利用nginx搭建RTMP視訊點播、直播、HLS伺服器
開發環境
nginx的伺服器的搭建
安裝nginx的依賴庫
sudo apt-get update
sudo apt-get install libpcre3 libpcre3-dev
sudo apt-get install openssl libssl-dev- 1
- 2
- 3
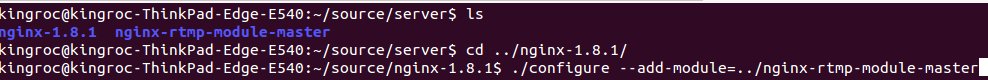
配置並編譯nginx
使用nginx的預設配置,新增nginx的rtmp模組。
./configure --add-module=../nginx-rtmp-module-master
make
sudo make install- 1
- 2
- 3
執行測試nginx
進入安裝目錄/usr/local/nginx,執行命令./sbin/nginx
注意:以後所有的命令都在/usr/local/nginx目錄執行,也nginx配置檔案的相對目錄。
開啟瀏覽器在位址列輸入:localhost。如果,如下圖顯示那樣就證明您的nginx伺服器搭建成功了。
點播視訊伺服器的配置
通過上一步nginx伺服器已經搭建完成,然後我們就可以開啟一個視訊點播的服務了。開啟配置檔案nginx.conf,新增RTMP的配置。
worker_processes 1;
events {
worker_connections 1024;
}
rtmp { #RTMP服務
server {
listen 1935; #//服務埠
chunk_size 4096; #//資料傳輸塊的大小
application vod {
play /opt/vide/vod; #//視訊檔案存放位置。
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
配置目錄/opt/video/vod為存放視訊檔案的位置了,那我們就往裡面放一個檔案吧。我放了一個qq.mp4檔案。
檔案放好之後,那就讓我們重新啟動一下nginx
sudo ./sbin/nginx -s reload
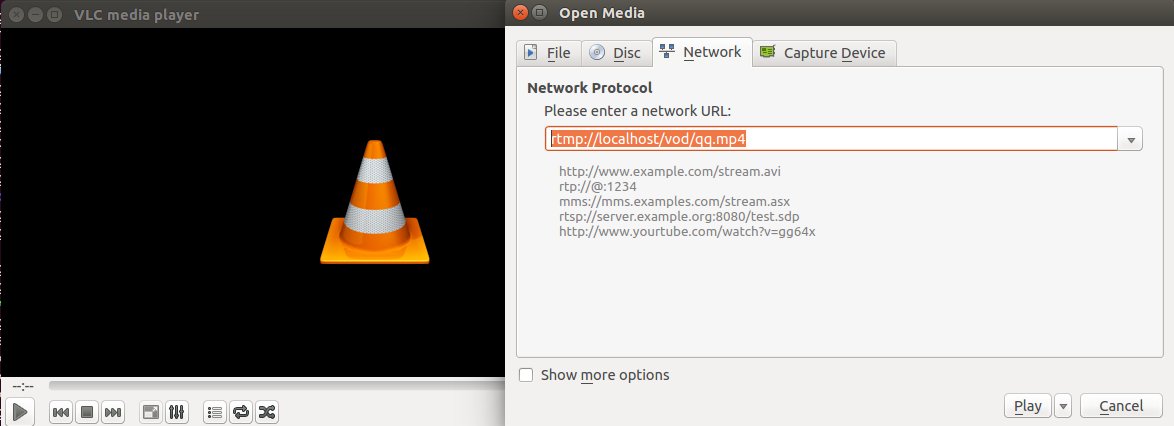
開啟視訊播放軟體選用的是VLC media-> open network stream….
如圖填寫我們要點播的節目地址rtmp://localhost/vod/qq.mp4 如圖:
點選play就可以播放了。
當然點播不使用RTMP外掛nginx自身也是可以實現點播服務的。那就是配置location部分,由於下面我們要配置直播和回看功能所以選用了RTMP服務。
直播視訊伺服器的配置
接著我們就在點播伺服器配置檔案的基礎之上新增直播伺服器的配置。一共2個位置,第一處就是給RTMP服務新增一個application這個名字可以任意起,也可以起多個名字,由於是直播我就叫做它live吧,如果打算弄多個頻道的直播就可以live_cctv1、live_cctv2名字任意。第二處就是新增兩個location欄位,欄位的內容請直接看檔案吧。
worker_processes 1;
events {
worker_connections 1024;
}
rtmp {
server {
listen 1935;
chunk_size 4096;
application vod {
play /opt/video/vod;
}
application live{ #第一處新增的直播欄位
live on;
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location /stat { #第二處新增的location欄位。
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl { #第二處新增的location欄位。
root /usr/local/nginx/nginx-rtmp-module/;
}
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
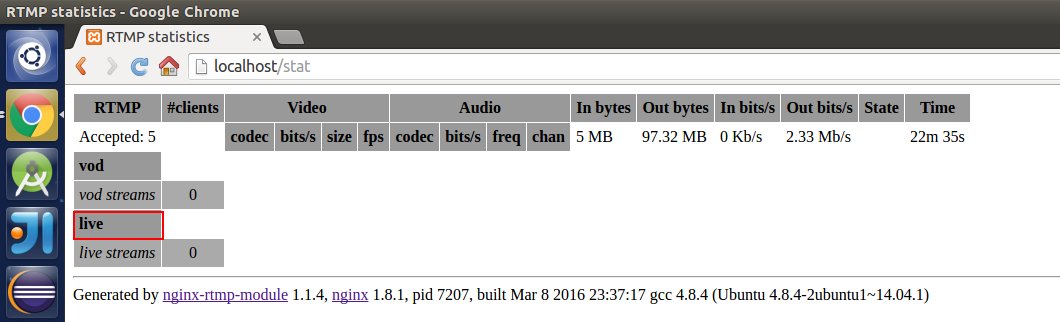
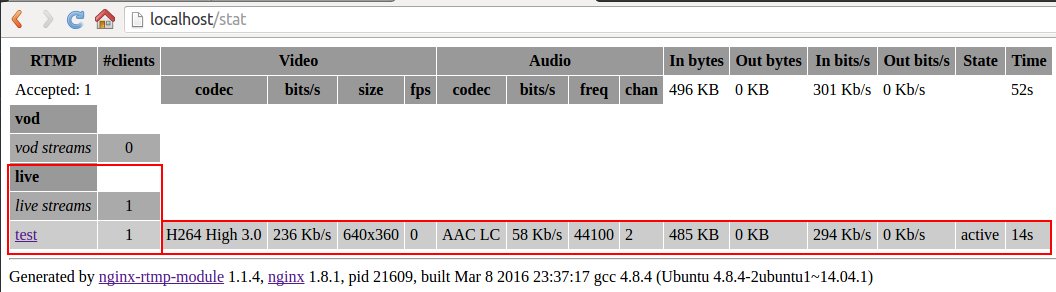
新增完這兩處之後,重新啟動nginx開啟瀏覽器看看,是否有如下圖顯示:
有沒有看到紅框框的live字樣呢?如果可以顯示出來,證明你的配置生效了。
還等什麼讓我們推送一個節目看看(其實專業詞叫錄製,後面將會使用錄製這個詞。)吧。
這次推送我使用的是OBS(Open Broadcaster Software)有關它的安裝請參考先前我寫的Ubuntu安裝OBS(Open Broadcaster Software)後面的部落格裡我會給大家介紹如何使用手機採集視訊並且推送到伺服器上。
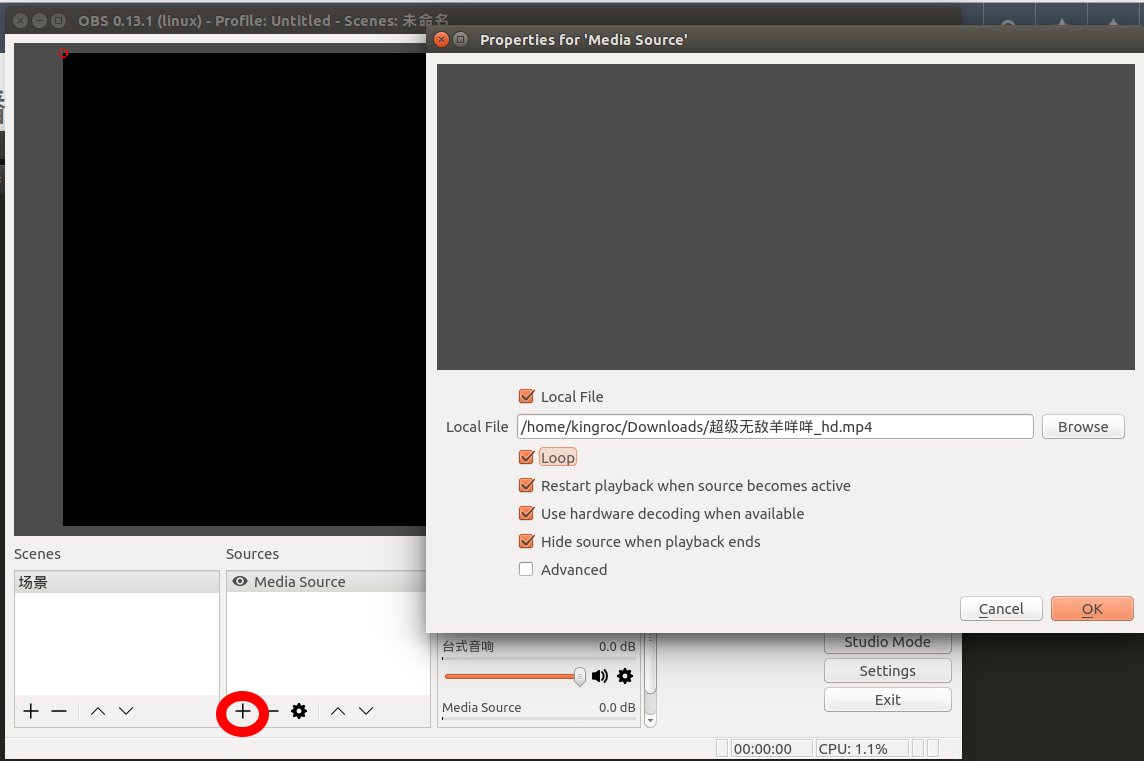
配置OBS如圖:
- 點選紅圈新增“Media Source”,會彈出一個框框,裡面的內容就按照圖片顯示配置就可以了。點選“OK”就能在你的螢幕上播放了。
- 配置節目的輸出流如圖所示:
首先點選紅圈“setting”進入設定介面。記得要正確填寫要錄製的伺服器路徑啊。配置好就可以點選OK了。退出後點選藍圈,就開始錄製節目了。
- 檢視我們的了錄製的節目,伺服器有沒有接收到呢?開啟我的伺服器地址“http://localhost/stat”檢視一下 ,你的顯示是否和我的相同呢?如果相同證明伺服器已經接收到了錄製的節目,客戶端可以進行播放了。
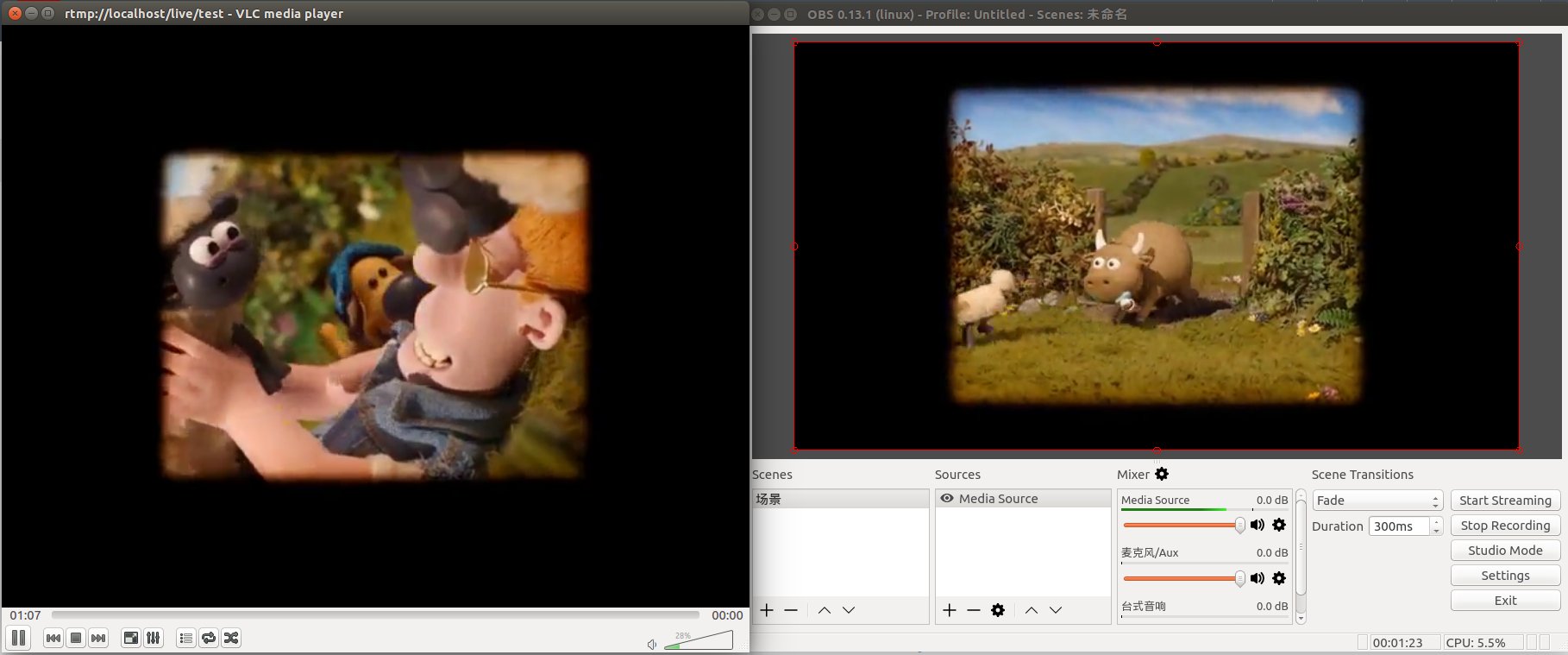
播放的地址就是“rtmp://localhost/live/test”,如果您本地有支援rtmp協議的播放器就可以試試了。最後奉上一張觀看直播的螢幕截圖。
實時回看視訊伺服器的配置
我們想一想如果直播服務能夠把節目錄制在本地,我們不就可以直接進行回看先前的節目了嗎?回看一分鐘、一小時甚至一天的。想想就興奮不用寫程式碼有現成的可以使用。怎麼用呢?繼續看nginx的配置吧。
worker_processes 1;
events {
worker_connections 1024;
}
rtmp {
server {
listen 1935;
chunk_size 4096;
application vod {
play /opt/video/vod;
}
application live {
live on;
hls on; #這個引數把直播伺服器改造成實時回放伺服器。
wait_key on; #對視訊切片進行保護,這樣就不會產生馬賽克了。
hls_path /opt/video/hls; #切片視訊檔案存放位置。
hls_fragment 10s; #每個視訊切片的時長。
hls_playlist_length 60s; #總共可以回看的事件,這裡設定的是1分鐘。
hls_continuous on; #連續模式。
hls_cleanup on; #對多餘的切片進行刪除。
hls_nested on; #巢狀模式。
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /usr/local/nginx/nginx-rtmp-module/;
}
location /live { #這裡也是需要新增的欄位。
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /opt/video/hls;
expires -1;
add_header Cache-Control no-cache;
}
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
1.新增完成後需要重新啟動nginx,由於這次nginx需要向伺服器寫切片視訊檔案,但nginx我又沒有給nginx指定使用者名稱只能走預設的nobody使用者和nogroup使用者組,其實就是沒有組。所以我對需要寫入的目錄做了增大許可權的修改。
如下圖,這樣做就是為了避免由於許可權問題而無法寫檔案。 
2.如何給伺服器錄製視訊,在上一節已經說過,這裡就不再說了。
3.檢視視訊檔案是否真的錄製上沒有,繼續看圖: 
已經產生切片視訊檔案了。其中還有一個index.m3u8。
4.播放視訊,這次可是http開頭的了,“http://localhost/live/test/index.m3u8”。
5.已經可以播放了,如何回看呢?其實這個index.m3u8檔案僅僅是目錄。想回看那個就播放那個.ts檔案就可以了。
到此已經結束。如有問題歡迎留言。
相關文章
- Ubuntu 中使用 Nginx+rtmp 模組搭建流媒體視訊點播服務UbuntuNginx
- 配置Nginx以支援RTMP直播及HLS流播放Nginx
- 基於nginx-rtmp搭建點播平臺Nginx
- [SRS流媒體]RTMP/HLS 直播伺服器simple-rtmp-server安裝伺服器Server
- ffmpeg+nginx+rtmp+web實現視訊直播網站NginxWeb網站
- Nginx搭建RTMP推拉流伺服器Nginx伺服器
- nginx上搭建HLS流媒體伺服器Nginx伺服器
- RTMP推流平臺/視訊直播點播分析平臺/人臉識別系統EasyDSS如何實現RTMP負載均衡?負載
- nginx 轉發 rtmp 直播流Nginx
- 【秒懂音視訊開發】26_RTMP伺服器搭建伺服器
- window + nginx-rtmp + php-cgi 伺服器搭建NginxPHP伺服器
- Android視訊直播、點播播放器哪家強?Android播放器
- Windows 11實現錄屏直播,搭建Nginx的rtmp服務WindowsNginx
- 直播協議詳解 RTMP、HLS、HTTP-FLV、WebRTC、RTSP協議HTTPWeb
- 基於SRS搭建RTMP直播流媒體伺服器伺服器
- 使用Nginx搭建rtmp流媒體伺服器筆記Nginx伺服器筆記
- 搭建一個點播跟直播流媒體伺服器玩玩伺服器
- Ubuntu 中使用 Nginx+rtmp 搭建流媒體直播服務.mdUbuntuNginx
- 基於 SRS+NG 搭建 HLS 直播流媒體伺服器伺服器
- 短視訊直播系統開發直播短視訊程式搭建短視訊互動直播
- NGINX如何實現rtmp推流服務--視訊快取Nginx快取
- 短視訊直播系統,js利用建構函式封裝輪播圖JS函式封裝
- HLS與RTMP在直播場景下的優劣分析以及架構分析架構
- python利用ffmpeg進行rtmp推流直播Python
- 靠近阿里雲–視訊點播阿里
- iOS 視訊直播與錄播拉流框架2.0iOS框架
- Golang開源流媒體伺服器(RTMP/RTSP/HLS/FLV等協議)Golang伺服器協議
- Simple-RTMP-Server 伺服器搭建Server伺服器
- 視訊技術詳解:RTMP H5 直播流技術解析H5
- 視訊點播開發者實戰:視訊水印的基本使用
- nginx搭建支援http和rtmp協議的流媒體伺服器之一NginxHTTP協議伺服器
- 阿里雲視訊點播轉碼阿里
- 某些線上點播視訊的地址格式
- nginx+ffmpeg搭建流媒體伺服器(直播流)Nginx伺服器
- [RTMP] 國內各大視訊直播CDN廠商推流搶流行為分析
- RTMP、HTTP-FLV、HLS,你瞭解常見的三大直播協議嗎HTTP協議
- 線上教育直播點播平臺搭建網路教育直播APP帶一對一APP
- 直播轉點播實踐