使用IntelliJ IDEA 15和Maven建立Java Web專案
1. Maven簡介
相對於傳統的專案,Maven 下管理和構建的專案真的非常好用和簡單,所以這裡也強調下,儘量使用此類工具進行專案構建, 它可以管理專案的整個生命週期。
可以通過其命令做所有相關的工作,其常用命令如下:
- mvn compile
- mvn test
- mvn clean
- mvn package
- mvn install //把新建立的jar包安裝到倉庫中
- mvn archetype:generate //建立新專案
中央工廠URL:http://search.maven.org/ http://repo.maven.apache.org/maven2
本文主要演示在IntelliJ IDEA IDE環境下如何配置和使用。
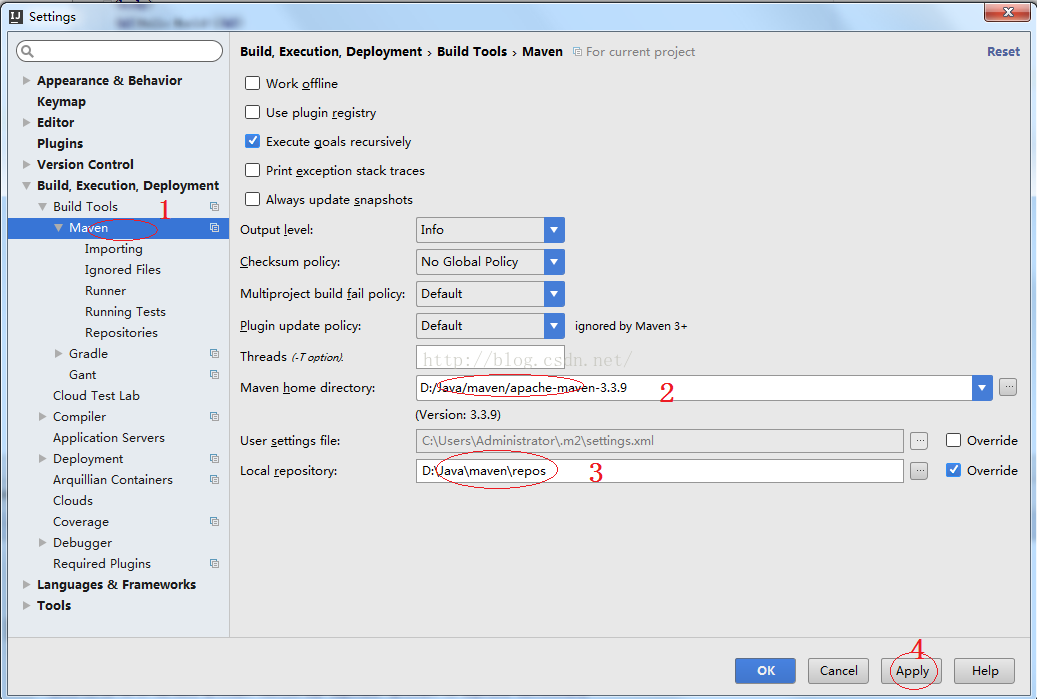
2. 配置Maven
軟體配置一次即可,所有Maven專案共享。
1)如上圖示註3 選擇自己的倉庫
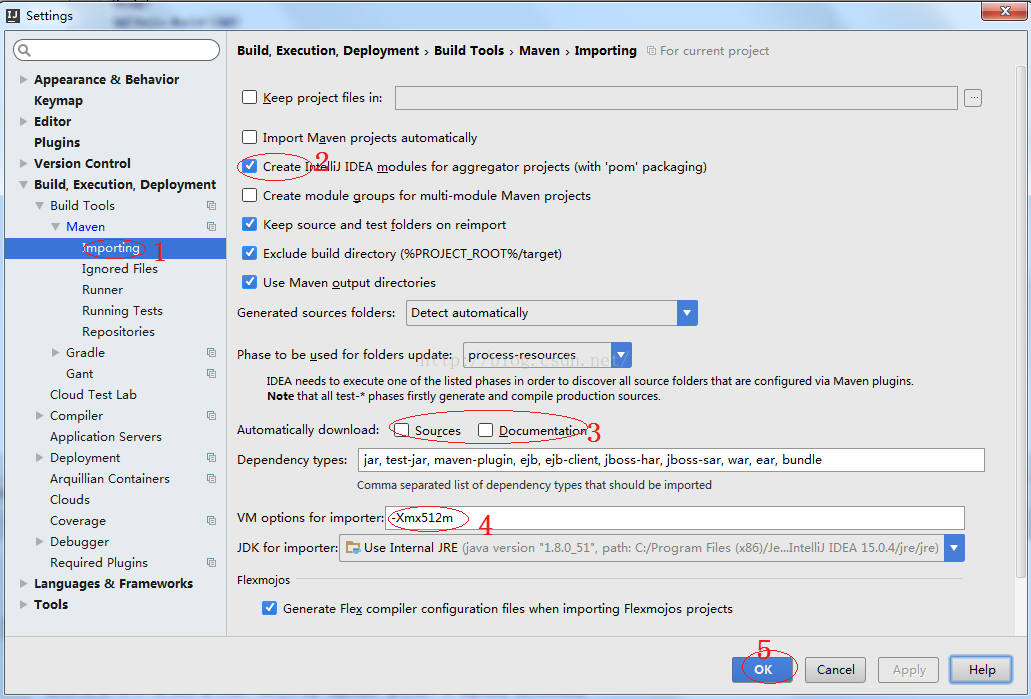
1)如上圖示註 2 所示,Import Maven projects automatically 表示 IntelliJ IDEA 會實時監控專案的 pom.xml 檔案,進行專案變動設定。
2)如上圖示註3 所示,在 Maven 匯入依賴包的時候是否自動下載原始碼和文件。預設是沒有勾選的,也不建議勾選,原因是這樣可以加快專案從外網匯入依賴包的速度,如果我們需要原始碼和文件的時候我們到時候再針對某個依賴包進行聯網下載即可。IntelliJ IDEA 支援直接從公網下載原始碼和文件的。
3)上圖示註 3 所示,可以設定匯入的 VM 引數。一般這個都不需要主動改,除非專案真的匯入太慢了我們再增大此引數。
3. Maven 骨架建立 Java Web 專案
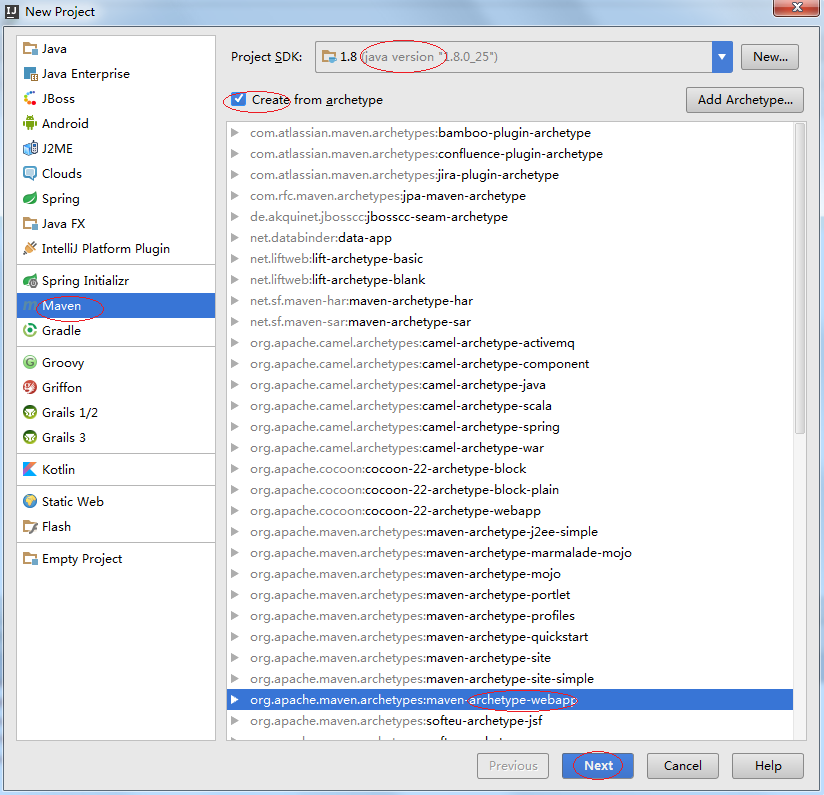
1) File -> New -> Project...
2) 如下圖
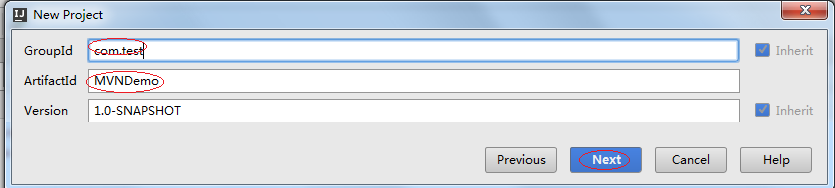
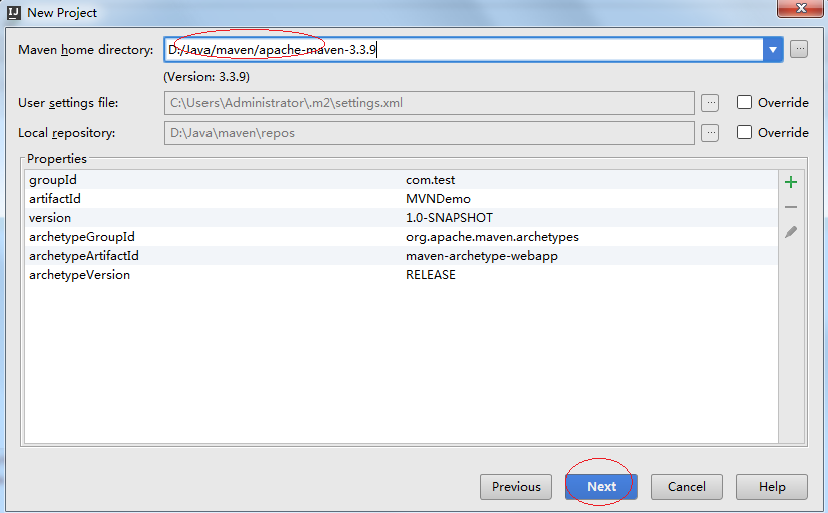
3)如下圖
GroupId和ArtifactId<專案名>還有Version,這三個屬性目的是標識你的專案的唯一性。
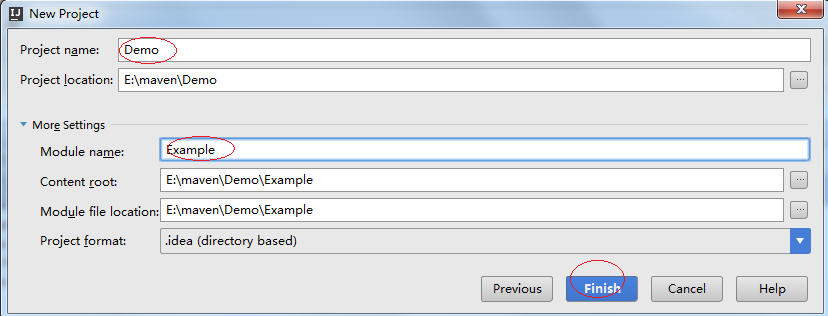
4)如下圖
5) 如下圖
6)點Finish之後,Maven會根據剛才的配置建立一個基於Maven的Web App.
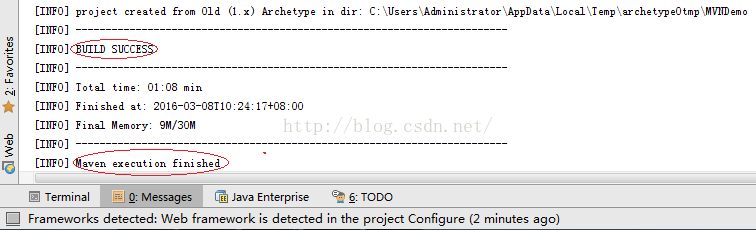
- 建立結束,其Log如下:
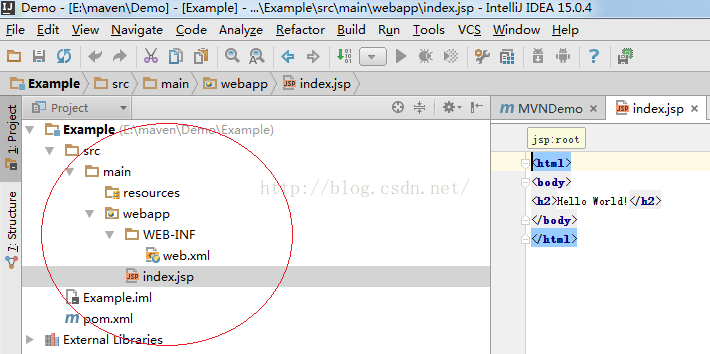
- 建立結束,其程式碼結構如下:
recources資料夾:一般用來存放一些資原始檔
webapp資料夾:用來存放web配置檔案以及jsp頁面等,這已經組成了一個原始的web應用
4. 啟動 Java Web 專案
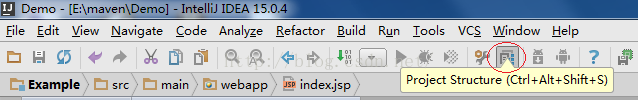
1)開啟“Project Structure”
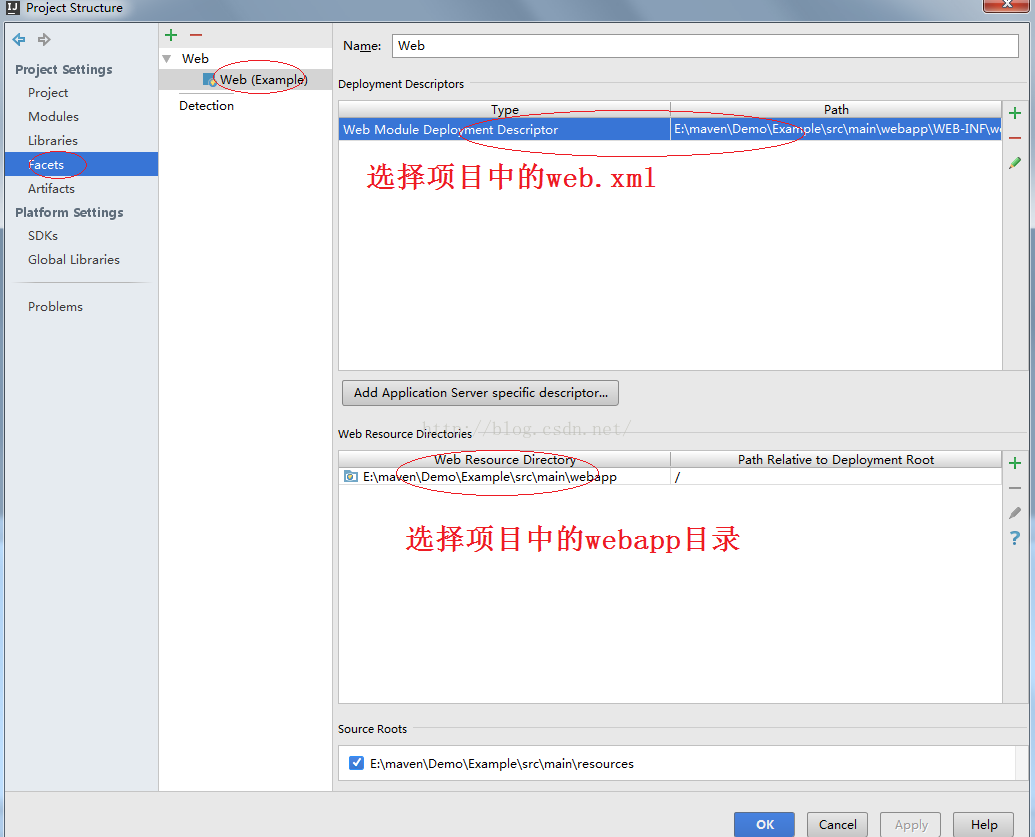
2)配置“Facets”
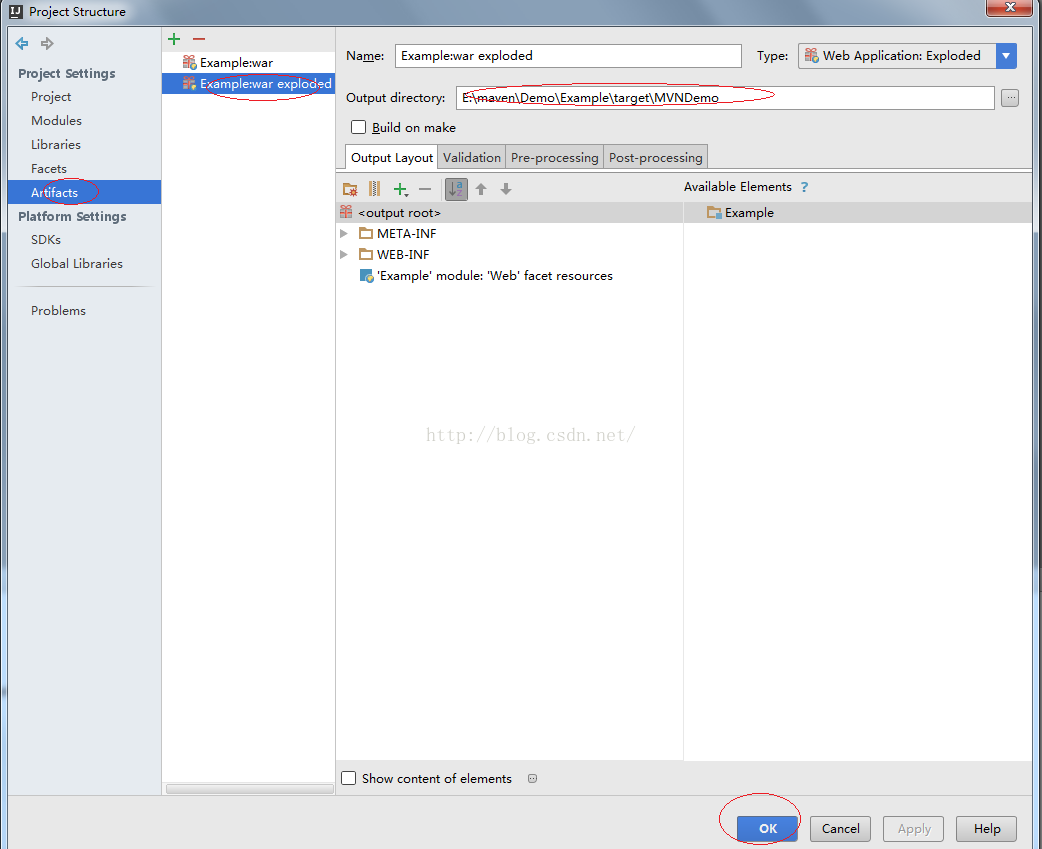
3)配置“Artifacts”
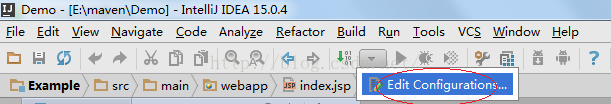
4) 啟動“Edit Configurations”
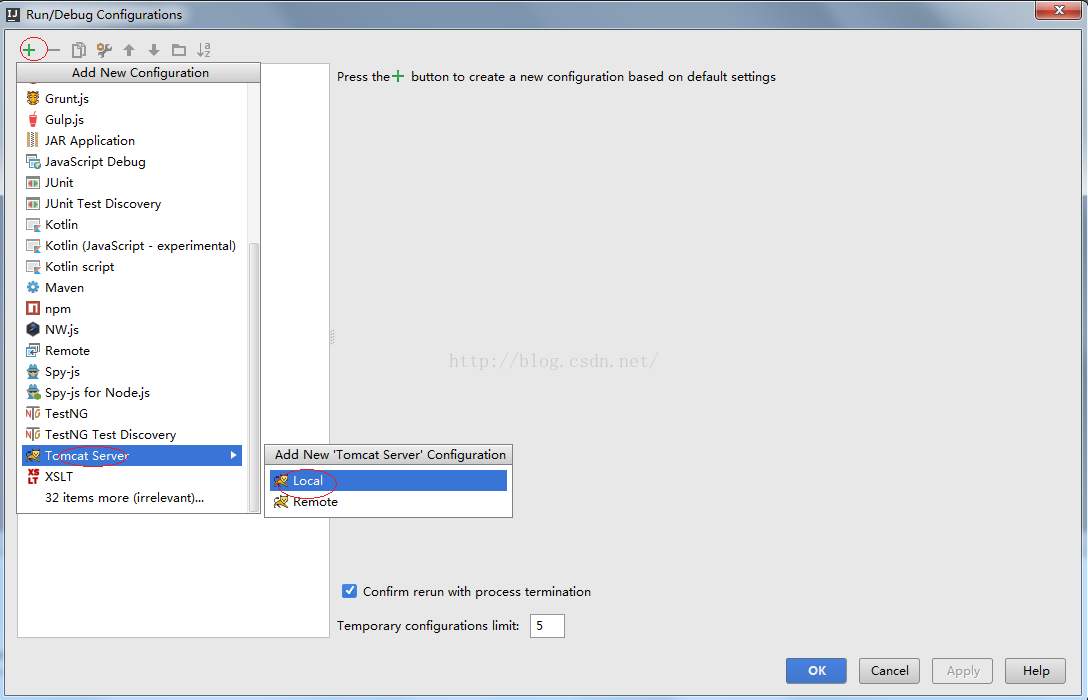
5) Add New 'Tomcat Server' 配置
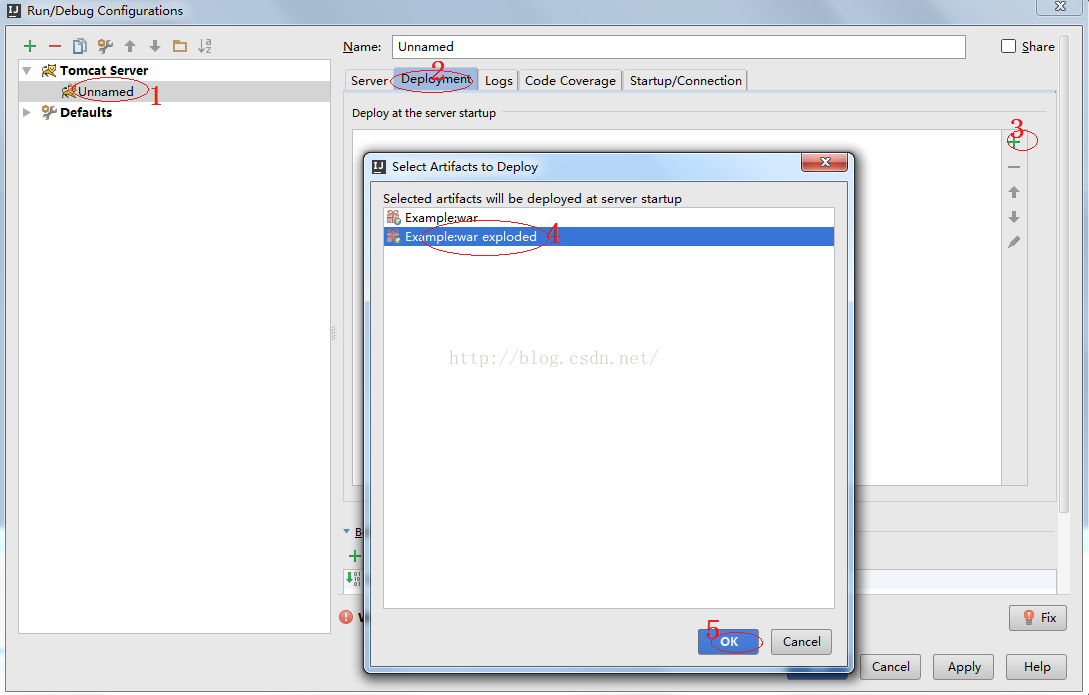
6) 配置Deplyment
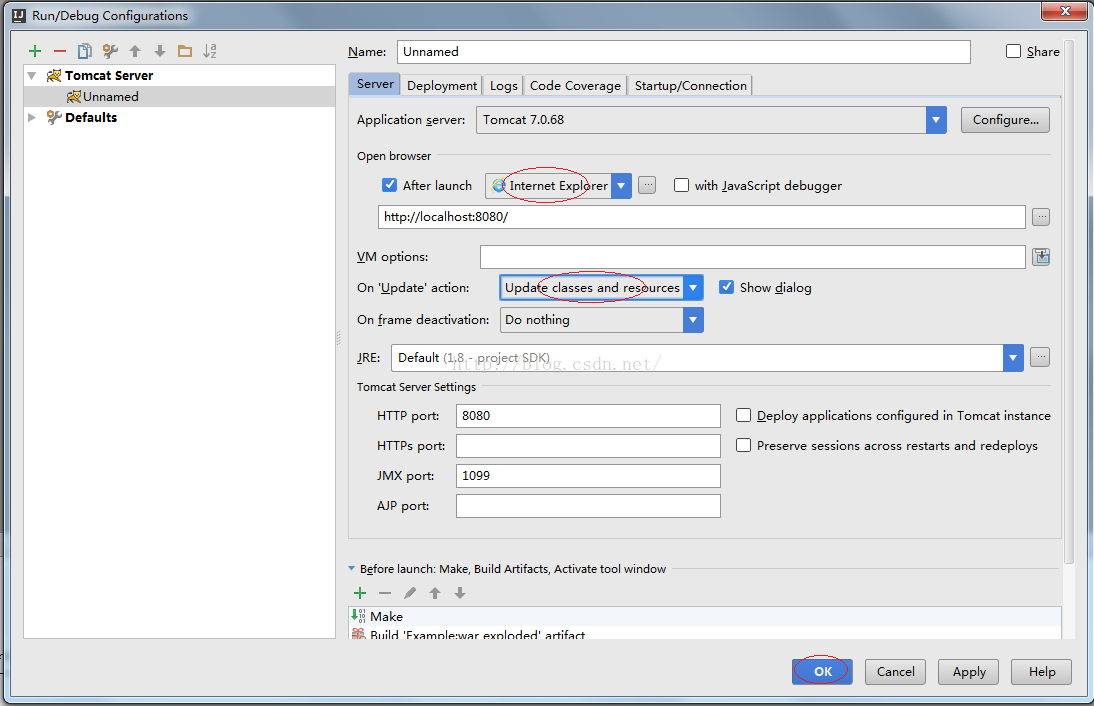
7) 配置Server
其結果如下:
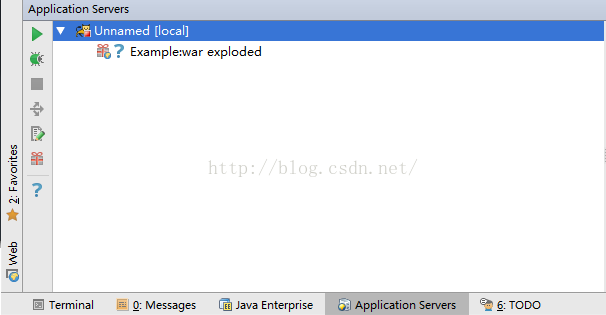
8) 啟動Web Server
現在可以通過Browser訪問WebServer的頁面了。
5. 在Tomcat中部署war檔案
1)把MVNDemo.war copy到Tomcat的webapps目錄下。
2)在Browser上訪問URL:http://localhost:8080/MVNDemo/ 即可。
6. 建立Java程式目錄
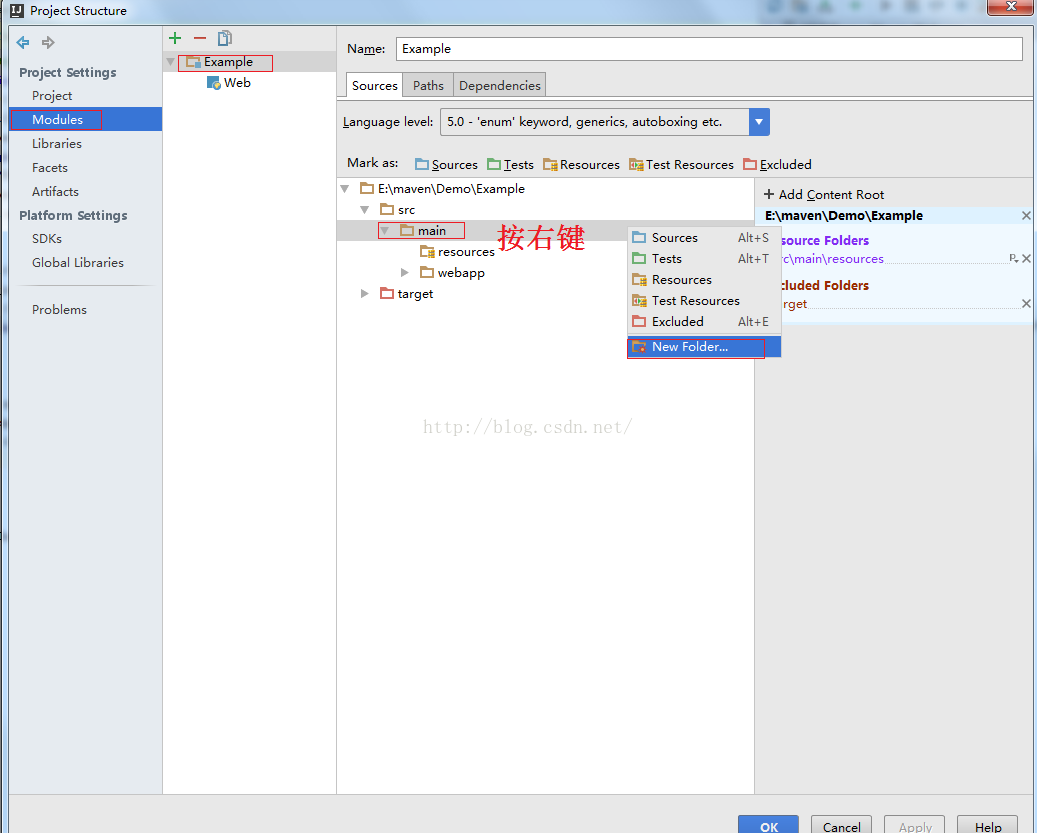
1) 建立java目錄
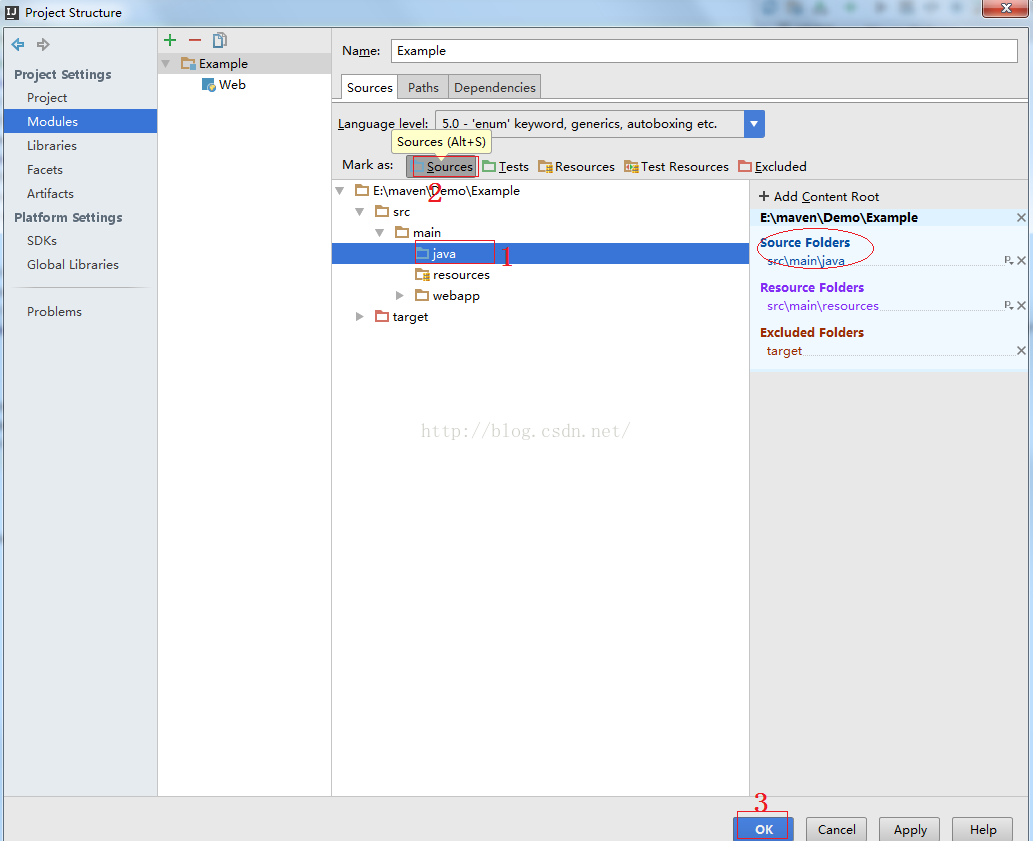
2) 把java目錄設定為Sources
選中java資料夾,點選上面的Make as:Sources,該資料夾就會變成藍色,用以儲存java程式碼,按OK。
轉載地址:http://blog.csdn.net/myarrow/article/details/50824793
相關文章
- IntelliJ IDEA中建立Web聚合專案(Maven多模組專案)IntelliJIdeaWebMaven
- intellij idea 建立動態web專案IntelliJIdeaWeb
- IDEA--Maven建立WEB分模組專案IdeaMavenWeb
- IntelliJ IDEA 建立Gradle/Java 專案IntelliJIdeaGradleJava
- IntelliJ IDEA 建立Spring+SpringMVC+mybatis+maven專案IntelliJIdeaSpringMVCMyBatisMaven
- IntelliJ IDEA建立 SBT專案IntelliJIdea
- Intellij idea建立javaWeb專案IntelliJIdeaJavaWeb
- maven 建立web專案MavenWeb
- Idea intellij jdk 1.7通過maven建立Springboot專案IdeaIntelliJJDKMavenSpring Boot
- IDEA新建Maven Java Web專案-詳細教程IdeaMavenJavaWeb
- IDEA Maven Web專案的install和runIdeaMavenWeb
- idea建立web專案IdeaWeb
- Maven建立Java專案MavenJava
- IntelliJ IDEA 14.x 與 Tomcat 整合,建立並執行Java Web專案IntelliJIdeaTomcatJavaWeb
- IntelliJ IDEA配置與搭建web專案入門使用IntelliJIdeaWeb
- Intellij IDEA建立spring MVC專案IntelliJIdeaSpringMVC
- 如何用Maven建立web專案MavenWeb
- IntelliJ IDEA java maven專案讀取配置檔案資訊 java.util.ResourceBundle 方式IntelliJIdeaJavaMaven
- Intellij IDEA 建立Web專案並在Tomcat中部署執行IntelliJIdeaWebTomcat
- Maven配置-使用Maven建立WEB專案支援Tomcat目錄部署MavenWebTomcat
- Maven建立Web應用程式專案MavenWeb
- Maven通過命令建立web專案MavenWeb
- IDEA建立動態Web專案IdeaWeb
- idea社群版建立web專案IdeaWeb
- maven學習總結(七)——eclipse中使用Maven建立Web專案MavenEclipseWeb
- Idea Java Maven建立專案,新增依賴,引用本地jar,打包jarIdeaJavaMavenJAR
- IDEA建立Maven專案中踩過的坑IdeaMaven
- idea使用maven-archetype-webapp方式建立web工程IdeaMavenWebAPP
- Intellij Idea 將Java專案打包成jarIntelliJIdeaJavaJAR
- spring boot 建立web專案(IDEA)Spring BootWebIdea
- mvn 建立java專案 web專案JavaWeb
- mac 下使用java EE 建立web專案MacJavaWeb
- IntelliJ Idea14 建立Maven多模組專案,多繼承,熱部署配置總結(一)IntelliJIdeaMaven繼承熱部署
- [Android]後端之路--intellij IDEA Maven專案的搭建(1)Android後端IntelliJIdeaMaven
- 用intellij Idea載入eclipse的maven專案全流程IntelliJIdeaEclipseMaven
- 使用IntelliJ IDEA新建Java Web後端resfulAPI模板IntelliJIdeaJavaWeb後端API
- 使用Maven,idea建立web專案啟動不了,war exploded: Artifact is being deployed, please wait...MavenIdeaWebAI
- Idea 建立 父專案和子專案Idea