css 入門基礎知識
由於H5在移動端的發展如日中天,現在大部分公司對高階前端需求極大,到處挖牆角,前端薪資也隨之水漲船高,那公司沒有配備專用的前端怎麼辦呢?
作為老闆眼中的“程式猿” 前端都不會是非常無能的表現,那作為後端人員需要不需要懂前端呢?為了提升價值還是需要懂點的,不然一點問題就找前端,那是不是讓別人瘋了……
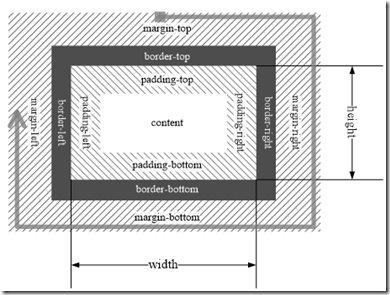
前端先從最常見的調樣式說起吧,重要知識點之盒子模型,這裡就不嘰嘰歪歪那些難懂的概念,直接看下面的圖吧。
什麼叫做外邊距,內邊距……
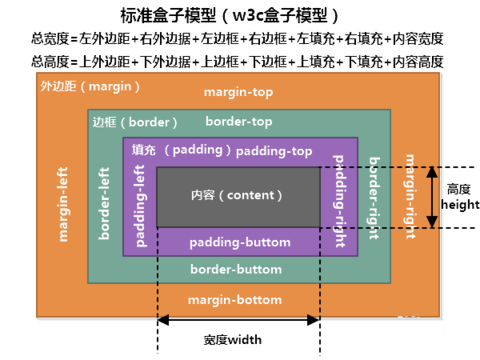
通俗點就是下面的圖:
再看看總寬度與總高度的計算,應該都看得懂:
之所以要知道寬度與高度的計算,當你在一行內容後面再加個按鈕時,這個按鈕會隨著瀏覽器的大小滿屏的到處亂飛,雖然你左調右調寬度,定位,就差那一兩個畫素的事會讓你抓狂,這時你就要學會計算那剛剛好的幾畫素問題。
那這裡就再講講多個元素之間要注意的問題:
padding只存在於一個盒子內部,所以通常它不會涉及與其他盒子之間的關係和相互影響的問題。
margin則用於調整不同的盒子之間的位置關係。
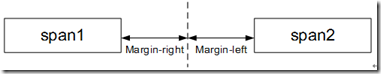
① 行內元素之間的水平margin
兩個塊之間的距離為:30px+40px=70px。
② 塊級元素之間的豎直margin
如果不是行內元素,而是豎直排列的塊級元素,margin的取值情況就會有所不同。
兩個塊級元素之間的距離不是margin-bottom與margin-top的總和,而是兩者中的較大者,如圖所示。這個現象稱為margin的“塌陷”(或稱為“合併”)現象,意思是說較小的margin塌陷(合併)到了較大的margin中。
有時你想給一個按鈕加個背景佬的啊,竟然無效果!一查原來是被其它樣式覆蓋了,怎麼回事?那就要了解CSS樣式優先順序
CSS樣式中會有外部樣式、內部樣式和內聯樣式同時應用於同一個元素,就是使多重樣式的情況。
一般情況下,優先順序如下:
(外部樣式)External style sheet <(內部樣式)Internal style sheet <(內聯樣式)Inline style
行內樣式(直接在元素上打style=”“)》 ID樣式(用id=標識)》 類別樣式(class=”“) 》 標記樣式(寫在head中或css檔案中)
標準的寫法當然是將樣式統一寫在css的檔案中方便複用管理,頁面中儘量不要寫樣式,保持程式碼的整潔性。(看到一鍋粥的頁面你是不是會有一種看到大海的感覺……)
那怎麼定位到我想到的元素呢?CSS選擇器出場
一.基本CSS選擇器有標記選擇器、類別選擇器、ID選擇器3種:
1.標記選擇器
每一種HTML標記的名稱都可以作為相應的標記選擇器的名稱,如h1,p,div等等
2.類別選擇器
類別選擇器的名稱可以由使用者自定義
格式如下:.class{color:green;font-size:20px;}
3.ID選擇器
與類別選擇器相試
格式如下:#id{color:green;font-size:20px;}
二.複合選擇器:就是兩個或者多個基本選擇器,通過不同方式連線而成的選擇器
1.“交集”選擇器:由兩個選擇器直接連線構成,其結果是選中二者各自元素範圍的交集,其中第一必須是標記選擇器,第二個必須是類別選擇器或者ID選擇器,兩個選擇器之間不能有空格,必須連續書寫
如:h3.class{color:red;font-size:23px;} div#special{…} 注意兩者間沒有空隔
2.“並集”選擇器:同時選中各個基本選擇器所選擇的範圍,任何形式的選擇器都可以,並集選擇器是多個選擇器通過逗號連線而成的,
格式如:h1,h2,h3{color:red;font-size:23px;} 注意中間是有逗號分隔
三.後代選擇器:
寫法:把外層的標記寫在前面,內層的標記寫在後面,之間用空格分隔,當標記發生巢狀時,內層的標記就成為外層標記的後代了
舉個例子:
<html>
<head>
<title>後代選擇器</title>
<style type="text/css">
p span{
color:red
}
span
{
color:blue;
}
</style>
</head>
<body>
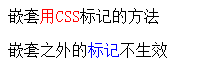
<p>巢狀<span>用CSS</span>標記的方法</p>巢狀之外的<span>標記</span>不生效
</body>
</html>效果:
效果是:“用CSS”的顯示紅色,其他用包圍起來的是蘭色
後代選擇器產生的影響不僅限於元素的“直接後代”,而且會影響到它的“各級後代”
四.子選擇器:也就是隻有對直接後代有影響的選擇器,而對“孫子”以及對個層的後代不產生作用。
格式如下:p>span{color:blue;}
有個例外的情況,就是如果外部樣式放在內部樣式的後面,則外部樣式將覆蓋內部樣式。
<head>
<style type="text/css">
/* 內部樣式 */
h3{color:green;}
</style>
<!-- 外部樣式 style.css -->
<link rel="stylesheet" type="text/css" href="style.css"/>
<!-- 設定:h3{color:blue;} -->
</head>
<body>
<h3>測試!</h3>
</body>相關文章
- JavaScript 基礎知識入門JavaScript
- MySql入門--基礎知識MySql
- JavaScript入門①-基礎知識築基JavaScript
- sql入門基礎知識分享SQL
- Dubbo基礎入門知識點
- Java基礎知識入門-JDKJavaJDK
- Java入門基礎知識點Java
- CSS基礎知識CSS
- 【WEB基礎】HTML & CSS 基礎入門(1)初識WebHTMLCSS
- Linux驅動入門基礎基礎知識Linux
- CSS 基礎知識 初識CSS
- Python基礎知識入門(二)Python
- Python入門基礎知識(二)Python
- 【LaTeX入門】01、LaTeX基礎知識
- Python入門必知的知識點!Python基礎入門Python
- OpenSSL 入門:密碼學基礎知識密碼學
- Python入門基礎知識例項,Python
- Python入門之基礎知識(一)Python
- WebSocket系列之基礎知識入門篇Web
- Python類的基礎入門知識Python
- CSS基礎知識簡介CSS
- Android NDK入門:C++ 基礎知識AndroidC++
- 爬蟲開發知識入門基礎(1)爬蟲
- Python 基礎(一):入門必備知識Python
- Python入門基礎知識學什麼?Python
- Python快速入門之基礎知識(一)Python
- Altium Designer 20 入門基礎知識(5)
- Altium Designer 20 入門基礎知識(1)
- oracle架構的基礎知識(入門級)Oracle架構
- [WebGL入門]五,矩陣的基礎知識Web矩陣
- 【WEB基礎】HTML & CSS 基礎入門(9)CSS盒子WebHTMLCSS
- 前端-html和css基礎知識前端HTMLCSS
- CSS基礎知識點總結CSS
- CSS基礎知識總結(4)CSS
- [基礎入門]網路安全知識問答(二)!
- Pwn入門筆記(二)a little棧基礎知識筆記
- 系統架構基礎知識入門指南-下架構
- 系統架構基礎知識入門指南-上架構