Android資料繫結框架DataBinding用法
Android資料繫結框架DataBinding用法
【尊重原創,轉載請註明出處】http://blog.csdn.net/guyuealian/article/details/51953749
一、資料繫結框架DataBinding介紹:
Android的新框架DataBinding給我們帶來了很大的方便,以前可能需要在每個Activity裡寫很多的findViewById,不僅麻煩,還增加了程式碼的耦合性;而使用DataBinding,就可以拋棄findViewById。Data Binding 解決了 Android
UI 程式設計中的一個痛點,官方原生支援 MVVM 模型可以讓我們在不改變既有程式碼框架的前提下,非常容易地使用這些新特性。其實在此之前,已經有些第三方的框架(RoboAndroid) 可以支援 MVVM 模型,無耐由於框架的侵入性太強,導致一直沒有流行起來。說到這裡,其實網上也有很多快速的註解框架,但是註解框架與DataBinding想比還是不好用,而且官網文件說DataBinding還能提高解析XML的速度,其實DataBinding的好用,不僅僅體現在可以省去使用很多囉嗦findViewById,還有很多。
二、資料繫結框架DataBinding的用法:
(1)環境搭建:
在使用DataBinding之前,首先要先學會搭建使用它的環境。鑑於是去年釋出的,現在大家AS的版本估計都在1.5以上了,就在1.5的版本上搭建和介紹吧,1.5之前的大家可以在網上搜尋,因為我看網上大多數是介紹的1.3的使用方法,還沒有很多對於1.5之後的環境搭建方法。
二、資料繫結框架DataBinding的用法:
(1)環境搭建:
在使用DataBinding之前,首先要先學會搭建使用它的環境。鑑於是去年釋出的,現在大家AS的版本估計都在1.5以上了,就在1.5的版本上搭建和介紹吧,1.5之前的大家可以在網上搜尋,因為我看網上大多數是介紹的1.3的使用方法,還沒有很多對於1.5之後的環境搭建方法。
Android 的 Gradle 外掛版本不低於 1.5.0-alpha1:
classpath 'com.android.tools.build:gradle:1.5.0'
然後在對應模組(Module)的 build.grade中新增:

(2)例子展示
classpath 'com.android.tools.build:gradle:1.5.0'
然後在對應模組(Module)的 build.grade中新增:
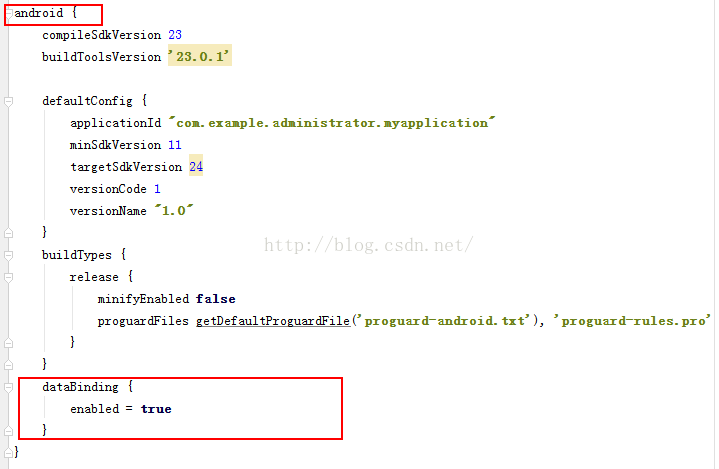
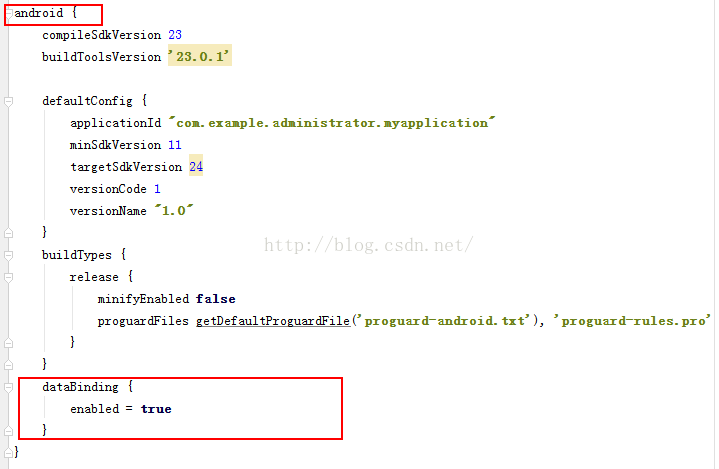
android {
....
dataBinding {
enabled = true
}
}
(2)例子展示
例子的原始碼【下載】←點選下載
我們先用一個簡單的例子來學習一下DataBinding的基礎:
1)首先先建立一個java bean,就是一個非常簡單的Person 類。
package com.example.administrator.myapplication;
/**
* Created by Administrator on 2016/7/19.
*/
public class Person {
private String name;
private String age;
public Person(String name, String age) {
this.age = age;
this.name = name;
}
public void setName(String name) {
this.name = name;
}
public void setAge(String age) {
this.age = age;
}
public String getName() {
return name;
}
public String getAge() {
return age;
}
}
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="per1"
type="com.example.administrator.myapplication.Person" />
<variable
name="work"
type="String" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{per1.name}" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{String.valueOf(per1.age)}" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{work}" />
</LinearLayout>
</LinearLayout>
</layout>佈局檔案中並沒有給控制元件定義id,而是用了@{ }的方法。Android studio是如何把值傳進去的呢?在Activity中是又是如何使用的呢?
3)MainActivity .java檔案
package com.example.administrator.myapplication;
import android.app.Activity;
import android.databinding.DataBindingUtil;
import android.os.Bundle;
import com.example.administrator.myapplication.databinding.ActivityMainBinding;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
Person per = new Person("zhang san", 40);
binding.setPer1(per);//給佈局檔案name="per1"傳入資料,型別為Person物件
binding.setWork("Teacher");//給佈局檔案name="work"傳入資料,型別為String字串
}
} MainActivity 中沒有使用findViewById去指定需要初始化的控制元件,也沒有使用setText()指定顯示的內容。下面詳細說明一下:
1)使用DataBinding新框架必須匯入包:import android.databinding.DataBindingUtil;
2)以前在onCreate方法中通過setContentView設定佈局;現在使用DataBindingUtil類的一個靜態方法setContentView設定佈局檔案,但該方法會返回一個ActivityMainBinding物件。注意ActivityMainBinding物件會根據你的XML佈局檔案自動生成,其命名規則是這樣的:先將XML佈局檔案的首字母大寫;然後去掉下劃線,將下劃線後面的第一字母大寫;再加Binding組合而成。如佈局檔案是activity_main,則對應的類名為:ActivityMainBinding
3)ActivityMainBinding由編譯器根據佈局檔案的名字自動生成,因此在使用ActivityMainBinding時需要匯入該包,一般形式是:當前包名+databinding+ActivityMainBinding
import com.example.administrator.myapplication.databinding.ActivityMainBinding; 執行結果效果圖如下:

(3)DataBinding使用說明
1)XML佈局檔案
相比以前使用的xml,根節點由具體的某個layout(比如LinearLayout )變成了layout,裡面包括了data節點和傳統的檢視。先分析data節點,實質上這裡的data節點就是連線 View 和 Modle 的橋樑。在這個data節點中宣告一個variable變數,該變數需要指定name屬性和type屬性值。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="per1"
type="com.example.administrator.myapplication.Person" />
<variable
name="work"
type="String" />
</data>
<LinearLayout
<LinearLayout
……………………
</LinearLayout>
</LinearLayout>
</layout> 變數名: name="per1"
變數型別:type="com.example.administrator.myapplication.Person"
type中宣告的就是我們的使用者實體類Person,等於全限定名(包+類名),我們給這個實體類命名為per1,per1可以看作是一個Person的物件。TextView中的@{per1.name}就是把這個per1中的名字展示出來,age同樣如此。
變數型別:type="com.example.administrator.myapplication.Person"
type中宣告的就是我們的使用者實體類Person,等於全限定名(包+類名),我們給這個實體類命名為per1,per1可以看作是一個Person的物件。TextView中的@{per1.name}就是把這個per1中的名字展示出來,age同樣如此。
變數名:name="work"
變數型別: type="String"
變數型別: type="String"
那麼控制元件是如何獲得顯示內容的呢?
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{per1.name}" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{String.valueOf(per1.age)}" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{work}" /> PS:android:text指定的內容為String型別,因此,per1.age是int型別需要轉換為String型別。
2)繫結Variable
雖然在佈局檔案中對應上了,但是值是怎麼傳進去的呢?這就是我們要將的Activity中的那兩行程式碼了,它把實體類和佈局檔案進行了繫結。修改MainActivity中的onCreate,用 DatabindingUtil.setContentView() 來替換掉 setContentView(),然後建立一個Person物件per ,通過 binding.setPer1(per)與 variable 進行繫結。
雖然在佈局檔案中對應上了,但是值是怎麼傳進去的呢?這就是我們要將的Activity中的那兩行程式碼了,它把實體類和佈局檔案進行了繫結。修改MainActivity中的onCreate,用 DatabindingUtil.setContentView() 來替換掉 setContentView(),然後建立一個Person物件per ,通過 binding.setPer1(per)與 variable 進行繫結。
由於在XML檔案中,指定 name="per1"的型別為Person,因此setPer1(Person per),即傳入的型別必須是Person物件;同理在name="work"的型別為String,setWork("Teacher")必須傳入字串型別。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
Person per = new Person("zhang san", 40);
binding.setPer1(per);//給佈局檔案name="per1"傳入資料,型別為Person物件
binding.setWork("Teacher");//給佈局檔案name="work"傳入資料,型別為String字串
} 【1】 這裡需要注意的是使用binding呼叫setXxx方法,其中Xxx對應XML佈局檔案 name="Xxx"或者name="xxx";注意XML檔案中name屬性值的首字母可大寫,也可小寫。若 name="Xxx",則 binding.setXxx(),若 name="xxx",也是 binding.setXxx(),但不能寫為
binding.setxxx()。
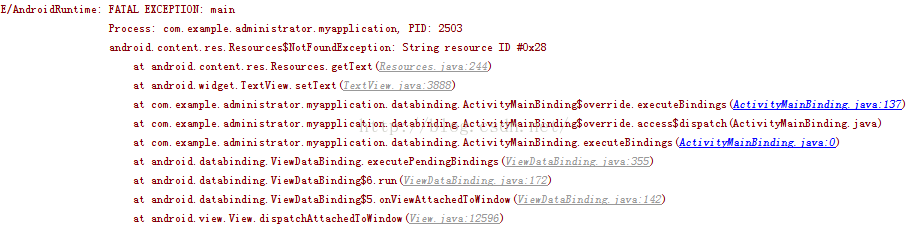
【2】注意TextView控制元件設定顯示文字時,若寫為:android:text="@{per1.age}",則會出現錯誤
String resource ID #0x28
at android.content.res.Resources.getText(Resources.java:244)
at android.content.res.Resources.getText(Resources.java:244)
at android.widget.TextView.setText(TextView.java:3888)
at com.example.administrator.myapplication.databinding.ActivityMa……
at com.example.administrator.myapplication.databinding.ActivityMa……

這是由於android:text只能接受字串的屬性值,因此需要轉換一下型別:android:text="@{String.valueOf(per1.age)}"
【3】如果出現以下錯誤,(1)可能是因為你沒有指定資源型別,(2)更大的可能是因為你沒有搭配dataBinding環境!
Error:(27, 31) No resource type specified (at 'text' with value '@{per1.name.toString()}').
Error:(32, 31) No resource type specified (at 'text' with value '@{String.valueOf(per1.age)}').
Error:(36, 31) No resource type specified (at 'text' with value '@{work}').
Error:(32, 31) No resource type specified (at 'text' with value '@{String.valueOf(per1.age)}').
Error:(36, 31) No resource type specified (at 'text' with value '@{work}').
【參考資料】
關於DataBinding的高階應用,可以參考這些文章:
【1】《Android資料繫結框架DataBinding,堪稱解決介面邏輯的黑科技》 http://www.jianshu.com/p/2d3227d9707d
【2】《 Android官方資料繫結框架DataBinding(一) 》http://blog.csdn.net/qibin0506/article/details/47393725
【3】《Android官方資料繫結框架DataBinding(二)》http://blog.csdn.net/qibin0506/article/details/47720125
【4】英文好的,推薦官網教程:https://developer.android.com/topic/libraries/data-binding/index.html
相關文章
- Android開發教程-使用DataBinding(五)資料繫結Android
- Android JetPack~ DataBinding(資料繫結)(一) 整合與使用AndroidJetpack
- DataBinding資料繫結基本講解
- DataBinding繫結android:onClick出錯Android
- Databinding 雙向繫結詳解
- 前端三大框架:資料繫結與資料流前端框架
- [系列] Gin框架 - 資料繫結和驗證框架
- 基於 HTML5 的網路拓撲圖之 DataBinding 資料繫結HTML
- Android下實現資料繫結功能Android
- 前端框架VUE——資料繫結及模板語法前端框架Vue
- 如何實現VM框架中的資料繫結框架
- 資料繫結
- 簡單資料繫結和複雜資料繫結
- 資料繫結原理
- Android 官方資料繫結 Data Binding LibraryAndroid
- ORACLE 繫結變數用法總結Oracle變數
- Android官方架構元件DataBinding雙向繫結篇: 觀察者模式的殊途同歸Android架構元件模式
- 第二講、Vue3.x繫結資料、繫結html、繫結屬性、迴圈資料VueHTML
- 快速開發基於 HTML5 網路拓撲圖應用之 DataBinding 資料繫結篇HTML
- Vue的資料繫結Vue
- 資料繫結之謎
- 【Angular-資料繫結】Angular
- 2、理解資料繫結
- Angular | 理解資料繫結Angular
- Go Web輕量級框架Gin學習系列:資料繫結GoWeb框架
- silverlight中Combox繫結資料以及動態繫結預設選定項的用法
- 直播系統平臺搭建,DataBinding自定義雙向繫結
- 【阿不】深入ASP.NET資料繫結(中)—資料雙向繫結機理ASP.NET
- Android開發教程 - 使用Data Binding(五)資料繫結Android
- Vue資料繫結簡析Vue
- vue資料繫結原始碼Vue原始碼
- Binding(一):資料繫結
- JS雙向資料繫結JS
- SpringMVC資料繫結demoSpringMVC
- Flex 資料繫結備忘Flex
- Android Jetpack - DataBindingAndroidJetpack
- javascript實現資料的雙向繫結(手動繫結)JavaScript
- 如何編寫一個前端框架之四-資料繫結簡介(譯)前端框架