HTML5遊戲開發進階 8 :新增更多的遊戲元素
首先,我們將建立一個經濟系統,玩家通過煉油廠可獲取資金,並消耗資金購買建築和單位。
接著,通過為遊戲關卡建立指令碼化的事件系統,來控制遊戲的故事線。實現向玩家顯示訊息或通知的功能。
最後,我們將利用這些元素,允許玩家開始並完成關卡任務。
8.1 實現基本的經濟系統
有一個非常簡單的經濟系統。任務開始時,玩家獲得一筆啟動資金,然後就需要通過在油田上採集油礦來獲得更多的資金。玩家能夠在側邊欄上看到自己當前的資金餘額。可以在側邊欄上購買建築和單位。
設定啟動資金:maps.js
獲取資金:採油車功能
8.2 購買建築和單位
基地用來建造建築,而星港用來建造車輛和飛行器。玩家通過選中基地或星港,然後單擊側邊欄上相應的購買按鈕,來建造它們。
sidebar.js
新增側邊欄按鈕:
啟用與禁用側邊欄按鈕:只有當玩家選中某相應的建築,而且具有足夠的資金時,才易用側邊欄上相應的按鈕。
在星港建造車輛和飛行器:sidebar物件處理滑鼠單擊事件
從基地建造建築
8.3 結束關卡
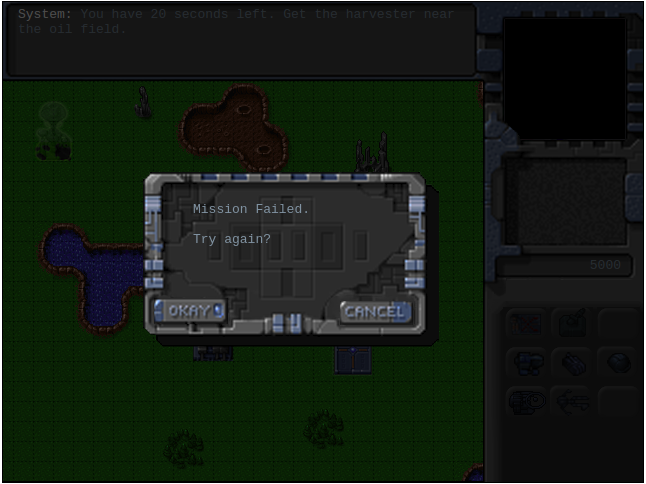
當玩家成功完成關卡目標之後,就會顯示一個訊息框,並載入下一關。如果玩家任務失敗,我們也會向玩家提供重新開始當前任務或離開單人戰役的選項。
實現訊息對話方塊:一個模態對話方塊。
相關文章
- HTML5遊戲開發進階 9:新增武器和戰鬥HTML遊戲開發
- HTML5遊戲開發進階 2 :建立基本的遊戲世界HTML遊戲開發
- HTML5遊戲開發進階 6 :加入單位HTML遊戲開發
- HTML5遊戲開發進階 4 :物理引擎整合HTML遊戲開發
- HTML5遊戲開發進階 12:多人對戰遊戲操作HTML遊戲開發
- HTML5遊戲開發進階 3 :物理引擎基礎HTML遊戲開發
- HTML5遊戲開發進階 5 :建立即時戰略遊戲世界HTML遊戲開發
- HTML5遊戲開發進階 7 :單位智慧移動HTML遊戲開發
- HTML5遊戲開發進階 10:完成單人戰役HTML遊戲開發
- HTML5遊戲開發進階 11:WebSocket與多人對戰模式HTML遊戲開發Web模式
- HTML5新增元素HTML
- HTML5新增的元素和廢除的元素HTML
- HTML5新增及移除的元素HTML
- HTML5遊戲開發進階指南(亞馬遜5星暢銷書,教你用HTML5和JavaScript構建遊戲!)HTML遊戲開發亞馬遜JavaScript
- [HTML] html5新增的結構元素HTML
- HTML5新增的主體結構元素HTML
- HTML5移動遊戲開發高階程式設計 2:從玩具到遊戲HTML遊戲開發程式設計
- HTML5新增的非主體結構元素HTML
- HTML5 遊戲開發基礎的教程HTML遊戲開發
- HTML5移動遊戲開發高階程式設計 3:試飛結束,向移動進發HTML遊戲開發程式設計
- HTML5遊戲開發(四):飛機大戰之顯示場景和元素HTML遊戲開發
- HTML5遊戲開發(五):飛機大戰之讓所有元素動起來HTML遊戲開發
- HTML5表單新增元素與屬性HTML
- HTML5進階FileReader的使用HTML
- HTML5表單新增元素與屬性 (續)HTML
- HTML5移動遊戲開發高階程式設計 9:自建Quintus引擎(1)HTML遊戲開發程式設計UI
- HTML5移動遊戲開發高階程式設計 10:自建Quintus引擎(2)HTML遊戲開發程式設計UI
- HTML5移動遊戲開發高階程式設計 11:自建Quintus引擎(3)HTML遊戲開發程式設計UI
- HTML5遊戲開發過程中的二三事HTML遊戲開發
- 來自 Mozilla 的 HTML5 遊戲開發資源HTML遊戲開發
- HTML5遊戲開發——骰子游戲(一)HTML遊戲開發
- HTML5 進階系列:web StorageHTMLWeb
- 【課程簡介】HTML5 Game Development/基於HTML5的遊戲開發HTMLGAMdev遊戲開發
- HTML5遊戲開發大牛是這樣煉成的?!HTML遊戲開發
- 《HTML5完美遊戲開發》——2.8資源分享HTML遊戲開發
- 使用 .NET 進行遊戲開發遊戲開發
- 微信小遊戲開發(8)-模組化遊戲開發
- 工具推薦:兩款很棒的 HTML5 遊戲開發工具HTML遊戲開發