5 個JavaScript除錯技巧
我之前使用過用 printf debugging,自此之後我用這種方法似乎總能更快地解決bug。
在某些情況下需要更好的工具,下面是其中的一些佼佼者,我敢肯定你會發現它們的有用之處:
1. debugger;
正如我之前提到的,你可以使用“debugger;”語句在程式碼中加入強制斷點。
需要斷點條件嗎?只需將它包裝它在IF子句中:
if (somethingHappens) {
debugger;
}只需記住在上線前移除。
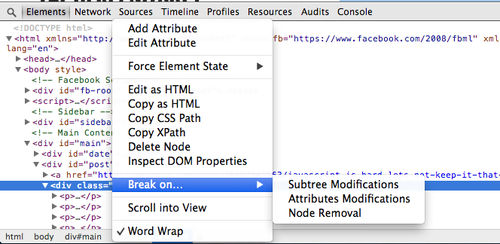
2. 當節點變化時斷開
有時DOM像有了自己的想法。當不可思議的變化發生時很難找到問題的根源。
Chrome開發人員工有除錯這個問題的超級有用技能。這就是所謂的“Break on…”,你可以通過在元素選項卡上右鍵DOM節點找到它。
斷點可以在節點被刪除後設定,當節點的屬性更改或者其子樹中的節點變化時。
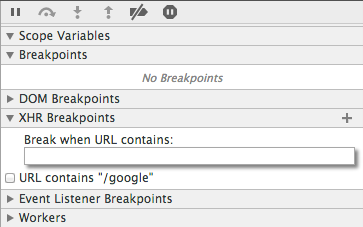
3. Ajax斷點
XHR斷點或我稱作的Ajax斷點,也允許當一個預期Ajax請求建立時斷開。
當除錯你的web應用的網路時這是個讓人吃驚的工具。
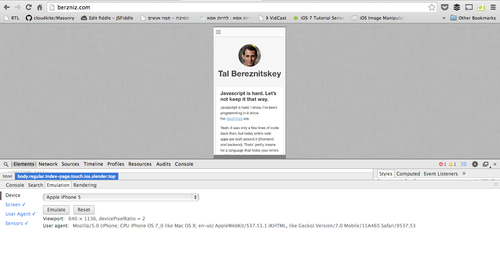
4. 模擬不同的移動裝置
Chrome增加了內建的移動裝置模擬工具,這將簡化你的日常工作。
選擇任何非Console的選項卡找到它們,按鍵盤上的esc鍵並選擇你想摸你的移動裝置。
你當然不會得到一個真正的iPhone,但尺寸、觸控事件和agemt都會為你效仿。
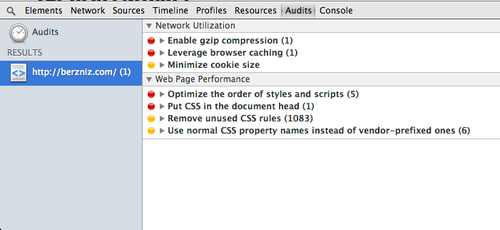
5. 通過稽核提升你的站點
YSlow是個偉大的工具。Chrome也在開發人員工具下包含一個稱作Audits的類似工具。
使用快速稽核一下你的網站,來獲得有用實際的優化技巧。
相關文章
- 5 個 JavaScript 除錯技巧JavaScript除錯
- 你應該瞭解的 5 個 JavaScript 除錯技巧JavaScript除錯
- 今天開始應該使用 5 個JavaScript除錯技巧JavaScript除錯
- javascript除錯的幾個常用技巧JavaScript除錯
- JavaScript 反除錯技巧JavaScript除錯
- 老司機常用的幾個JavaScript除錯技巧JavaScript除錯
- JavaScript 除錯建議和技巧JavaScript除錯
- 14 個你可能不知道的 JavaScript 除錯技巧JavaScript除錯
- 最全面的JavaScript除錯技巧總結JavaScript除錯
- 10+ 實用的 JavaScript 除錯小技巧JavaScript除錯
- js前端除錯的幾個小技巧JS前端除錯
- Chrome 除錯技巧Chrome除錯
- css除錯技巧CSS除錯
- Chrome 中的 JavaScript 斷點設定和除錯技巧ChromeJavaScript斷點除錯
- JavaScript 中 JSON 的 5 個小技巧?JavaScriptJSON
- 12個Visual Studio除錯效率技巧除錯
- VC++除錯技巧C++除錯
- chrome的除錯技巧Chrome除錯
- Xcode 除錯技巧XCode除錯
- 前端js除錯技巧前端JS除錯
- docker 容器除錯技巧Docker除錯
- C++程式語言中的四個除錯技巧C++除錯
- 使用Eclipse除錯Java程式的10個技巧Eclipse除錯Java
- 使用Eclipse除錯Java 程式的10個技巧Eclipse除錯Java
- 推薦幾個不錯的console除錯技巧除錯
- wkwebview和UIWebView除錯技巧WebViewUI除錯
- Flash builder 除錯技巧 (分享)UI除錯
- TRACE32 除錯技巧除錯
- 12個JavaScript技巧JavaScript
- 很好用的 UI 除錯技巧UI除錯
- React Native / React除錯技巧React Native除錯
- console 除錯技巧除錯
- Xcode除錯技巧之:LLDBXCode除錯LLDB
- 谷歌瀏覽器除錯技巧谷歌瀏覽器除錯
- VS除錯技巧之附加程式除錯
- Python 程式碼除錯技巧Python除錯
- 小技巧 - CSS中:hover除錯CSS除錯
- debug技巧之本地除錯除錯