Android 之低版本高版本實現沉浸式狀態列
沉浸式狀態列確切的說應該叫做透明狀態列。一般情況下,狀態列的底色都為黑色,而沉浸式狀態列則是把狀態列設定為透明或者半透明。
沉浸式狀態列是從android Kitkat(Android 4.4)開始出現的,它可以被設定成與APP頂部相同的顏色,這就使得切換APP時,整個介面就好似切換到了與APP相同的風格樣式一樣。在內容展示上會顯得更加美觀。
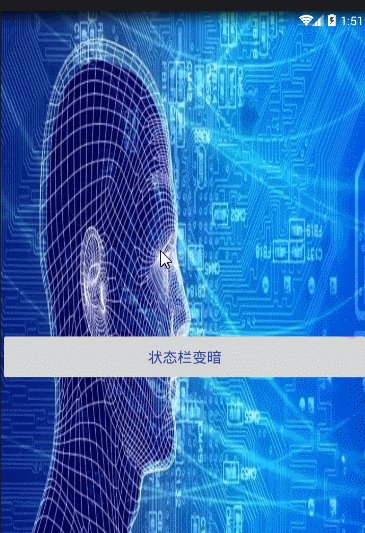
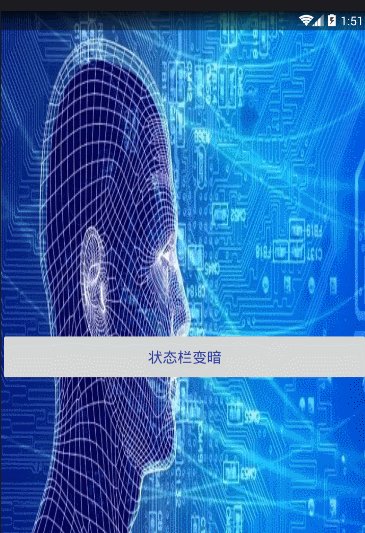
功能:自行控制狀態列顏色,可以調節狀態列的亮度,還可以把背景圖片作為導航欄
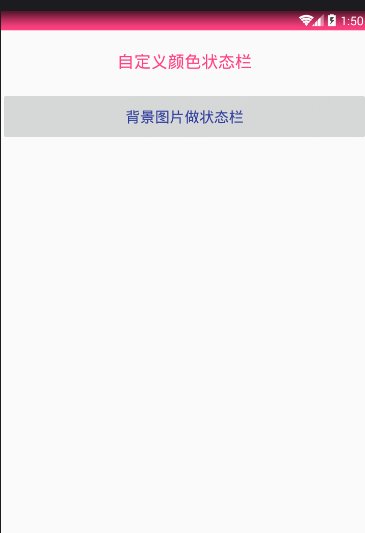
本部落格主要說的是低版本Android4.4以下或者高版本Android4.4以上都可實現來實現狀態列,效果如圖:

測試時,低版本高版本都是可行的。
程式碼:
父類Activity
/**
* Created by zq on 16/12/16.
*
* 此類便於其他Activity一同實現狀態列,只要整合此類就OK了
*
*/
public abstract class BaseActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setMainLayout();
setStatusBar();
}
/**
* 初始化佈局
*/
protected abstract void setMainLayout();
/***
*狀態列 (自己選顏色即可)
*/
protected void setStatusBar() {
StatusBarUtil.setColor(this, getResources().getColor(R.color.colorAccent));
}
}
MainActivity.java
public class MainActivity extends BaseActivity { @Override protected void setMainLayout() { setContentView(R.layout.activity_main); findViewById(R.id.button).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(MainActivity.this,BackImaActivity.class)); } }); } }
圖片背景狀態列
/**
* Created by zq on 16/12/16.
*
*/
public class BackImaActivity extends BaseActivity {
@Override
protected void setMainLayout() {
setContentView(R.layout.back_activity);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
StatusBarUtil.setTranslucent(BackImaActivity.this,111);
}
});
}
/****
* 重寫父類方法,覆蓋的作用,可以實現狀態列的不同顏色或背景
*/
protected void setStatusBar() {
/**
* 引數
* 第一個:當前上下文
* 第二個:狀態列透明程度,值越大就越暗 0表示完全安背景顯示 之範圍(0-->255)
*/
StatusBarUtil.setTranslucent(this,0);
}
}
style.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
</style>
不需要其他配置,只需要在style.xml檔案中新增這兩行程式碼即可:
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
原始碼下載:https://github.com/DickyQie/android-layout-controls/tree/android-status-bar
相關文章
- Android沉浸式狀態列實現Android
- Android 沉浸式狀態列實現Android
- Android 沉浸式狀態列的實現Android
- Android-沉浸式狀態列的實現Android
- Android 實現沉浸式狀態列效果(systembartint庫)Android
- android狀態列一體化(沉浸式狀態列)Android
- Android 沉浸式狀態列 漸變顏色的實現Android
- [快速搞定]android 狀態列一體化 沉浸式狀態列Android
- 沉浸式狀態列解析
- Android關於沉浸式狀態列總結Android
- 設定沉浸式狀態列
- Android 沉浸式狀態列攻略 讓你的狀態列變色吧Android
- 輕量簡便的android沉浸式狀態列Android
- MUI——設定沉浸式狀態列UI
- 隨手記Android沉浸式狀態列的踩坑之路Android
- Android UI體驗之全屏沉浸式透明狀態列效果AndroidUI
- Android沉浸式設計(狀態列和導航欄)——封裝Android封裝
- Android沉浸式狀態列還能這樣玩—教你玩出新花樣Android
- 一行程式碼使Android狀態列變沉浸式透明化行程Android
- Android Studio 沉浸式狀態列(個人手記)—錯誤資訊請批評Android
- Android 商品詳情頁懸浮效果以及沉浸式狀態列,無衝突Android
- Android沉浸式UI實現及原理AndroidUI
- Android 沉浸式 UI 實現及原理AndroidUI
- Android 沉浸式全屏的實現方法Android
- flutter全屏沉浸式狀態列+標題欄|flutter凸起Tabbar導航FluttertabBar
- Android 系統狀態列一體化實現Android
- 使用陣列實現環形佇列Scala版本陣列佇列
- Android實現修改狀態列背景 字型 圖示顏色Android
- Android 狀態列透明Android
- firewalld:檢視版本/幫助/狀態
- 實現沉浸式狀態列 + scrollView頂部伸縮 + actionBar漸變完美結合,打造屬於自己的ViewView
- android沉浸式Android
- android 自定義狀態列和導航欄分析與實現Android
- android之狀態列提示Android
- Android如何實現超級棒的沉浸式體驗Android
- 八、Qt Creator實現狀態列顯示QT
- 狀態管理神器 moox 釋出 1.0 beta版本
- Android全屏與透明狀態列Android