[GitHub開源]Android自定義View實現微信打飛機遊戲
之前寫了很多自定義View理論方面的文章,具體可以參見《Android中自定義View、ViewGroup理論基礎詳解》 。 理論指導實踐,本博文演示瞭如何通過自定義View實現微信打飛機遊戲。
全部原始碼已經開源到GitHub,如果覺得不錯,歡迎大家Star和Fork!
GitHub: https://github.com/iSpring/GamePlane/
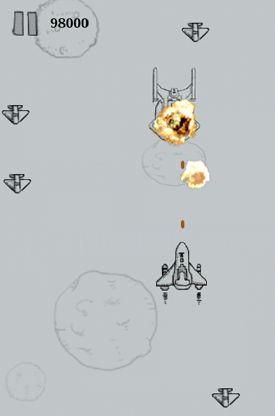
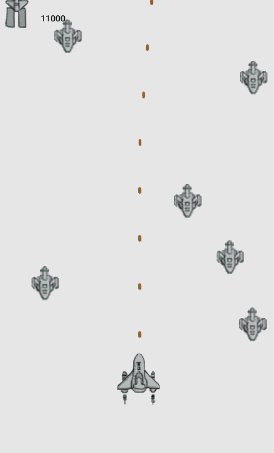
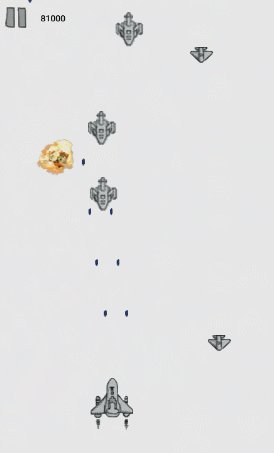
遊戲說明
- 飛機一直髮射子彈,用手指滑動可以改變飛機的位置
- 不同的敵機抗擊打能力不同,當敵機被擊中一定子彈數量時會爆炸,爆炸有動畫效果
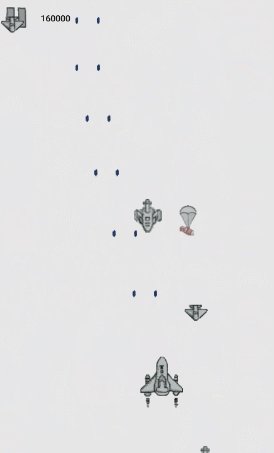
- 每隔一段時間都會有雙發子彈或炸彈等道具獎勵
- 獲得雙發子彈之後,子彈變為雙發
獲得炸彈道具之後,可以通過雙擊將螢幕內的所有敵機炸燬
實現
我們定義了
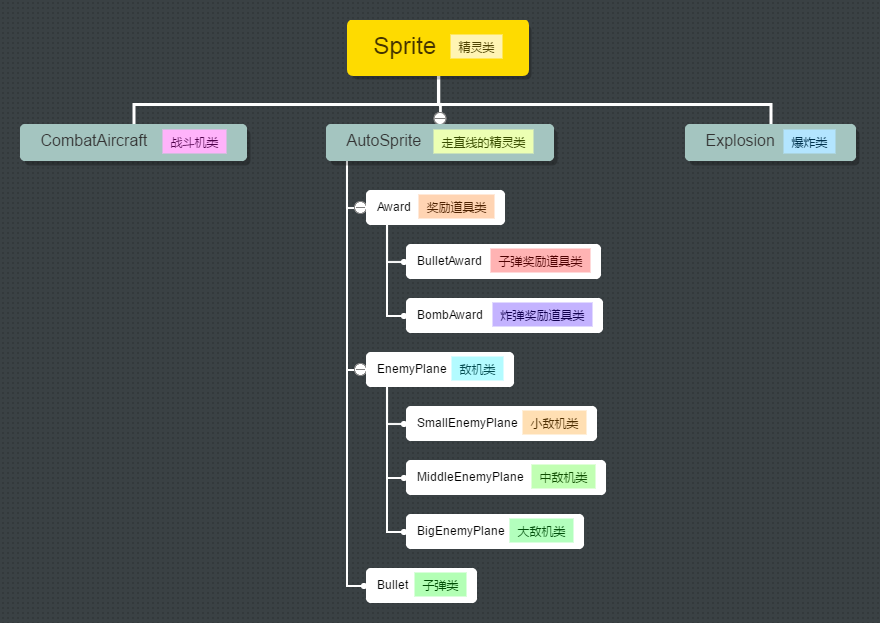
Sprite類,即精靈類,遊戲中的飛機、子彈、獎勵道具等都是繼承自該類,我們通過moveTo()、move()等方法控制精靈的位置,通過beforeDraw()、onDraw()、afterDraw()實現相應的繪圖邏輯。精靈類及其子類繼承如下所示:GameView是我們自定義的View類,主要重寫了
onDraw()和onTouchEvent()方法。onDraw()原始碼如下所示:@Override protected void onDraw(Canvas canvas) { //我們在每一幀都檢測是否滿足延遲觸發單擊事件的條件 if(isSingleClick()){ onSingleClick(touchX, touchY); } super.onDraw(canvas); if(status == STATUS_GAME_STARTED){ drawGameStarted(canvas); }else if(status == STATUS_GAME_PAUSED){ drawGamePaused(canvas); }else if(status == STATUS_GAME_OVER){ drawGameOver(canvas); } }在某一時刻GameView有三種狀態:遊戲開始STATUS_GAME_STARTED、遊戲暫停STATUS_GAME_PAUSED和遊戲結束STATUS_GAME_OVER。在不同的狀態下我們會呼叫不同的繪製方法,這幾個方法中都會呼叫方法
postInvalidate(),這樣驅動著View不斷重繪,進而不斷呼叫onDraw()方法實現遊戲的動態效果。關於繪圖技巧,可以參見另一篇博文《Android中Canvas繪圖基礎詳解(附原始碼下載)》。我們也重寫了GameView的
onTouchEvent()方法。由於View只支援單擊事件,而不支援雙擊事件,所以我們自己定義了一個resolveTouchType()方法,通過這個方法可以合成我們自己想要的事件型別,比如雙擊事件。我們記錄MotionEvent.ACTION_DOWN和MotionEvent.ACTION_UP的時間,一次單擊事件由ACTION_DOWN和ACTION_UP兩個事件合成,假設從ACTION_DOWN到ACTION_UP間隔小於200毫秒,我們就認為發生了一次單擊事件。一次雙擊事件由兩個點選事件合成,兩個單擊事件之間小於300毫秒,我們就認為發生了一次雙擊事件。在觸發了雙擊事件的時候,我們就會觸發炸彈,將螢幕內的敵機都炸燬。當處於ACTION_MOVE狀態時,我們就通過event.getX()和event.getY()改變戰鬥機的位置。關於MotionEvent的詳細資訊可以參另一篇博文《Android中TouchEvent觸控事件機制》。我們還為GameView提供了start()、pause()、resume()和destroy()等方法,使其具備類似於Activity的生命週期,方便在Activity中對GameView進行狀態管理。
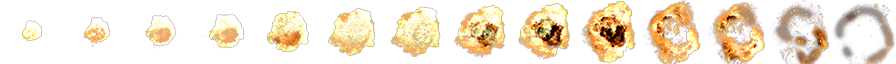
小敵機類,體積小,抗打擊能力低;中敵機類,體積中等,抗打擊能力中等;大敵機類,體積大,抗打擊能力強。當敵機銷燬的時候,我們使用了爆炸效果,使用瞭如下的圖片:
這張圖片演示了爆炸從開始到結束14個階段的效果圖,我們用兩幀繪製爆炸的一個階段,這樣完整繪製一個爆炸效果需要28幀,在繪製完最後一個階段之後,
Explosion類會銷燬自己。
全部原始碼已經開源到GitHub,如果覺得不錯,歡迎大家Star和Fork!
相關文章
- Android自定義View實現微信打飛機遊戲AndroidView遊戲
- 自定義View:畫布實現自定義View(折線圖的實現)View
- Android自定義View實現文字輪播效果AndroidView
- Android自定義view實現數字時鐘AndroidView
- 自定義View:自定義屬性(自定義按鈕實現)View
- Android自定義View:View(二)AndroidView
- Android自定義View——從零開始實現雪花飄落效果AndroidView
- 仿微信打飛機小遊戲GamePlane(1)----概述遊戲GAM
- Flutter自定義View的實現FlutterView
- 自定義view實現半圓環View
- Android 自定義viewAndroidView
- Android: 自定義ViewAndroidView
- Android 自定義 View 實現橫行時間軸AndroidView
- Android自定義View:快遞時間軸實現AndroidView
- 聖誕雪花紛飛自定義ViewView
- 【朝花夕拾】Android自定義View篇之(四)自定義View的三種實現方式及自定義屬性詳解AndroidView
- 微信分享自定義實現
- Android開發之自定義View(一)AndroidView
- Android開發之自定義View(二)AndroidView
- Android自定義View——從零開始實現水波浪進度框AndroidView
- Android自定義View——從零開始實現覆蓋翻頁效果AndroidView
- Android自定義View——從零開始實現圓形進度條AndroidView
- Android 自定義 View 實戰之 PuzzleViewAndroidView
- Android 自定義 View 實戰之 StickerViewAndroidView
- 使用Pygame製作微信打飛機遊戲PC版GAM遊戲
- Android自定義view之實現帶checkbox的SnackbarAndroidView
- Android自定義View整合AndroidView
- Android自定義View——從零開始實現書籍翻頁效果(二)AndroidView
- Android自定義View——從零開始實現書籍翻頁效果(四)AndroidView
- Android自定義View——從零開始實現書籍翻頁效果(三)AndroidView
- Android自定義View——從零開始實現書籍翻頁效果(一)AndroidView
- Android自定義View:一個精緻的打鉤小動畫AndroidView動畫
- Android自定義view-自繪ViewAndroidView
- 微信小遊戲體驗之打飛機改造計劃遊戲
- 簡單介紹Android自定義View實現時鐘功能AndroidView
- android利用RecyclerView+自定義View實現城市選擇介面AndroidView
- Android 自定義 View 之 實現一個多功能的 IndicatorViewAndroidViewIndicator
- android自定義view(自定義數字鍵盤)AndroidView