大型網站架構技術一覽
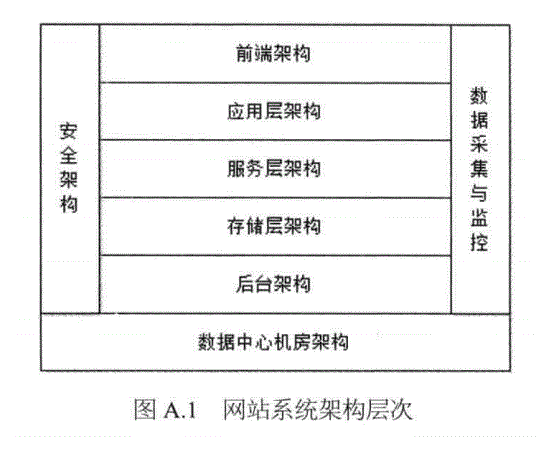
網站系統架構層次如下圖所示:
1.前端架構
前端指使用者請求到達網站應用伺服器之前經歷的環節,通常不包含網站業務邏輯,不處理動態內容。
- 瀏覽器優化技術
並不是優化瀏覽器,而是通過優化響應頁面,加快瀏覽器頁面的載入和顯示,常用的有頁面快取、合併HTTP減少請求次數、使用頁面壓縮等。
- CDN
內容分發網路,部署在網路運營商機房,通過將靜態頁面內容分發到離使用者最近最近的CDN伺服器,使使用者可以通過最短路徑獲取內容。
- 動靜分離,靜態資源獨立部署
靜態資源,如JS、CSS等檔案部署在專門的伺服器叢集上,和Web應用動態內容服務分離,並使用專門的(二級)域名。
- 圖片服務
圖片不是指網站Logo、按鈕圖示等,這些檔案屬於上面提到的靜態資源,應該和JS、CSS部署在一起。這裡的圖片指使用者上傳的圖片,如產品圖片、使用者頭像等,圖片服務同樣適用獨立部署的圖片伺服器叢集,並使用獨立(二級)域名。
- 反向代理
部署在網站機房,在應用伺服器、靜態資源伺服器、圖片伺服器之前,提供頁面快取服務。
- DNS
域名服務,將域名解析成IP地址,利用DNS可以實現DNS負載均衡,配置CDN也需要修改DNS,使域名解析後指向CDN伺服器。
2.應用層架構
應用層是處理網站主要業務邏輯的地方。
- 開發框架
網站業務是多變的,網站的大部分軟體工程師都是在加班加點開發網站業務,一個好的開發框架至關重要。一個號的開發框架應該能夠分離關注面,使美工、開發工程師可以各司其事,易於協作。同時還應該內建一些安全策略,防護Web用攻擊。
- 頁面渲染
將分別開發維護的動態內容和靜態頁面模板整合起來,組合成最終顯示給使用者的完整頁面。
- 負載均衡
將多臺應用伺服器組成一個叢集,通過負載均衡技術將使用者請求分發到不同的伺服器上,以應對大量使用者同時訪問時產生的高併發負載壓力。
- Session管理
為了實現高可用的應用伺服器叢集,應用伺服器通常設計為無狀態,不儲存使用者請求上下文資訊,但是網站業務通常需要保持使用者會話資訊,需要專門的機制管理Session,使叢集內甚至跨叢集的應用伺服器可以共享Session。
- 動態頁面靜態化
對於訪問量特別大而更新又不很頻繁的動態頁面,可以將其靜態化,即生成一個靜態頁面,利用靜態頁面的優化手段加速使用者訪問,如反向代理、CDN、瀏覽器快取等。
- 業務拆分
將複雜而龐大的業務拆分開來,形成多個規模較小的產品,獨立開發、部署、維護,除了降低系統耦合度,也便於資料庫業務分庫。按業務對關聯式資料庫進行拆分,技術難度相對較小,而效果又相對較好。
- 虛擬化伺服器
將一臺物理伺服器虛擬化成多型虛擬伺服器,對於併發訪問較低的業務,更容易用較少的資源構架高可用的應用伺服器叢集。
3.服務層架構
提供基礎服務,供應用層呼叫,完成網站業務。
- 分散式訊息
利用訊息佇列機制,實現業務和業務、業務和服務之間的非同步訊息傳送及低耦合的業務關係。
- 分散式服務
提供高效能、低耦合、易複用、易管理的分散式服務,在網站實現面向服務架構(SOA)。
- 分散式快取
通過可伸縮的伺服器叢集提供大規模熱點資料的快取服務,是網站效能優化的重要手段。
- 分散式配置
系統執行需要配置許多引數,如果這些引數需要修改,比如分散式快取叢集加入新的快取伺服器,需要修改應用程式客戶端的快取伺服器列表配置,並重啟應用程式伺服器。分散式配置在系統執行期提供配置動態推送服務,將配置修改實時推送到應用系統,無需重啟伺服器。
4.儲存層架構
提供資料、檔案的持久化儲存訪問與管理服務。
- 分散式檔案
網站線上業務需要儲存的檔案大部分都是圖片、網頁、視訊等比較小的檔案,但是這些檔案的數量非常龐大,而且通常都在持續增加,需要伸縮性設計比較好的分散式檔案系統。
- 關聯式資料庫
大部分萬丈的主要業務是基於關聯式資料庫開發的,但是關聯式資料庫對叢集伸縮性的支援表較差。通過在應用程式的資料訪問層增加資料庫訪問的路由功能,根據業務配置將資料庫訪問路由到不同的物理資料庫上,可實現關聯式資料庫的分散式訪問。
- NoSQL資料庫
目前各種NoSQL資料庫層出不窮,在記憶體管理、資料模型、叢集分散式管理等方面各有優勢,不過從社群活動性角度看,HBase無疑是目前最好的。
- 資料同步
在支援全球範圍內資料共享的分散式資料庫技術成熟之前,擁有多個資料中心的網站必須在多個資料中心之間進行資料同步,以保證每個資料中心都擁有完整的資料。在實踐中,為了減輕資料庫壓力,將資料庫的事物日誌(或者NoSQL的寫操作Log)同步到其他資料中心,根據Log進行資料重演,實現資料同步。
5.後臺架構
網站應用中,除了要處理使用者的實時訪問請求外,還有一些後臺非實時資料分析要處理。
- 搜尋引擎
即使是網站內部的搜尋引擎,也需要進行資料增量更新及全量更新、構建索引等。這些操作通過後臺系統定時執行。
- 資料倉儲
根據離線資料,提供資料分析與資料探勘服務。
- 推薦系統
社交網站及購物網站通過挖掘人與人之間的關係,人和商品之間的關係,發展潛在的人際關係和購物興趣,為使用者提供個性化推薦服務。
6.資料採集與監控
監控網站訪問情況與系統執行情況,為網站運營決策和運維管理提供支援保障。
- 瀏覽器資料採集
通過在網站頁面中嵌入JS指令碼採集使用者瀏覽器環境與操作記錄,分析使用者行為。
- 伺服器業務資料採集
伺服器業務資料包括兩種,一種是採集在伺服器端記錄的使用者請求操作日誌;一種是採集應用程式執行期業務資料,比如待處理訊息數目等。
- 伺服器效能資料採集
採集伺服器效能資料,如系統負載、記憶體使用率、網路卡流量等。
- 系統監控
將前述採集的資料以圖表的方式展示,以便運營和運維人員監控網站執行狀況,做到這一步僅僅是系統監視。更先進的做法是根據採集的資料進行自動化運維,自動處理系統異常狀況,是吸納自動化控制。
- 系統報警
如果採集來的資料超過預設的正常情況的閥值,比如系統負載過高,就通過郵件、簡訊、語音電話等方式發出警報訊號,等待工程師干預。
7.安全架構
保護網站免遭攻擊及敏感資訊洩露。
- Web攻擊
以HTTP請求的方式發起的攻擊,危害最大的就是XSS和SQL隱碼攻擊。但是隻要措施得當,這兩種攻擊都是比較容易防範的。
- 資料保護
敏感資訊加密傳輸與儲存,保護網站和使用者資產。
8.資料中心機房架構
大型網站需要的伺服器規模數以十萬計,機房物理架構也需要關注。
- 機房架構
對於一個擁有十萬臺伺服器的大型網站,每臺伺服器耗電(包括伺服器本身耗電及空調耗電)每年大約需要人民幣2000元,那麼網站每年機房電費就需要兩億人民幣。資料中心能耗問題日趨嚴重,Google、Facebook選擇資料中心地理位置的時候趨向選擇散熱良好,供電充裕的地方。
- 機櫃架構
包括機櫃大小,網線佈局、指示燈規格、不間斷電源、電壓規格(是48V直流電還是220V民用交流電)等一系列問題。
- 伺服器架構
大型網站由於伺服器採購規模龐大,大都採用定製伺服器的方式代替購買伺服器整機。根據網站應用需求,定製硬碟、記憶體、甚至CPU,同時去除不必要的外設介面(顯示器輸出介面,滑鼠、鍵盤輸入介面),並使空間結構利於散熱。
轉載自:大型網站架構技術一覽
相關文章
- 大型網站技術架構(一)--大型網站架構演化網站架構
- 大型網站技術架構(二)--大型網站架構演化網站架構
- 乾貨 | 大型網站專案架構技術一覽網站架構
- 一張圖看懂大型網站技術架構網站架構
- 《大型網站技術架構:核心原理與案例分析》讀書筆記 - 第4篇 架構師(附 大型網站架構技術一覽)網站架構筆記
- 大型網站技術架構(三)--架構模式網站架構模式
- 大型網站技術架構(二)--架構模式網站架構模式
- 大型網站技術架構——2. 網站架構模式網站架構模式
- 大型網站技術架構(五)--網站高可用架構網站架構
- 大型網站架構利器-CDN技術網站架構
- 大型網站技術架構(八)--網站的安全架構網站架構
- 大型網站技術架構(四)--核心架構要素網站架構
- 大型網站技術架構(四)--網站的高效能架構網站架構
- 大型網站技術架構(六)--網站的伸縮性架構網站架構
- 大型網站技術架構核心原理(1)網站架構
- 大型網站技術架構-入門梳理網站架構
- 大型網站技術架構的演進網站架構
- 大型網站技術架構(三)--架構核心要素網站架構
- 大型網站技術架構——核心原理與案例分析(一)網站架構
- 讀書筆記-大型網站技術架構筆記網站架構
- 《大型網站技術架構》讀書筆記網站架構筆記
- 大型分散式網站架構技術總結分散式網站架構
- 大型網站技術架構(七)--網站的可擴充套件性架構網站架構套件
- 大型網站的技術架構演進過程網站架構
- 大型網站技術架構——核心原理與案例分析(二)網站架構
- 大型網站架構網站架構
- 網站技術架構網站架構
- 大型網站技術架構:核心原理與案例分析筆記網站架構筆記
- 大型網站架構系列:20本技術書籍推薦網站架構
- 大型網站架構演化網站架構
- 大型網站架構系列:電商網站架構案例(1)網站架構
- 大型網站架構系列:電商網站架構案例(2)網站架構
- 大型網站架構系列:電商網站架構案例(3)網站架構
- 大型網站架構系列:20本技術書籍推薦(轉)網站架構
- 漫談大型網站架構網站架構
- 《大型網站技術架構:核心原理與案例分析》讀書筆記網站架構筆記
- 讀書筆記 之《軟體架構設計: 大型網站技術架構與業務架構融合之道》筆記架構網站
- 《大型網站技術架構:核心原理與案例分析》讀書筆記 - 第2篇 架構網站架構筆記