將不同的html頁面組合成一個——通過框架標籤frameset和frame實現
html靜態網頁實現一個選單功能,左邊點不同連結,右邊載入不同頁面。
要實現這一個功能,我們可以使用frameset標籤,它與body標籤屬於同一級,所以我們要在主html頁面編碼中刪除body標籤。
我們使用src指定frame子項載入的網頁的地址,使用name熟悉+target熟悉將頁面顯示在指定位置,如右邊的塊。
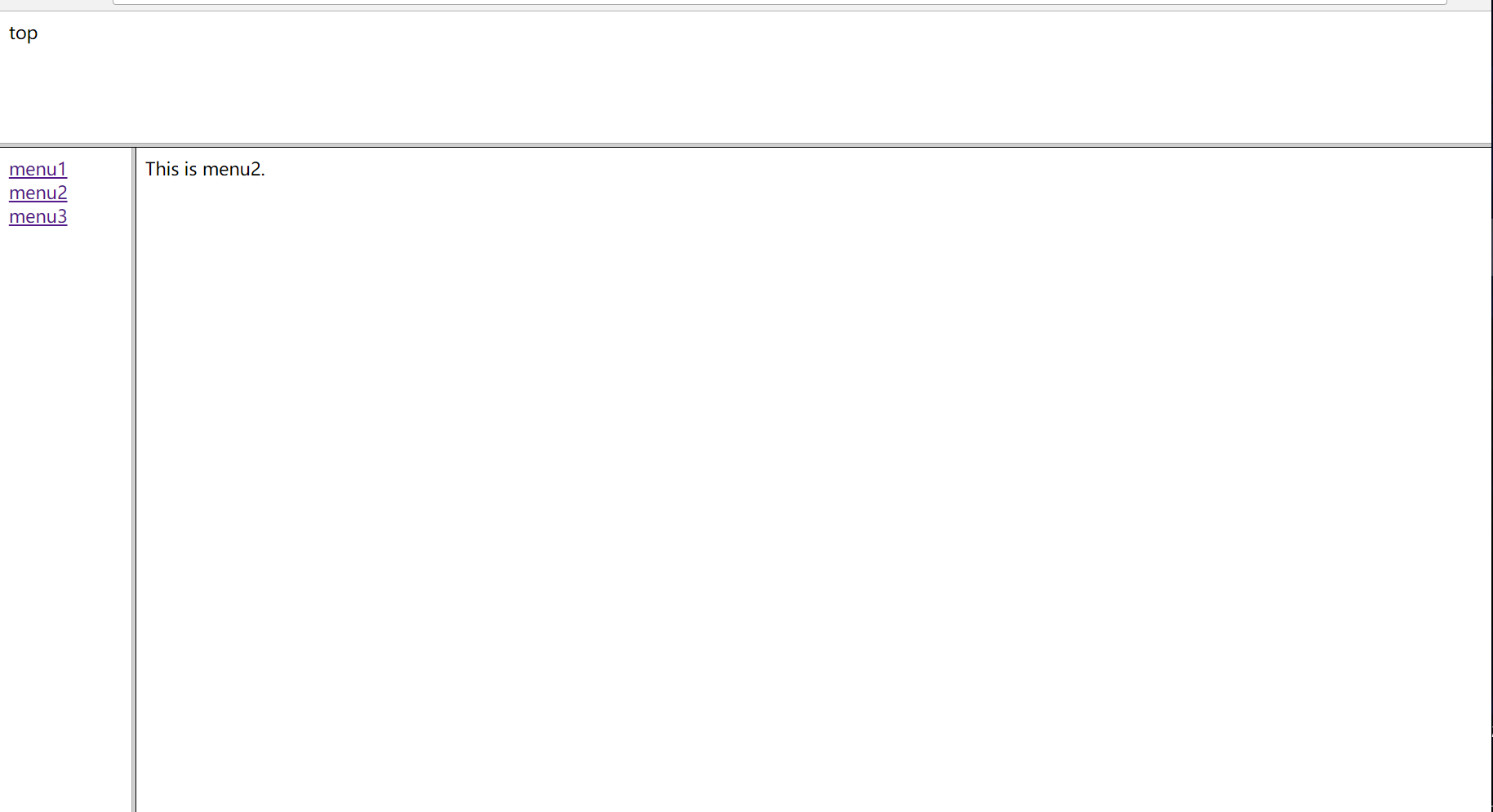
實現效果:
程式碼如下
主html檔案:
<html>
<head>
<meta charset=UTF-8">
<title>Frameset Test</title>
</head>
<frameset rows="120,*">
<frame src="top.html" >
<frameset cols="120,*">
<frame src="left.html">
<frame name="right" src="right.html">
</frameset>
</frameset>
</html>top.html:
<html>
<head>
<meta charset=UTF-8">
<title>top</title>
</head>
<body>
top
</body>
</html>right.html:
<html>
<head>
<meta charset=UTF-8">
<title>right</title>
</head>
<body>
This is right.
</body>
</html>left.html:
<html>
<head>
<meta charset=UTF-8">
<title>left</title>
</head>
<body>
<a href="menu1.html" target="right">menu1</a>
<a href="menu2.html" target="right">menu2</a>
<a href="menu3.html" target="right">menu3</a>
</body>
</html>menu1.html:
<html>
<head>
<meta charset=UTF-8">
<title>menu1</title>
</head>
<body>
This is menu1.
</body>
</html>相關文章
- HTML框架標籤的使用-<frameset>HTML框架
- asp.net frameset 框架頁面伸縮功能實現ASP.NET框架
- 為Html頁面設定背景——通過設定body結構標籤和CSS指定背景屬性實現HTMLCSS
- 內嵌標籤frameset框架屬性及用法框架
- 實現不同頁面不同頁首
- TopThink頁面頭部HTML的loginInfo內部多一個 li 標籤HTML
- Pyqt5 實現多標籤頁面QT
- 如何將一個HTML頁面巢狀在另一個頁面中HTML巢狀
- 實現多個標籤頁之間通訊的幾種方法
- 如何將一個.html匯入進另一個.html頁面?HTML
- HTML之框架標籤HTML框架
- 僅用一個HTML標籤,實現帶動畫的抖音LOGOHTML動畫Go
- main頁面做成frameset模式AI模式
- 詢問html:frame標籤的action、page、href、forward引數.HTMLForward
- 如何實現瀏覽器標籤頁之間的通訊瀏覽器
- jquerymobile通過a標籤頁面跳轉後,樣式丟失、js失效的解決方法jQueryJS
- 通過Guava實現兩個包含不同物件的List合併成一個ListGuava物件
- javascript實現的點選不同提交按鈕實現提交到不同頁面JavaScript
- 如果走框架在同一頁面裡實現多個列表的分頁查詢框架
- Html網頁標籤曝光埋點HTML網頁
- 記HTML5 <a> 標籤的一個小坑HTML
- HTML表單標籤詳解:如何用HTML標籤打造互動網頁?HTML網頁
- 瀏覽器多個標籤頁之間的通訊瀏覽器
- 跨標籤頁通訊以及實戰排坑
- HTML 使用表單標籤實現註冊頁面的例項程式碼HTML
- javascript快速入門6--Script標籤與訪問HTML頁面JavaScriptHTML
- HTML標籤(基本標籤的使用)HTML
- html網頁內容如何實現上標和下標效果HTML網頁
- 不同頁面通訊與跨域跨域
- 發現了一個標籤可用來輸出html程式碼HTML
- 用struts的標籤怎樣實現分頁?
- 前端學習筆記:通過H5頁面呼叫不同客戶端的原生頁面前端筆記H5客戶端
- 通過JavaScript獲取標籤,修改標籤內容JavaScript
- HTML 常用的標籤和屬性HTML
- 常用的HTML標籤和屬性HTML
- HTML標籤參考(一)HTML
- 防止別人通過框架引用本站頁面程式碼框架
- html中常用的標籤-表格標籤HTML