HTML5 canvas遊戲開發實戰 6 : 俄羅斯方塊
6.1 遊戲分析
圖片描畫
文字繪製
迴圈播放事件
鍵盤事件
觸屏事件
遊戲層次劃分:背景層、進度條顯示層、方塊繪製層,方塊預覽層4層。
6.2 必要的JavaScript知識
這款遊戲的重點在於二維陣列的應用,通過建立二維座標陣列,可實現方塊的移動、變形以及判定。
JS中定義二維陣列的定義如下:
var a = new Array(
new Array(0, 0);
new Array(1,1);
);
6.3 遊戲標題畫面顯示
用LSprite物件的graphics屬性和LTextField物件來製作一個遊戲標題畫面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>俄羅斯方塊</title>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-touch-fullscreen" content="yes" />
<script type="text/javascript" src="../lufylegend-1.7.6.min.js"></script>
<script type="text/javascript" src="./js/Main.js"></script>
<script type="text/javascript" src="./js/Box.js"></script>
</head>
<body>
<div id="mylegend">loading……</div>
<script>
function doScroll() {
if(window.pageYOffset === 0) {
window.scrollTo(0, 1);
}
}
window.onload = function() {
setTimeout(doScroll, 100);
//初始化
init(30,"mylegend",320,480,main,LEvent.INIT);
}
window.onorientationchange = function() {
setTimeout(doScroll, 100);
};
window.onresize = function() {
setTimeout(doScroll, 100);
}
</script>
</body>
</html>
6.4 向遊戲裡新增方塊
準備4種不同顏色的方塊圖片
方塊類Box
function Box(){
var self = this;
self.box1=[[0,0,0,0],
[0,0,0,0],
[1,1,1,1],
[0,0,0,0]];
self.box2=[[0,0,0,0],
[0,1,1,0],
[0,1,1,0],
[0,0,0,0]];
self.box3=[[0,0,0,0],
[1,1,1,0],
[0,1,0,0],
[0,0,0,0]];
self.box4=[[0,1,1,0],
[0,1,0,0],
[0,1,0,0],
[0,0,0,0]];
self.box5=[[0,1,1,0],
[0,0,1,0],
[0,0,1,0],
[0,0,0,0]];
self.box6=[[0,0,0,0],
[0,1,0,0],
[0,1,1,0],
[0,0,1,0]];
self.box7=[[0,0,0,0],
[0,0,1,0],
[0,1,1,0],
[0,1,0,0]];
self.box=[self.box1,self.box2,self.box3,self.box3,self.box4,self.box5,self.box6,self.box7];
}
Box.prototype = {
getBox:function (){
var self = this;
var num=7*Math.random();
var index=parseInt(num);
var result = [];
var colorIndex = 1 + Math.floor(Math.random()*4);
var i,j;
for(i=0;i<4;i++){
var child = [];
for(j=0;j<4;j++){
child[j] = self.box[index][i][j]*colorIndex;
}
result[i] = child;
}
return result;
}
} //方塊座標陣列初始化
map=[
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0]
];plusBox()函式中map陣列和nodeList陣列分別代表網格陣列的值和它們對應位置所顯示的圖片,所以改變它們的值就可以使網格發生變化。
minusBox函式移除方塊
當一個方塊落到另一個方塊上的時候,它就無法再繼續往下落了。要實現此功能,每次迴圈的時候,必須在方塊下落之前做一下判斷。checkPlus
//進度條顯示層,背景層,方塊繪製層,方塊預覽層
var loadingLayer,backLayer,graphicsMap,nextLayer;
var imglist = {};
var imgData = new Array(
{name:"backImage",path:"./images/backImage.png"},
{name:"r1",path:"./images/r1.png"},
{name:"r2",path:"./images/r2.png"},
{name:"r3",path:"./images/r3.png"},
{name:"r4",path:"./images/r4.png"},
);
//方塊類變數,用於生成新的方塊
var BOX;
//當前方塊的位置
var pointBox={x:0,y:0};
//當前方塊,預覽方塊
var nowBox,nextBox;
//方塊座標陣列
var map;
//方塊資料陣列
var nodeList;
//方塊圖片陣列
var bitmapdataList;
//得分相關
var point=0,pointText;
//消除層數相關
var del=0,delText;
//方塊下落速度相關
var speed=15,speedMax=15,speedText,speedIndex = 0;
//方塊區域起始位置
var START_X1=15,START_Y1=20,START_X2=228,START_Y2=65;
function main() {
//方塊類變數初始化
BOX = new Box();
//方塊座標陣列初始化
map=[
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0]
];
backLayer = new LSprite();
backLayer.graphics.drawRect(1,'#000000',[0,0,320,480],true,"#000000");
addChild(backLayer);
//進度條讀取層
loadingLayer = new LoadingSample1();
backLayer.addChild(loadingLayer);
LLoadManage.load(
imgData,
function(progress) {
loadingLayer.setProgress(progress);
},
gameInit
);
}
//讀取完所有圖片,進行遊戲標題畫面的初始化工作
function gameInit(result) {
//取得圖片讀取結果
imglist = result;
//移除進度條層
backLayer.removeChild(loadingLayer);
loadingLayer = null;
//顯示遊戲標題
var title = new LTextField();
title.x = 50;
title.y = 100;
title.size = 30;
title.color = "#ffffff";
title.text = "俄羅斯方塊";
backLayer.addChild(title);
//顯示說明文字
backLayer.graphics.drawRect(1,"#ffffff",[50,240,220,40]);
var txtClick = new LTextField();
txtClick.size = 18;
txtClick.color = "#ffffff";
txtClick.text = "點選頁面開始遊戲";
txtClick.x = (LGlobal.width - txtClick.getWidth())/2;
txtClick.y = 245;
backLayer.addChild(txtClick);
//新增點選事件,點選畫面則遊戲開始
backLayer.addEventListener(LMouseEvent.MOUSE_UP,gameToStart);
}
//遊戲畫面初始化
function gameToStart(){
backLayer.die();
backLayer.removeAllChild();
//背景圖片顯示
var bitmap = new LBitmap(new LBitmapData(imglist["backImage"]));
backLayer.addChild(bitmap);
//得分表示
pointText = new LTextField();
pointText.x = 240;
pointText.y = 200;
pointText.size = 20;
backLayer.addChild(pointText);
//消除層數表示
delText = new LTextField();
delText.x = 240;
delText.y = 290;
delText.size = 20;
backLayer.addChild(delText);
//速度表示
speedText = new LTextField();
speedText.x = 240;
speedText.y = 385;
speedText.size = 20;
backLayer.addChild(speedText);
//將遊戲得分,消除層數以及遊戲速度顯示到畫面上
showText();
//方塊繪製層初始化
graphicsMap = new LSprite();
backLayer.addChild(graphicsMap);
//方塊預覽層初始化
nextLayer = new LSprite();
backLayer.addChild(nextLayer);
//將方塊的圖片資料儲存到陣列內
bitmapdataList = [
new LBitmapData(imglist["r1"]),
new LBitmapData(imglist["r2"]),
new LBitmapData(imglist["r3"]),
new LBitmapData(imglist["r4"])
];
//方塊資料陣列初始化
nodeList = [];
var i, j, nArr, bitmap;
for (i=0; i<map.length; i++) {
nArr = [];
for (j=0; j<map[0].length; j++) {
bitmap = new LBitmap(bitmapdataList[0]);
bitmap.x = bitmap.getWidth()*j + START_X1;
bitmap.y = bitmap.getHeight()*i + START_Y1;
graphicsMap.addChild(bitmap);
nArr[j] = {
"index":-1,
"value":0,
"bitmap":bitmap
};
}
nodeList[i] = nArr;
}
//預覽層顯示
getNewBox();
//將當前下落方塊顯示到畫面上
plusBox();
//新增迴圈播放事件偵聽
backLayer.addEventListener(LEvent.ENTER_FRAME, onframe);
}
//遊戲得分,消除層數以及遊戲速度顯示
function showText(){
pointText.text = point;
delText.text = del;
speedText.text = speedMax - speed + 1;
}
//獲取下一方塊
function getNewBox() {
if (nextBox == null) {
nextBox = BOX.getBox();
}
nowBox = nextBox;
pointBox.x = 3;
pointBox.y = -4;
nextBox = BOX.getBox();
//
nextLayer.removeAllChild();
var i, j, bitmap;
for (i=0; i<nextBox.length; i++) {
for (j=0; j<nextBox[0].length; j++) {
if (nextBox[i][j] == 0) {
continue;
}
bitmap = new LBitmap(bitmapdataList[nextBox[i][j] -1]);
bitmap.x = bitmap.getWidth()*j + START_X2;
bitmap.y = bitmap.getHeight()*i + START_Y2;
nextLayer.addChild(bitmap);
}
}
}
//新增方塊
function plusBox() {
var i, j;
for (i=0; i<nowBox.length; i++) {
for (j=0; j<nowBox[i].length; j++) {
if (i+pointBox.y < 0 || i+pointBox.y >= map.length
|| j+pointBox.x < 0 || j+pointBox.x >= map[0].length){
continue;
}
map[i+pointBox.y][j+pointBox.x] = nowBox[i][j] + map[i+pointBox.y][j+pointBox.x];
nodeList[i+pointBox.y][j+pointBox.x]["index"] = map[i+pointBox.y][j+pointBox.x] - 1;
}
}
}
//移除方塊
function minusBox() {
var i, j;
for (i=0; i<nowBox.length; i++) {
for (j=0; j<nowBox[i].length; j++){
if (i+pointBox.y < 0 || i+pointBox.y >= map.length
|| j+pointBox.x < 0 || j+pointBox.x >= map[0].length){
continue;
}
map[i+pointBox.y][j+pointBox.x] = map[i+pointBox.y][j+pointBox.x] - nowBox[i][j];
nodeList[i+pointBox.y][j+pointBox.x]["index"] = map[i+pointBox.y][j+pointBox.x] - 1;
}
}
}
//判斷是否可移動,引數為當前方塊在x軸和y軸移動的偏移量
function checkPlus(nx, ny){
var i, j;
for (i=0;i<nowBox.length;i++){
for (j=0;j<nowBox[i].length;j++){
if (i+pointBox.y + ny < 0) {
continue;
} else if (i+pointBox.y + ny >= map.length || j+pointBox.x + nx < 0 ||
j+pointBox.x + nx >= map[0].length){
//判斷網格超出網格範圍
if (nowBox[i][j] == 0){
continue;
} else {
return false;
}
}
//判斷網格的位置有方塊,而將要移動到此位置的當前方塊也不為空,則代表無法移動
if (nowBox[i][j] > 0 && map[i+pointBox.y + ny][j+pointBox.x + nx] > 0){
return false;
}
}
}
return true;
}
//繪製所有方塊
function drawMap() {
var i,j,box1 = 15;
for (i=0;i<map.length;i++) {
for (j=0; j<map[0].length; j++) {
if (nodeList[i][j]["index"] >= 0){
nodeList[i][j]["bitmap"].bitmapData =
bitmapdataList[nodeList[i][j]["index"]];
} else {
nodeList[i][j]["bitmap"].bitmapData = null;
}
}
}
}
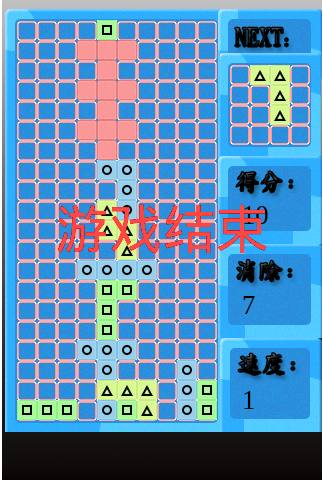
//遊戲結束
function gameOver() {
backLayer.die();
var txt = new LTextField();
txt.color = "#ff0000";
txt.size = 40;
txt.text = "遊戲結束";
txt.x = (LGlobal.width - txt.getWidth())*0.5;
txt.y = 200;
backLayer.addChild(txt);
}
//迴圈播放
function onframe(){
//首先,將當前下落方塊移出畫面
minusBox();
if (speedIndex ++ > speed){
speedIndex = 0;
//是否可下移一位
if (checkPlus(0,1)) {
pointBox.y++;
} else {
plusBox();
if (pointBox.y < 0) {
gameOver();
return;
}
getNewBox();
}
}
plusBox();
drawMap();
}6.5 控制方塊的移動
跨平臺,同時給遊戲新增鍵盤控制和觸屏控制
LGlobal.canTouch用來判斷是否可以觸屏的變數
myKey.stepindex和myKey.step用來控制移動的頻率
changeBox函式方塊旋轉
觸屏控制
6.6 方塊的消除和得分的顯示
當方塊滿一整行的時候,將其消除
moveLine(line)消除指定層的方塊
removeBox() 消除可消除的方塊
每消除100層,遊戲速度就加快一點
//進度條顯示層,背景層,方塊繪製層,方塊預覽層
var loadingLayer,backLayer,graphicsMap,nextLayer;
var imglist = {};
var imgData = new Array(
{name:"backImage",path:"./images/backImage.png"},
{name:"r1",path:"./images/r1.png"},
{name:"r2",path:"./images/r2.png"},
{name:"r3",path:"./images/r3.png"},
{name:"r4",path:"./images/r4.png"},
);
//方塊類變數,用於生成新的方塊
var BOX;
//當前方塊的位置
var pointBox={x:0,y:0};
//當前方塊,預覽方塊
var nowBox,nextBox;
//方塊座標陣列
var map;
//方塊資料陣列
var nodeList;
//方塊圖片陣列
var bitmapdataList;
//得分相關
var point=0,pointText;
//消除層數相關
var del=0,delText;
//方塊下落速度相關
var speed=15,speedMax=15,speedText,speedIndex = 0;
//方塊區域起始位置
var START_X1=15,START_Y1=20,START_X2=228,START_Y2=65;
//控制相關
var myKey = {
keyControl:null,
step:1,
stepindex:0,
isTouchDown:false,
touchX:0,
touchY:0,
touchMove:false
};
function main() {
//方塊類變數初始化
BOX = new Box();
//方塊座標陣列初始化
map=[
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0]
];
backLayer = new LSprite();
backLayer.graphics.drawRect(1,'#000000',[0,0,320,480],true,"#000000");
addChild(backLayer);
//進度條讀取層
loadingLayer = new LoadingSample1();
backLayer.addChild(loadingLayer);
LLoadManage.load(
imgData,
function(progress) {
loadingLayer.setProgress(progress);
},
gameInit
);
}
//讀取完所有圖片,進行遊戲標題畫面的初始化工作
function gameInit(result) {
//取得圖片讀取結果
imglist = result;
//移除進度條層
backLayer.removeChild(loadingLayer);
loadingLayer = null;
//顯示遊戲標題
var title = new LTextField();
title.x = 50;
title.y = 100;
title.size = 30;
title.color = "#ffffff";
title.text = "俄羅斯方塊";
backLayer.addChild(title);
//顯示說明文字
backLayer.graphics.drawRect(1,"#ffffff",[50,240,220,40]);
var txtClick = new LTextField();
txtClick.size = 18;
txtClick.color = "#ffffff";
txtClick.text = "點選頁面開始遊戲";
txtClick.x = (LGlobal.width - txtClick.getWidth())/2;
txtClick.y = 245;
backLayer.addChild(txtClick);
//新增點選事件,點選畫面則遊戲開始
backLayer.addEventListener(LMouseEvent.MOUSE_UP,gameToStart);
}
//遊戲畫面初始化
function gameToStart(){
backLayer.die();
backLayer.removeAllChild();
//背景圖片顯示
var bitmap = new LBitmap(new LBitmapData(imglist["backImage"]));
backLayer.addChild(bitmap);
//得分表示
pointText = new LTextField();
pointText.x = 240;
pointText.y = 200;
pointText.size = 20;
backLayer.addChild(pointText);
//消除層數表示
delText = new LTextField();
delText.x = 240;
delText.y = 290;
delText.size = 20;
backLayer.addChild(delText);
//速度表示
speedText = new LTextField();
speedText.x = 240;
speedText.y = 385;
speedText.size = 20;
backLayer.addChild(speedText);
//將遊戲得分,消除層數以及遊戲速度顯示到畫面上
showText();
//方塊繪製層初始化
graphicsMap = new LSprite();
backLayer.addChild(graphicsMap);
//方塊預覽層初始化
nextLayer = new LSprite();
backLayer.addChild(nextLayer);
//將方塊的圖片資料儲存到陣列內
bitmapdataList = [
new LBitmapData(imglist["r1"]),
new LBitmapData(imglist["r2"]),
new LBitmapData(imglist["r3"]),
new LBitmapData(imglist["r4"])
];
//方塊資料陣列初始化
nodeList = [];
var i, j, nArr, bitmap;
for (i=0; i<map.length; i++) {
nArr = [];
for (j=0; j<map[0].length; j++) {
bitmap = new LBitmap(bitmapdataList[0]);
bitmap.x = bitmap.getWidth()*j + START_X1;
bitmap.y = bitmap.getHeight()*i + START_Y1;
graphicsMap.addChild(bitmap);
nArr[j] = {
"index":-1,
"value":0,
"bitmap":bitmap
};
}
nodeList[i] = nArr;
}
//預覽層顯示
getNewBox();
//將當前下落方塊顯示到畫面上
plusBox();
//新增迴圈播放事件偵聽
backLayer.addEventListener(LEvent.ENTER_FRAME, onframe);
//新增滑鼠按下,滑鼠彈起和滑鼠移動事件
backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,touchDown);
backLayer.addEventListener(LMouseEvent.MOUSE_UP,touchUp);
backLayer.addEventListener(LMouseEvent.MOUSE_MOVE,touchMove);
if(!LGlobal.canTouch){
//PC的時候,新增鍵盤事件 【上 下 左 右】
LEvent.addEventListener(LGlobal.window,LKeyboardEvent.KEY_DOWN,onkeydown);
LEvent.addEventListener(LGlobal.window,LKeyboardEvent.KEY_UP,onkeyup);
}
}
//遊戲得分,消除層數以及遊戲速度顯示
function showText(){
pointText.text = point;
delText.text = del;
speedText.text = speedMax - speed + 1;
}
//獲取下一方塊
function getNewBox() {
if (nextBox == null) {
nextBox = BOX.getBox();
}
nowBox = nextBox;
pointBox.x = 3;
pointBox.y = -4;
nextBox = BOX.getBox();
//
nextLayer.removeAllChild();
var i, j, bitmap;
for (i=0; i<nextBox.length; i++) {
for (j=0; j<nextBox[0].length; j++) {
if (nextBox[i][j] == 0) {
continue;
}
bitmap = new LBitmap(bitmapdataList[nextBox[i][j] -1]);
bitmap.x = bitmap.getWidth()*j + START_X2;
bitmap.y = bitmap.getHeight()*i + START_Y2;
nextLayer.addChild(bitmap);
}
}
}
//新增方塊
function plusBox() {
var i, j;
for (i=0; i<nowBox.length; i++) {
for (j=0; j<nowBox[i].length; j++) {
if (i+pointBox.y < 0 || i+pointBox.y >= map.length
|| j+pointBox.x < 0 || j+pointBox.x >= map[0].length){
continue;
}
map[i+pointBox.y][j+pointBox.x] = nowBox[i][j] + map[i+pointBox.y][j+pointBox.x];
nodeList[i+pointBox.y][j+pointBox.x]["index"] = map[i+pointBox.y][j+pointBox.x] - 1;
}
}
}
//移除方塊
function minusBox() {
var i, j;
for (i=0; i<nowBox.length; i++) {
for (j=0; j<nowBox[i].length; j++){
if (i+pointBox.y < 0 || i+pointBox.y >= map.length
|| j+pointBox.x < 0 || j+pointBox.x >= map[0].length){
continue;
}
map[i+pointBox.y][j+pointBox.x] = map[i+pointBox.y][j+pointBox.x] - nowBox[i][j];
nodeList[i+pointBox.y][j+pointBox.x]["index"] = map[i+pointBox.y][j+pointBox.x] - 1;
}
}
}
//判斷是否可移動,引數為當前方塊在x軸和y軸移動的偏移量
function checkPlus(nx, ny){
var i, j;
for (i=0;i<nowBox.length;i++){
for (j=0;j<nowBox[i].length;j++){
if (i+pointBox.y + ny < 0) {
continue;
} else if (i+pointBox.y + ny >= map.length || j+pointBox.x + nx < 0 ||
j+pointBox.x + nx >= map[0].length){
//判斷網格超出網格範圍
if (nowBox[i][j] == 0){
continue;
} else {
return false;
}
}
//判斷網格的位置有方塊,而將要移動到此位置的當前方塊也不為空,則代表無法移動
if (nowBox[i][j] > 0 && map[i+pointBox.y + ny][j+pointBox.x + nx] > 0){
return false;
}
}
}
return true;
}
//繪製所有方塊
function drawMap() {
var i,j,box1 = 15;
for (i=0;i<map.length;i++) {
for (j=0; j<map[0].length; j++) {
if (nodeList[i][j]["index"] >= 0){
nodeList[i][j]["bitmap"].bitmapData =
bitmapdataList[nodeList[i][j]["index"]];
} else {
nodeList[i][j]["bitmap"].bitmapData = null;
}
}
}
}
//遊戲結束
function gameOver() {
backLayer.die();
var txt = new LTextField();
txt.color = "#ff0000";
txt.size = 40;
txt.text = "遊戲結束";
txt.x = (LGlobal.width - txt.getWidth())*0.5;
txt.y = 200;
backLayer.addChild(txt);
}
//鍵盤按下事件
function onkeydown(event){
if (myKey.keyControl != null) return;
if (event.keyCode == 37) {
myKey.keyControl = "left";
} else if (event.keyCode == 38) {
myKey.keyControl = "up";
} else if (event.keyCode == 39) {
myKey.keyControl = "right";
} else if (event.keyCode == 40) {
myKey.keyControl = "down";
}
}
//鍵盤彈起事件
function onkeyup(event) {
myKey.keyControl = null;
myKey.stepindex = 0;
}
//方塊變形
function changeBox() {
var saveBox = nowBox;
nowBox = [
[0,0,0,0],
[0,0,0,0],
[0,0,0,0],
[0,0,0,0],
];
var i, j;
for (i=0; i<saveBox.length; i++){
for (j=0; j<saveBox[1].length; j++) {
nowBox[i][j] = saveBox[(3-j)][i];
}
}
if (!checkPlus(0,0)){
nowBox = saveBox;
}
}
//滑鼠按下
function touchDown(event){
myKey.isTouchDown = true;
myKey.touchX = Math.floor(event.selfX / 20);
myKey.touchY = Math.floor(event.selfY / 20);
myKey.touchMove = false;
myKey.keyControl = null;
}
//滑鼠彈起
function touchUp(event){
myKey.isTouchDown = false;
if(!myKey.touchMove)myKey.keyControl = "up";
}
//滑鼠移動
function touchMove(event){
if(!myKey.isTouchDown)return;
var mx = Math.floor(event.selfX / 20);
if(myKey.touchX == 0){
myKey.touchX = mx;
myKey.touchY = Math.floor(event.selfY / 20);
}
if(mx > myKey.touchX){
myKey.keyControl = "right";
}else if(mx < myKey.touchX){
myKey.keyControl = "left";
}
if(Math.floor(event.selfY / 20) > myKey.touchY){
myKey.keyControl = "down";
}
}
//消除指定層的方塊
function moveLine(line){
var i;
for (i=line; i>1; i--){
for (j=0; j<map[0].length; j++){
map[i][j] = map[i-1][j];
nodeList[i][j].index = nodeList[i-1][j].index;
}
}
for (j=0; j<map[0].length; j++){
map[0][j] = 0;
nodeList[0][j].index = -1;
}
}
//消除可消除的方塊
function removeBox(){
var i,j,count = 0;
for (i=pointBox.y; i<(pointBox.y+4); i++){
if (i<0 || i>=map.length) continue;
for (j=0; j<map[0].length; j++){
if (map[i][j] == 0){
break;
}
if (j==map[0].length - 1){
moveLine(i);
count++;
}
}
}
if(count == 0)return;
del += count;
if(count == 1){
point += 1;
}else if(count == 2){
point += 3;
}else if(count == 3){
point += 6;
}else if(count == 4){
point += 10;
}
if(speed > 1 && del / 100 >= (speedMax - speed + 1)){
speed--;
}
showText();
}
//迴圈播放
function onframe(){
//首先,將當前下落方塊移出畫面
minusBox();
if(myKey.keyControl != null && myKey.stepindex-- < 0){
myKey.stepindex = myKey.step;
switch(myKey.keyControl){
case "left":
if(checkPlus(-1,0)){
pointBox.x -= 1;
if(LGlobal.canTouch || true){
myKey.keyControl = null;
myKey.touchMove = true;
myKey.touchX = 0;
}
}
break;
case "right":
if(checkPlus(1,0)){
pointBox.x += 1;
if(LGlobal.canTouch || true){
myKey.keyControl = null;
myKey.touchMove = true;
myKey.touchX = 0;
}
}
break;
case "down":
if(checkPlus(0,1)){
pointBox.y += 1;
if(LGlobal.canTouch || true){
myKey.keyControl = null;
myKey.touchMove = true;
myKey.touchY = 0;
}
}
break;
case "up":
changeBox();
if(LGlobal.canTouch || true){
myKey.keyControl = null;
myKey.stepindex = 0;
}
break;
}
}
if (speedIndex ++ > speed){
speedIndex = 0;
//是否可下移一位
if (checkPlus(0,1)) {
pointBox.y++;
} else {
plusBox();
if (pointBox.y < 0) {
gameOver();
return;
}
removeBox();
getNewBox();
}
}
plusBox();
drawMap();
}

相關文章
- Python 實戰開發俄羅斯方塊遊戲Python遊戲
- canvas實現俄羅斯方塊Canvas
- Tetris 俄羅斯方塊遊戲遊戲
- 最新《 java實戰開發俄羅斯方塊教程》Java
- 【Java遊戲】java俄羅斯方塊!Java遊戲
- Flutter Web 實戰 - 俄羅斯方塊FlutterWeb
- 使用C#和MonoGame開發俄羅斯方塊遊戲C#MonoGAM遊戲
- python開發俄羅斯方塊小遊戲程式碼例項Python遊戲
- 俄羅斯方塊聯機小遊戲的實現遊戲
- 基於MonoGame重製《俄羅斯方塊》遊戲MonoGAM遊戲
- 基於Flutter的俄羅斯方塊小遊戲Flutter遊戲
- Python:遊戲:300行程式碼實現俄羅斯方塊Python遊戲行程
- 俄羅斯方塊練習
- 俄羅斯方塊(JS+CSS)JSCSS
- 俄羅斯方塊+塔防 國產獨立遊戲《方境戰記》5月25日發售遊戲
- 使用JavaScript實現一個俄羅斯方塊JavaScript
- [分享]純python3手寫Tetris(俄羅斯方塊)遊戲Python遊戲
- 用 SQL 寫的俄羅斯方塊遊戲「GitHub 熱點速覽」SQL遊戲Github
- pyqt5製作俄羅斯方塊小遊戲-----原始碼解析QT遊戲原始碼
- c#實現簡單的俄羅斯方塊C#
- 【補檔STM32】STM32F103俄羅斯方塊遊戲實現遊戲
- 前端筆記之JavaScript物件導向(四)元件化開發&輪播圖|俄羅斯方塊實戰前端筆記JavaScript物件元件化
- 《俄羅斯方塊》系列 35 週年 一窺遊戲歷年玩法演變遊戲
- 初學者——Java之實現簡易俄羅斯方塊Java
- 俄羅斯方塊歷史發展與變革創新
- 騰訊投資俄羅斯遊戲開發商Mundfish遊戲開發
- 如何讓 Emacs 俄羅斯方塊變得更難Mac
- wxpython入門第十一步(俄羅斯方塊)Python
- 如何讓AI教機器自己玩俄羅斯方塊?AI
- 300行Python程式碼實現俄羅斯方塊,致敬逝去的童年Python
- 讓王老菊也翻車的“俄羅斯方塊”+硬核策略遊戲,手機版終於發售!遊戲
- 用React、Redux、Immutable做俄羅斯方塊 | 掘金技術徵文ReactRedux
- 從俄羅斯方塊,邁向強化學習大門強化學習
- 細嗅薔薇的戰熊——俄羅斯遊戲的若干剪影遊戲
- Python3+pygame實現的俄羅斯方塊 程式碼完整 有演示效果PythonGAM
- “漢字俄羅斯方塊”《一字不落》今日上架Steam
- 為了上班摸魚我用Python製作了俄羅斯方塊?Python
- 函數語言程式設計嘗試之俄羅斯方塊函數程式設計
- 網賺APP的“俄羅斯套娃”遊戲APP遊戲