這個例子的初衷是模擬伺服器與客戶端的通訊,我把整個需求簡化變成了今天的這個例子。3D 的模擬一般需要鷹眼來輔助的,這樣找產品以及整個空間的概括會比較明確,在這個例子中我也加了,這篇文章就算是我對這次專案的一個總結吧。
例子連結: http://www.hightopo.com/demo/3DEdgeFlow/index.html
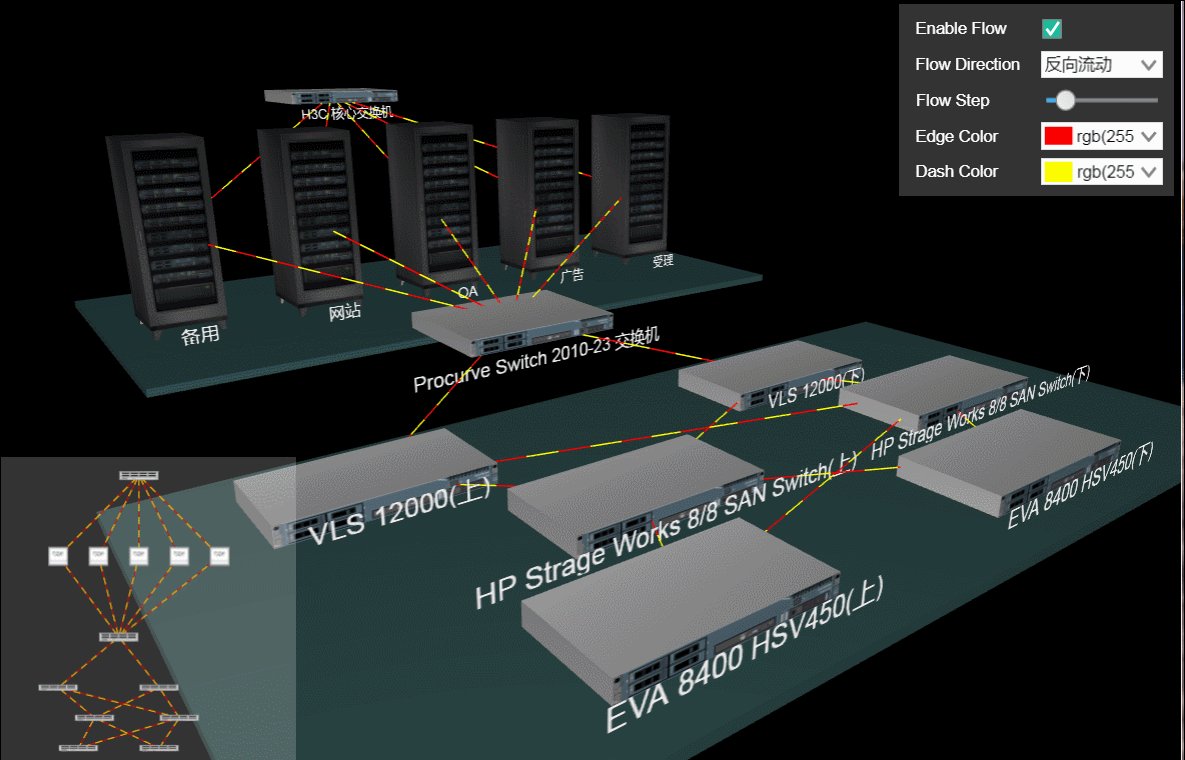
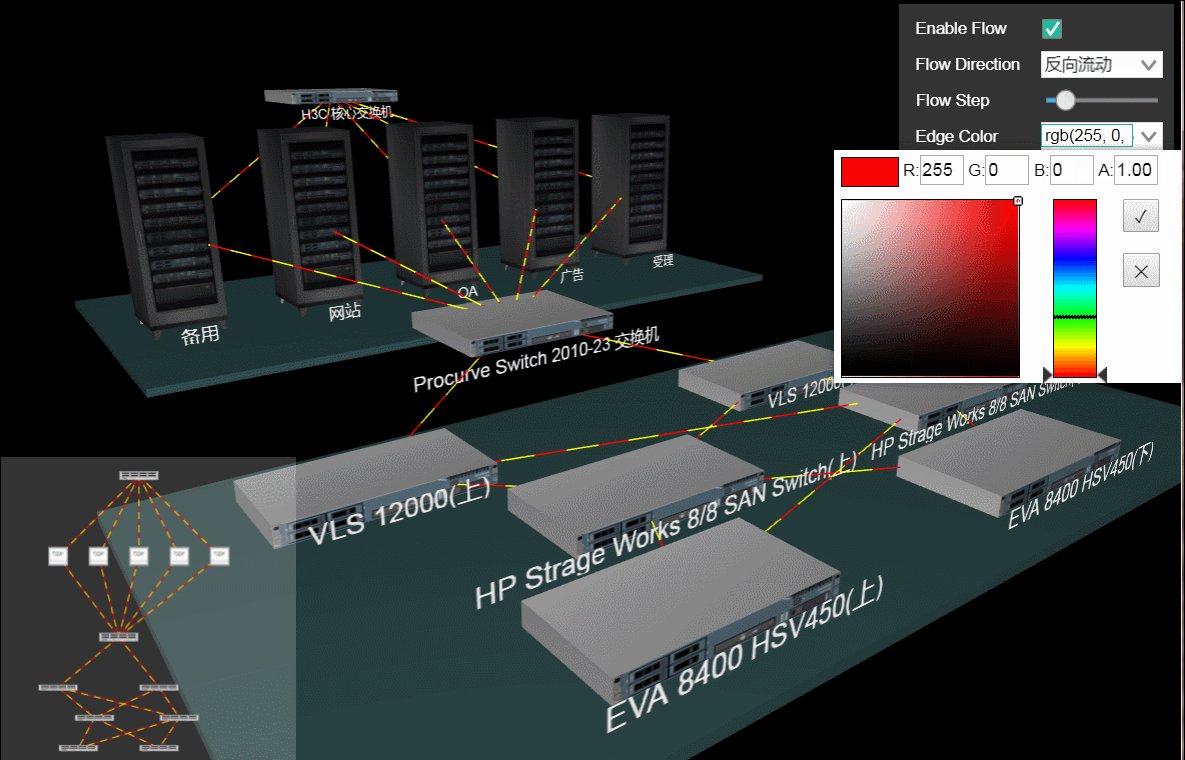
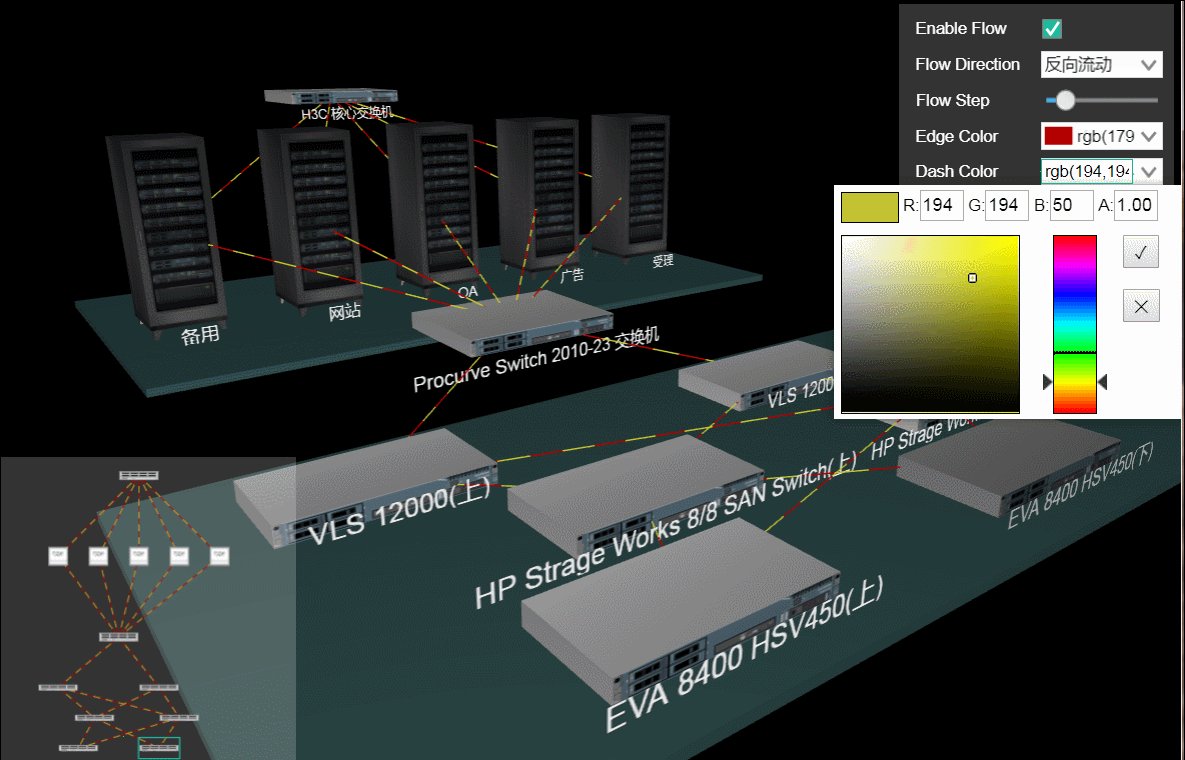
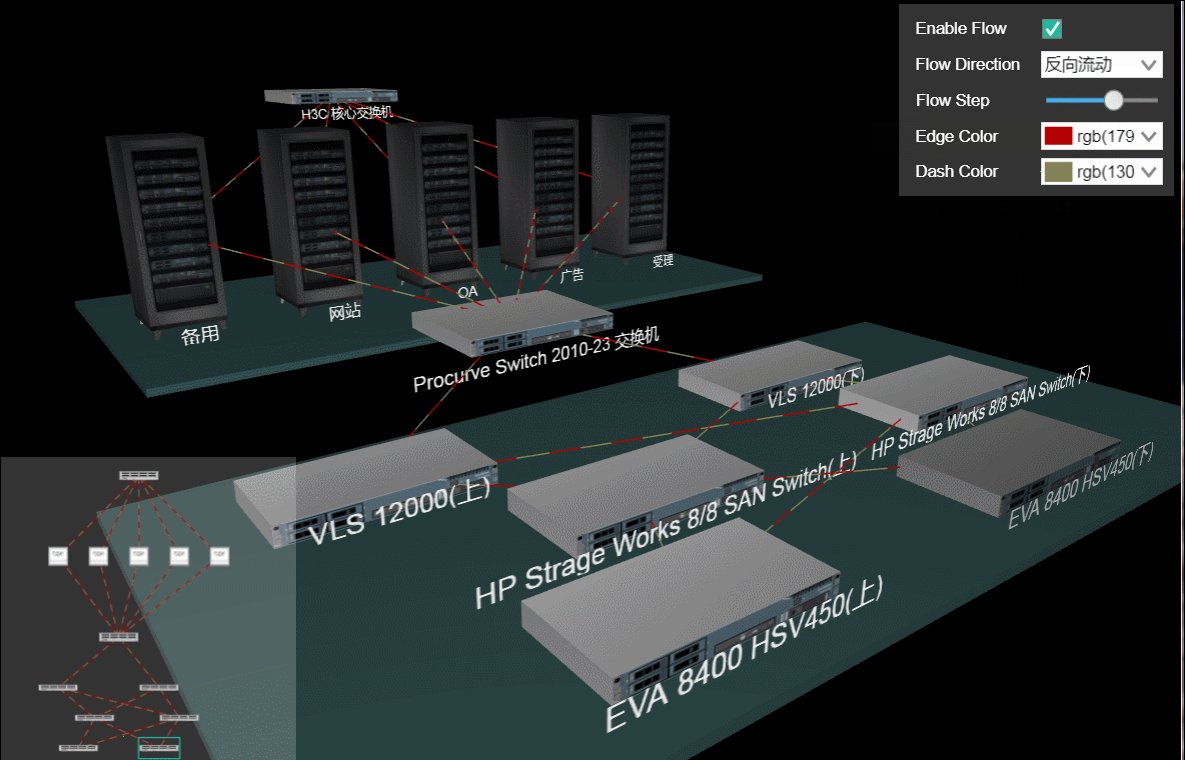
本文動圖:

進入正題,整個例子用了兩百多行的程式碼來實現的,這就是我喜歡用 HT 的原因,能夠快速開發。現在 Web3d 技術興起,大體就是分為兩派:外掛派和 HTML5 派。HT 就是基於 HTML5 的,不需要安裝任何外掛,啊,跑題了。。。
首先,還是從場景的搭建開始,這個介面是在 body 體上新增了三個部分:3d 元件,表單元件以及拓撲元件(2d 元件)。新增的方式是這樣的:為了最外層元件載入填充滿視窗的方便性,HT 的所有元件都有 addToDOM 函式,其實現邏輯如下,其中 iv 是 invalidate 的簡寫:
addToDOM = function(){
var self = this,
view = self.getView(), //獲取元件的底層div
style = view.style;
document.body.appendChild(view);//將底層div新增進body中
style.left = '0';//HT預設元件的position為absolute絕對定位,所以要設定位置
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //當視窗大小變化時觸發事件,呼叫iv函式,重新整理頁面
}
HT 的元件一般都會嵌入 BorderPane、SplitView 和 TabView 等容器中使用,而最外層的HT元件則需要使用者手工將 getView()返回的底層 div 元素新增到頁面的 DOM 元素中,這裡需要注意的是,當父容器大小變化時,如果父容器是 BorderPane 和 SplitView 等這些 HT 預定義的容器元件,則 HT 的容器會自動遞迴呼叫孩子元件 invalidate 函式通知更新。但如果父容器是原生的 html 元素, 則 HT 元件無法獲知需要更新,因此最外層的 HT 元件一般需要監聽 window的視窗大小變化事件,呼叫最外層元件 invalidate 函式進行更新。
因為這個函式是將 style 中的位置都固定了,所以不能將所有的元件都用這個函式,我們按照這個函式的方式將拓撲元件和屬性元件新增進介面中,3d 元件直接利用 addToDOM 函式即可:
dm = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dm);//3d 元件
g3d.addToDOM();//將元件新增進 body 體中
g3d.setDashDisabled(false);//開啟虛線流動
g3d.setMovableFunc(function(){//過載移動函式
return false;//返回false,所有的圖元都不可移動
});
g3d.setEye([-813, 718, 1530]);//設定 eye
g3d.setCenter([140, -25, 217]);//設定 center(target)
gv = new ht.graph.GraphView(dm);//2d 元件
gv.getView().className = 'graphview';//HT 元件根層都是一個 div,通過 getView() 函式獲取
document.body.appendChild(gv.getView());//將拓撲元件新增進 body 體中
gv.fitContent(true);//縮放平移整個拓撲以展示所有的圖元
var form = new ht.widget.FormPane();//表單皮膚元件
var view = form.getView();//獲取表單底層div
document.body.appendChild(view);//將表單元件的底層div新增進body中
form.setWidth(200);//設定表單皮膚的寬度
form.setHeight(140);
view.style.top = '5px';//設定表單皮膚底層div位置
view.style.right = '5px';
view.style.background = 'rgba(255, 255, 255, 0.2)';
拓撲元件和屬性元件的樣式我就不再贅述了,只是設定了一個背景顏色以及 left right top bottom 位置而已。這裡要宣告一下,HT 元件一般都以設定 position 為 absolute 的絕對定位方式。
大家可能會好奇,這個鷹眼怎麼生成的?在 HT 中,只要 2D 和 3D 共用同一個資料容器 dataModel 即可共同擁有所有在這個 dataModel 中的元素,並且位置都是對應的,只需要類似這種做法即可:
dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); gv = new ht.graph.GraphView(dm);

是不是非常簡單。。。可以省去大把時間開發。。。
這個例子中除了連線之外的所有元素都是 ht.Node 型別的節點,所以我們將這個節點的建立方法封裝一下,好重複利用:
function createNode(p3, s3, name, shape){//建立節點
var node = new ht.Node();//建立型別為 ht.Node 類的節點
dm.add(node);//將節點新增進資料容器 dataModel 中
node.s({//設定節點的樣式,s 為 setStyle 的簡寫
'shape3d': shape,//指定節點的形體,這邊是傳入 3d 模型的 json 檔案
'label.position': 23,//文字顯示位置
'label.transparent': true,//文字在3d下是否透明 可消除字型周圍的鋸齒
'label.color': '#eee',//文字顏色
'label.t3': [0, 0, -151],//文字在3d下的偏移
'label.r3': [0, Math.PI, 0],//文字在3d下的旋轉
'label.scale': 2//文字縮放
});
node.r3(0, Math.PI, 0);//節點旋轉
node.p3(p3);//設定節點在 3d 下的位置
node.s3(s3);//設定節點在 3d 下的大小
node.setName(name);//設定節點的顯示名稱
return node;//返回節點
}
以及連線的建立:
function createEdge(exchange, service){//建立連線
var edge = new ht.Edge(exchange, service);
dm.add(edge);
edge.s({
'edge.width': 4,//連線寬度
'edge.color': 'red',//連線顏色
'edge.dash': true,//是否顯示虛線
'edge.dash.color': 'yellow',//虛線顏色
'edge.dash.pattern': [32, 32],//連線虛線樣式預設為[16, 16]
});
edge.a({//使用者自定義屬性 為 setAttr 的縮寫
'flow.enable': true,//是否啟用流動
'flow.direction': 1,//方向
'flow.step': 4//步進
});
return edge;
}
我們介面中的顯示的連線都是虛線流動的,HT 預設是關閉虛線流動的功能的,通過下面這句來開啟虛線流動的功能:
g3d.setDashDisabled(false);//開啟虛線流動
同時我們還需要設定動畫,控制時間間隔,使得連線虛線偏移,形成一種“流動”的狀態,動畫請參考 schedule 排程手冊:
flowTask = {
interval: 40,
action: function(data){
if(data.a('flow.enable')){
data.s('edge.dash.offset', data.s('edge.dash.offset')+(data.a('flow.step')*data.a('flow.direction')));
}
}
};
dm.addScheduleTask(flowTask);//新增flowTask動畫
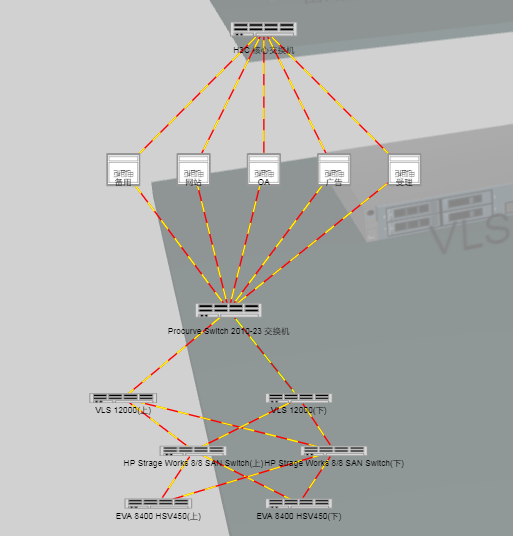
以下是介面上出現的所有的伺服器以及客戶端的節點的宣告,都是基於 createNode 和 createEdge 函式建立的:
function initModel(){
floor = createNode([0, 5, 0], [1000, 10, 500]);//地板圖元
floor.s({
'all.color': 'rgb(47, 79, 79)',
'3d.selectable': false,
});
exchange = createNode([0, 300, -400], [200, 20, 150], 'H3C 核心交換機', 'models/機房/機櫃相關/機櫃裝置6.json', 'symbols/機房/機櫃元件1.json').s('label.t3', [0, 0, -151]);//交換機
//五臺不同作用的伺服器
service1 = createNode([-400, 140, 0], [100, 260, 100], '備用', 'models/機房/機櫃相關/機櫃2.json', 'symbols/機房/電阻櫃.json');
service2 = createNode([-200, 140, 0], [100, 260, 100], '網站', 'models/機房/機櫃相關/機櫃2.json', 'symbols/機房/電阻櫃.json');
service3 = createNode([0, 140, 0], [100, 260, 100], 'OA', 'models/機房/機櫃相關/機櫃2.json', 'symbols/機房/電阻櫃.json');
service4 = createNode([200, 140, 0], [100, 260, 100], '廣告', 'models/機房/機櫃相關/機櫃2.json', 'symbols/機房/電阻櫃.json');
service5 = createNode([400, 140, 0], [100, 260, 100], '受理', 'models/機房/機櫃相關/機櫃2.json', 'symbols/機房/電阻櫃.json');
var arr = [service1, service2, service3, service4, service5];
for(var i = 0; i < arr.length; i++){//由於建立node節點的時候設定了一個旋轉還有字型的旋轉以及位置,都是針對“裝置”的
var service = arr[i];
service.r3(0, 0, 0);
service.s({
'label.r3': [0, 0, 0],
'label.t3': [0, 30, 50],
});
}
//建立交換機與伺服器之間的連線
createEdge(exchange, service1);
createEdge(exchange, service2);
createEdge(exchange, service3);
createEdge(exchange, service4);
createEdge(exchange, service5);
//第二臺交換機
exchange2 = createNode([-100, 60, 400], [200, 20, 150], 'Procurve Switch 2010-23 交換機', 'models/機房/機櫃相關/機櫃裝置6.json', 'symbols/機房/機櫃元件1.json').s('label.t3', [0, 0, -151]);
//剩下建立的節點部分重複的太多,我就不貼程式碼了
}
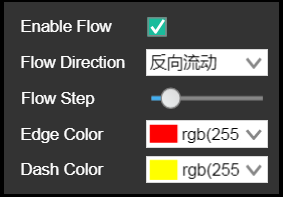
最後,在 form 表單中操作“連線” edge 的流動、流動方向、流動步進、連線顏色以及虛線顏色。我們在 form 表單中將這些需要操作的屬性新增進去,總共 5 個屬性,包括我通過 setAttr(簡寫為 a)自定義的屬性 flow.direction、flow.step 和樣式屬性 edge.color 以及 edge.dash.color 還有就是直接操作動畫的開關 enabled 屬性來控制連線的流動。我們通過 name 屬性結合 accessType 屬性實現對 Data 節點的存取:

function createForm(){
var form = new ht.widget.FormPane();//表單皮膚元件
var view = form.getView();//獲取表單底層div
document.body.appendChild(view);//將表單元件的底層div新增進body中
form.setWidth(200);//設定表單皮膚的寬度
form.setHeight(140);
view.style.top = '5px';//設定表單皮膚底層div位置
view.style.right = '5px';
view.style.background = 'rgba(255, 255, 255, 0.2)';
form.setLabelColor('#fff');//設定表單皮膚中文字顏色
form.addRow([//通過這個函式向表單皮膚新增一行元件
'Enable Flow',//用於存取屬性名的顯示文字值,若為空則顯示name屬性值
{
checkBox: {//核取方塊,設定了該屬性後HT將根據屬性值自動構建ht.widget.CheckBox物件,並儲存在element屬性上
value: true,
onValueChanged: function(){//值變化後呼叫函式
flowTask.enabled = this.getValue();
}
}
}
, [0.1, 0.1]);
form.addRow([
{
name: 'flow.direction',
accessType: 'attr',
element: 'Flow Direction',
},
{
comboBox: {
value: 1,
labels: ['正向流動', '反向流動'],
values: [-1, 1],
onValueChanged: function(){
for(var i = 0; i < dm.size(); i++){
var data = dm.getDatas().get(i);
data.a('flow.direction', this.getValue());
}
}
}
}
], [0.1, 0.1]);
form.addRow([
{
name: 'flow.step',
element: 'Flow Step',
accessType: 'attr',
},
{
slider: {//滑動條,設定了該屬性後HT將根據屬性值自動構建ht.widget.Slider物件,並儲存在element屬性上
min: 0,//最小值
max: 10,//最大值
step: 0.1,//步進
value: 1,
onValueChanged: function(){
for(var i = 0; i < dm.size(); i++){
var data = dm.getDatas().get(i);
data.a('flow.step', this.getValue());
}
}
}
}
], [0.1, 0.1]);
form.addRow([
{
name: 'edge.color',
accessType: 'style',
element: 'Edge Color',
},
{
colorPicker: {//顏色選擇框
instant: true,//獲取和設定是否處於即時狀態,代表作為表格和屬性頁的編輯器時,將實時改變模型值
value: 'rgb(255, 0, 0)',
onValueChanged: function(){
for(var i = 0; i < dm.size(); i++){
var data = dm.getDatas().get(i);
data.s('edge.color', this.getValue());
}
}
}
}
], [0.1, 0.1]);
form.addRow([
{
name: 'edge.dash.color',//虛線樣式屬性
element: 'Dash Color',
accessType: 'style'
},
{
colorPicker: {
instant: true,
value: 'rgb(255, 255, 0)',
onValueChanged: function(){
for(var i = 0; i < dm.size(); i++){
var data = dm.getDatas().get(i);
data.s('edge.dash.color', this.getValue());
}
}
}
}
], [0.1, 0.1]);
}
是不是非常簡單~ 快動手實踐一下吧!