Android之自定義控制元件實現天氣溫度折線圖和餅狀圖
以前寫了個天氣的APP,最近把他更新了一個版本,就抽取其中的天氣溫度折現圖這個功能寫了這篇部落格,來與大家分享,希望對你有所幫助。
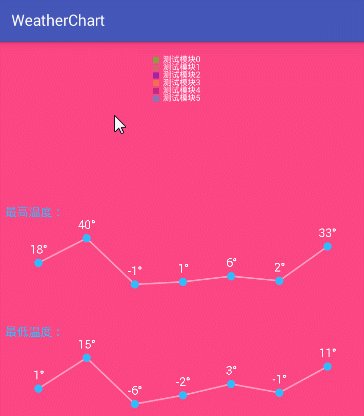
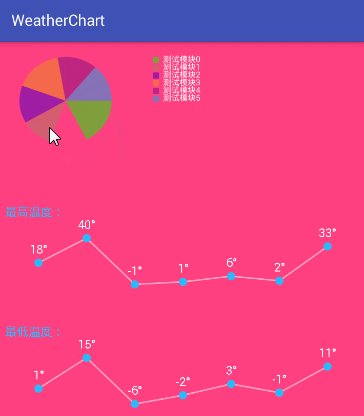
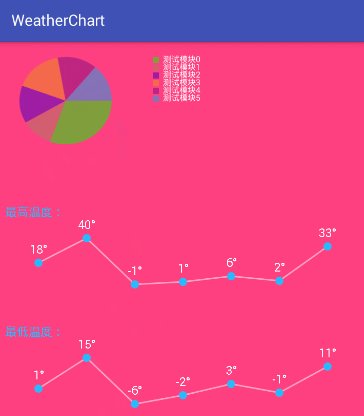
效果如圖:

程式碼:
MainActivity.Java
/****
* 餅狀圖和天氣折線圖
*/
public class MainActivity extends AppCompatActivity {
private WeatnerChartView chart1;
private WeatnerChartView chart2;
private PinChart pinChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView()
{
chart1= (WeatnerChartView) findViewById(R.id.weather_char1);
chart2= (WeatnerChartView) findViewById(R.id.weather_char2);
pinChart= (PinChart) findViewById(R.id.pinchart);
initData();
}
private void initData()
{
ArrayList<WeatherItem> list= new ArrayList<WeatherItem>();
list.add(new WeatherItem("",18));
list.add(new WeatherItem("",40));
list.add(new WeatherItem("", -1));
list.add(new WeatherItem("",1));
list.add(new WeatherItem("",6));
list.add(new WeatherItem("",2));
list.add(new WeatherItem("", 33));
chart1.SetTuView(list, "最高溫度:");//單位: 攝氏度
chart1.invalidate();
ArrayList<WeatherItem> list1= new ArrayList<WeatherItem>();
list1.add(new WeatherItem("",1));
list1.add(new WeatherItem("",15));
list1.add(new WeatherItem("", -6));
list1.add(new WeatherItem("",-2));
list1.add(new WeatherItem("", 3));
list1.add(new WeatherItem("",-1));
list1.add(new WeatherItem("",11));
chart2.SetTuView(list1, "最低溫度:");
chart2.invalidate();
}
}餅狀圖自定義控制元件 PinChart.java
@SuppressLint("DrawAllocation") public class PinChart extends View {
static Canvas c;
private Paint[] mPaints;
private Paint mTextPaint;
private RectF mBigOval;
public float[] mSweep = { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 };
private static final float SWEEP_INC = 1;
public static float[] humidity = { 110, 40, 50, 60, 50, 50 };
public PinChart(Context context) {
super(context);
}
public PinChart(Context context, AttributeSet atr) {
super(context, atr);
}
@SuppressLint("DrawAllocation") @Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.TRANSPARENT);// 設定背景顏色(透明)
mPaints = new Paint[humidity.length];
for (int i = 0; i < humidity.length; i++) {
mPaints[i] = new Paint();
mPaints[i].setAntiAlias(true);
mPaints[i].setStyle(Paint.Style.FILL);
mPaints[i].setColor(0x880FF000 + i * 0x019e8860);
}
mBigOval = new RectF(40, 30, 220, 200);// 餅圖的四周邊界-->左,上,右,下
mTextPaint = new Paint();// 繪製文字
mTextPaint.setAntiAlias(true);
mTextPaint.setColor(Color.WHITE);
mTextPaint.setTextSize(16F);// 設定溫度值的字型大小
float start = 0;
for (int i = 0; i < humidity.length; i++) {
canvas.drawArc(mBigOval, start, mSweep[i], true, mPaints[i]);
start += humidity[i];
if (mSweep[i] < humidity[i]) {
mSweep[i] += SWEEP_INC;
}
canvas.drawRect(new RectF(300, 30 + 15 * i, 312, 42 + 15 * i),
mPaints[i]);
canvas.drawText("測試模組" + i, 320, 40 + 15 * i, mTextPaint);
}
invalidate();
}
}自定義控制元件 WeatnerChartView.java
public class WeatnerChartView extends View {
private ArrayList<WeatherItem> items;
private String unit;
private String yFormat = "0";
private Context context;
public void SetTuView(ArrayList<WeatherItem> list, String unitInfo) {
this.items = list;
this.unit = unitInfo;
}
public WeatnerChartView(Context ct) {
super(ct);
this.context = ct;
}
public WeatnerChartView(Context ct, AttributeSet attrs) {
super(ct, attrs);
this.context = ct;
}
public WeatnerChartView(Context ct, AttributeSet attrs, int defStyle) {
super(ct, attrs, defStyle);
this.context = ct;
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (items == null) {
return;
}
int height = getHeight();
int width = getWidth();
int split = dip2px(context, 8);
int marginl = width / 24;//12
int margint = dip2px(context, 60);
int margint2 = dip2px(context, 25);
int bheight = height - margint - 2 * split;
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(Color.parseColor("#ffffff"));//#7fffffff
paint.setStrokeWidth(4);
paint.setStyle(Style.STROKE);
// 畫單位
Paint p = new Paint();
p.setAlpha(0x0000ff);
p.setTextSize(sp2px(context, 15));
p.setColor(Color.parseColor("#28bbff"));
canvas.drawText(unit, split, margint2 + split * 2, p);
// 畫X座標
ArrayList<Integer> xlist = new ArrayList<Integer>();
paint.setColor(Color.GRAY);
for (int i = 0; i < items.size(); i++) {
int span = (width - 2 * marginl) / items.size();
int x = marginl + span / 2 + span * i;
xlist.add(x);
drawText(items.get(i).getX(), x, split * 2, canvas);
}
float max = Float.MIN_VALUE;
float min = Float.MAX_VALUE;
for (int i = 0; i < items.size(); i++) {
float y = items.get(i).getY();
if (y > max) {
max = y;
}
if (y < min) {
min = y;
}
}
float span = max - min;
if (span == 0) {
span = 6.0f;
}
max = max + span / 6.0f;
min = min - span / 6.0f;
// 獲取點集合
Point[] mPoints = getPoints(xlist, max, min, bheight, margint);
// 畫線
paint.setColor(Color.parseColor("#7fffffff"));
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(3);//8
drawLine(mPoints, canvas, paint);
// 畫點
paint.setColor(Color.parseColor("#28bbff"));
paint.setStyle(Style.FILL);
for (int i = 0; i < mPoints.length; i++) {
canvas.drawCircle(mPoints[i].x, mPoints[i].y, 8, paint);//radius=12
String yText = new java.text.DecimalFormat(yFormat).format(items
.get(i).getY());
drawText(yText+"°", mPoints[i].x,
mPoints[i].y - dip2px(context, 12), canvas);
}
}
private Point[] getPoints(ArrayList<Integer> xlist, float max, float min,
int h, int top) {
Point[] points = new Point[items.size()];
for (int i = 0; i < items.size(); i++) {
int ph = top + h
- (int) (h * ((items.get(i).getY() - min) / (max - min)));
points[i] = new Point(xlist.get(i), ph);
}
return points;
}
private void drawLine(Point[] ps, Canvas canvas, Paint paint) {
Point startp = new Point();
Point endp = new Point();
for (int i = 0; i < ps.length - 1; i++) {
startp = ps[i];
endp = ps[i + 1];
canvas.drawLine(startp.x, startp.y, endp.x, endp.y, paint);
}
}
private void drawText(String text, int x, int y, Canvas canvas) {
Paint p = new Paint();
p.setAlpha(0x0000ff);
p.setTextSize(sp2px(context, 15));
p.setTextAlign(Paint.Align.CENTER);
p.setColor(Color.WHITE);
canvas.drawText(text, x, y, p);
}
public ArrayList<WeatherItem> getItems() {
return items;
}
public void setItems(ArrayList<WeatherItem> items) {
this.items = items;
}
public String getyFormat() {
return yFormat;
}
public void setyFormat(String yFormat) {
this.yFormat = yFormat;
}
public int sp2px(Context context, float spValue) {
final float fontScale = context.getResources().getDisplayMetrics().scaledDensity;
return (int) (spValue * fontScale + 0.5f);
}
public int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}原始碼點選下載
相關文章
- Android 折線圖之hellocharts (餅狀圖)餅圖Android
- 自定義控制元件之kotlin繪製折線圖和曲線圖控制元件Kotlin
- Flutter 112: 圖解自定義 ACEPieWidget 餅狀圖Flutter圖解
- PHP 生成折線圖和餅圖等PHP
- Android自定義View,畫一個好看帶延長線的餅狀圖AndroidView
- 自定義View合輯(2)-餅狀圖View
- Flutter 自定義 Widget 之餅形圖實戰Flutter
- android 自定義帶動畫的統計餅圖Android動畫
- 用Python生成柱狀圖、折線圖、餅狀圖來統計自己的手機話費Python
- ECharts系列:玩轉ECharts之常用圖(折線、柱狀、餅狀、散點、關係、樹)Echarts
- amCharts繪製折線圖和柱狀圖混合
- Android自定義View之圖片外形特效——輕鬆實現圓角和圓形圖片AndroidView特效
- 餅圖元件的基本使用和自定義調整元件
- Flutter自定義折線圖並新增點選事件Flutter事件
- Tableau——資料前處理、折線圖、餅圖(環形圖)
- echarts 餅圖巢狀 二級餅圖 子餅圖 複合餅圖Echarts巢狀
- Android自定義控制元件之區域性圖片放大鏡–BiggerViewAndroid控制元件View
- Android自定義控制元件之區域性圖片放大鏡--BiggerViewAndroid控制元件View
- Android 自定義帶動畫的柱狀圖Android動畫
- Flutter 實現平滑曲線折線圖Flutter
- excel折線圖自定x軸y軸 excel折線圖xy設定Excel
- 自定義View之kotlin繪製手勢設定溫度控制元件ViewKotlin控制元件
- pandas讀取csv檔案資料並使用matplotlib畫折線圖和餅圖
- 在Report Builder 3.0中生成柱狀圖和折線圖NUUI
- 【Android自定義View】繪圖之文字篇(三)AndroidView繪圖
- 【Android自定義View】繪圖之Path篇(二)AndroidView繪圖
- MVC實現EChatrs動態折線圖MVC
- android 自定義狀態列和導航欄分析與實現Android
- Android自定義控制元件(高手級)--JOJO同款能力分析圖Android控制元件
- Android自定義控制元件(高手級)–JOJO同款能力分析圖Android控制元件
- Python 利用pandas和matplotlib繪製柱狀折線圖Python
- 永宏BI 自定義繪圖(環狀圖)繪圖
- 用Python繪製一天之內的氣溫變化圖Python
- Quart2D 畫圖二 (餅狀圖、柱狀圖)
- SVG繪製餅狀圖SVG
- Qt實現自定義控制元件QT控制元件
- Highcharts 實現自定義匯出圖片
- Android自定義View之Paint繪製文字和線AndroidViewAI
- 資料視覺化圖表之折線圖視覺化