基於 HTML5 Canvas 的 3D 壓力器反序列化
在實際應用中,我覺得能夠通過操作 JSON 檔案來操作 3D 上的場景變化是非常方便的一件事,尤其是在做編輯器進行拖拽圖元並且在圖元上產生的一系列變化的時候,都能將資料很直觀地反應給我們,這邊我們簡單地做了個基礎的例子,給大家參考看看。
本例地址:
http://www.hightopo.com/guide/guide/core/serialization/examples/example_exportimport.html
實踐場景再現:

首先我們搭建一下這個例子的場景,熟悉的朋友可能已經看出來了,這個場景分為三個部分:左、右上以及右下。HT 通過 ht.widget.SplitView 可以很輕鬆地將場景分割,實現良好的頁面佈局,最後將這個分割元件新增進 html 的 body 體中:
//場景搭建
dataModel = new ht.DataModel();//資料容器
g3d = new ht.graph3d.Graph3dView(dataModel);//3D 元件
propertyView = new ht.widget.PropertyView(dataModel);// 屬性元件
formPane = new ht.widget.FormPane();//表單元件
rightSplit = new ht.widget.SplitView(propertyView, formPane, 'v', 100);//分割元件
new ht.widget.SplitView(g3d, rightSplit, 'h', 0.65).addToDOM(); 接下來就是向場景中新增圖元,並把圖元新增到 3D 場景中,這時我們可以向圖元中新增各種屬性和樣式以及標籤作為標記,本例中用到的圖元是 3D 模型,利用 ht.Default.parseObj 函式對 obj 和 mtl 檔案進行解析:
//新增模型
var params = {center: true};//JSON格式控制引數 傳入 ht.Default.parseObj 函式中
var modelMap = ht.Default.parseObj(meter_obj, meter_mtl, params);//解析obj和mtl檔案, 解析後返回的map結構json物件中,每個材質名對應一個模型資訊當然,前提是要已經宣告瞭 meter_obj 以及 meter_mtl 兩個檔案,這裡我們是將這兩個部分分別放到 js 檔案中,並在頭部呼叫。
從上面的動圖中我們可以看到,這個例子中需要變化的模型部分只有“指標”以及下面的“開關”兩個部分,所以我們通過遍歷的方式獲取這兩個 obj 模型的部分,並註冊 3D 模型:
var array = [];
for(var name in modelMap){
var model = modelMap[name];//modelMap 中的模型
array.push(model);
if(name === 'pointer'){//obj 檔案中的一個模型 名稱為 pointer
model.mat = {//矩陣變化引數,可對模型進行矩陣變化後匯入
func: function(data){
var start = Math.PI * 0.736,
range = Math.PI * 1.49,
angle = start - range * data.a('meter.value') / 4;//動態獲取了 meter.value 的值
return ht.Default.createMatrix([//將一組JSON描述的縮放、移動和旋轉等操作轉換成對應的變化矩陣
{ t3: [0, -82.5, 0] },
{ r3: [0, 0, angle] },
{ t3: [0, 82.5, 0] }
]);
}
};
}
if(name === 'switch'){//obj 檔案中的一個模型 名稱為 switch
model.mat = {
func: function(data){
return ht.Default.createMatrix([
{ t3: [0, 48.5, 0] },
{ r3: [0, 0, data.a('meter.angle')] },
{ t3: [0, -48.5, 0] }
]);
}
};
model.color = {
func: function(data){
if(data.a('meter.angle')){
return 'rgb(186, 0, 0)';
}else{
return 'black';
}
}
};
}
}
ht.Default.setShape3dModel('meter', array);//註冊3D模型,請參考modeling建模手冊 第一引數為模型名稱,第二引數為 JSON 型別物件之後使用者可以在需要用到的地方直接設定屬性 shape3d 為這邊註冊過的 3D 模型名稱,我們下面就建立 3 個節點,並將節點設定為此 3D 模型:
for(var i=0; i<3; i++){//建立3個節點 meter
var node = new ht.Node();
node.setTag(i);//設定 tag 標籤
node.setName('Meter - 00' + (i+1));//設定圖元名稱一般顯示在圖元的下方
node.s({
'label.color': 'white',
'label.background': '#5271B8',
'label.face': 'center',
'label.position': 23,
'label.scale': 2,
'label.reverse.flip': true,
'note.scale': 1.5,//設定字型大小,這種方式不會碰到瀏覽器最小字型的問題
'note.t3': [-30, -5, -90],
'note2.scale': 1.2,
'note2.position': 17,
'note2.t3': [0, -20, -30],
'note2.color': 'black',
'note2.background': 'yellow',
'shape3d': 'meter',//設定為前面註冊的 meter 3D 模型
'shape3d.scaleable': false,
'wf.visible': 'selected',//選中圖元時顯示線框
'select.brightness': 1
});
node.a({//自定義屬性 下面會利用這些自定義屬性進行資料繫結
'meter.value': i+1,
'meter.angle': i * Math.PI / 3
});
node.p3(i*200-200, params.rawS3[1]/2, i===1?100:-100);
node.r3(0, -Math.PI/6*(i-1), 0);
node.s3(params.rawS3);//設定圖元的大小為 rawS3 模型的原始尺寸
dataModel.add(node); //向資料模型中新增節點
}
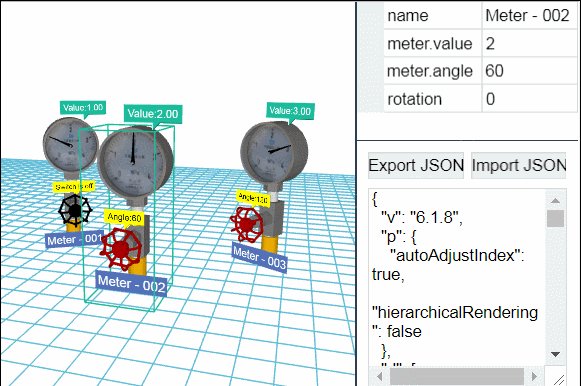
dataModel.sm().ss(dataModel.getDataByTag(1));//設定預設選中 tag 標籤為1的圖元我們在這邊為節點新增兩個標註,作為文字提示,可以通過過載 getNote/getNote2(HT 中一個節點支援雙標註,所以提供了 note2 第二個標註) 函式過載 note 的命名方法,當然 HT 中其他類似的文字提示也可以通過這種途徑來改變文字的顯示資訊,這裡我們通過資料繫結獲取 meter.value 以及 meter.angle 兩個屬性的動態資料:
g3d.getNote = function(data){//過載 getNote 方法
return 'Value:' + data.a('meter.value').toFixed(2);
};
g3d.getNote2 = function(data){
var value = Math.round(data.a('meter.angle') / Math.PI * 180);//獲取了 meter.angle 屬性,資料實時變化
return value ? 'Angle:' + value : 'Switch is off';
};我們還在場景的顯示部分使了一點小心機~通過改變實現 eye 和 center 的值來實現視線由遠及近的效果:
var oldEye = g3d.getEye().slice(0),
oldCenter = g3d.getCenter().slice(0),
newEye = [200, 300, 650],
newCenter = [0, params.rawS3[1]/2, 0];
ht.Default.startAnim({//動畫
duration: 1000,//持續時間
easing: function(t){ //動畫緩動函式,預設採用 ht.Default.animEasing
return (t *= 2) < 1 ? 0.5 * t * t : 0.5 * (1 - (--t) * (t - 2));
},
action: function(k){//action 函式必須提供,實現動畫過程中的屬性變化 引數 k 代表通過 easing(t) 函式運算後的值
g3d.setEye(
oldEye[0] + (newEye[0] - oldEye[0]) * k,
oldEye[1] + (newEye[1] - oldEye[1]) * k,
oldEye[2] + (newEye[2] - oldEye[2]) * k
);
g3d.setCenter(
oldCenter[0] + (newCenter[0] - oldCenter[0]) * k,
oldCenter[1] + (newCenter[1] - oldCenter[1]) * k,
oldCenter[2] + (newCenter[2] - oldCenter[2]) * k
);
}
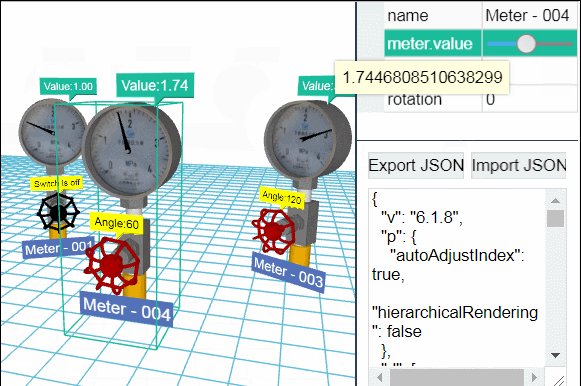
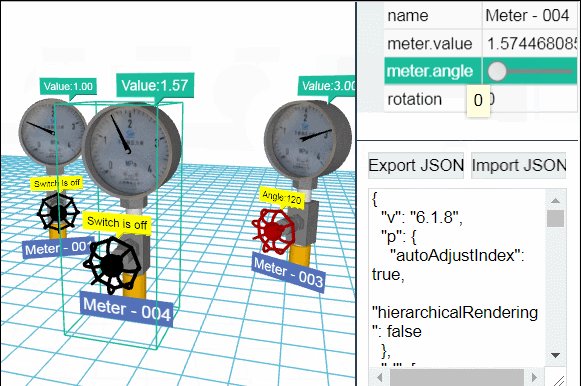
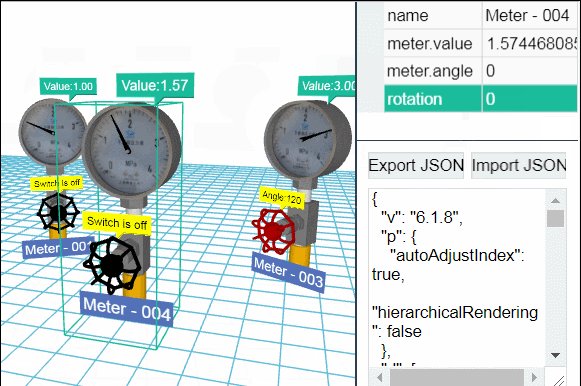
});整個左邊實現完成~接著該實現右上部分,屬性值的顯示以及控制,我們總共新增了四個屬性:名稱、meter.value、meter.angle以及旋轉 rotation,通過資料繫結操作屬性欄中的值來改變 3D 模型中的顯示狀態,資料繫結我們通過獲取 accessType 以及 name 中的值來配合呼叫到這個屬性:
propertyView.addProperties([//用 json 的陣列引數方式批量新增屬性資訊
{
name: 'name',//屬性名 這裡不用設定 accessType,因為 accessType 預設的值為 setName/getName 這種格式
editable: true//設定為可編輯狀態
},
{
name: 'meter.value',//用於存取name屬性,該屬性結合accessType屬性最終實現對Data屬性的存取
accessType: 'attr',//通過 getAttr/setAttr 獲取或設定屬性值
editable: true,
slider: {
min: 0,
max: 4
}
},
{
name: 'meter.angle',
accessType: 'attr',
editable: true,
formatValue: function(value){//一般用於將數字轉換更易讀的文字格式
return Math.round(value / Math.PI * 180);
},
slider: {
min: 0,
max: Math.PI,
step: Math.PI/180*5,//每移動一下滑動的步進
getToolTip: function(){//設定滑鼠放在圖元上的文字提示
return Math.round(this.getValue() / Math.PI * 180);
}
}
},
{
name: 'rotation',
editable: true,
formatValue: function(value){
return Math.round(value / Math.PI * 180);
},
slider: {
min: -Math.PI,
max: Math.PI,
step: Math.PI/180*5,
getToolTip: function(){
return Math.round(this.getValue() / Math.PI * 180);
}
}
}
]);最後進行右下部分 formPane 表單皮膚的解析,formPane 通過 addRow 函式向表單中新增行,這個表單中總共兩行,其中第一行有兩個部分:
formPane.addRow([//向表單元件中新增行
{
id: 'export',
button: {//按鈕
label: 'Export JSON',
onClicked: function(){//點選時觸發的函式
var json = dataModel.serialize();
formPane.v('textArea', json);
}
}
},
{
button: {
label: 'Import JSON',
onClicked: function(){
dataModel.clear();//清空資料模型
dataModel.deserialize(formPane.v('textArea'));//將獲取到的 textArea 中的資料反序列化,是下面一行的 id 值
}
}
}
],
[0.1, 0.1]); //最後的引數是這行的寬度分配比例 小於1的值為比例,大於1為實際值
formPane.addRow([
{
id: 'textArea',
textArea: {
}
}
],
[0.1], 0.1); 這樣,我們就可以根據修改屬性欄中或者 JSON 檔案,直接看到 3D 中我們修改的效果啦~怎麼樣?是不是很酷很快?
相關文章
- 基於 HTML5 Canvas 的 3D 熱力雲圖效果HTMLCanvas3D
- 基於 HTML5 Canvas 的 3D 碰撞檢測HTMLCanvas3D
- 基於 HTML5 Canvas 的 3D 機房建立HTMLCanvas3D
- 基於 HTML5 Canvas 的簡易 2D 3D 編輯器HTMLCanvas3D
- 基於 HTML5 Canvas 的 3D 模型貼圖問題HTMLCanvas3D模型
- 基於HTML5 Canvas的3D動態Chart圖表HTMLCanvas3D
- 基於 HTML5 WebGL 的 3D “彈力”佈局HTMLWeb3D
- 基於 HTML5 + WebGL 的 3D 風力發電場HTMLWeb3D
- 基於 WebGL 實現的 HTML5 3D “彈力”佈局WebHTML3D
- 基於 HTML5 WebGL 實現的 3D “彈力”佈局HTMLWeb3D
- 基於 Canvas 的 HTML5 文字動畫特效CanvasHTML動畫特效
- 基於HTML5技術的電力3D監控應用(一)HTML3D
- 基於HTML5技術的電力3D監控應用(二)HTML3D
- 基於HTML5技術的電力3D監控應用(三)HTML3D
- 基於HTML5 Canvas 點選新增 2D 3D 機櫃模型HTMLCanvas3D模型
- 基於 HTML5 Canvas 的 3D 渲染引擎構建生產管控系統HTMLCanvas3D
- 7個華麗的基於Canvas的HTML5動畫CanvasHTML動畫
- 基於 HTML5 Canvas 的元素週期表展示HTMLCanvas
- 基於 HTML5 Canvas 的樓宇自控系統HTMLCanvas
- 基於 HTML5 Canvas 實現的文字動畫特效HTMLCanvas動畫特效
- ECharts:基於HTML5 Canvas的JavaScript圖表庫EchartsHTMLCanvasJavaScript
- 基於 HTML5 Canvas 的元素週期表的展示HTMLCanvas
- 基於 HTML5 + WebGL 的 3D 風力發電場視覺化系統HTMLWeb3D視覺化
- 基於 HTML5 WebGL 的 3D 挖掘機HTMLWeb3D
- 基於 HTML5 的 3D 工控隧道案例HTML3D
- 基於 HTML5 WebGL 的 3D 機房HTMLWeb3D
- 基於 HTML5 Canvas 實現文字動畫特效HTMLCanvas動畫特效
- 基於HTML5 Canvas 實現彈出框HTMLCanvas
- 基於 HTML5 Canvas 的拓撲元件 ToolTip 應用HTMLCanvas元件
- 基於 HTML5 Canvas 的可互動旋鈕元件HTMLCanvas元件
- 基於 HTML5 Canvas 2D 拓撲圖和 3D 機櫃模型的增刪操作HTMLCanvas3D模型
- 基於 HTML5 WebGL 的 3D 科幻風機HTMLWeb3D
- 基於 HTML5 的 WebGL 3D 隧道監控HTMLWeb3D
- 基於HTML5 Canvas 實現商場監控HTMLCanvas
- 基於 HTML5 WebGL 的 3D 伺服器與客戶端的通訊HTMLWeb3D伺服器客戶端
- 基於 WebGL 的 HTML5 3D 工控裙房系統WebHTML3D
- 基於 HTML5 WebGL 的 3D 模型斜面生成HTMLWeb3D模型
- 基於 WebGL HTML5 的 3D 模型分離控制WebHTML3D模型