Spark修煉之道(基礎篇)——Linux大資料開發基礎:第五節:vi、vim編輯器(一)
本節主要內容
- vim編輯器的三種模式
- 移動游標
- 輸入模式
- 修改文字
作者:周志湖
微訊號:zhouzhihubeyond
網名:搖擺少年夢
1. vi編輯器的三種模式
學會使用vi編輯器是學習linux系統的必備技術之一,因為一般的linux伺服器是沒有GUI介面的,linux運維及開發人員基本上都是通過命令列的方式進行文字編輯或程式編寫的。vi編輯器是linux內建的文字編輯器,幾乎所有的類unix系統中都內建了vi編輯器,而其它編輯器則不一定,另外很多軟體會呼叫vi編輯進行內容編寫,例如crontab定時任務。較之於其它編輯器或GUI編輯器,vi編輯速度是最快的。vim編輯器可以看作vi的高階版本,它實現了用顏色來進行特殊資訊的顯示,例如在進行java程式開發是,它會對某些關鍵字用顏色顯示。
vi編輯器:
vim編輯器:
vi編輯器有三種模式,分別是一般模式、編輯模式及命令列模式
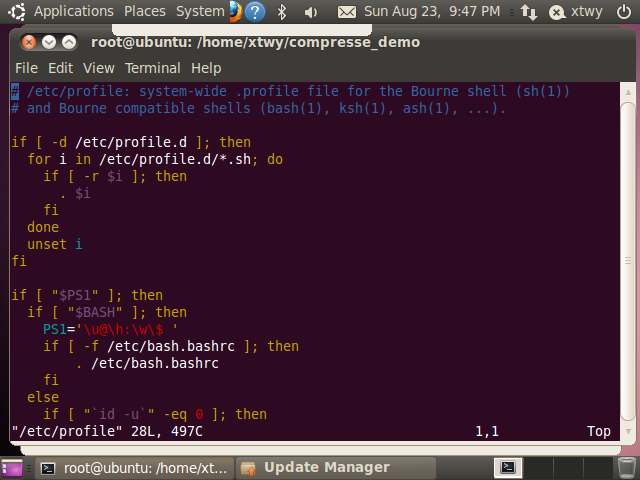
1 一般模式,採用vi命令直接進入一般模式
例如
<code class="hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:/home/xtwy/compresse_demo</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># vi /etc/profile</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>

在一般模式下,可以進行上下左右的游標移動、刪除字元、行,還可以進行復制和貼上操作
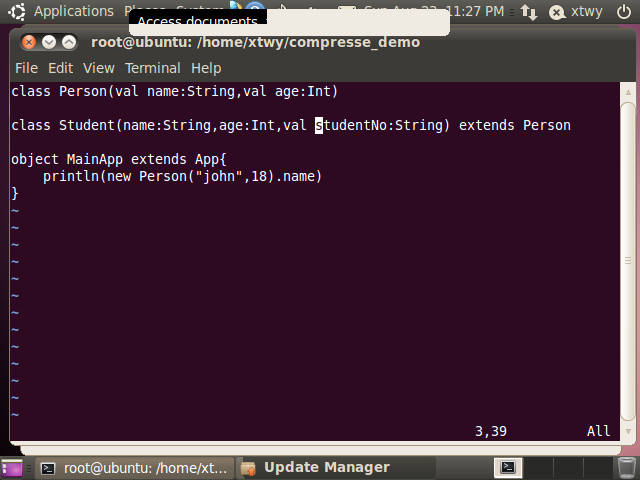
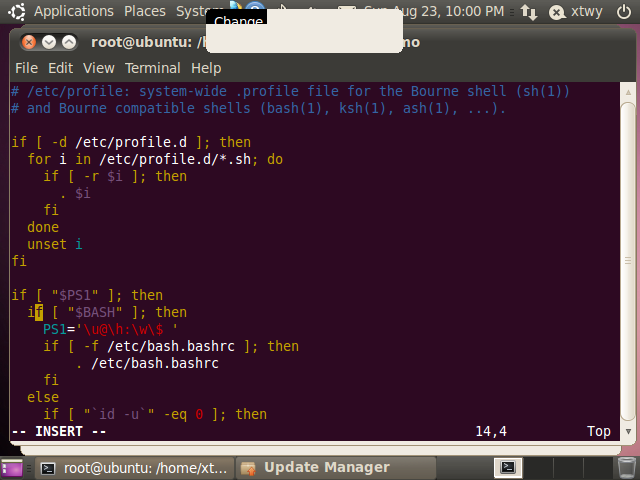
2 編輯模式,在一般模式中按”i,l,o,O,a,A,r,R”等做任意一個字元後,將進入編輯模式,下面給出的是在一般模式下輸入”i”後,得到的編輯模式視窗。 
視窗最底下會顯示– INSERT–,此時可以對文字內容進行編輯模式,注意因為機器上已經安裝了vim,所以顯示時有顏色。
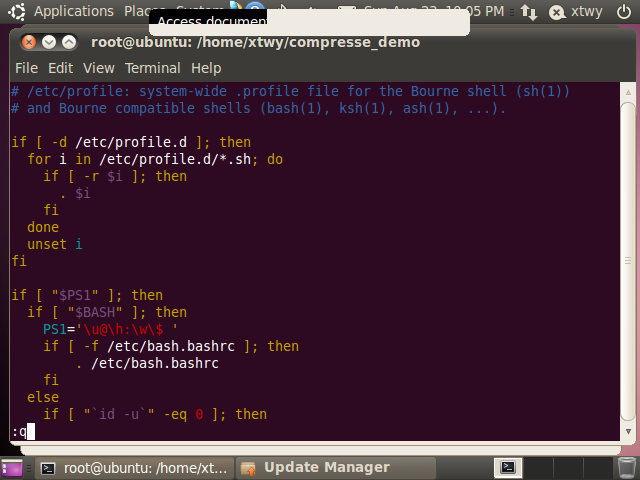
3 命令列模式
在編輯模式中,按”ESC”鍵可以回到一般模式。在一般模式中,輸入”:,/,?”做任意一個字元,游標將移動到視窗底部,此時可以儲存編輯好的檔案或離開vi編輯器等,下圖給出的是輸入”:”之後得到的命令列模式視窗
2. 移動游標
1 單個字元移動
在一般模式化中,採用Up Arrow, Down Arrow鍵可以左右進行字元移動,也可以採用鍵盤上的 H、L鍵進行字元左右移動
空格鍵也可以單個字元地向右移動。
2 移動到某個特定字元
採用fx命令進行字元定位,例如fs可以定位到同一行s下一次現出的位置 
按下fs後游標位置
採用Fx命令,可以將游標定位到x字元在同一行上一次出現的位置
3 按word移動
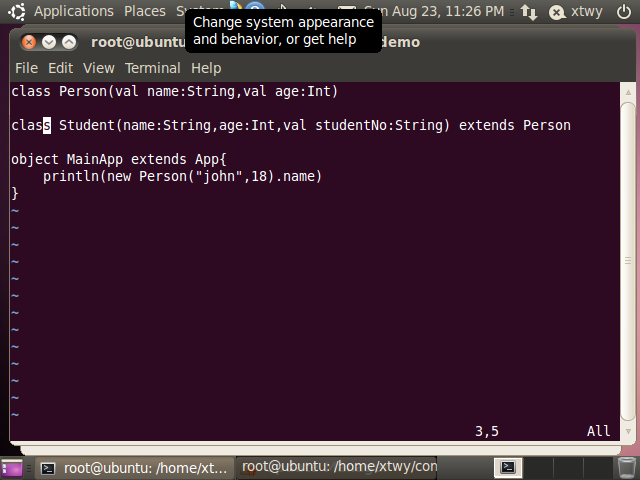
w命令將游標移動到下一下word的首字母,標點符號也算一個字。例如有下列文字:
<code class="hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">【游標在這】<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> 在一般模式下,按<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>w之後 <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> 【游標在這】<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
W命令利用空格移動游標,例如
<code class="hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> 【游標在這】<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> 在一般模式下,按<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>W之後 <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val 【游標在這】studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
B命令利用空格向後移動游標,例如
<code class="hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val 【游標在這】studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> 在一般模式下,按<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>W之後 <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> 【游標在這】<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
b命令利用word包括標點向後移動游標,例如
<code class="hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> 【游標在這】<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> 在一般模式下,按<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>b之後 【游標在這】<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
e命令將游標移動到下一word的尾部,例如
<code class="hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span>【游標在這】 <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> 在一般模式下,按<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>e之後 <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span>【游標在這】 <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
E命令將游標移動到下一個空格分隔字的尾部,例如
<code class="hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> 【游標在這】<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> 在一般模式下,按<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>E之後 <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val【游標在這】 studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
4 按行移動
k鍵、Up Arrow鍵移動到上一行
j鍵、Down Arrow鍵移動到下一行
5 句子、段落移動
( 移動句子的開始,)移動到句子的結束位置,下面只給出(的演示
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">Apache Spark is <span class="hljs-operator" style="box-sizing: border-box;">a</span> fast <span class="hljs-operator" style="box-sizing: border-box;">and</span> general-purpose cluster computing <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">system</span>. 【游標在這】It provides high-level APIs <span class="hljs-operator" style="box-sizing: border-box;">in</span> Java, Scala, Python <span class="hljs-operator" style="box-sizing: border-box;">and</span> R, <span class="hljs-operator" style="box-sizing: border-box;">and</span> <span class="hljs-operator" style="box-sizing: border-box;">an</span> optimized engine that supports general execution graphs. It also supports <span class="hljs-operator" style="box-sizing: border-box;">a</span> rich <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">set</span> <span class="hljs-operator" style="box-sizing: border-box;">of</span> higher-level tools including Spark SQL <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> SQL <span class="hljs-operator" style="box-sizing: border-box;">and</span> structured data processing, MLlib <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> machine learning, GraphX <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> graph processing, <span class="hljs-operator" style="box-sizing: border-box;">and</span> Spark Streaming. Downloading 一般模式下,輸入(後 【游標在這】Apache Spark is <span class="hljs-operator" style="box-sizing: border-box;">a</span> fast <span class="hljs-operator" style="box-sizing: border-box;">and</span> general-purpose cluster computing <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">system</span>. It provides high-level APIs <span class="hljs-operator" style="box-sizing: border-box;">in</span> Java, Scala, Python <span class="hljs-operator" style="box-sizing: border-box;">and</span> R, <span class="hljs-operator" style="box-sizing: border-box;">and</span> <span class="hljs-operator" style="box-sizing: border-box;">an</span> optimized engine that supports general execution graphs. It also supports <span class="hljs-operator" style="box-sizing: border-box;">a</span> rich <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">set</span> <span class="hljs-operator" style="box-sizing: border-box;">of</span> higher-level tools including Spark SQL <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> SQL <span class="hljs-operator" style="box-sizing: border-box;">and</span> structured data processing, MLlib <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> machine learning, GraphX <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> graph processing, <span class="hljs-operator" style="box-sizing: border-box;">and</span> Spark Streaming. Downloading </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
{移動到段落的開始,}移動到段落的結束,下面給出}的演示
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">Spark Overview 【游標在這】 Apache Spark is <span class="hljs-operator" style="box-sizing: border-box;">a</span> fast <span class="hljs-operator" style="box-sizing: border-box;">and</span> general-purpose cluster computing <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">system</span>. It provides high-level APIs <span class="hljs-operator" style="box-sizing: border-box;">in</span> Java, Scala, Python <span class="hljs-operator" style="box-sizing: border-box;">and</span> R, <span class="hljs-operator" style="box-sizing: border-box;">and</span> <span class="hljs-operator" style="box-sizing: border-box;">an</span> optimized engine that supports general execution graphs. It also supports <span class="hljs-operator" style="box-sizing: border-box;">a</span> rich <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">set</span> <span class="hljs-operator" style="box-sizing: border-box;">of</span> higher-level tools including Spark SQL <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> SQL <span class="hljs-operator" style="box-sizing: border-box;">and</span> structured data processing, MLlib <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> machine learning, GraphX <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> graph processing, <span class="hljs-operator" style="box-sizing: border-box;">and</span> Spark Streaming. Downloading 一般模式下,輸入(後 Spark Overview Apache Spark is <span class="hljs-operator" style="box-sizing: border-box;">a</span> fast <span class="hljs-operator" style="box-sizing: border-box;">and</span> general-purpose cluster computing <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">system</span>. It provides high-level APIs <span class="hljs-operator" style="box-sizing: border-box;">in</span> Java, Scala, Python <span class="hljs-operator" style="box-sizing: border-box;">and</span> R, <span class="hljs-operator" style="box-sizing: border-box;">and</span> <span class="hljs-operator" style="box-sizing: border-box;">an</span> optimized engine that supports general execution graphs. It also supports <span class="hljs-operator" style="box-sizing: border-box;">a</span> rich <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">set</span> <span class="hljs-operator" style="box-sizing: border-box;">of</span> higher-level tools including Spark SQL <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> SQL <span class="hljs-operator" style="box-sizing: border-box;">and</span> structured data processing, MLlib <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> machine learning, GraphX <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> graph processing, <span class="hljs-operator" style="box-sizing: border-box;">and</span> Spark Streaming. Downloading 【游標在這】</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
5 螢幕位置移動
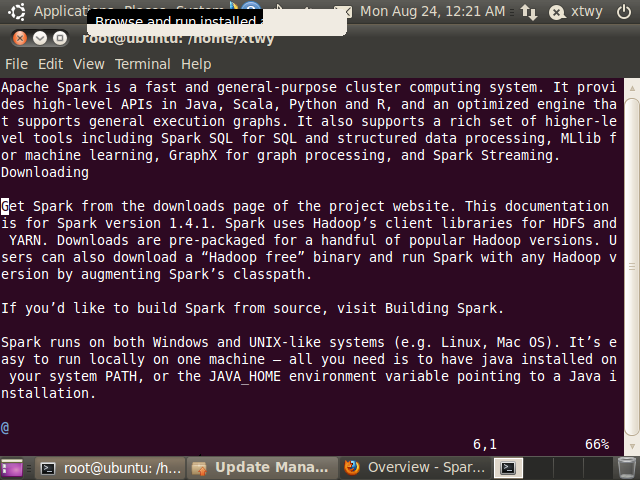
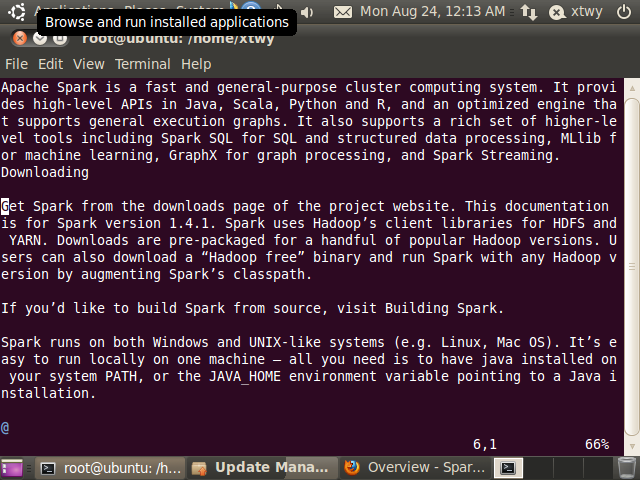
H(home)移動到螢幕最頂部,下面的圖是沒有按H鍵時游標位置 
按完鍵後, 
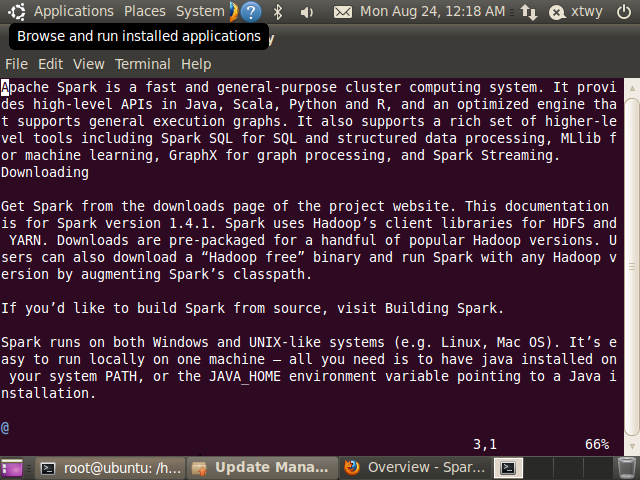
按L鍵可以將游標移動到螢幕最底部,下面的圖是上圖按L鍵之後的效果 
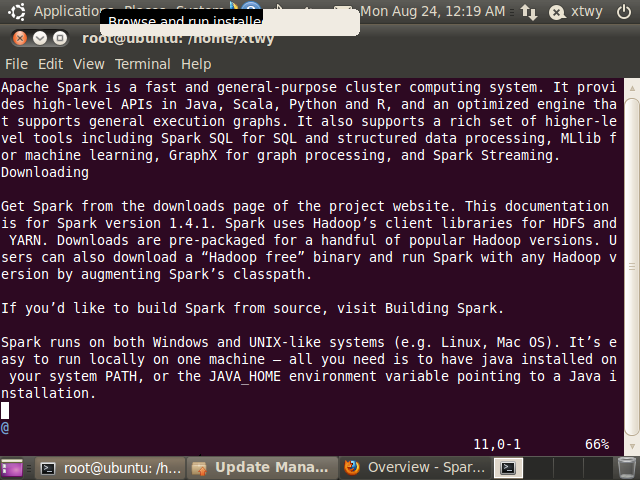
按M鍵可以將游標移動到螢幕中間,下圖是上圖按M鍵後的效果
CTR+D(Down)向下翻屏移動游標,CTR+U(UP)向上翻屏移動游標,命令前面還可以加數字表示翻屏多少行
CTR+F(Forward)與PageDown鍵,顯示下一屏文字;CTR+B(Backward)與PageUp顯示上一屏改文字。
G(Globalize)命令將游標移動到指定行號,例如1G,移動到文字第一行
3. 編輯模式
1 插入文字
在一般模式下,按”I、i、a或A”進行文字插入,其中i命令用於在游標之前插入文字內容,I表示在行開始插入,a表示在游標之後插入,A則表示在行尾插入。
<code class="hljs autohotkey has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">(I在這插入)Downloa(i在這插入)【游標在這】(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">a</span>在這插入)ding(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>在這插入)</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
2 新行輸入
o表示在當行下的下方建立一個新行,O表示在當前行的上方開啟一個新行
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//O在游標所在行的上方插入新行</span> 【游標在這】Downloading <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//o在游標所在行的下方插入新行</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
3 文字替換
命令r替換單個字元,替換完成後直接返回一般模式,命令R則連線已經文字替換,手動按ESC鍵後返回一般模式
4. 修改文字
在一般模式下進行文字的修改
1 撤消修改
u撤消上一次修改
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//修改前</span> Downloading <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//修改後</span> DWDDDDDDDD <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//在一般模式下,按u後</span> Downloading</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
U連續執行可以執行若干次撤消
2 刪除字元
x刪除游標右邊的字元,每次刪除一個,如果指定3x,則每次刪除三個
X刪除游標左邊的字元,每次刪除一個,如果指定3X,則每次刪除三個
3 批量刪除
常用刪除命令有:
dd命令刪除一行
dl刪除字元,與x命令相同
d0從行首開始刪除,到游標處為止
d^從行首第一個字元開始刪除,到游標處為止
dw從當前游標處開始,刪除到word的末尾
d3w從當前游標處開始,刪除到第三個字元的末尾
d)從當前游標開始,刪除到句子的末尾
d}從當前游標開始,刪除到段落的末尾
d(從當前游標開始,刪除到句子的開頭
d{從當前游標開始,刪除到段落的開頭
D從當前游標開始,刪除到行的末尾
d$與D等同
4 批量修改
常用命令:
cl修改當前字元
cw從游標處開始,修改到字的末尾
cb從word開始處修改,直到游標處
c)從當前游標開始,修改到句子的末尾
c}從當前游標開始,修改到段落的末尾
c(從當前游標開始,修改到句子的開頭
c{從當前游標開始,修改到段落的開頭
C從當前游標開始,修改到行的末尾
cc修改當前行
ncc修改從當前行開始的n行
5 文字替換
s 先刪除當前字元,再輸入替換字元
S 先刪除當前行,再輸入替換字元作為當前行
6 大小寫轉換
~ 如果字元是大寫,則自動轉換成小寫,如果是小寫,則自動轉換成大寫
轉載: http://blog.csdn.net/lovehuangjiaju/article/details/47946621
相關文章
- Spark修煉之道(基礎篇)——Linux大資料開發基礎:第六節:vi、vim編輯器(二)SparkLinux大資料
- Linux大資料開發基礎:第五節:vi、vim編輯器(一)Linux大資料
- Spark修煉之道(基礎篇)——Linux大資料開發基礎:第七節:程式管理SparkLinux大資料
- Spark修煉之道(基礎篇)——Linux大資料開發基礎:第八節:網路管理SparkLinux大資料
- Spark修煉之道(基礎篇)——Linux大資料開發基礎:第十五節:基礎正規表示式(一)SparkLinux大資料
- Spark修煉之道(基礎篇)——Linux大資料開發基礎:第三節:使用者和組SparkLinux大資料
- Spark修煉之道(基礎篇)——Linux大資料開發基礎:第九節:Shell程式設計入門(一)SparkLinux大資料程式設計
- Spark修煉之道(基礎篇)——Linux大資料開發基礎:第四節:Linux檔案系統(二)SparkLinux大資料
- Spark修煉之道(基礎篇)——Linux大資料開發基礎:第一節、Linux介紹、安裝及使用初步SparkLinux大資料
- Spark修煉之道(基礎篇)——Linux大資料開發基礎:第二節:Linux檔案系統、目錄(一)SparkLinux大資料
- Spark修煉之道(基礎篇)——Linux大資料開發基礎:第十節:Shell程式設計入門(二)SparkLinux大資料程式設計
- 使用 Vi/Vim 編輯器:基礎篇
- Spark修煉之道(基礎篇)——Linux大資料開發基礎:第十二節:Shell程式設計入門(四)SparkLinux大資料程式設計
- Spark修煉之道(基礎篇)——Linux大資料開發基礎:第十三節:Shell程式設計入門(五)SparkLinux大資料程式設計
- Spark修煉之道(基礎篇)——Linux大資料開發基礎:第十四節:Shell程式設計入門(六)SparkLinux大資料程式設計
- Linux基礎命令---vim文字編輯Linux
- linux基礎命令——文字編輯vimLinux
- 編輯器之神VIM 總結 基礎部分
- 『學了就忘』vim編輯器基礎 — 94、vim編輯器介紹
- Spark修煉之道(進階篇)——Spark入門到精通:第五節 Spark程式設計模型(二)Spark程式設計模型
- 【大資料】Spark RDD基礎大資料Spark
- 零基礎入門前端的修煉之道前端
- 『學了就忘』vim編輯器基礎 — 97、vim使用技巧
- Spark修煉之道(進階篇)——Spark入門到精通:第一節 Spark 1.5.0叢集搭建Spark
- Spark修煉之道(進階篇)——Spark入門到精通:第八節 Spark SQL與DataFrame(一)SparkSQL
- Linux– 檔案編輯器 vi/vim(1)Linux
- Spark修煉之道(進階篇)——Spark入門到精通:第四節 Spark程式設計模型(一)Spark程式設計模型
- Linux大資料開發基礎:第三節:使用者和組Linux大資料
- Spark修煉之道(進階篇)——Spark入門到精通:第七節 Spark執行原理Spark
- Spark修煉之道(進階篇)——Spark入門到精通:第三節 Spark Intellij IDEA開發環境搭建SparkIntelliJIdea開發環境
- Spark修煉之道(高階篇)——Spark原始碼閱讀:第一節 Spark應用程式提交流程Spark原始碼
- iOS逆向之旅(基礎篇) — 彙編(一)— 彙編基礎iOS
- Linux大資料開發基礎:第四節:Linux檔案系統(二)Linux大資料
- Spark修煉之道(進階篇)——Spark入門到精通:第六節 Spark程式設計模型(三)Spark程式設計模型
- 大資料基礎學習-9.Spark2.1.1大資料Spark
- Linux基礎命令---文字編輯tacLinux
- Linux基礎命令---文字編輯sedLinux
- Linux基礎命令---文字編輯teeLinux