瀏覽器的渲染原理簡介
http://ux.sohu.com/topics/50972d9ae7de3e752e0081ff
http://taligarsiel.com/Projects/howbrowserswork1.htm
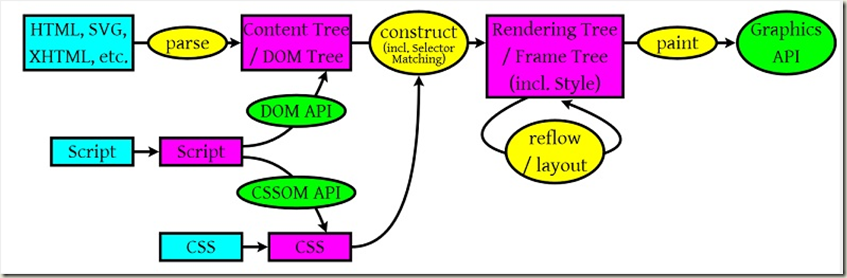
瀏覽器工作大流程
從上面這個圖中,我們可以看到那麼幾個事:
1)瀏覽器會解析三個東西:
- 一個是HTML/SVG/XHTML,事實上,Webkit有三個C++的類對應這三類文件。解析這三種檔案會產生一個DOM Tree。
- CSS,解析CSS會產生CSS規則樹。
- Javascript,指令碼,主要是通過DOM API和CSSOM API來操作DOM Tree和CSS Rule Tree.
2)解析完成後,瀏覽器引擎會通過DOM Tree 和 CSS Rule Tree 來構造 Rendering Tree。注意:
- Rendering Tree 渲染樹並不等同於DOM樹,因為一些像Header或display:none的東西就沒必要放在渲染樹中了。
- CSS 的 Rule Tree主要是為了完成匹配並把CSS Rule附加上Rendering Tree上的每個Element。也就是DOM結點。也就是所謂的Frame。
- 然後,計算每個Frame(也就是每個Element)的位置,這又叫layout和reflow過程。
3)最後通過呼叫作業系統Native GUI的API繪製。
DOM解析
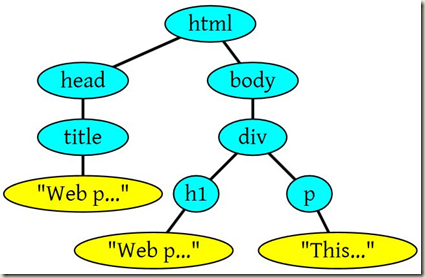
HTML的DOM Tree解析如下:
<html>
<html>
<head>
<title>Web page parsing</title>
</head>
<body>
<div>
<h1>Web page parsing</h1>
<p>This is an example Web page.</p>
</div>
</body>
</html>
上面這段HTML會解析成這樣:
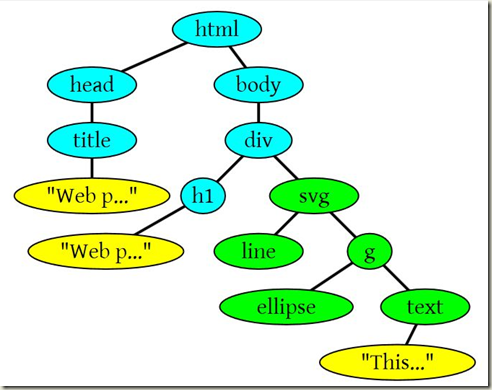
下面是另一個有SVG標籤的情況。
CSS解析
CSS的解析大概是下面這個樣子(下面主要說的是Gecko也就是Firefox的玩法),假設我們有下面的HTML文件:
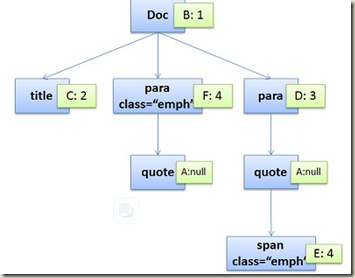
<doc> <title>A few quotes</title> <para> Franklin said that <quote>"A penny saved is a penny earned."</quote> </para> <para> FDR said <quote>"We have nothing to fear but <span>fear itself.</span>"</quote> </para> </doc>
於是DOM Tree是這個樣子:
然後我們的CSS文件是這樣的:
/* rule 1 */ doc { display: block; text-indent: 1em; }
/* rule 2 */ title { display: block; font-size: 3em; }
/* rule 3 */ para { display: block; }
/* rule 4 */ [class="emph"] { font-style: italic; }
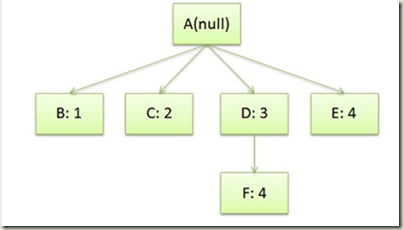
於是我們的CSS Rule Tree會是這個樣子:
注意,圖中的第4條規則出現了兩次,一次是獨立的,一次是在規則3的子結點。所以,我們可以知道,建立CSS Rule Tree是需要比照著DOM Tree來的。CSS匹配DOM Tree主要是從右到左解析CSS的Selector,好多人以為這個事會比較快,其實並不一定。關鍵還看我們的CSS的Selector怎麼寫了。
注意:CSS匹配HTML元素是一個相當複雜和有效能問題的事情。所以,你就會在N多地方看到很多人都告訴你,DOM樹要小,CSS儘量用id和class,千萬不要過渡層疊下去,……
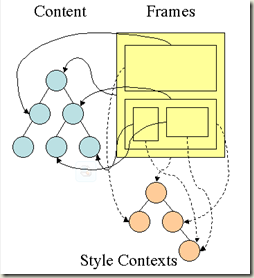
通過這兩個樹,我們可以得到一個叫Style Context Tree,也就是下面這樣(把CSS Rule結點Attach到DOM Tree上):
所以,Firefox基本上來說是通過CSS 解析 生成 CSS Rule Tree,然後,通過比對DOM生成Style Context Tree,然後Firefox通過把Style Context Tree和其Render Tree(Frame Tree)關聯上,就完成了。注意:Render Tree會把一些不可見的結點去除掉。而Firefox中所謂的Frame就是一個DOM結點,不要被其名字所迷惑了 。
注:Webkit不像Firefox要用兩個樹來幹這個,Webkit也有Style物件,它直接把這個Style物件存在了相應的DOM結點上了。
渲染
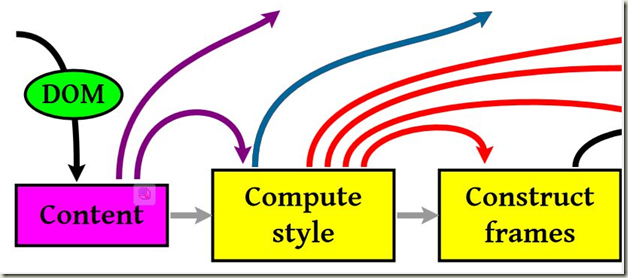
渲染的流程基本上如下(黃色的四個步驟):
- 計算CSS樣式
- 構建Render Tree
- Layout – 定位座標和大小,是否換行,各種position, overflow, z-index屬性 ……
- 正式開畫
注意:上圖流程中有很多連線線,這表示了Javascript動態修改了DOM屬性或是CSS屬會導致重新Layout,有些改變不會,就是那些指到天上的箭頭,比如,修改後的CSS rule沒有被匹配到,等。
這裡重要要說兩個概念,一個是Reflow,另一個是Repaint。這兩個不是一回事。
- Repaint——螢幕的一部分要重畫,比如某個CSS的背景色變了。但是元素的幾何尺寸沒有變。
- Reflow——意味著元件的幾何尺寸變了,我們需要重新驗證並計算Render Tree。是Render Tree的一部分或全部發生了變化。這就是Reflow,或是Layout。(HTML使用的是flow based layout,也就是流式佈局,所以,如果某元件的幾何尺寸發生了變化,需要重新佈局,也就叫reflow )reflow 會從<html>這個root frame開始遞迴往下,依次計算所有的結點幾何尺寸和位置,在reflow過程中,可能會增加一些frame,比如一個文字字串必需被包裝起來。
DOM Tree裡的每個結點都會有reflow方法,一個結點的reflow很有可能導致子結點,甚至父點以及同級結點的reflow。在一些高效能的電腦上也許還沒什麼,但是如果reflow發生在手機上,那麼這個過程是非常痛苦和耗電的。
所以,下面這些動作有很大可能會是成本比較高的。
- 當你增加、刪除、修改DOM結點時,會導致Reflow或Repaint
- 當你移動DOM的位置,或是搞個動畫的時候。
- 當你修改CSS樣式的時候。
- 當你Resize視窗的時候(移動端沒有這個問題),或是滾動的時候。
- 當你修改網頁的預設字型時。
注:display:none會觸發reflow,而visibility:hidden只會觸發repaint,因為沒有發現位置變化。
多說兩句關於滾屏的事,通常來說,如果在滾屏的時候,我們的頁面上的所有的畫素都會跟著滾動,那麼效能上沒什麼問題,因為我們的顯示卡對於這種把全屏畫素往上往下移的演算法是很快。但是如果你有一個fixed的背景圖,或是有些Element不跟著滾動,有些Elment是動畫,那麼這個滾動的動作對於瀏覽器來說會是相當相當痛苦的一個過程。你可以看到很多這樣的網頁在滾動的時候效能有多差。因為滾屏也有可能會造成reflow。
基本上來說,reflow有如下的幾個原因:
- Initial。網頁初始化的時候。
- Incremental。一些Javascript在操作DOM Tree時。
- Resize。其些元件的尺寸變了。
- StyleChange。如果CSS的屬性發生變化了。
- Dirty。幾個Incremental的reflow發生在同一個frame的子樹上。
好了,我們來看一個示例吧:
var bstyle = document.body.style; // cache bstyle.padding = "20px"; // reflow, repaint bstyle.border = "10px solid red"; // 再一次的 reflow 和 repaint bstyle.color = "blue"; // repaint bstyle.backgroundColor = "#fad"; // repaint bstyle.fontSize = "2em"; // reflow, repaint // new DOM element - reflow, repaint document.body.appendChild(document.createTextNode(`dude!`));
當然,我們的瀏覽器是聰明的,它不會像上面那樣,你每改一次樣式,它就reflow或repaint一次。一般來說,瀏覽器會把這樣的操作積攢一批,然後做一次reflow,這又叫非同步reflow或增量非同步reflow 。但是有些情況瀏覽器是不會這麼做的,比如:resize視窗,改變了頁面預設的字型,等。對於這些操作,瀏覽器會馬上進行reflow。
但是有些時候,我們的指令碼會阻止瀏覽器這麼幹,比如:如果我們請求下面的一些DOM值:
- offsetTop, offsetLeft, offsetWidth, offsetHeight
- scrollTop/Left/Width/Height
- clientTop/Left/Width/Height
- IE中的 getComputedStyle(), 或 currentStyle
因為,如果我們的程式需要這些值,那麼瀏覽器需要返回最新的值,而這樣一樣會flush出去一些樣式的改變,從而造成頻繁的reflow/repaint。
減少reflow/repaint
下面是一些Best Practices:
1)不要一條一條地修改DOM的樣式。與其這樣,還不如預先定義好css的class,然後修改DOM的className。
// bad var left = 10, top = 10; el.style.left = left + "px"; el.style.top = top + "px"; // Good el.className += " theclassname"; // Good el.style.cssText += "; left: " + left + "px; top: " + top + "px;";
2)把DOM離線後修改。如:
- 使用documentFragment 物件在記憶體裡操作DOM
- 先把DOM給display:none(有一次reflow),然後你想怎麼改就怎麼改。比如修改100次,然後再把他顯示出來。
- clone一個DOM結點到記憶體裡,然後想怎麼改就怎麼改,改完後,和線上的那個的交換一下。
3)不要把DOM結點的屬性值放在一個迴圈裡當成迴圈裡的變數。 不然這會導致大量地讀寫這個結點的屬性。
4)儘可能的修改層級比較低的DOM 。當然,改變層級比較底的DOM有可能會造成大面積的reflow,但是也可能影響範圍很小。
5)為動畫的HTML元件使用fixed或absoult的position ,那麼修改他們的CSS是不會reflow的。
6)千萬不要使用table佈局 。因為可能很小的一個小改動會造成整個table的重新佈局。
In this manner, the user agent can begin to lay out the table once the entire first row has been received. Cells in subsequent rows do not affect column widths. Any cell that has content that overflows uses the ‘overflow’ property to determine whether to clip the overflow content.
This algorithm may be inefficient since it requires the user agent to have access to all the content in the table before determining the final layout and may demand more than one pass.
幾個工具和幾篇文章
有時候,你會也許會發現在IE下,你不知道你修改了什麼東西,結果CPU一下子就上去了到100%,然後過了好幾秒鐘repaint/reflow才完成,這種事情以IE的年代時經常發生。所以,我們需要一些工具幫我們看看我們的程式碼裡有沒有什麼不合適的東西。
- Chrome下,Google的SpeedTracer是個非常強悍的工作讓你看看你的瀏覽渲染的成本有多大。其實Safari和Chrome都可以使用開發者工具裡的一個Timeline的東東。
- Firefox下這個基於Firebug的叫Firebug Paint Events的外掛也不錯。
- IE下你可以用一個叫dynaTrace的IE擴充套件。
最後,別忘了下面這幾篇提高瀏覽器效能的文章:
- Google – Web Performance Best Practices
- Yahoo – Best Practices for Speeding Up Your Web Site
- Steve Souders – 14 Rules for Faster-Loading Web Sites
相關文章
- 瀏覽器渲染原理瀏覽器
- 【瀏覽器】渲染原理探究瀏覽器
- 瀏覽器渲染簡述瀏覽器
- 瀏覽器渲染原理及流程瀏覽器
- 瀏覽器的渲染:過程與原理瀏覽器
- 深入淺出瀏覽器渲染原理瀏覽器
- 瀏覽器渲染頁面過程簡單介紹瀏覽器
- 瀏覽器渲染原理(一文搞懂)瀏覽器
- 瀏覽器渲染瀏覽器
- 問我Chrome瀏覽器的渲染原理(6000字長文)Chrome瀏覽器
- 瀏覽器渲染流程瀏覽器
- 瀏覽器渲染引擎瀏覽器
- 從瀏覽器渲染原理談動畫效能優化瀏覽器動畫優化
- 瀏覽器渲染過程與原理淺析(一)瀏覽器
- 基石-初見瀏覽器(一):瀏覽器渲染瀏覽器
- 瀏覽器將html程式碼渲染成頁面流程簡單介紹瀏覽器HTML
- 【瀏覽器】瀏覽器基本工作原理瀏覽器
- 瀏覽器之渲染引擎瀏覽器
- 瀏覽器渲染機制瀏覽器
- Chrome 瀏覽器頁面渲染工作原理淺析Chrome瀏覽器
- 瀏覽器原理瀏覽器
- 瀏覽器渲染流程&Composite(渲染層合併)簡單總結瀏覽器
- 瀏覽器渲染流水線解析瀏覽器
- 瀏覽器核心渲染:重建引擎瀏覽器
- 瀏覽器核心的種類簡單介紹瀏覽器
- 瀏覽器渲染網頁的過程瀏覽器網頁
- 瀏覽器頁面渲染機制瀏覽器
- 瀏覽器渲染魔法之合成層瀏覽器
- 瀏覽器效能優化-渲染效能瀏覽器優化
- 必須明白的瀏覽器渲染機制瀏覽器
- 從 Chrome 看瀏覽器的渲染機制Chrome瀏覽器
- WebKit 瀏覽器內幕之 瀏覽器特性/網頁渲染過程WebKit瀏覽器網頁
- 梳理瀏覽器工作原理瀏覽器
- 瀏覽器執行原理瀏覽器
- 瀏覽器快取原理瀏覽器快取
- 瀏覽器原理解析瀏覽器
- CSS3 3D 行星運轉動畫 + 瀏覽器渲染原理CSSS33D動畫瀏覽器
- CSS3 3D 行星運轉以及瀏覽器渲染原理CSSS33D瀏覽器