工廠模式 詳解
定義
定義一個用於建立物件的介面,讓子類決定例項化哪一個類。工廠方法使一個類的例項化延遲到其子類;
建立類模式
角色
- 抽象工廠角色(AbstractFactory):模式的核心,提供具體工廠角色必須實現的介面或者必須繼承的父類;
- 具體工廠角色(ConcreteFactory):含有和具體業務邏輯有關的程式碼,由應用程式呼叫以建立對應的具體產品的物件;
- 抽象產品角色(AbstractProduct): 負責具體產品角色的定義的介面或抽象類;
- 具體產品角色(ConcreteProduct): 被具體工廠角色建立的物件;
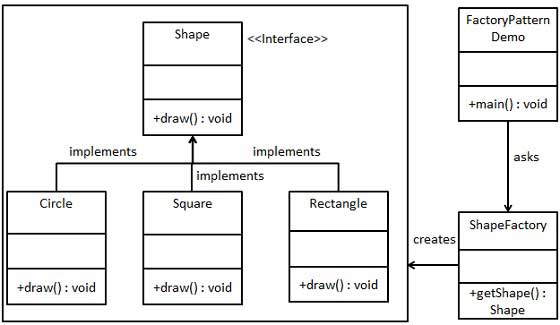
從網上找到的例圖

適用場景
- 當一個類不知道它所建立的物件的類的時候;
- 當一個類希望由它的子類來指定它所建立的物件的時候;
- 當類將建立物件的職責委託給多個幫助子類中的某一個,並且你希望將哪一個幫助子類是代理者這一資訊區域性話的時候;
例子
實現程式碼
/**
* Created by George on 16/7/3.
*/
//汽車
function Car(options) {
this.doors = options.doors || 4;
this.state = options.state || "new";
this.color = options.color || "white";
}
//卡車類
function Truck(options) {
this.state = options.state || "used";
this.wheelSize = options.wheelSize || "large";
this.color = options.color || "blue";
}
// 工廠
function VehicleFactory() {}
// 定義該工廠factory的原型和試用工具,預設是car
VehicleFactory.prototype.vehicleClass = Car;
// 建立工廠方法
VehicleFactory.prototype.createVehicle = function (options) {
if (options.vehicleType === "car") {
this.vehicleClass = Car;
}
else {
this.vehicleClass = Truck;
}
return new this.vehicleClass(options);
}
//建立生成汽車的工廠例項
var carFactory = new VehicleFactory();
var car = carFactory.createVehicle({
vehicleType : "car",
color : "yellow",
doors : 6,
});
console.log(car instanceof Car);
console.log(car);
//建立生成卡車的工廠例項
var movingTruck = carFactory.createVehicle({
vehicleType : "truck",
state : "new",
color : "red",
wheelSize : "small",
});
console.log(car instanceof Truck);
console.log(movingTruck);
///////////////////////////
//將VehicleFactory歸入子類來建立一個構建Truck的工廠類
function TruckFactory() {}
TruckFactory.prototype = new VehicleFactory();
// 定義該工廠factory的原型和試用工具,預設是car
TruckFactory.prototype.vehicleClass = Truck;
var truckFactory = new TruckFactory();
var bigTruck = truckFactory.createVehicle({
state : "bad",
color : "black",
wheelSize : "big",
});
console.log(bigTruck instanceof Truck);
console.log(bigTruck);
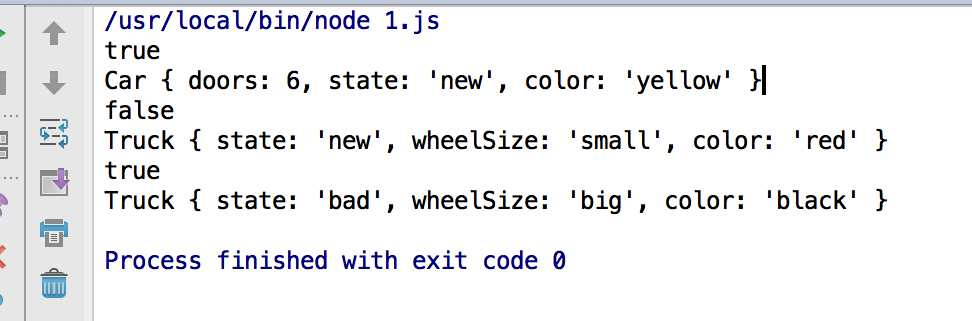
實現結果:
優缺點
- 可以使程式碼結構清晰,有效地封裝變化,降低耦合度。通過工廠模式,將產品的例項化封裝起來,使得呼叫者根本無須關心產品的例項化過程,只需依賴工廠就可以得到自己想要的產品;
- 對呼叫者遮蔽具體的產品類,只關心產品的介面;
- 擴充套件性高,如果想要增加一個產品,只要擴充套件一個工廠類就可以;
注意的是
1. 每次增加一個產品的時候,都要增加一個具體類和物件實現工廠,使得系統中類的個數成倍的增加,在一定程度上增加了系統的複雜度,同時也增加系統具體類的依賴;
相關文章
- 設計模式詳解——工廠模式(二)設計模式
- 設計模式(五)抽象工廠模式詳解設計模式抽象
- 設計模式(2)-工廠方法模式詳解(易懂)設計模式
- 設計模式(3)-抽象工廠模式詳解(易懂)設計模式抽象
- 簡單工廠模式、工廠模式、抽象工廠模式比較模式抽象
- 簡單工廠模式—>工廠模式模式
- 一篇搞定工廠模式【簡單工廠、工廠方法模式、抽象工廠模式】模式抽象
- 設計模式之工廠模式!深入解析簡單工廠模式,工廠方法模式和抽象工廠模式設計模式抽象
- 設計模式-簡單工廠、工廠方法模式、抽象工廠模式設計模式抽象
- 工廠模式之簡單工廠模式模式
- C# 設計模式(1)——簡單工廠模式、工廠模式、抽象工廠模式C#設計模式抽象
- 設計模式-工廠模式二(工廠方法模式)設計模式
- 簡單工廠模式和抽象工廠模式模式抽象
- 工廠模式(簡單工廠模式)快速理解模式
- 建立型:工廠模式-工廠方法、抽象工廠模式抽象
- 設計模式之工廠方法模式|抽象工廠模式設計模式抽象
- 工廠模式模式
- 簡單工廠模式、工廠方法模式和抽象工廠模式有何區別?模式抽象
- 簡單工廠和工廠模式模式
- 抽象工廠模式-與-工廠方法模式區別抽象模式
- 簡單工廠、工廠方法和抽象工廠模式抽象模式
- 【Java】簡單工廠模式、工廠模式、介面卡模式Java模式
- 設計模式學習(二)工廠模式——抽象工廠模式設計模式抽象
- 工廠模式 抽象模式模式抽象
- 例項講解Java工廠模式Java模式
- 工廠方法模式與抽象工廠模式的區別模式抽象
- 設計模式-建立型模式-工廠模式(工廠三兄弟) TypeScript設計模式TypeScript
- Java 設計模式之工廠方法模式與抽象工廠模式Java設計模式抽象
- 建立型:工廠模式-簡單工廠模式
- 簡單工廠和工廠方法模式模式
- java 工廠模式Java模式
- golang 工廠模式Golang模式
- 工廠模式理解模式
- PHP工廠模式PHP模式
- JS 工廠模式JS模式
- java工廠模式Java模式
- JS工廠模式JS模式
- 工廠方法模式模式