淺談HTML5 WebSocket的機制
回顧上一章
在上一章《為什麼我們需要HTML5 WebSocket》中,我簡單的介紹了下WebSocket的前世今生。相信大家已對WebSocket有了初步的瞭解。那麼今天我們繼續深入學習WebSocket的機制。
WebSocket機制
我們知道WebSocket是HTML5一種新的協議。它實現了瀏覽器與伺服器全雙工通訊(不知道的可以看下全雙工通訊RS-422標準),能更好的節省伺服器資源和頻寬並達到實時通訊,它建立在TCP之上,同HTTP一樣通過TCP來傳輸資料,但是它和HTTP最大不同是:
WebSocket是一種雙向通訊協議,在建立連線後,WebSocket伺服器和Browser/Client Agent都能主動的向對方傳送或接收資料,就像Socket一樣;
WebSocket需要類似TCP的客戶端和伺服器端通過握手連線,連線成功後才能相互通訊。
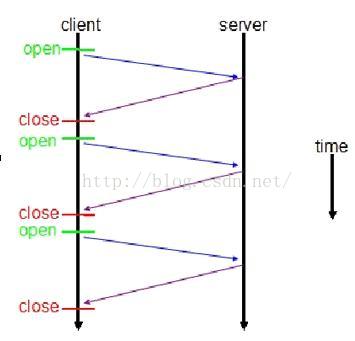
非WebSocket模式傳統 HTTP 客戶端與伺服器的互動如下:
傳統 HTTP 請求響應客戶端伺服器互動圖

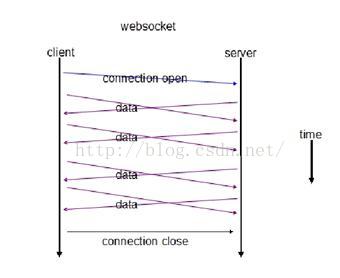
WebSocket 請求響應客戶端伺服器互動圖

根據上面兩張圖對比可以看出,相對於傳統的HTTP每次請求-應答都需要客戶端與服務端建立連線的模式,WebSocket是類似Socket的TCP長連線的通訊模式,一旦WebSocket連線建立後,後續資料都以幀序列的形式傳輸。在客戶端斷開WebSocket連線或Server端斷掉連線前,不需要客戶端和服務端重新發起連線請求。在海量併發及客戶端與伺服器互動負載流量大的情況下,極大的節省了網路頻寬資源的消耗,有明顯的效能優勢,且客戶端傳送和接受訊息是在同一個持久連線上發起,實時性優勢明顯。
WebSocket和HTTP的報文
我們再來看看WebSocket通訊與傳統HTTP的不同互動的報文:
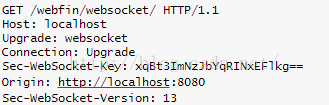
在客戶端(瀏覽器端js),建立WebSocket 例項化一個新的 WebSocket 客戶端物件,連線類似 ws://yourdomain:port/path 的服務端 WebSocket URL,WebSocket 客戶端物件會自動解析並識別為 WebSocket 請求,從而連線服務端埠,執行雙方握手過程,客戶端傳送資料格式類似:
WebSocket 客戶端連線報文

可以看到,客戶端發起的 WebSocket 連線報文類似傳統 HTTP 報文,”Upgrade:websocket”引數值表明這是WebSocket型別請求,“Sec-WebSocket-Key”是WebSocket客戶端傳送的一個base64編碼的密文,要求服務端必須返回一個對應加密的“Sec-WebSocket-Accept”應答,否則客戶端會丟擲“Error during WebSocket handshake”錯誤,並關閉連線。
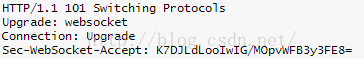
服務端收到報文後返回的資料格式類似:
WebSocket 服務端響應報文

“Sec-WebSocket-Accept”的值是服務端採用與客戶端一致的金鑰計算出來後返回客戶端的,“HTTP/1.1 101 Switching Protocols”表示服務端接受WebSocket協議的客戶端連線,經過這樣的請求-響應處理後,客戶端服務端的WebSocket連線握手成功, 後續就可以進行TCP通訊了。
歡迎大家關注我的部落格,關注我的微博,如有疑問,請加qq群:454796847、135430763 共同進步!
相關文章
- 淺談WebSocketWeb
- Java 同步機制淺談Java
- 淺談 LiveData 的通知機制LiveData
- 淺談JS事件機制與React事件機制JS事件React
- 淺談Java —— Reflection機制(一)Java
- 【C#】:淺談反射機制C#反射
- 淺談Java的反射機制和作用Java反射
- 淺談Kotlin的Checked Exception機制KotlinException
- 淺談小程式執行機制
- 淺談瀏覽器快取機制瀏覽器快取
- 淺談Android中的事件分發機制Android事件
- 淺談Linux的記憶體管理機制Linux記憶體
- 淺談前端和移動端的事件機制前端事件
- Android IPC機制(三):淺談Binder的使用Android
- WebSocket的事件觸發機制Web事件
- 淺談promise和js執行機制(一)PromiseJS
- 淺談promise和js執行機制(二)PromiseJS
- 淺談:Redis持久化機制(二)AOF篇Redis持久化
- 淺談:Redis持久化機制(一)RDB篇Redis持久化
- 淺談雲端計算與安全沙箱機制!
- 淺談Android 事件分發機制(二)Android事件
- 淺談Linux記憶體管理機制Linux記憶體
- 淺談多型機制的意義及實現多型
- 淺談文字詞向量轉換的機制embedding
- 淺談TCP(1):狀態機與重傳機制TCP
- 淺談HTML5 Web WorkerHTMLWeb
- 淺談 MFC 的子類化機制和該機制的一個應用(2) (轉)
- 淺談 MFC 的子類化機制和該機制的一個應用(1) (轉)
- 淺談 React、Flux 與 Redux(各個的執行機制)ReactRedux
- 淺談任務分發中的機制與併發
- 淺談 K8s Service 網路機制K8S
- 談談JavaScript中的this機制JavaScript
- 淺談Webpack的AMD外掛開發和執行機制Web
- 淺談V8引擎中的垃圾回收機制
- 淺談資料庫系統安全保護機制資料庫
- 淺談瀏覽器執行環境下的event loop機制瀏覽器OOP
- 淺談 Cookie-Session 、Jwt 兩種身份認證機制CookieSessionJWT
- 細說websocket快速重連機制Web