11. 彩色CSS3動畫導航
在我們早期的教程中,我們向你展示瞭如何建立一個使用動畫下拉選單的多彩導航選單。沒有使用特殊的影像和JavaScript,完全由CSS組成。

12. 瞭解CSS濾鏡效果
如果你對CSS新提供的濾鏡,我們推薦你讀一下這篇教程。它列舉了一些很好的例子,另外還有很多關於瀏覽器支援及效能問題的資訊。

13. CSS形狀101
這是我看過的關於CSS的最好的文章。它提出了CSS3形狀的概念,並展示了大量有用的例子。乾的太好了!


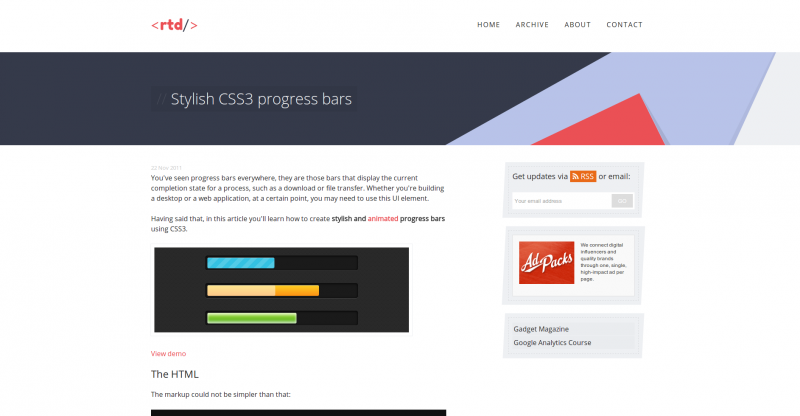
14.風格化CSS3進度條
在這個教程裡,作者闡述瞭如何不使用複雜的指令碼建立一個簡單的進度條。他們使用各種CSS 3技術來給進度條新增漸變、條紋、光澤和發光效果。最終效果看起來非常不錯而且易於應用。

最後,但不代表不重要的CSS庫,最近也開始顯山露水。
15. Animate.css
它能在 github.com 上非常受歡迎是有原因的!它完全基於CSS因此可以提高任何應用的效能。

16. Spinkit
Spinkit是一系列易於定製的載入指示器,滿足日常需求。

17. Buttons
就是如同它標題所說,沒別的,就是一系列按鈕。

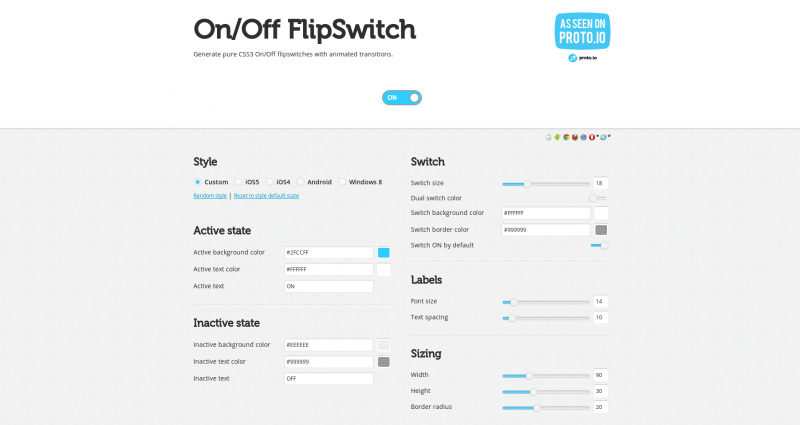
18. On/Off FlipSwitch
一個超讚的小工具,供你定製不同狀態的按鈕,並直接匯出CSS。另外還有切換主流作業系統風格的功能A。

19. Hint.css
不需要任何JavaScript的CSS庫,用於提示標籤。

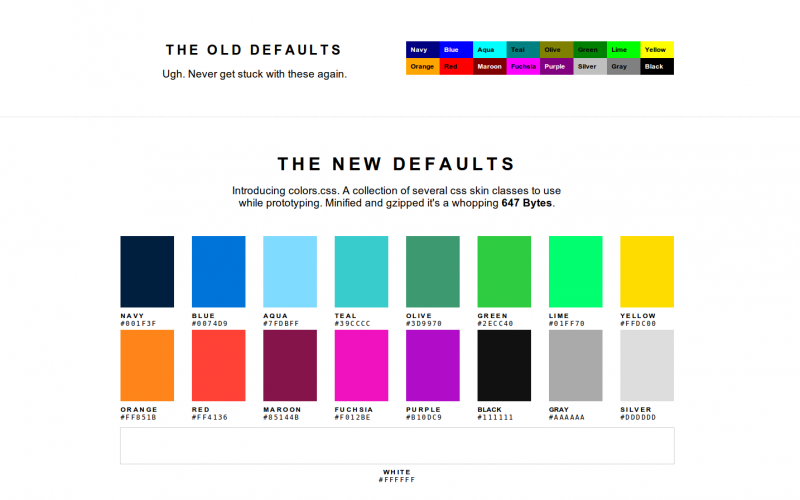
20. Colors.css
Colors.css是為那些痛恨十六進位制程式碼的人準備的。它提供了一系列不錯的顏色選擇。

相關閱讀
評論(2)