網上書店Html網頁—— table實現
這個是網上某Java web學習視訊裡的第一個專案,覺得效果還行,特別適合新手練手,就記錄下來。
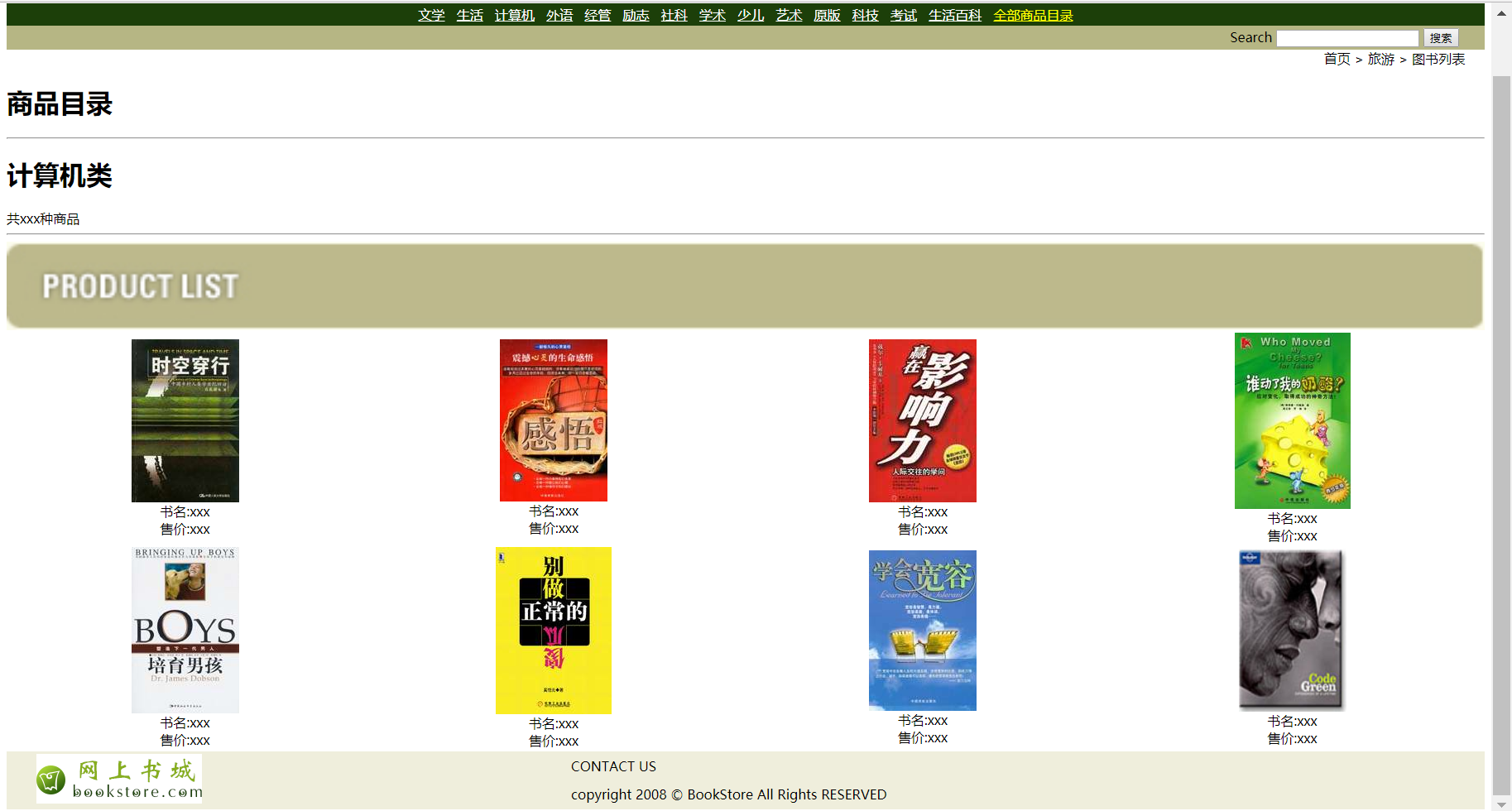
效果:
程式碼:
<html>
<head>
<meta charset=UTF-8">
<title>圖書商城</title>
</head>
<body>
<!-- 整個頁面 -->
<div id="page">
<!-- top -->
<div id="top">
<table width="100%">
<tr>
<td width="70%">
<img alt="logo" src="images/logo.png" />
</td>
<td>
<img alt="cart" src="images/cart.gif">
<a href="#">購物車</a>|
<a href="#">幫助中心</a>|
<a href="#">我的賬戶</a>|
<a href="#">新使用者註冊</a>
</td>
</tr>
</table>
</div>
<!-- menu -->
<div id="menu">
<table width="100%" bgcolor="#1C3F09">
<tr align="center">
<td>
<a href="#"><font color="#ffffff">文學</font></a>
<a href="#"><font color="#ffffff">生活</font></a>
<a href="#"><font color="#ffffff">計算機</font></a>
<a href="#"><font color="#ffffff">外語</font></a>
<a href="#"><font color="#ffffff">經管</font></a>
<a href="#"><font color="#ffffff">勵志</font></a>
<a href="#"><font color="#ffffff">社科</font></a>
<a href="#"><font color="#ffffff">學術</font></a>
<a href="#"><font color="#ffffff">少兒</font></a>
<a href="#"><font color="#ffffff">藝術</font></a>
<a href="#"><font color="#ffffff">原版</font></a>
<a href="#"><font color="#ffffff">科技</font></a>
<a href="#"><font color="#ffffff">考試</font></a>
<a href="#"><font color="#ffffff">生活百科</font></a>
<a href="#"><font color="yellow">全部商品目錄</font></a>
</td>
</tr>
</table>
</div>
<!-- search -->
<div id="search">
<table width="100%" bgcolor="#B6B684">
<tr align="right">
<td>
Search
<input type="text"/>
<input type="button" value="搜尋"/>
</td>
</tr>
</table>
</div>
<!-- content -->
<div id="content">
<div align="right">
首頁 > 旅遊 > 圖書列表
</div>
<h1>商品目錄</h1>
<hr/>
<h1>計算機類</h1>
<span>共xxx種商品</span>
<hr/>
<div>
<img alt="productlist" src="images/productlist.gif" width="100%">
</div>
<div>
<table width="100%">
<tr align="center">
<td>
<div>
<img alt="book" src="bookcover/101.jpg">
</div>
<div>
<span>書名:xxx</span><br/>
<span>售價:xxx</span>
</div>
</td>
<td>
<div>
<img alt="book" src="bookcover/102.jpg">
</div>
<div>
<span>書名:xxx</span><br/>
<span>售價:xxx</span>
</div>
</td>
<td>
<div>
<img alt="book" src="bookcover/103.jpg">
</div>
<div>
<span>書名:xxx</span><br/>
<span>售價:xxx</span>
</div>
</td>
<td>
<div>
<img alt="book" src="bookcover/104.jpg">
</div>
<div>
<span>書名:xxx</span><br/>
<span>售價:xxx</span>
</div>
</td>
</tr>
<tr align="center">
<td>
<div>
<img alt="book" src="bookcover/105.jpg">
</div>
<div>
<span>書名:xxx</span><br/>
<span>售價:xxx</span>
</div>
</td>
<td>
<div>
<img alt="book" src="bookcover/106.jpg">
</div>
<div>
<span>書名:xxx</span><br/>
<span>售價:xxx</span>
</div>
</td>
<td>
<div>
<img alt="book" src="bookcover/107.jpg">
</div>
<div>
<span>書名:xxx</span><br/>
<span>售價:xxx</span>
</div>
</td>
<td>
<div>
<img alt="book" src="bookcover/108.jpg" width="130" height="197">
</div>
<div>
<span>書名:xxx</span><br/>
<span>售價:xxx</span>
</div>
</td>
</tr>
</table>
</div>
</div>
<!-- bottom -->
<div id="bottom">
<table width="100%" bgcolor="#EFEEDC">
<tr>
<td rowspan="2">
<img alt="logo" src="images/logo.png">
</td>
<td>
CONTACT US
</td>
</tr>
<tr>
<td>
copyright 2008 © BookStore All Rights RESERVED
</td>
</tr>
</table>
</div>
</div>
</body>
</html>程式碼裡的圖片資源見:
http://download.csdn.net/download/richard1997/10253770相關文章
- bootstrap實現的線上教育網站首頁、頻道頁html模板boot網站HTML
- html網頁新增音樂影片的實現示例HTML網頁
- 購書網站前端實現(HTML+CSS+JavaScript)網站前端HTMLCSSJavaScript
- html網頁中如何實現居中效果(程式碼分享)HTML網頁
- HTML 網頁建立HTML網頁
- 超級漂亮的網上花店html靜態頁面HTML
- 網頁特效,網頁模板,pdf下載 - IT書包網頁特效
- 如何在網際網路放置 HTML 頁面HTML
- HTML簡單網頁製作HTML網頁
- 檢視HTML網頁滑鼠位置HTML網頁
- WPF實現html中的table控制元件HTML控制元件
- PHP如何實現網頁截圖?PHP網頁
- web網頁設計實現——04.16Web網頁
- html and css3 js製作翻頁書效果id1099-網頁前端設計HTMLCSSS3JS網頁前端
- 【HTML】HTML自定義網頁頭部小圖示HTML網頁
- 用HTML進行網頁佈局HTML網頁
- Html網頁標籤曝光埋點HTML網頁
- 提取動態html網頁內容HTML網頁
- Jsoup + HtmlUtil 實現網易新聞網頁爬蟲JSHTML網頁爬蟲
- 靜態網頁高仿正方教育系統網頁(HTML+CSS)網頁HTMLCSS
- Mac上實用網頁文字編輯工具Mac網頁
- js實現網頁端錄音功能JS網頁
- django 網站實現簡單分頁Django網站
- 網頁SSH客戶端的實現網頁客戶端
- Android實現網頁動態背景“五彩蛛網”Android網頁
- 01-使用html寫一個網頁HTML網頁
- Android WebView 中的 Html 網頁定位操作AndroidWebViewHTML網頁
- 初識網頁設計語言HTML網頁HTML
- phantomjs實現免費線上網頁截圖工具-toolfk程式設計師線上工具網JS網頁程式設計師
- 淺談小程式內嵌網頁及內嵌網頁跳轉分享實現網頁
- 網頁佈局------輪播圖效果實現網頁
- javascript實現網頁截圖匯出方案JavaScript網頁
- web端 網頁端分享功能的實現Web網頁
- HTML5網頁遮罩層 + Iframe實現介面自動顯示的示例程式碼HTML網頁遮罩
- 在vue專案中基於html2canvas實現網頁儲存為圖片VueHTMLCanvas網頁
- HTML網頁呼叫 網易雲 音樂播放器程式碼HTML網頁播放器
- html網頁無法自動播放音樂HTML網頁
- 如何免費將PDF轉成HTML網頁?HTML網頁
- ASP.NET 網頁- HTML 表單簡介ASP.NET網頁HTML