Android 畫圓弧canvas.drawArc() 詳解
public void drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter,
@NonNull Paint paint) {
drawArc(oval.left, oval.top, oval.right, oval.bottom, startAngle, sweepAngle, useCenter,
paint);
}要實現這個方法,我們要傳5個引數進去。
第一個引數:RectF oval
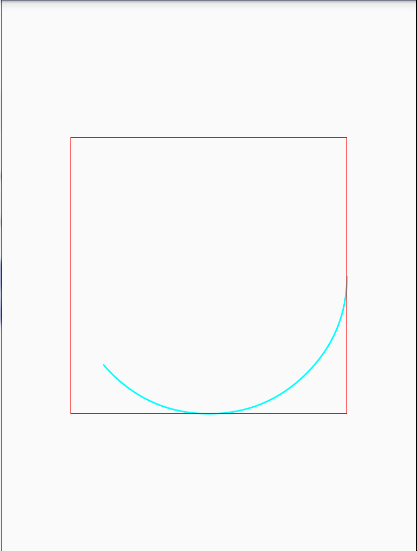
oval 引數的作用是:定義的圓弧的形狀和大小的範圍
/**
* 這是一個居中的圓
*/
float x = (getWidth() - getHeight() / 2) / 2;
float y = getHeight() / 4;
RectF oval = new RectF( x, y,
getWidth() - x, getHeight() - y); 第二個引數:float startAngle
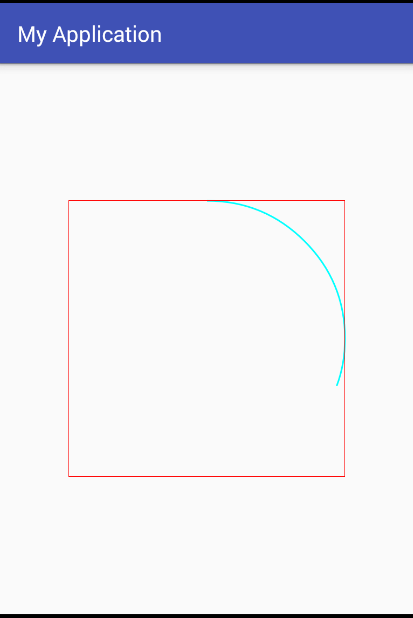
這個引數的作用是設定圓弧是從哪個角度來順時針繪畫的
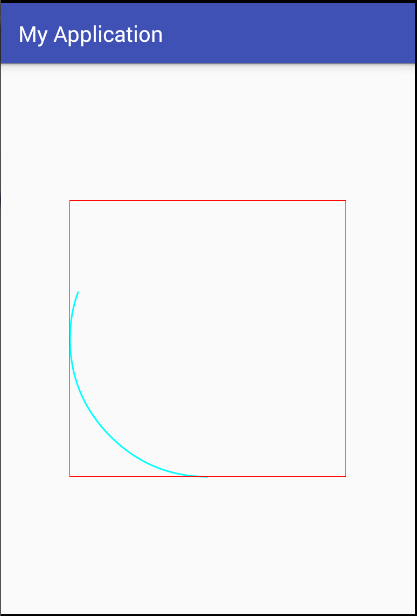
canvas.drawArc(oval,-90,120,false,mPaint);canvas.drawArc(oval,90,110,false,mPaint);//設定為-180的時候也是這樣
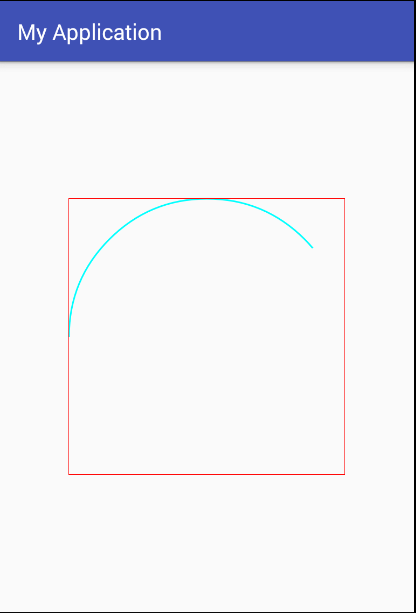
canvas.drawArc(oval,180,140,false,mPaint);//設定為360的時候也是這樣
canvas.drawArc(oval,0,140,false,mPaint);第三個引數:float sweepAngle
這個引數的作用是設定圓弧掃過的角度 ,我們從上面的程式碼就可以知道其中的作用了。
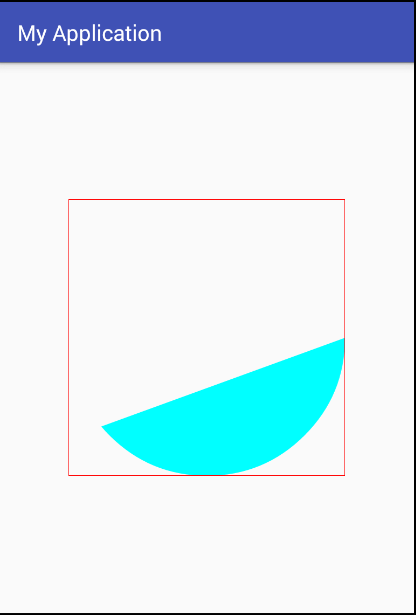
第四個引數:boolean useCenter
這個引數的作用是設定我們的圓弧在繪畫的時候,是否經過圓形
值得注意的是,這個引數在我們的 mPaint.setStyle(Paint.Style.STROKE); 設定為描邊屬性的時候,是看不出效果的。
/**
*這裡我是偷懶了,建議不要在onDraw()方法裡初始化物件
*/
Paint p = new Paint();//這個是畫矩形的畫筆,方便大家理解這個圓弧
p.setStyle(Paint.Style.STROKE);
p.setColor(Color.RED);
mPaint.setAntiAlias(true);//取消鋸齒
mPaint.setStyle(Paint.Style.FILL);//設定畫圓弧的畫筆的屬性為描邊(空心),個人喜歡叫它描邊,叫空心有點會引起歧義
mPaint.setStrokeWidth(mCircleWidth);
mPaint.setColor(Color.CYAN);
/**
* 這是一個居中的圓
*/
float x = (getWidth() - getHeight() / 2) / 2;
float y = getHeight() / 4;
RectF oval = new RectF( x, y,
getWidth() - x, getHeight() - y);
canvas.drawArc(oval,360,140,false,mPaint);//畫圓弧,這個時候,繪製沒有經過圓心
canvas.drawRect(oval, p);//畫矩形//當我們設定為true的時候,繪製的時候就經過圓心了
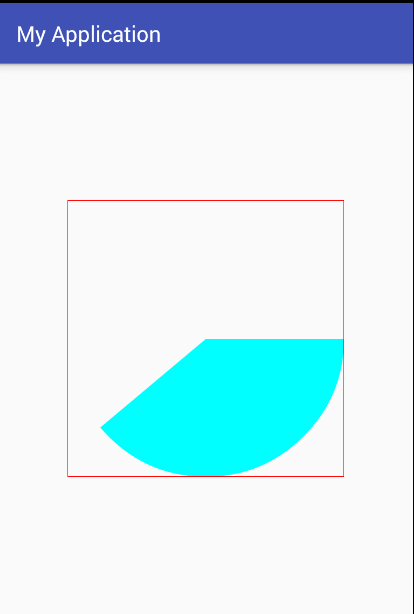
canvas.drawArc(oval,360,140,true,mPaint);第五個引數:Paint paint
這個引數的作用是設定我們的畫筆物件的屬性
mPaint.setAntiAlias(true);//取消鋸齒
mPaint.setStyle(Paint.Style.FILL);//設定畫圓弧的畫筆的屬性為描邊(空心),個人喜歡叫它描邊,叫空心有點會引起歧義
mPaint.setStrokeWidth(mCircleWidth);
mPaint.setColor(Color.CYAN);這裡還是要強調一下,當 p.setStyle(Paint.Style.STROKE)的時候,我們的第四個引數boolean useCenter,是看不到效果的。
下面是程式碼全文
public class CustomProgress extends View{
private Paint mPaint;
/**
* 圓的寬度
*/
private int mCircleWidth = 3;
public CustomProgress(Context context) {
this(context, null);
}
public CustomProgress(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomProgress(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
mPaint.setAntiAlias(true);//取消鋸齒
mPaint.setStyle(Paint.Style.FILL);
mPaint.setStrokeWidth(mCircleWidth);
mPaint.setColor(Color.CYAN);
/**
* 這是一個居中的圓
*/
float x = (getWidth() - getHeight() / 2) / 2;
float y = getHeight() / 4;
RectF oval = new RectF( x, y,
getWidth() - x, getHeight() - y);
canvas.drawArc(oval,360,140,true,mPaint);
}
}相關文章
- 使用canvas繪製圓弧動畫Canvas動畫
- AUTOCAD——圓弧命令
- Android:動畫詳解Android動畫
- svg畫弧SVG
- 【Openxml】將Openxml的橢圓弧線arcTo轉為Svg的橢圓弧線XMLSVG
- Android 三種動畫詳解Android動畫
- CAD橢圓弧命令如何使用
- 【Android 動畫】動畫詳解之補間動畫(一)Android動畫
- 【Android 動畫】動畫詳解之屬性動畫(三)Android動畫
- 【Android 動畫】動畫詳解之屬性動畫(五)Android動畫
- C#程式設計求一個圓弧演算法問題,已知圖形的終點起點,和圓弧角度,求程式設計方法解圓弧的半徑和優劣弧C#程式設計演算法
- Core Graphic 指南:圓弧與路徑
- 【Android 動畫】動畫詳解之插值器(二)Android動畫
- Android 動畫詳解:屬性動畫、View 動畫和幀動畫Android動畫View
- CAD繪圖命令中的圓弧命令繪圖
- Android Reveal圓形Activity轉場動畫Android動畫
- 三維幾何生成:多段線、圓弧
- Android 動畫詳盡教程 [詳盡!詳盡!]Android動畫
- 【Android 動畫】動畫詳解之仿微信檢視大圖效果(四)Android動畫
- Revit中圓弧的軌線分割(分段、分節)邏輯
- Android AsyncTask 詳解Android
- Android拖拽詳解Android
- Pygame(三)畫圓GAM
- Android塗鴉畫板原理詳解——從初級到高階(二)Android
- Android塗鴉畫板原理詳解——從初級到高階(一)Android
- 一個蛋搞懂canvas.drawArc()Canvas
- Flutter 動畫詳解(二)Flutter動畫
- Flutter 動畫詳解(一)Flutter動畫
- Android-Service詳解Android
- Android SecureRandom漏洞詳解Androidrandom
- Android 向量圖詳解Android
- Android工程gradle詳解AndroidGradle
- Android Service詳解(一)Android
- Android元件詳解—TextViewAndroid元件TextView
- Android AIDL使用詳解AndroidAI
- Android Service詳解(二)Android
- Android-Application詳解AndroidAPP
- Android BroadcastReceiver使用詳解AndroidAST
- Android混淆(Proguard)詳解Android