【三層學習之總結】
前言
三層的學習,使得我步入了一個新的階段,更加體會到程式分層的好處,也使得程式碼變的靈活,今天,希望大家跟著小編一起來走進三層,來了解三層,也希望這篇部落格會對大家有幫助。
核心
(一)何為三層
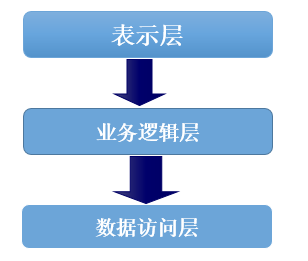
三層架構(3-tier application) 通常意義上的三層架構就是將整個業務應用劃分為:
表現層( UI)、業務邏輯層( BLL)、資料訪問層( DAL)。
1、表現層( UI):通俗講就是展現給使用者的介面,即使用者在使用一個系統的時候他的所見所得。例如:今目標的登入介面
2、業務邏輯層( BLL):針對具體問題的操作,也可以說是對資料層的操作,對資料業務邏輯處理。
3、資料訪問層( DAL):該層所做事務直接運算元據庫,針對資料的增添、刪除、修改、更新、查詢等。
(二)分層目的
區分層次的目的即為了“高內聚,低耦合”的思想。避免牽一髮而動全身。
(二)三層關係
UI層引用BLL層,BLL層引用D層
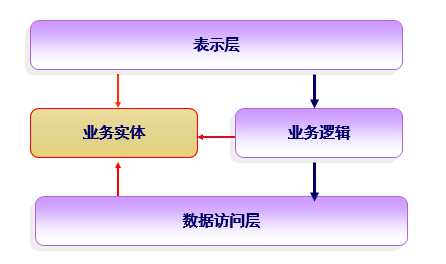
(三)實體層
實體為我們在關聯式資料庫和物件之間架起一座橋樑。實體層不屬於三層,是用來儲存資料的,對資料進行封裝和傳遞。
三層對實體的呼叫:(UI層,BLL層,以及D層,都引用實體)
(三)三層之優缺點
優點
1、開發人員可以只關注整個結構中的其中某一層;
2、可以很容易的用新的實現來替換原有層次的實現;
3、可以降低層與層之間的依賴;
4、有利於標準化;
5、利於各層邏輯的複用。
總結:分散關注、鬆散耦合、邏輯複用、標準定義
缺點
1、降低了系統的效能。如果不採用分層式結構,很多業務可以直接造訪資料庫,以此獲取相應的資料,如今卻必須通過中間層來完成。
2、有時會導致級聯的修改。這種修改尤其體現在自上而下的方向。如果在表示層中需要增加一個功能,為保證其設計符合分層式結構,可能需要在相應的業務邏輯層和資料訪問層中都增加相應的程式碼。
如何建立三層
這個我覺的當時我混亂的,所以我認為有必要總結一下:
1. 搭建表示層(建立一個Windows應用程式)
2. 搭建業務邏輯層(類庫)
3. 搭建資料訪問層(類庫)
4. 新增各層之間的相互依賴 (新增引用)
明確:只有UI層是WinForm窗體,其餘的新增的是類庫。
總結
對於三層的理解,現在還不是很全面,在接下來的學習中, 會更加有深刻的體會,在學習中不斷深化。
相關文章
- OC學習總結(三)
- 第三週學習總結
- Java學習之LinkedHashMap學習總結JavaHashMap
- PHP 學習總結之字串PHP字串
- 【java學習之容器總結】Java
- 深入學習之連結與總結
- PHP 學習總結之函式PHP函式
- PHP 學習總結之陣列PHP陣列
- oracle 學習總結篇三:SCN的理解Oracle
- 【前端工程化之學習總結】前端
- MySQL學習筆記之命令總結MySql筆記
- 【C#學習之辨析小總結】C#
- Java資料結構之Map學習總結Java資料結構
- Java資料結構之Set學習總結Java資料結構
- 學習總結
- 【ASP.NET開發】ASP.NET(MVC)三層架構知識的學習總結ASP.NETMVC架構
- JavaScript學習總結(三)BOM和DOM詳解JavaScript
- [大學回憶錄]大三學習生活總結
- Vue 插槽之插槽內容學習總結Vue
- Java高階特性之反射學習總結Java反射
- 學習Tomcat(三)之容器聯結器Tomcat
- mysqlimport學習總結MySqlImport
- Maven學習總結Maven
- MyBatis 學習總結MyBatis
- awk 學習總結
- JNI 學習總結
- tkinter學習總結
- SVG學習總結SVG
- vue學習總結Vue
- WorkFlow學習總結
- HTML學習總結HTML
- Mybatis學習總結MyBatis
- Kafka 總結學習Kafka
- Typescript學習總結TypeScript
- 【TS】學習總結
- lua 學習總結
- vue 學習總結Vue
- HSF學習總結