Html5實現手機九宮格密碼解鎖功能
HTML5真的是很強大,前端時間看到一個canvas實現九宮格的密碼解鎖。今天抽出時間模仿了一個,特定分享一下!
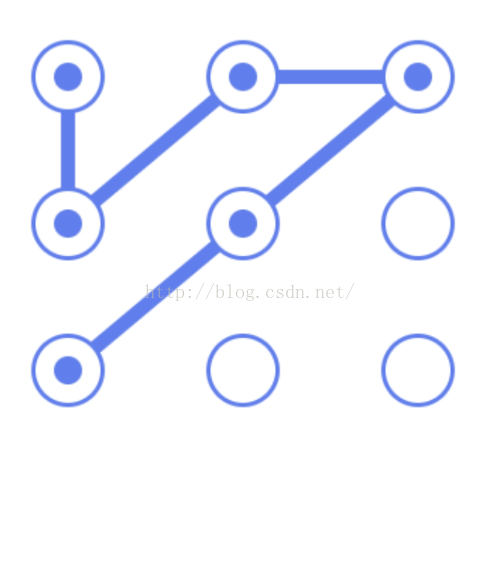
效果截圖如下:
效果看起來還不錯吧!
原始碼如下:
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/>
<meta charset="UTF-8">
<title>html5實現網頁解鎖功能</title>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
<script type="text/javascript">
/**
* 半徑,畫布寬度,畫布高度,畫布x內邊距,畫布y內邊距
*/
var R = 26, canvasWidth = 400, canvasHeight = 320, OffsetX = 30, OffsetY = 30;
var circleArr = [];
function createCirclePoint(diffX, diffY) {
for (var row = 0; row < 3; row++) {
for (var col = 0; col < 3; col++) {
// 計算圓心座標
var Point = {
X: (OffsetX + col * diffX + ( col * 2 + 1) * R),
Y: (OffsetY + row * diffY + (row * 2 + 1) * R)
};
circleArr.push(Point);
}
}
}
window.onload = function () {
var canvas = document.getElementById("lockCanvas");
canvasWidth = document.body.offsetWidth;//網頁可見區域寬
canvas.width = canvasWidth;
canvas.height = canvasHeight;
var cxt = canvas.getContext("2d");
/**
* 每行3個圓
* OffsetX為canvas x方向內邊距
* */
var X = (canvasWidth - 2 * OffsetX - R * 2 * 3) / 2;
var Y = (canvasHeight - 2 * OffsetY - R * 2 * 3) / 2;
createCirclePoint(X, Y);
bindEvent(canvas, cxt);
//CW=2*offsetX+R*2*3+2*X
Draw(cxt, circleArr, [],null);
}
function Draw(cxt, circleArr, pwdArr,touchPoint) {
if (pwdArr.length > 0) {
cxt.beginPath();
for (var i = 0; i < pwdArr.length; i++) {
var pointIndex = pwdArr[i];
cxt.lineTo(circleArr[pointIndex].X, circleArr[pointIndex].Y);
}
cxt.lineWidth = 10;
cxt.strokeStyle = "#627eed";
cxt.stroke();
cxt.closePath();
if(touchPoint!=null){
var lastPointIndex=pwdArr[pwdArr.length-1];
var lastPoint=circleArr[lastPointIndex];
cxt.beginPath();
cxt.moveTo(lastPoint.X,lastPoint.Y);
cxt.lineTo(touchPoint.X,touchPoint.Y);
cxt.stroke();
cxt.closePath();
}
}
for (var i = 0; i < circleArr.length; i++) {
var Point = circleArr[i];
cxt.fillStyle = "#627eed";
cxt.beginPath();
cxt.arc(Point.X, Point.Y, R, 0, Math.PI * 2, true);
cxt.closePath();
cxt.fill();
cxt.fillStyle = "#ffffff";
cxt.beginPath();
cxt.arc(Point.X, Point.Y, R - 3, 0, Math.PI * 2, true);
cxt.closePath();
cxt.fill();
if(pwdArr.indexOf(i)>=0){
cxt.fillStyle = "#627eed";
cxt.beginPath();
cxt.arc(Point.X, Point.Y, R -16, 0, Math.PI * 2, true);
cxt.closePath();
cxt.fill();
}
}
}
/**
* 計算選中的密碼
*/
function getSelectPwd(touches,pwdArr){
for (var i = 0; i < circleArr.length; i++) {
var currentPoint = circleArr[i];
var xdiff = Math.abs(currentPoint.X - touches.pageX);
var ydiff = Math.abs(currentPoint.Y - touches.pageY);
var dir = Math.pow((xdiff * xdiff + ydiff * ydiff), 0.5);
if(dir > R || pwdArr.indexOf(i) >= 0)
continue;
pwdArr.push(i);
break;
}
}
/**
* 給畫布繫結事件
*/
function bindEvent(canvas, cxt) {
var pwdArr = [];
canvas.addEventListener("touchstart", function (e) {
getSelectPwd(e.touches[0],pwdArr);
}, false);
canvas.addEventListener("touchmove", function (e) {
e.preventDefault();
var touches = e.touches[0];
getSelectPwd(touches,pwdArr);
cxt.clearRect(0,0,canvasWidth,canvasHeight);
Draw(cxt,circleArr,pwdArr,{X:touches.pageX,Y:touches.pageY});
}, false);
canvas.addEventListener("touchend", function (e) {
cxt.clearRect(0,0,canvasWidth,canvasHeight);
Draw(cxt,circleArr,pwdArr,null);
alert("密碼結果是:"+pwdArr.join("->"));
pwdArr=[];
}, false);
}
</script>
</head>
<body>
<canvas id="lockCanvas"></canvas>
</body>
</html>歡迎大家關注我的部落格,如有疑問,請加qq群:454796847、135430763 共同進步!
相關文章
- iOS-九宮格密碼解鎖iOS密碼
- iOS swift 最好用的 手勢密碼 九宮格iOSSwift密碼
- SVG九宮格密碼效果程式碼SVG密碼
- Html5響應式設計實現九宮格HTML
- 手機的九宮格圖形解鎖演算法(判斷是否合法)演算法
- 破解九宮格密碼,一清即可密碼
- 九宮格抽獎–手擼程式碼
- 使用 yogaKit 實現一個九宮格
- 自定義九宮格載入的實現
- 教你寫一個九宮格鎖屏ViewView
- css 九宮格CSS
- 遊戲九宮格遊戲
- 基於Vue實現拖拽升級(九宮格拖拽)Vue
- HTML5實現螢幕手勢解鎖HTML
- canvas 基礎系列(三)之實現九宮格抽獎Canvas
- 數獨遊戲九宮格遊戲
- css九宮格佈局程式碼例項CSS
- Java解世界最難九宮格問題Java
- Flutter 仿微信/微博九宮格Flutter
- jQuery九宮格抽獎效果程式碼例項jQuery
- iOS 中使用 FlexBox 佈局實現圖片九宮格iOSFlex
- 基於螢石雲實現的九宮格影片監控效果
- Android手機:破解鎖屏密碼Android密碼
- python九宮格圖片的原理Python
- 小程式—九宮格心形拼圖
- Android自定義多宮格解鎖控制元件Android控制元件
- WPF實現手勢解鎖
- PHP+Ajax微信手機端九宮格抽獎例項PHP
- js實現的手機介面拼圖解鎖效果JS圖解
- iOS開發 手勢密碼解鎖和指紋TouchID解鎖iOS密碼
- C# 實現記住密碼功能C#密碼
- 用jQuery編寫簡單九宮格抽獎jQuery
- 九宮格切圖-創意分享新風尚
- L1-104 九宮格 分數 20
- 用 canvas 實現 Web 手勢解鎖CanvasWeb
- 原生 JavaScript 實現手勢解鎖元件JavaScript元件
- 影片直播網站原始碼,uni-app左右平分九宮格樣式網站原始碼APP
- Android利用GridView載入九宮格選單AndroidView