一 . WebKit 簡單介紹
Webkit 是一個開放原始碼的瀏覽器引擎 (web browser engine) ,最初的程式碼來自 KDE 的 KHTML 和 KJS( 均開放原始碼 ) 。蘋果公司在 Webkit 的基礎上做了大量優化改進工作 ,此時的 Apple Webkit 已經和 Webkit 有了不少區別,最後開發出了著名的 Safari ,能夠說 Safari 是一個相當成功的產品,可是 Safari 卻不是開放原始碼的。
基於 WebKit 的瀏覽器產品有:蘋果的 Safari 和 iPhone , Google 的 Chrome 和 Android , Nokia 的 S60 ,傲遊 3(Maxthon3) ;
WebKit 眼下支援 HTML4/5 , CSS1/2 , DOM1/2 , HTTP/FILE , GIF/JPEG/PNG , XML , SVG , RSS2.0 等;
同類的瀏覽器引擎有: Trident ( IE 核心), Gechko ( Netscape, Mozilla 和 Firefox 核心), Presto ( Opera 核心,不免費), Tasman ( IE for MAC 核心),等等,而 WebKit 由於其功能強大、速度快並且免費備受歡迎。
二
.
用到的庫:
除了平臺相關的庫,
WebKit
須要用到的一些基本的後臺庫有:
-
ICU : International Components for Unicode , 一個成熟,廣泛使用的一套為 C / C + + 和 Java 庫提供 Unicode 的 全球化支援軟體;
-
XSLT : eXtensible Stylesheet Language Transformation, W3C 定義的用於 XML 文件轉換的規範;
-
Curl : 一個利用 URL 語法的命令列傳輸資料工具,基於 libcurl 。
-
Sqlite : SQLite 是實現了 SQL92 標準的 SQL 資料庫引擎,它能在一個庫裡組合資料庫引擎和介面 , 將全部資料儲存於單個檔案 ;
-
Gperf :一個非常完美的雜湊函式生成器;
-
Flex : Fast Lex, 高速詞法分析生成器;
-
Bison :語法分析生成器,能夠將一段帶凝視的上下文無關語法轉化成 LALR 或 GLR 語法;
-
Enchant :一個拼寫檢查庫,提供單詞的拼寫檢查、糾錯等功能;
三 . 程式碼資料夾結構
-
WebKitTools
一些測試 WebKit 實現功能的程式; -
WebKitLibraries
WebKit 用到的庫以及系統呼叫介面定義; -
WebKitExamplePlugins
一些來自 Netscape 的外掛,比方輸入法、動畫和 Cocoa 環境等; -
WebKitSite: 儲存了 www.webkit.org 站點的
-
WebKit
此資料夾位於 WebKit 的最上層,定義了與應用相關的一些介面,因此它是平臺相關的,每一個子資料夾都是相應平臺的完整實現: -
cf : Core Foundation, MAC OS X 上的系統級 C 語言 API 介面;
-
win : Windows ;
-
mac : MAC OS X ;
-
qt : Q Toolkit ,其公司已被 Nokia 收購;
-
gtk : Gimp Toolkit ;
-
scripts :一些指令碼,眼下僅僅有一個關於 WebKit 版本號的指令碼程式;
-
chromium : Google Chrome 開發平臺;
-
wx : wxWindows ,一種可移植的 C++ 和 Python GUI 工具箱, by Julian Smart ;
-
haiku :一種開源 OS ,從 BeOS 而來, 2001 開始, 2009 公佈首版;
-
efl: Enlightenment Foundation Libraries, Enlightenment 平臺;
WebCore
WebKit 的核心部分,定義了瀏覽相關的資料 IO 、頁面載入、指令碼分析、 UI 組織、事件處理、網路分析、平臺相關的詳細實現等內容。
- xml :提供 xml 相關的內容;
- html :提供 html 相關的內容;其下的 Canvas 資料夾定義了 3D 畫布以及 WebGL 庫相關的內容;
- wml: Wireless Markup Language ;
- css :提供 css 相關的內容;
- dom :提供 dom 相關的內容;
- editing :編輯相關的功能;
- page :瀏覽相關內容,並不是是我們看到的一個頁面,在一次瀏覽會話中,它僅僅有一個例項;
- rendering :頁面渲染相關的內容,在對頁面指令碼進行 DOM 樹分析之後,須要對這些元素進行渲染和顯示;
- notification :內部模組間的事件通訊;
- history :頁面瀏覽歷史記錄相關的內容;
- svg :向量圖形功能,有選項, --svg ;
- mathml : W3C 為網頁中的數學表示式制定的規範;有編譯選項, --mathml ;
- loader : 載入資源及 Cache ;
- workers
:“
Web
Workers
為
WEB
前端網頁上的指令碼提供了一種能在後臺程式中執行的方法。一旦它被建立,
Web
Workers
就能夠通過
postMessage()
向任務池傳送任務請求,執行完之後再通過
postMessage()
返回訊息給建立者指定的事件處理
程式
(
通過
onmessage
進行捕獲
)
。
Web Workers 程式可以在不影響使用者介面的情況下處理任務,而且,它還可以使用 XMLHttpRequest 來處理 I/O ,不管 responseXML 和 channel 屬性是否為 null 。” - storage : Web Storage 相關的內容,儲存頁面的資料,能夠看成是 Cookie 的升級;
- websockets :與網路連線相關的內容;
- bridge: 主要包括 NPPlugin(Netscape Plugin) 方面的介面訪問等內容;
- binding : Dom 與 JavaScriptCore 繫結的功能;
- accessibility :提供控制元件的可用性相關的內容, accessibility 經常使用來形容對一些特殊人群的功能支援,比方殘障者、老人等;
- icu :裡面放了專門為 Mac OS X 10.4 編譯的 icu 相關標頭檔案 ;
- platform :提供了平臺相關的詳細實現,如事件響應、本地化、網路連線等;
- plugins :外掛相關內容;
- ForwardingHeaders :標頭檔案;
- inspector : Inspector 是 WebKit 提供的檢視網頁原始碼, DOM 樹,以及除錯指令碼的工具,本資料夾包括了實現此功能的內容;
- Configurations : X Code 環境相關的配置檔案;
- English.lproj :本地化檔案;
- manual-tests :測試用的 html 檔案;
- Resources :資源,圖示;
- WebCore.gyp :project檔案。 GYP ( Generate Youre Project )是 google 自己開發了一個指令碼工具,這個工具也 是採用 python 編寫的。它採用了自己定義的一套規則,用於生成各種project檔案;
- WebCore.vcproj : VC project檔案;
- WebCore.xcodeproj : X Code project檔案;
- WTF : Apple 的 C++ 庫,能夠看作精簡的 STL ; SunSpider
- 一個 JavaScript 的檢測程式,它不檢測 DOM 或者瀏覽器其它的 API ,僅僅用來檢測 Javascript 。
-
JavaScriptGlue
-
JavaScriptCore :有關 JavaScript 的相關內容,包含了指令碼直譯器、分析器以及執行程式;
-
PlanetWebkit: 一個比較靈活的 RSS 閱讀器; Webkit 站點上的 Planet :一站式的 Webkit 開發與動態資訊;
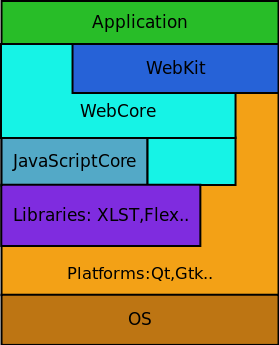
四 . 體系結構
WebKit 主要包含三部分: WebKit , WebCore ,以及 JavaScriptCore ,加上所使用的庫,依託的平臺,其主要的體系結構 (Architecture) 例如以下所看到的:

注意有的模組相對於以下的模組有突出,這是由於此模組與以下幾個模組直接相關,比方 WebCore 模組就與JavaScriptCore 、 Libraries 和 Platforms 模組直接相關。