Markdown文字編輯器在資訊釋出及資訊互動功能上的使用(一)
Markdown是一種可以使用普通文字編輯器編寫的標記語言,通過類似HTML的標記語法,它可以使普通文字內容具有一定的格式。
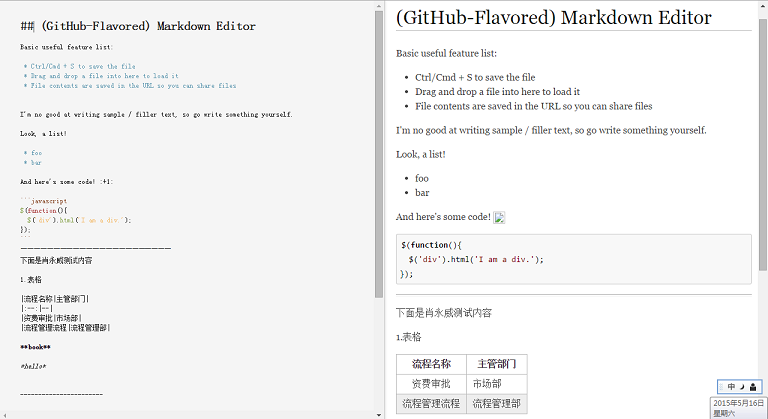
MarkdownEditor 是一款基於瀏覽器的 Markdown 文字編輯器,功能非常簡單實用。
線上地址:http://jbt.github.io/markdown-editor
資源地址:https://github.com/jbt/markdown-editor
此文字編輯器使用許可描述為“只要你喜歡,你可以隨意複製、修改和使用他。(Feel free to take the code and copy it and modify it and use it however you like. )”

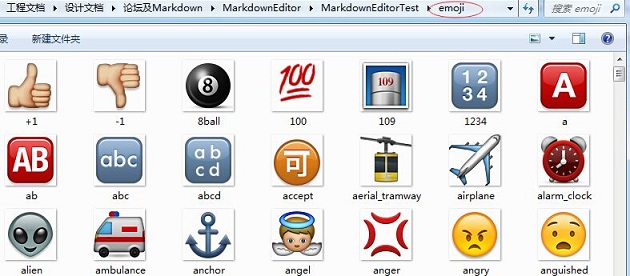
其中的圖示的使用是此開源產品的一項特色,如下圖所示。
原始碼中所引用資源如下程式碼塊所示:
<script src="markdown-it.js"></script>
<script src="markdown-it-footnote.js"></script>
<script src="highlight.pack.js"></script>
<script src="emojify.js"></script>
<script src="codemirror/lib/codemirror.js"></script>
<script src="codemirror/overlay.js"></script>
<script src="codemirror/xml/xml.js"></script>
<script src="codemirror/markdown/markdown.js"></script>
<script src="codemirror/gfm/gfm.js"></script>
<script src="codemirror/javascript/javascript.js"></script>
<script src="codemirror/css/css.js"></script>
<script src="codemirror/htmlmixed/htmlmixed.js"></script>
<script src="codemirror/lib/util/continuelist.js"></script>
<script src="rawinflate.js"></script>
<script src="rawdeflate.js"></script>
<link rel="stylesheet" href="base16-light.css">
<link rel="stylesheet" href="codemirror/lib/codemirror.css">
<link rel="stylesheet" href="default.css">注:按個人的習慣,把JavaScript程式碼改為JS資料夾下,樣式程式碼改為CSS資料夾下。另有emoji目錄,儲存資訊互動時所使用的靚麗的圖示。
修改原始碼目標及內容
目標
- 提取Markdown文字原文,用於儲存後臺資料庫中;
- 提取Markdown文字編輯器所轉換的HTML文件,也是用於儲存到後臺資料庫。
修改內容
原始碼中已經有類似匯出/儲存文件的功能程式碼,識別出來稍微修改即可。
function saveAsMarkdown(){
var code = editor.getValue();
var blob = new Blob([code], { type: 'text/plain' });
saveBlob(blob, "untitled.md");
}
function saveAsHtml() {
var code = document.getElementById('out').innerHTML;
var blob = new Blob([code], { type: 'text/plain' });
saveBlob(blob, "untitled.html");
}新增程式碼
需要增加便捷上傳圖片功能,實現圖文混排。可以借用原始碼中快捷鍵(Ctrl/Cmd + S)方式處理,可參見原始碼如下:
function showMenu() {
document.getElementById('menu').style.display = 'block';
}
document.addEventListener('keydown', function(e){
if(e.keyCode == 83 && (e.ctrlKey || e.metaKey)){
e.preventDefault();
showMenu();
return false;
}
});資訊釋出功能設計
介面設計

資訊釋出介面是上下結構,上面是線上顯示,下面輸入框是線上編輯。如果考慮當前寬屏電腦顯示器普遍,也應繼續沿用左右結構。
功能設計
| 功能名稱 | 功能描述 | 備註 |
|---|---|---|
| 資訊釋出 | 釋出編輯好的資訊內容 | Markdown文字和HTML文字分別儲存 |
| 上傳圖片 | 上傳圖片檔案到系統 | 編輯器裡是連結,線上顯示是圖片 |
| 編輯 | 提供編輯按鈕,方便修改 | |
| 退出 | 退出編輯狀態,關閉視窗 |
資訊儲存
資訊釋出內容所涉及到的Markdown原文、轉換後的HTML文件及圖片,分別儲存到文件資料庫(MongoDB)中。
其他
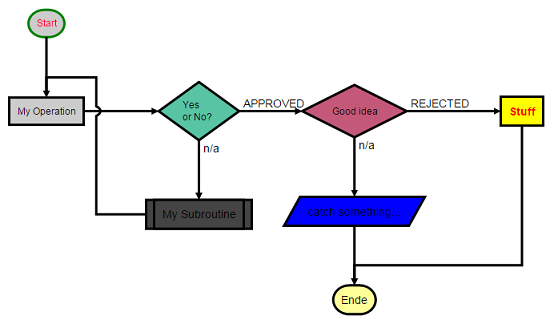
擴充套件支援流程圖和UML時序圖
擴充套件支援流程圖和UML時序圖功能,在資訊釋出中不實用,僅作技術交流研究,需要額外引入外掛,流程圖使用flowchart,開源地址為:https://github.com/adrai/flowchart.js
風險與問題
- 風險是使用者需要學習使用Markdown標記語言,雖然很簡單,但是有些人不願意學習;
- 問題之一是此開源包在顯示二級標題(##)時,轉譯過來的HTML文件有下水平線,在使用時需要更正處理;
- 問題之二是不支援單行換行轉換,換行需要是在編輯器裡換兩次行。
注:問題之一,可以調整,主頁文件中的”標題h2”樣式即可。
h1{ font-size:2.5em; }
<!-- 源h2為 -->
h2{ font-size:2em; border-bottom:1px solid silver; padding-bottom: 5px; }
<!-- 修改h2為 -->
h2{ font-size:2em; }資源
本人下載整理資源地址:http://pan.baidu.com/s/1kTHyUuN,如果失效請聯絡反饋。
後記
引用他人的話:Markdown 是一種輕量級的「標記語言」,它的優點很多,目前也被越來越多的寫作愛好者,撰稿者廣泛使用。看到這裡請不要被「標記」、「語言」所迷惑,Markdown 的語法十分簡單。常用的標記符號也不超過十個,這種相對於更為複雜的 HTML 標記語言來說,Markdown 可謂是十分輕量的,學習成本也不需要太多,且一旦熟悉這種語法規則,會有一勞永逸的效果。
如有其他易用開源資源及建議,歡迎反饋、交流。
相關文章
- Versatil Markdown for Mac文字編輯器Mac
- Typora for Mac - Markdown文字編輯器Mac
- Typora for Mac(Markdown文字編輯器)Mac
- Markdown文字編輯器:Typora for MacMac
- 專注Markdown文字編輯器:Typora macMac
- Markdown文字編輯工具——Easy Markdown for MacMac
- Ulysses for Mac(Markdown文字編輯器) 33啟動器啟用版Mac
- Versatil Markdown for Mac(mac必備文字編輯器)Mac
- Markdown文字編輯器:Typora for Mac中文版Mac
- 關於專案中使用的富文字編輯器markdown和傳統的富文字編輯器的對比和選擇
- react 搭建部落格—支援markdown的富文字編輯器React
- Vue寫一個Markdown編輯器Vue
- [Djangorestframework]-富文字編輯器的使用DjangoRESTFramework
- 在VueJS中使用 froala 富文字編輯器VueJS
- 支援行級同步滾動的 markdown 編輯器
- 好用的Markdown文字編輯器推薦:Typora Mac中文版Mac
- 一款開源的Markdown轉富文字編輯器的實現原理剖析
- WordMark for Mac MarkDown編輯器Mac
- vue-markdown編輯器Vue
- markdown編輯器語法
- SmartDown for mac(MarkDown編輯器)Mac
- markdown編輯器安裝
- lit ace markdown編輯器
- Typora for Mac(Markdown文字編輯器) 1.7.6中文版Mac
- Typora for Mac(Markdown文字編輯器) 1.7.5中文版Mac
- Typora for Mac(Markdown文字編輯器) 1.7.6簡體中文版Mac
- 「Markdown文字編輯必備工具」Ulysses for MacMac
- Markdown線上、離線編輯器與使用教程
- 文字編輯器UltraEdit V28.10最新版釋出
- flowable 重構流程編輯器獲取使用者資訊
- 富文字及編輯器的跨平臺方案
- SSM使用UEditor富文字編輯器SSM
- Chrome外掛——Markdown編輯器Chrome
- Markdown 編輯器語法指南
- React 中整合 Markdown編輯器React
- 如何實現一個能精確同步滾動的Markdown編輯器
- Eleditor移動端富文字編輯器
- Java編輯器jEdit 5.0釋出Java