本文內容
- 環境
- 專案結構
- 演示微信啟動動畫
本文演示微信啟動動畫。請點選此處下載,自行除錯。
順便抱怨一下,實踐性(與研究性質的相對)技術博的“七宗罪”:
- 第一宗罪,錯字連篇,邏輯不清;
- 第二宗罪,文章冗長,排版混亂;
- 第三宗罪,拿來主義,問題不在抄,在自己不做驗證。模仿是入門和深入學習的、躲不開的第一步;
- 第四宗罪,文章空洞,沒原始碼;
- 第五宗罪,有原始碼,但有缺失;
- 第六宗罪,原始碼不全也就算了,還不提供 Demo 下載;
- 第七宗罪,有 Demo 可以下載,但他 NND 的還要積分。
下載 Demo
(No Demo No True)
環境
- Windows 2008 R2 64 位
- Eclipse ADT V22.6.2,Android 4.4.2(API 19)
- SAMSUNG GT-I9008L,Android OS 2.2.2
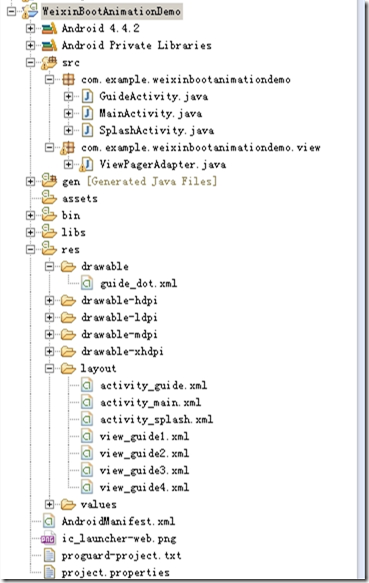
專案結構
圖 1 專案結構
- com.example.weixinbootanimationdemo 包,是三個 Activity 對應的類,分別是,啟動時停留 5 秒的動畫;5 秒後(若未點選螢幕的任何位置),進入 ViewPager 滑動動畫;最後點選“進入微信”按鈕,則會進入微信主介面;
- com.example.weixinbootanimationdemo.view 包,實現 ViewPager 的 Adapter,完成滑動動畫。
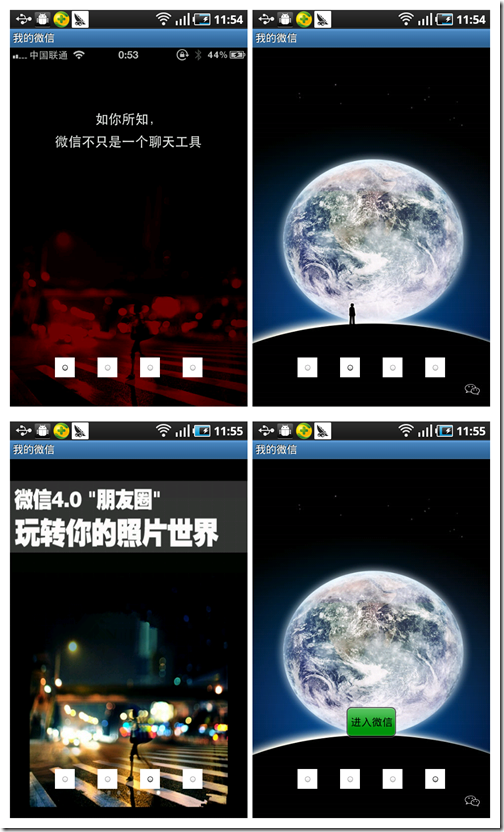
演示微信啟動動畫
當程式啟動時,將分為三個階段:
- 首先,進入一個會停留 5 秒的動畫。若在 5 秒內,點選螢幕的任何位置,則將直接進入到下一階段—— ViewPager 滑動動畫;
- 其次,5 秒後,進入 ViewPager 滑動動畫,本演示有四個。此階段,主要是用來向使用者展示 APP 的主要特點;
- 最後,在最後一個 ViewPager 滑動動畫裡,點選“進入微信”按鈕,進入微信主介面。
在 ViewPager 滑動動畫階段,只在程式第一次啟動時才會出現,之後就不再出現。因此,當程式再次啟動時,會從 5 秒的啟動動畫,直接進入到微信主程式,跳過 ViewPager 的滑動動畫。
圖 2 程式啟動後顯示此頁面,停留 5 秒後,將進入 ViewPager 滑動動畫
圖 3 ViewPager 滑動動畫,共 4 個,點選最後一個動畫中的“進入微信”按鈕,將進入微信主程式
圖 4 微信主程式