承接上一篇:《CSS3進階:酷炫的3D旋轉透視》 。
最近入坑 Web 動畫,所以把自己的學習過程記錄一下分享給大家。
CSS3 3D 行星運轉 demo 頁面請戳:Demo。(建議使用Chrome開啟)
本文完整的程式碼,以及更多的 CSS3 效果,在我 Github 上可以看到,也希望大家可以點個 star。
嗯,可能有些人打不開 demo 或者頁面亂了,貼幾張效果圖:(圖片有點大,耐心等待一會)
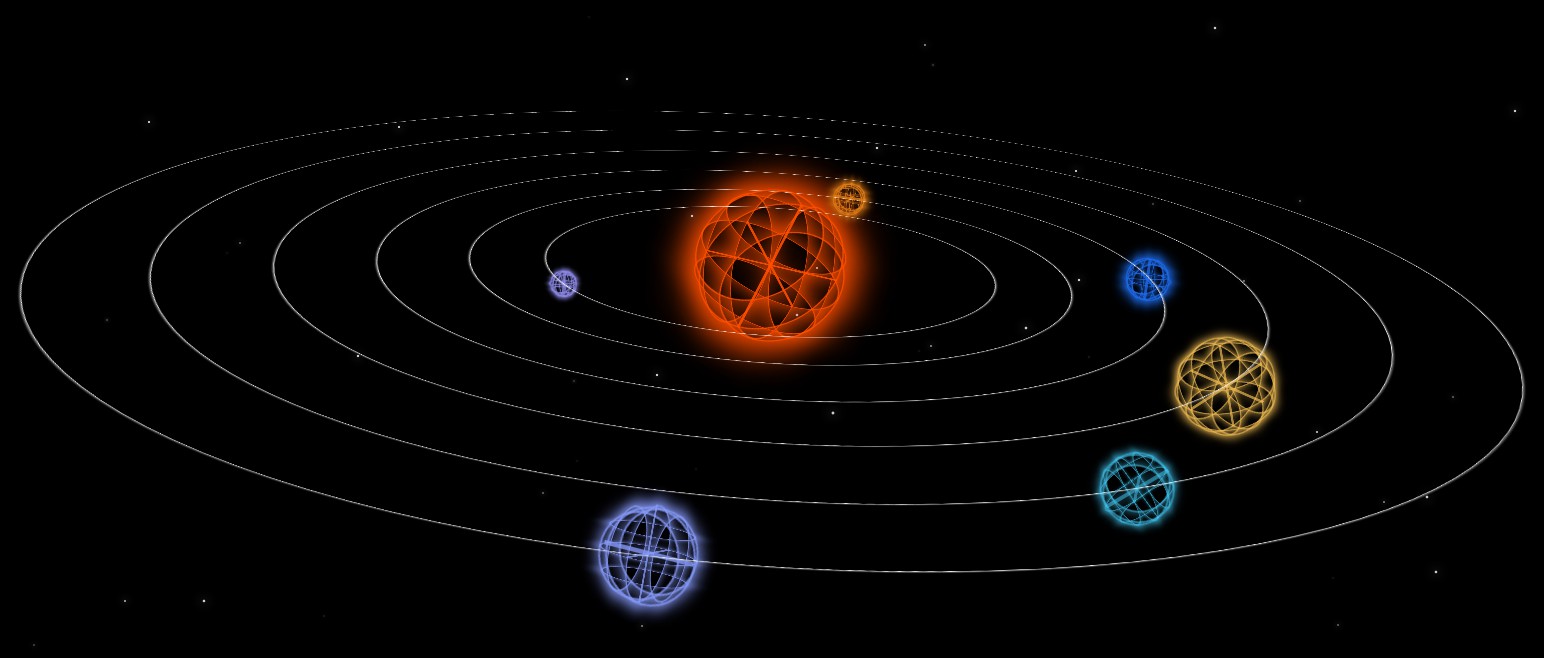
CSS3 3D 行星運轉效果圖
隨機再截圖了一張:

強烈建議你點進 Demo 頁感受一下 CSS3 3D 的魅力,圖片能展現的東西畢竟有限。
然後,這個 CSS3 3D 行星運轉動畫的製作過程不再詳細贅述,本篇的重點放在 Web 動畫介紹及效能優化方面。詳細的 CSS3 3D 可以回看上一篇部落格:《CSS3進階:酷炫的3D旋轉透視》。簡單的思路:
1. 利用上一篇所製作的 3D 照片牆為原型,改造而來;
2. 每一個球體的製作,想了許多方法,最終使用了這種折中的方式,每一個球體本身也是一個 CSS3 3D 圖形。然後在製作過程中使用 Sass 編寫 CSS 可以減少很多繁瑣的編寫 CSS 動畫的過程;
3. Demo 當中有使用 Javascript 寫了一個滑鼠跟隨的監聽事件,去掉這個事件,整個行星運動動畫本身是純 CSS 實現的。
下面將進入本文的重點,從效能優化的角度講講瀏覽器渲染展示原理,瀏覽器的重繪與重排,動畫的效能檢測優化等:
瀏覽器渲染展示原理 及 對web動畫的影響
小標題起得有點大,我們知道,不同瀏覽器的核心(渲染引擎,Rendering Engine)是不一樣的,例如現在最主流的 chrome 瀏覽器的核心是 Blink 核心(在Chrome(28及往後版本)、Opera(15及往後版本)和Yandex瀏覽器中使用),火狐是 Gecko,IE 是 Trident ,瀏覽器核心負責對網頁語法的解釋並渲染(顯示)網頁,不同瀏覽器核心的工作原理並不完全一致。
所以其實下面將主要討論的是 chrome 瀏覽器下的渲染原理。因為 chrome 核心渲染可查證的資料較多,對於其他核心的瀏覽器不敢妄下定論,所以下面展開的討論預設是針對 chrome 瀏覽器的。
首先,我要丟擲一點結論:
使用 transform3d api 代替 transform api,強制開始 GPU 加速
這裡談到了 GPU 加速,為什麼 GPU 能夠加速 3D 變換?這一切又必須要從瀏覽器底層的渲染講起,瀏覽器渲染展示網頁的過程,老生常談,面試必問,大致分為:
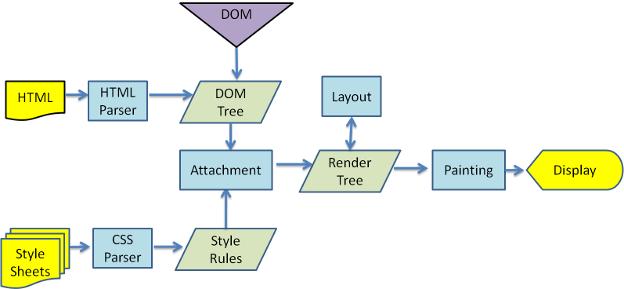
- 1. 解析HTML(HTML Parser)
- 2. 構建DOM樹(DOM Tree)
- 3. 渲染樹構建(Render Tree)
- 4. 繪製渲染樹(Painting)
找到了一張很經典的圖:

這個渲染過程作為一個基礎知識,繼續往下深入。
當頁面載入並解析完畢後,它在瀏覽器內代表了一個大家十分熟悉的結構:DOM(Document Object Model,文件物件模型)。在瀏覽器渲染一個頁面時,它使用了許多沒有暴露給開發者的中間表現形式,其中最重要的結構便是層(layer)。
這個層就是本文重點要討論的內容:
而在 Chrome 中,存在有不同型別的層: RenderLayer(負責 DOM 子樹),GraphicsLayer(負責 RenderLayer 的子樹)。接下來我們所討論的將是 GraphicsLayer 層。
GraphicsLayer 層是作為紋理(texture)上傳給 GPU 的。
這裡這個紋理很重要,那麼,
什麼是紋理(texture)?
這裡的紋理指的是 GPU 的一個術語:可以把它想象成一個從主儲存器(例如 RAM)移動到影象儲存器(例如 GPU 中的 VRAM)的點陣圖影象(bitmap image)。一旦它被移動到 GPU 中,你可以將它匹配成一個網格幾何體(mesh geometry),在 Chrome 中使用紋理來從 GPU 上獲得大塊的頁面內容。通過將紋理應用到一個非常簡單的矩形網格就能很容易匹配不同的位置(position)和變形(transformation),這也就是 3D CSS 的工作原理。
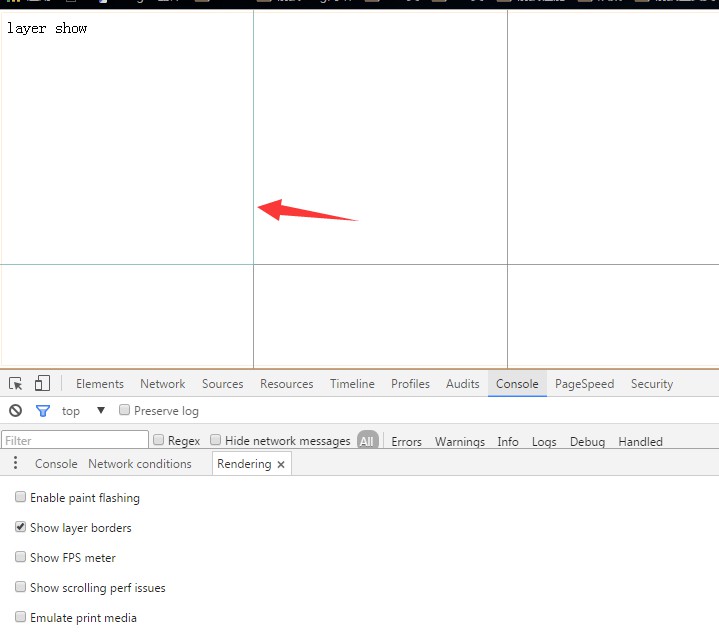
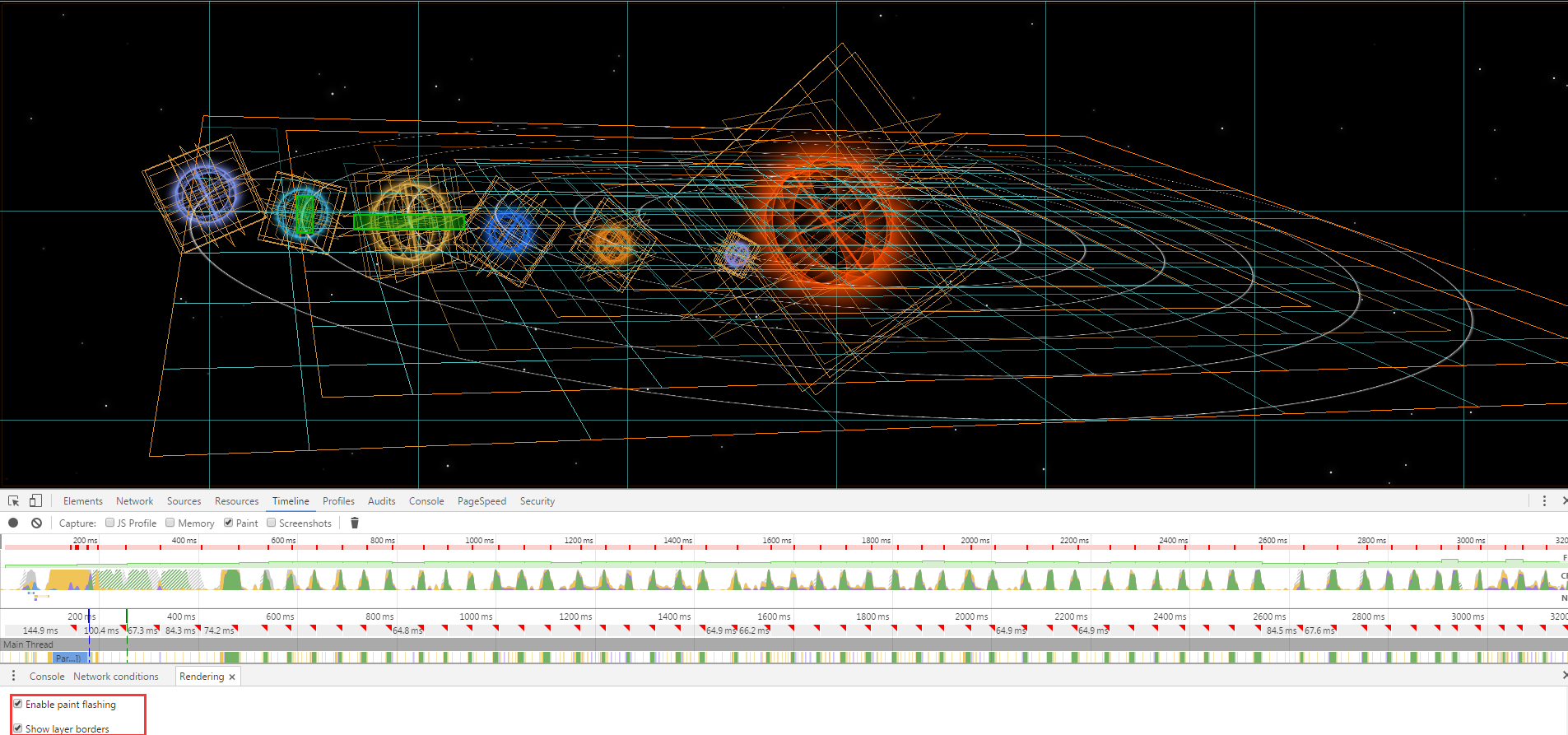
說起來很難懂,直接看例子,在 chrome 中,我們是可以看到上文所述的 GraphicsLayer — 層的概念。在開發者工具中,我們進行如下選擇調出 show layer borders 選項:

在一個極簡單的頁面,我們可以看到如下所示,這個頁面只有一個層。藍色網格表示瓦片(tile),你可以把它們當作是層的單元(並不是層),Chrome 可以將它們作為一個大層的部分上傳給 GPU:

元素自身層的建立
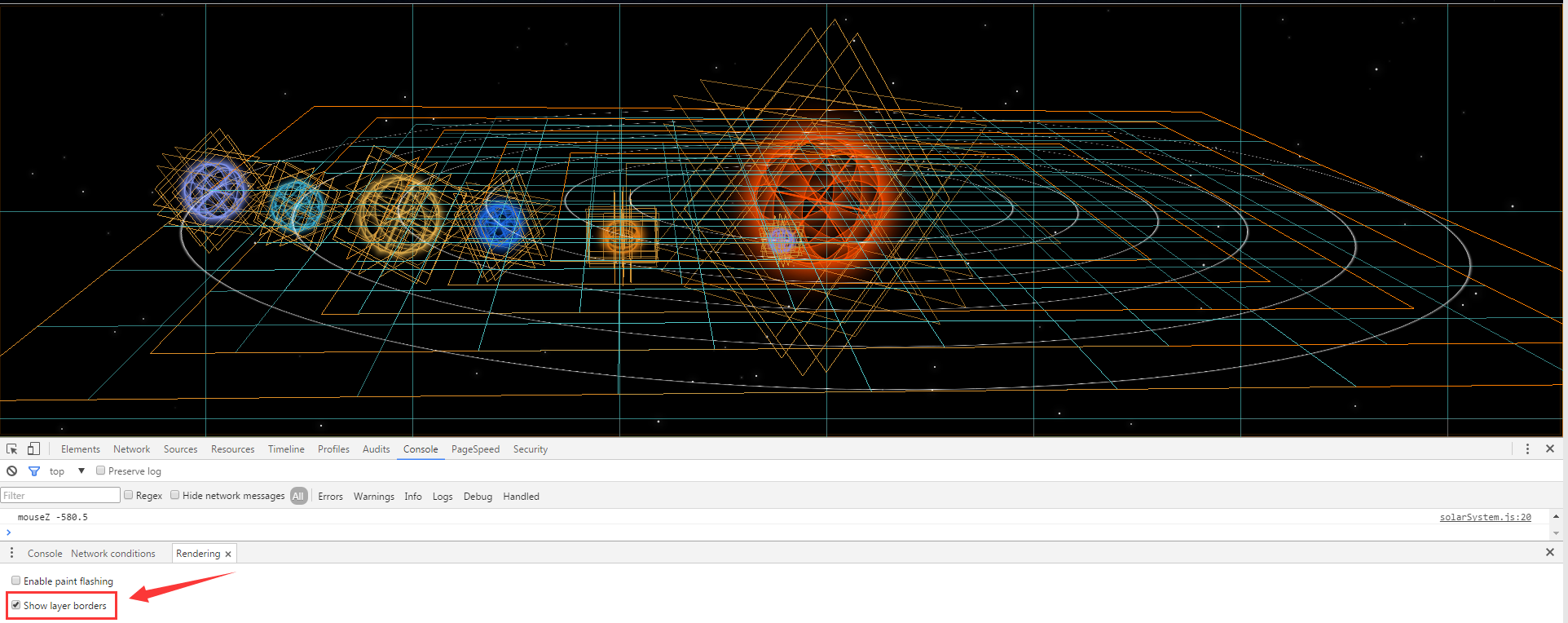
因為上面的頁面十分簡單,所以並沒有產生層,但是在很複雜的頁面中,譬如我們給元素設定一個 3D CSS 屬性來變換它,我們就能看到當元素擁有自己的層時是什麼樣子。
注意橘黃色的邊框,它畫出了該檢視中層的輪廓:

何時觸發建立層 ?
上面示意圖中黃色邊框框住的層,就是 GraphicsLayer ,它對於我們的 Web 動畫而言非常重要,通常,Chrome 會將一個層的內容在作為紋理上傳到 GPU 前先繪製(paint)進一個點陣圖中。如果內容不會改變,那麼就沒有必要重繪(repaint)層。
這樣做的意義在於:花在重繪上的時間可以用來做別的事情,例如執行 JavaScript,如果繪製的時間很長,還會造成動畫的故障與延遲。
那麼一個元素什麼時候會觸發建立一個層?從目前來說,滿足以下任意情況便會建立層:
- 3D 或透視變換(perspective、transform) CSS 屬性
- 使用加速視訊解碼的 <video> 元素
- 擁有 3D (WebGL) 上下文或加速的 2D 上下文的 <canvas> 元素
- 混合外掛(如 Flash)
- 對自己的 opacity 做 CSS 動畫或使用一個動畫變換的元素
- 擁有加速 CSS 過濾器的元素
- 元素有一個包含複合層的後代節點(換句話說,就是一個元素擁有一個子元素,該子元素在自己的層裡)
- 元素有一個 z-index 較低且包含一個複合層的兄弟元素(換句話說就是該元素在複合層上面渲染)
層的重繪
對於靜態 Web 頁面而言,層在第一次被繪製出來之後將不會被改變,但對於 Web 動畫,頁面的 DOM 元素是在不斷變換的,如果層的內容在變換過程中發生了改變,那麼層將會被重繪(repaint)。
強大的 chrome 開發者工具提供了工具讓我們可以檢視到動畫頁面執行中,哪些內容被重新繪製了:

在舊版的 chrome 中,是有 show paint rects 這一個選項的,可以檢視頁面有哪些層被重繪了,並以紅色邊框標識出來。
但是新版的 chrome 貌似把這個選項移除了,現在的選項是 enable paint flashing ,其作用也是標識出網站動態變換的地方,並且以綠色邊框標識出來。
看上面的示意圖,可以看到頁面中有幾處綠色的框,表示發生了重繪。注意 Chrome 並不會始終重繪整個層,它會嘗試智慧的去重繪 DOM 中失效的部分。
按照道理,頁面發生這麼多動畫,重繪應該很頻繁才對,但是上圖我的行星動畫中我只看到了寥寥綠色重繪框,我的個人理解是,一是 GPU 優化,二是如果整個動畫頁面只有一個層,那麼運用了 transform 進行變換,頁面必然需要重繪,但是採用分層(GraphicsLayer )技術,也就是上面說符合情況的元素各自建立層,那麼一個元素所建立的層運用 transform 變換,譬如 rotate 旋轉,這個時候該層的旋轉變換並沒有影響到其他層,那麼該層不一定需要被重繪。(個人之見,還請提出指正)。
瞭解層的重繪對 Web 動畫的效能優化至關重要。
是什麼原因導致失效(invalidation)進而強制重繪的呢?這個問題很難詳盡回答,因為存在大量導致邊界失效的情況。最常見的情況就是通過操作 CSS 樣式來修改 DOM 或導致重排。
查詢引發重繪和重排根源的最好辦法就是使用開發者工具的時間軸和 enable paint flashing 工具,然後試著找出恰好在重繪/重排前修改了 DOM 的地方。
總結
那麼瀏覽器是如何從 DOM 元素到最終動畫的展示呢?
- 瀏覽器解析 HTML 獲取 DOM 後分割為多個圖層(GraphicsLayer)
- 對每個圖層的節點計算樣式結果(Recalculate style–樣式重計算)
- 為每個節點生成圖形和位置(Layout–迴流和重佈局)
- 將每個節點繪製填充到圖層點陣圖中(Paint Setup和Paint–重繪)
- 圖層作為紋理(texture)上傳至 GPU
- 符合多個圖層到頁面上生成最終螢幕影象(Composite Layers–圖層重組)
Web 動畫很大一部分開銷在於層的重繪,以層為基礎的複合模型對渲染效能有著深遠的影響。當不需要繪製時,複合操作的開銷可以忽略不計,因此在試著除錯渲染效能問題時,首要目標就是要避免層的重繪。那麼這就給動畫的效能優化提供了方向,減少元素的重繪與迴流。
迴流(reflow)與重繪(repaint)
這裡首先要分清兩個概念,重繪與迴流。
迴流(reflow)
當渲染樹(render Tree)中的一部分(或全部)因為元素的規模尺寸,佈局,隱藏等改變而需要重新構建。這就稱為迴流(reflow),也就是重新佈局(relayout)。
每個頁面至少需要一次迴流,就是在頁面第一次載入的時候。在迴流的時候,瀏覽器會使渲染樹中受到影響的部分失效,並重新構造這部分渲染樹,完成迴流後,瀏覽器會重新繪製受影響的部分到螢幕中,該過程成為重繪。
重繪(repaint)
當render tree中的一些元素需要更新屬性,而這些屬性只是影響元素的外觀,風格,而不會影響佈局的,比如 background-color 。則就叫稱為重繪。
值得注意的是,迴流必將引起重繪,而重繪不一定會引起迴流。
明顯,迴流的代價更大,簡單而言,當操作元素會使元素修改它的大小或位置,那麼就會發生迴流。
迴流何時觸發:
- 調整視窗大小(Resizing the window)
- 改變字型(Changing the font)
- 增加或者移除樣式表(Adding or removing a stylesheet)
- 內容變化,比如使用者在input框中輸入文字(Content changes, such as a user typing text in
- an input box)
- 啟用 CSS 偽類,比如 :hover (IE 中為兄弟結點偽類的啟用)(Activation of CSS pseudo classes such as :hover (in IE the activation of the pseudo class of a sibling))
- 操作 class 屬性(Manipulating the class attribute)
- 指令碼操作 DOM(A script manipulating the DOM)
- 計算 offsetWidth 和 offsetHeight 屬性(Calculating offsetWidth and offsetHeight)
- 設定 style 屬性的值 (Setting a property of the style attribute)
所以對於頁面而言,我們的宗旨就是儘量減少頁面的迴流重繪,簡單的一個栗子:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
will-change: auto will-change: scroll-position will-change: contents will-change: transform // Example of <custom-ident> will-change: opacity // Example of <custom-ident> will-change: left, top // Example of two <animateable-feature> will-change: unset will-change: initial will-change: inherit // 示例 .example{ will-change: transform; } |
上面四句,因為涉及了 offsetHeight 操作,瀏覽器強制 reflow 了兩次,而下面四句合併了 offset 操作,所以減少了一次頁面的迴流。
減少迴流、重繪其實就是需要減少對渲染樹的操作(合併多次多DOM和樣式的修改),並減少對一些style資訊的請求,儘量利用好瀏覽器的優化策略。
flush佇列
其實瀏覽器自身是有優化策略的,如果每句 Javascript 都去操作 DOM 使之進行迴流重繪的話,瀏覽器可能就會受不了。所以很多瀏覽器都會優化這些操作,瀏覽器會維護 1 個佇列,把所有會引起迴流、重繪的操作放入這個佇列,等佇列中的操作到了一定的數量或者到了一定的時間間隔,瀏覽器就會 flush 佇列,進行一個批處理。這樣就會讓多次的迴流、重繪變成一次迴流重繪。
但是也有例外,因為有的時候我們需要精確獲取某些樣式資訊,下面這些:
- offsetTop, offsetLeft, offsetWidth, offsetHeight
- scrollTop/Left/Width/Height
- clientTop/Left/Width/Height
- width,height
- 請求了getComputedStyle(), 或者 IE的 currentStyle
這個時候,瀏覽器為了反饋最精確的資訊,需要立即迴流重繪一次,確保給到我們的資訊是準確的,所以可能導致 flush 佇列提前執行了。
display:none 與 visibility:hidden
兩者都可以在頁面上隱藏節點。不同之處在於,
- display:none 隱藏後的元素不佔據任何空間。它的寬度、高度等各種屬性值都將“丟失”
- visibility:hidden 隱藏的元素空間依舊存在。它仍具有高度、寬度等屬性值
從效能的角度而言,即是迴流與重繪的方面,
- display:none 會觸發 reflow(迴流)
- visibility:hidden 只會觸發 repaint(重繪),因為沒有發現位置變化
他們兩者在優化中 visibility:hidden 會顯得更好,因為我們不會因為它而去改變了文件中已經定義好的顯示層次結構了。
對子元素的影響:
- display:none 一旦父節點元素應用了 display:none,父節點及其子孫節點元素全部不可見,而且無論其子孫元素如何設定 display 值都無法顯示;
- visibility:hidden 一旦父節點元素應用了 visibility:hidden,則其子孫後代也都會全部不可見。不過存在隱藏“失效”的情況。當其子孫元素應用了 visibility:visible,那麼這個子孫元素又會顯現出來。
動畫的效能檢測及優化
耗效能樣式
不同樣式在消耗效能方面是不同的,譬如 box-shadow 從渲染角度來講十分耗效能,原因就是與其他樣式相比,它們的繪製程式碼執行時間過長。這就是說,如果一個耗效能嚴重的樣式經常需要重繪,那麼你就會遇到效能問題。其次你要知道,沒有不變的事情,在今天效能很差的樣式,可能明天就被優化,並且瀏覽器之間也存在差異。
因此關鍵在於,你要藉助開發工具來分辨出效能瓶頸所在,然後設法減少瀏覽器的工作量。
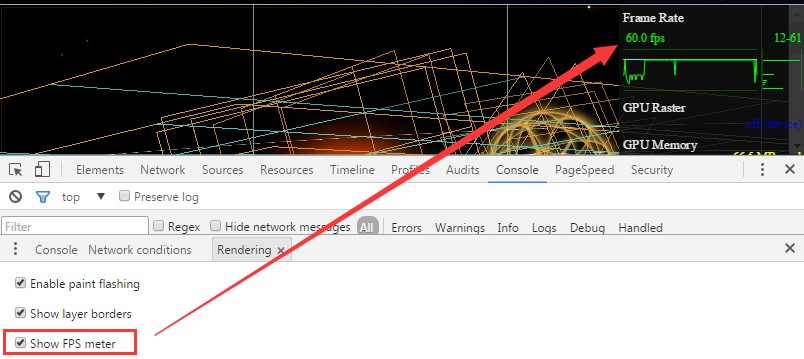
好在 chrome 瀏覽器提供了許多強大的功能,讓我們可以檢測我們的動畫效能,除了上面提到的,我們還可以通過勾選下面這個 show FPS meter 顯示頁面的 FPS 資訊,以及 GPU 的使用率:

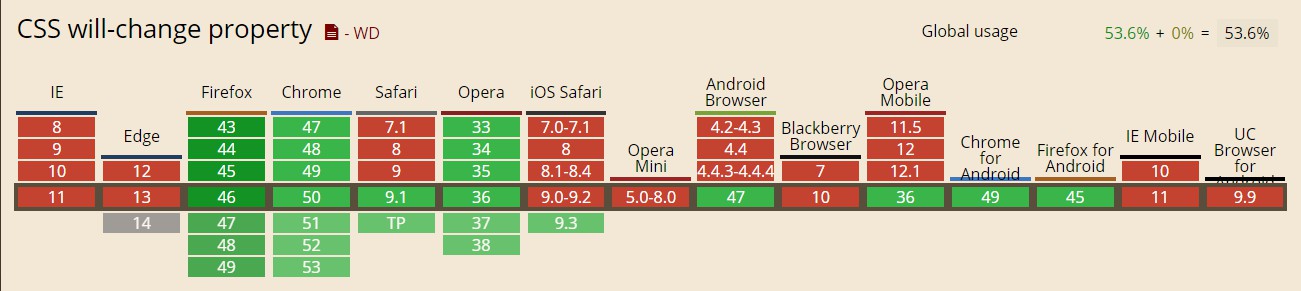
使用 will-change 提高頁面滾動、動畫等渲染效能
官方文件說,這是一個仍處於實驗階段的功能,所以在未來版本的瀏覽器中該功能的語法和行為可能隨之改變。

使用方法示例:(具體每個取值的意義,去翻翻文件)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
will-change: auto will-change: scroll-position will-change: contents will-change: transform // Example of <custom-ident> will-change: opacity // Example of <custom-ident> will-change: left, top // Example of two <animateable-feature> will-change: unset will-change: initial will-change: inherit // 示例 .example{ will-change: transform; } |
will-change 為 web 開發者提供了一種告知瀏覽器該元素會有哪些變化的方法,這樣瀏覽器可以在元素屬性真正發生變化之前提前做好對應的優化準備工作。 這種優化可以將一部分複雜的計算工作提前準備好,使頁面的反應更為快速靈敏。
值得注意的是,用好這個屬性並不是很容易:
- 不要將 will-change 應用到太多元素上:瀏覽器已經盡力嘗試去優化一切可以優化的東西了。有一些更強力的優化,如果與 will-change 結合在一起的話,有可能會消耗很多機器資源,如果過度使用的話,可能導致頁面響應緩慢或者消耗非常多的資源。
- 有節制地使用:通常,當元素恢復到初始狀態時,瀏覽器會丟棄掉之前做的優化工作。但是如果直接在樣式表中顯式宣告瞭 will-change 屬性,則表示目標元素可能會經常變化,瀏覽器會將優化工作儲存得比之前更久。所以最佳實踐是當元素變化之前和之後通過指令碼來切換 will-change 的值。
- 不要過早應用 will-change 優化:如果你的頁面在效能方面沒什麼問題,則不要新增 will-change 屬性來榨取一丁點的速度。 will-change 的設計初衷是作為最後的優化手段,用來嘗試解決現有的效能問題。它不應該被用來預防效能問題。過度使用 will-change 會導致大量的記憶體佔用,並會導致更復雜的渲染過程,因為瀏覽器會試圖準備可能存在的變化過程。這會導致更嚴重的效能問題。
- 給它足夠的工作時間:這個屬性是用來讓頁面開發者告知瀏覽器哪些屬性可能會變化的。然後瀏覽器可以選擇在變化發生前提前去做一些優化工作。所以給瀏覽器一點時間去真正做這些優化工作是非常重要的。使用時需要嘗試去找到一些方法提前一定時間獲知元素可能發生的變化,然後為它加上 will-change 屬性。
使用 transform3d api 代替 transform api,強制開始 GPU 加速
GPU 能夠加速 Web 動畫,這個上文已經反覆提到了。
3D transform 會啟用GPU加速,例如 translate3D, scaleZ 之類,當然我們的頁面可能並沒有 3D 變換,但是不代表我們不能啟用 GPU 加速,在非 3D 變換的頁面也使用 3D transform 來操作,算是一種 hack 加速法。我們實際上不需要z軸的變化,但是還是假模假樣地宣告瞭,去欺騙瀏覽器。
參考文獻:
- Rendering: repaint, reflow/relayout, restyle
- Scrolling Performance
- MDN–will-change
- How (not) to trigger a layout in WebKit
- High Performance Animations
- Accelerated Rendering in Chrome
- CSS3 製作3D旋轉球體
到此本文結束,如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。
打賞支援我寫出更多好文章,謝謝!
打賞作者
打賞支援我寫出更多好文章,謝謝!
任選一種支付方式


