滾動cell 顯示隱藏導航欄
demo:https://github.com/YST521/HiddenNa.git
關於滾動cell 顯示或者隱藏導航欄主要是根據scroll滑動拿到豎直方向的 滾動距離,通過距離判斷是否隱藏顯示隱藏 導航欄。
這個一般可以用於 UIScrollerView和tabView.
本demo 是隱藏原有的導航欄 ,通過自定義一個View 代替原有的導航欄。通過縱向滾動的距離 漸變顯示隱藏導航欄。
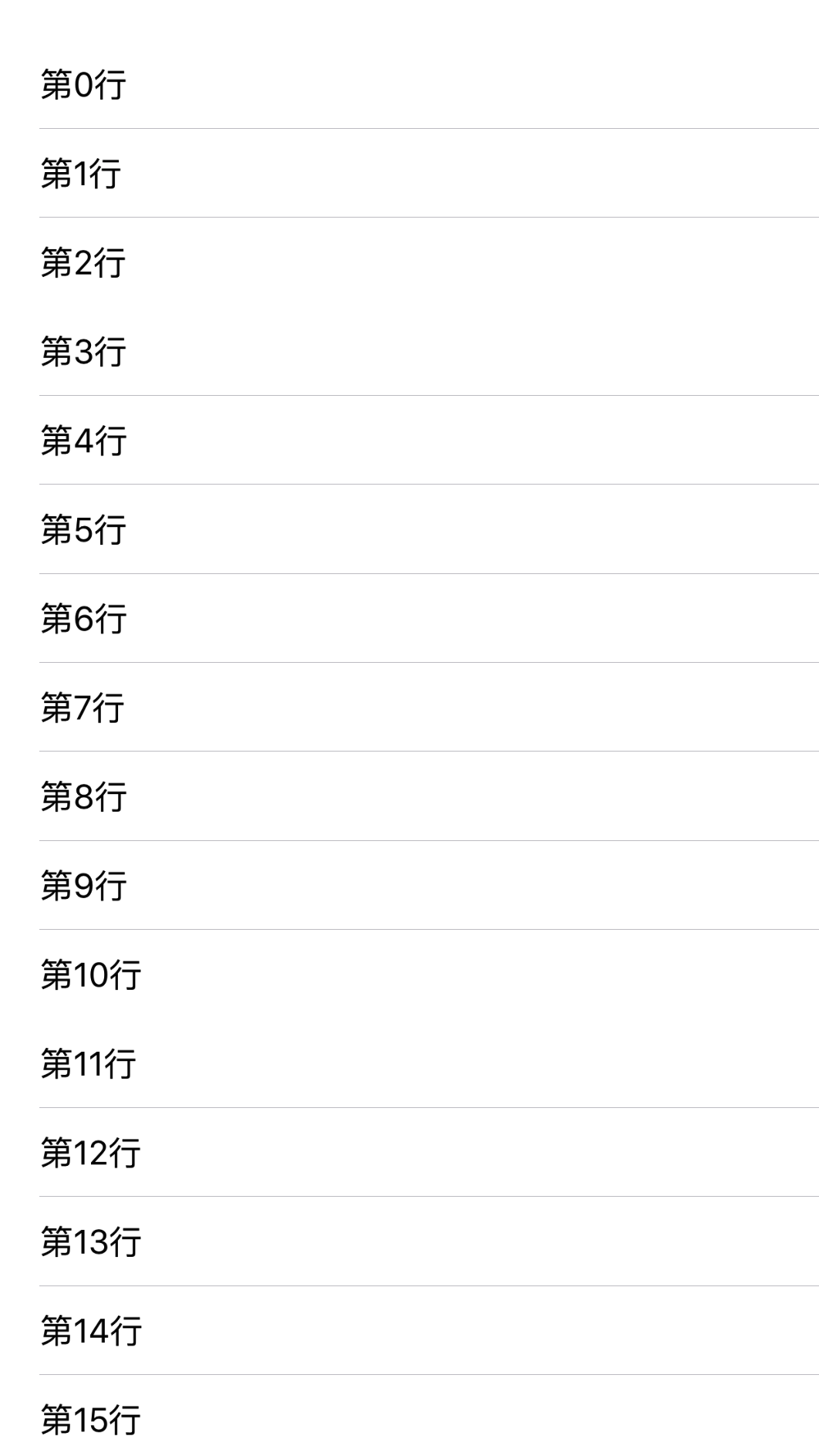
//這是最開始無導航欄狀態
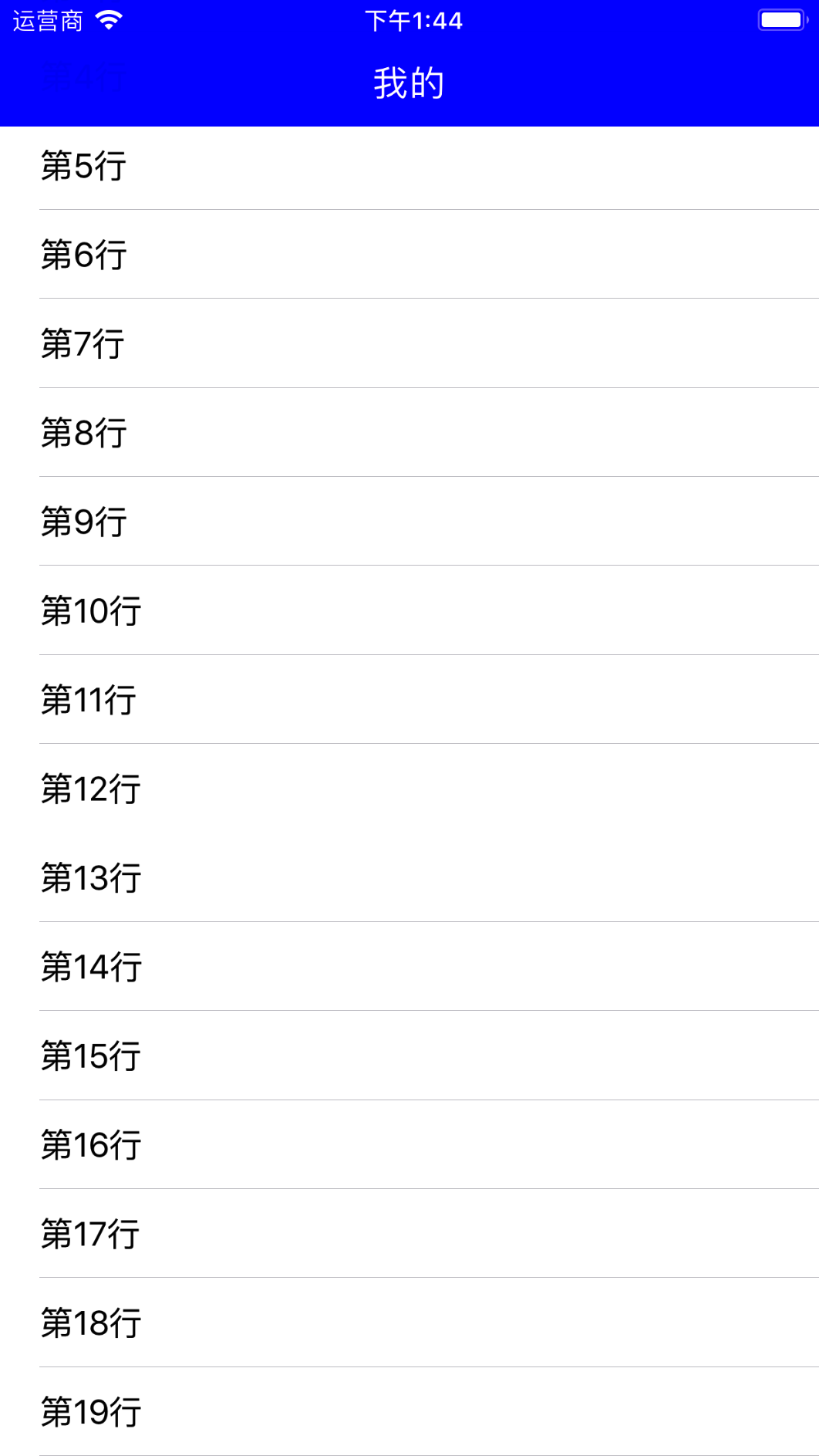
這是向上滑動一定距離顯示導航欄。
當然 ,如果頁面一顯示就展示導航欄,滑動就隱藏。道理也一樣 通過
-(void)scrollViewDidScroll:(UIScrollView *)scrollView;獲取
scrollView.contentOffset.y;
根據這個值判斷是否隱藏或者顯示
//這個是一開始隱藏 到一定距離顯示。當需要一開始顯示 ,滾動在隱藏 調換下面if else就可以實現。
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
int contentOffsety = scrollView.contentOffset.y;
//170 上拉距離 顯示title
if (scrollView.contentOffset.y<=170) {
self.NavView.headBackView.alpha = scrollView.contentOffset.y/170;
self.NavView.color = [UIColor whiteColor];
//改變狀態列字型顏色
[[UIApplication sharedApplication]setStatusBarStyle:UIStatusBarStyleLightContent animated:YES];
}else{
self.NavView.headBackView.alpha = 1;
self.NavView.color = kColor(87, 173, 104, 1);
[[UIApplication sharedApplication]setStatusBarStyle:UIStatusBarStyleDefault animated:YES];
}
}
相關文章
- jQuery側邊欄隱藏和顯示導航jQuery
- App之上下滑動UIScrollview隱藏或者顯示導航欄APPUIView
- Android 顯示、隱藏狀態列和導航欄Android
- ElementUI側邊欄導航選單隱藏顯示問題UI
- Ubuntu 20.04 自動隱藏左側導航欄Ubuntu
- iOS隱藏導航欄正確做法iOS
- IOS對於導航欄的顯示和隱藏不統一的解決方法iOS
- iOS隱藏導航欄的返回按鈕iOS
- 在 Laravel 中動態 隱藏 / 顯示 API 欄位LaravelAPI
- JavaScript側邊欄顯示和隱藏JavaScript
- CSS 導航欄元素居中顯示CSS
- iOS 解決導航欄隱藏,顯示,頁面跳轉閃一下的問題iOS
- 僅2步實現 拜拜 漢堡導航欄效果~ 全新底部導航互動(滑動隱藏)
- CSS如何讓浮動導航欄元素居中顯示CSS
- 直播app系統原始碼,底部彈框顯示,底部導航隱藏APP原始碼
- mac顯示隱藏檔案,取消顯示隱藏檔案Mac
- 隱藏滾動條保留滾動效果
- css隱藏滾動條CSS
- UIView顯示時遮擋導航欄的方法UIView
- 直播系統平臺原始碼隱藏虛擬導航欄,禁止下拉通知欄,禁止上滑出虛擬導航欄原始碼
- iOS 隱藏&顯示tabBariOStabBar
- css隱藏滾動條並可以滾動CSS
- 拖動滾動條實現側欄導航定位效果
- MacOS X隱藏和顯示隱藏檔案Mac
- Mac顯示和隱藏“隱藏檔案”命令Mac
- fltk-rs 隱藏標題欄但顯示工作列圖示
- 動態隱藏/顯示選擇螢幕
- javascript動態隱藏顯示技術(轉)JavaScript
- jqgrid動態顯示,隱藏指定列
- 成品直播原始碼推薦,uni底部導航欄隱藏單個原始碼
- 藍獅主管:641480+滾動條顯示和隱藏的幾個方法
- jQuery 效果 – 隱藏和顯示jQuery
- mac隱藏檔案顯示Mac
- view的隱藏和顯示View
- Mac 顯示隱藏檔案Mac
- Mac顯示/不顯示隱藏檔案教程!Mac
- MAC如何顯示隱藏檔案和隱藏隱藏檔案的命令Mac
- 網頁佈局------導航欄下標縮放顯示網頁