Butterknife 註解框架在 Android Studio 上的使用
作為一名Android開發人員,是不是已經厭煩了大量的findViewById以及setOnClickListener程式碼,而ButterKnife是一個專注於Android系統的View注入框架,可以讓你在新增註解時偷偷懶,直接點選幾下滑鼠既可以完成註解的增加,同時還是圖形化的操作,可以說,大大的減輕了開發負擔,尤其是當你的layout中有很多很多的view需要通過findViewById來獲得引用時,從此讓你從這些煩人臃腫的程式碼中解脫出來。
butterknife 的介紹 : http://jakewharton.github.io/butterknife/
Butter Knife 的特性:
1. 支援 Activity 中的 View 注入
2. 支援 View 中的 View 注入
3. 支援 View 事件回撥函式注入
4. 目前支援如下事件回撥函式:
-View: @OnLongClick and @OnFocusChanged.
-TextView: @OnEditorAction.
-AdapterView: @OnItemClick and @OnItemLongClick.
-CompoundButton: @OnCheckedChanged.
一、Butterknife 外掛的下載與安裝
1、外掛的下載
CSDN下載頻道連結
GitHub下載連結
JetBrainsPlugin Repository 中的下載連結
2、外掛的安裝
Andorid Studio (後面簡稱為 AS)的外掛安裝方式一般有2種:
1、 線上安裝
File–>settings–>Plugins–>Browse repositories–>然後再輸入框輸入ButterKnife Zelezny並搜尋–>install–>restart Android studio(安裝後重啟生效)
2、 本地安裝
file–>settings–>Plugins–>Install plugin from disk–>然後選擇下載好的jar檔案並Ok確認–>最後重啟studio工具(安裝後重啟生效)
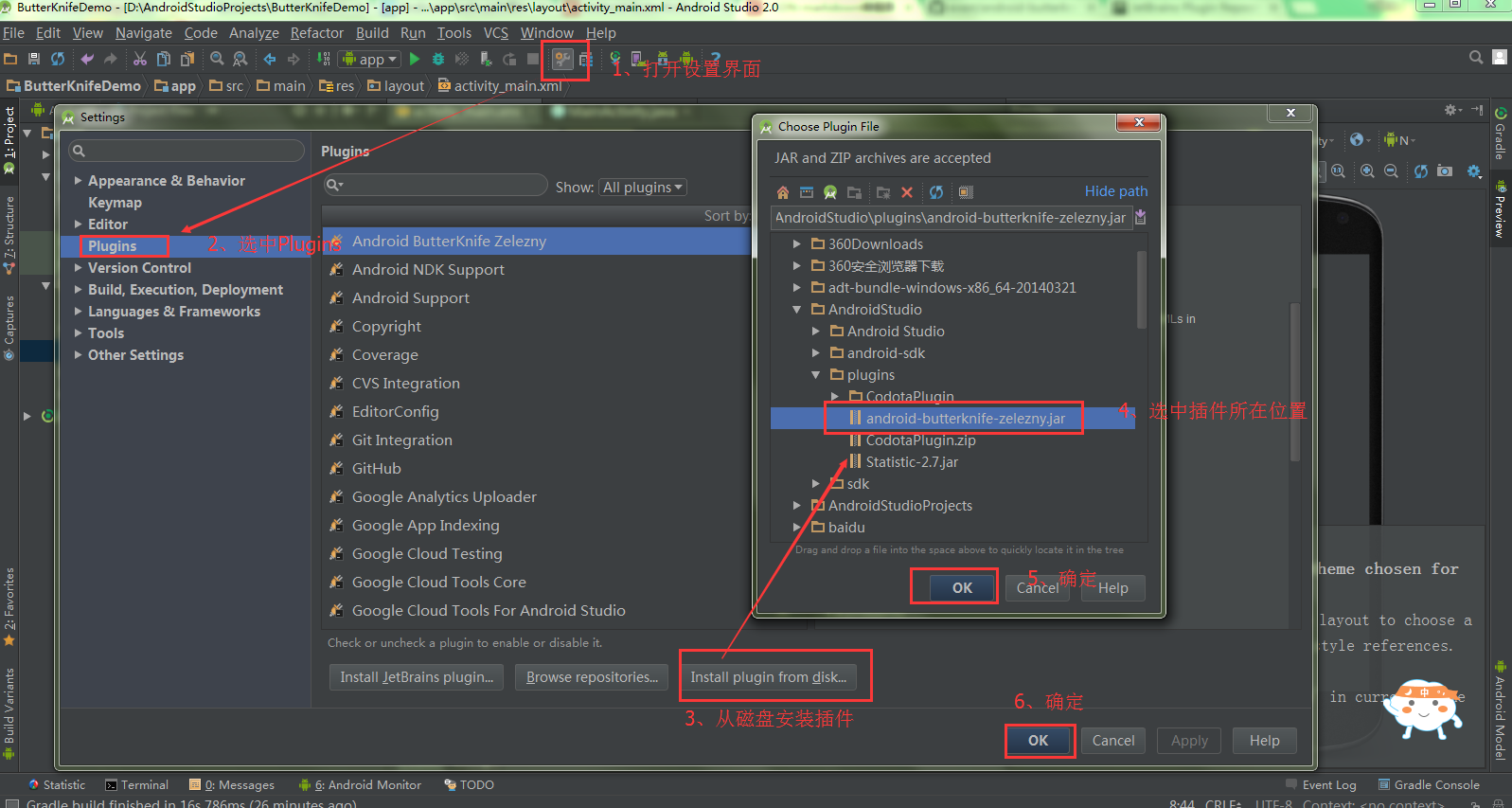
下面具體介紹下 【本地安裝】:
外掛下載好之後放在某盤下的某資料夾中(tip:自己記住位置,後面會用到),然後開啟我們的開發工具 AS,如圖中所示步驟進行操作,安裝後需要重啟 AS 即可生效:
二、Butterknife 外掛的加庫及使用
1、如何讓外掛在程式碼中生效呢?加庫。
有兩種新增方式:
1. 使用圖形化介面新增: File -> Project Structure -> app -> Dependencies -> 右側“+”-> 選第一個 Library Dependency -> 搜尋選擇要新增的外掛 -> OK -> OK 即可;
2. 在 module對應的 build.gradle 的 dependencies 中加入:
compile 'com.jakewharton:butterknife:7.0.0'2、使用
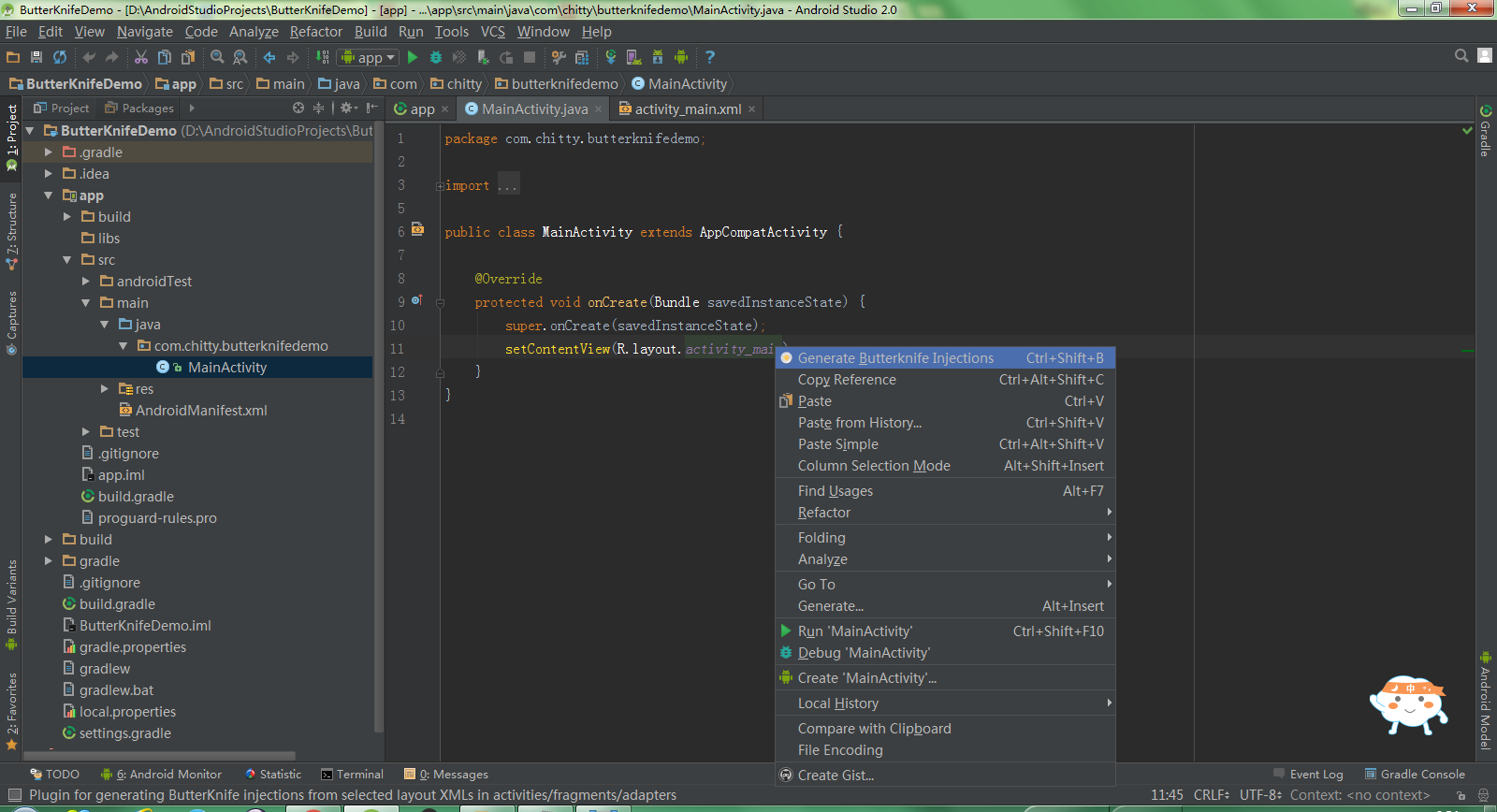
在你需要匯入註解的Activity或者Fragment或者ViewHolder的layout資原始碼上,右擊,選擇 Generate 然後 Generate ButterKnife Injections:
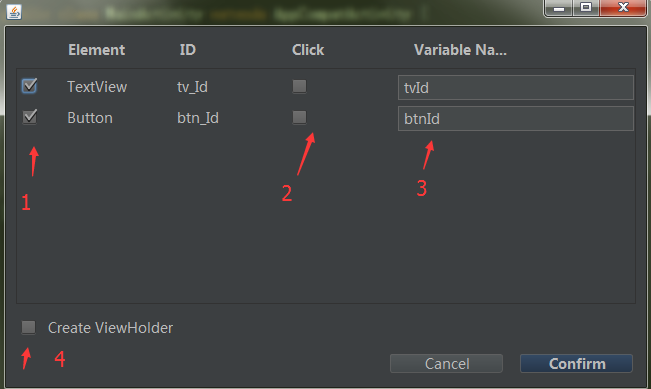
然後生成類似於下列的選擇框:
其中,Element為view的型別,ID為layout中資源的id名字,
1 所在列代表你將要選擇的控制元件對應得id生成註解,
2 代表當前控制元件是否註解onClick事件,
3 Variable Name 即為你在程式碼中引用出來的變數名,
4 代表是否生成ViewHolder;
選擇完畢之後直接點選 Confirm 確認就是了, OK,所有的操作步驟就完了。
三、一些注入的示例程式碼
1、在 Activity 中注入:
public class MainActivity extends AppCompatActivity {
@Bind(R.id.tv_Id)
TextView tvId;
@Bind(R.id.btn_Id)
Button btnId;
@Bind(R.id.btn02_Id)
Button btn02Id;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
// TODO Use "injected" views...
}
}2、在 Fragment 中注入:
public class MainFragment extends Fragment {
@Bind(R.id.iv_Id)
ImageView ivId;
@Bind(R.id.btn_Id)
Button btnId;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_main, container, false);
ButterKnife.bind(this, view);
// TODO Use "injected" views...
return view;
}
@Override
public void onDestroyView() {
super.onDestroyView();
ButterKnife.unbind(this);
}
}3、在 ViewHolder 模式中注入:
public class MyAdapter extends BaseAdapterHelper<String> {
private Context mContext = null;
private List<String> list = new ArrayList<>();
private ViewHolder mHolder;
public MyAdapter(List<String> list, Context context) {
super(list, context);
this.list = list;
this.mContext = context;
}
@Override
public View getItemView(int position, View convertView, ViewGroup parent, List<String> list, LayoutInflater inflater) {
if (convertView == null){
convertView = inflater.inflate(R.layout.item_layout, parent, false);
mHolder = new ViewHolder(convertView);
convertView.setTag(mHolder);
}else {
mHolder = (ViewHolder) convertView.getTag();
}
mHolder.mTvId.setText("This is Chitty.");
// etc...
return convertView;
}
class ViewHolder {
private ImageView mIvId;
private TextView mTvId;
public ViewHolder(View convertView) {
mIvId = (ImageView) convertView.findViewById(R.id.iv_Id);
mTvId = (TextView) convertView.findViewById(R.id.tv_Id);
}
}
}
4、注入回撥函式
// 不帶引數
@OnClick(R.id.btn_Id)
public void onClick() {
// TODO submit data to server...
}
// 帶有 Button 引數
@OnClick(R.id.btn_Id)
public void onClick(Button btn) {
btn.setText("Click Me");
}
// 同時注入多個 View 事件
@OnClick({R.id.btn_Id, R.id.btn02_Id})
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn_Id:
Toast.makeText(this, "Click me!", Toast.LENGTH_SHORT).show();
break;
case R.id.btn02_Id:
Toast.makeText(this, "Click me,too.", Toast.LENGTH_SHORT).show();
break;
}
}相關文章
- Android註解使用之ButterKnife 8.0註解使用介紹Android
- Android註解使用之通過annotationProcessor註解生成程式碼實現自己的ButterKnife框架Android框架
- 【Android】註解框架(三) 編譯時註解,手寫ButterKnifeAndroid框架編譯
- Android Studio中的外掛ButterKnife的配置及其使用方法Android
- Android Studio ButterKnife Zelezny 安裝注意點Android
- Android Studio 中如何引入ButterKnife外掛Android
- android注入之ButterKnife的使用Android
- 從 java 註解分析 ButterKnife 工作流程Java
- Android ButterknifeAndroid
- Android 中註解的使用Android
- MNN框架在windows上的部署框架Windows
- Android Studio 之 註釋模板Android
- Android註解使用之使用Support Annotations註解優化程式碼Android優化
- 重走JAVA之路(一):覆盤ButterKnife-編譯時註解Java編譯
- androidstudi3.0 butterknife的使用Android
- Android註解使用之註解編譯android-apt如何切換到annotationProcessorAndroid編譯APT
- Android 中優雅地使用註解Android
- Android Studio上Kotlin的入門AndroidKotlin
- Android Studio3.3的使用Android
- Android Studio中jni的使用Android
- Visual Studio中的Android模擬器使用詳解Android
- Android Studio使用ProtocolBuffersAndroidProtocol
- Android studio的安裝與使用Android
- Java註解的使用Java
- Android studio使用小技巧Android
- 使用Android studio建立apkAndroidAPK
- Android註解處理初探:使用註解處理器消除樣板程式碼Android
- Android依賴注入之BufferKnife 8.0註解使用Android依賴注入
- Android應用中使用執行時註解Android
- 淺談Android下的註解Android
- Android 中的註解深入探究Android
- Android Studio adb連線不上Android
- archlinux 上安裝android-studioLinuxAndroid
- Android Studio 3.0 上 Gradle 改動AndroidGradle
- Android studio 如何設計一個較為好看的使用者名稱,密碼輸入框Android密碼
- butterknife在eclipse配置講解(解決ButterKnife.bind初始化無效問題)Eclipse
- Android Studio 新特性詳解Android
- Android原生註解整理Android