JSP初步總結
我們知道,JSP是一種動態網頁技術,並且它是伺服器端技術,瀏覽器不能直接顯示。我們還是從傳統認識一個新事物的三個步驟來講:
1.What?
JSP是SunMicrosystems公司倡導、許多公司參與一起建立的一種動態網頁技術標準。它是Java Server Pages的簡稱。JSP技術有點類似ASP技術,它在傳統的網頁HTML檔案中插入了Java程式段和JSP標記,從而形成了JSP檔案。看到這裡我們可以有個初步的瞭解,JSP=HTML+Java+標籤,說白了就是在HTML程式碼中嵌入java程式碼的這麼一個東東,看到這裡想到了什麼?我們.NET學習時候的MVC中有個Rezor檢視,感覺很相似的樣子,瞬間很有親切感。
2.Why?
這麼說吧,JSP的產生一定是有原因的,由於jsp本身也是一個Servlet,而且又包含了HTML標籤,所以jsp可以說是結合了Servlet和HTML的優點。相對於HTML來說,Servlet是動態資源,可以程式設計;由於瀏覽器可以直接顯示,不用為輸出HTML標籤發愁;
3.How?
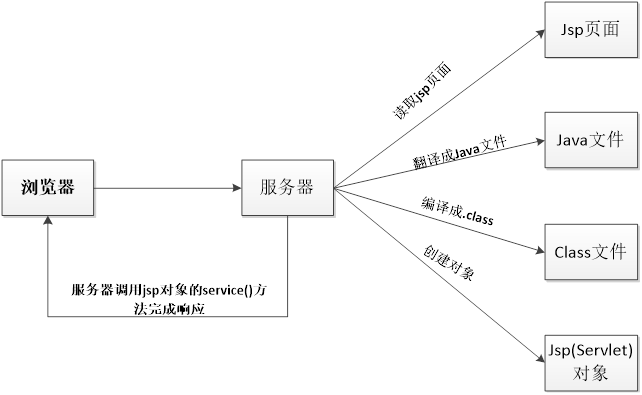
一開始一定會納悶,為什麼是動態網頁技術,不能再瀏覽器直接顯示呢?這就需要我們瞭解一下JSP的實現原理了,首先來看一幅圖:
圖1-1 JSP的建立流程
從JSP的建立流程可以看出,JSP的實現步驟共有一下幾步:
1.當瀏覽器第一次訪問jsp頁面時,伺服器會把jsp翻譯成一個Java檔案,該Java類是一個Servlet類;
2.然後伺服器再把Java檔案編譯成class檔案;
3.接著建立該類物件;
4.最後呼叫該類的service()方法;
5.當第二次再訪問該jsp頁面時,直接呼叫jsp頁面對應Java類的service()方法。
經過上面幾個步驟,就建立出我們的JSP類了。在這裡想說的是,JSP類在建立的過程中,繼承了HttpJspBase類,這個類是Tomcat定義的類。該類實現了Servlet介面,因此JSP類也是Servlet類。JSP類重寫了Servlet的service接口,將request、response是做為引數傳遞給了service()方法,在service()方法中,定義了6個變數,分別是session,application,config,out,page,pageContext,在加上service()方法自身截獲異常的exception,共9大物件,這就是傳說中的JSP中的9大內建物件。
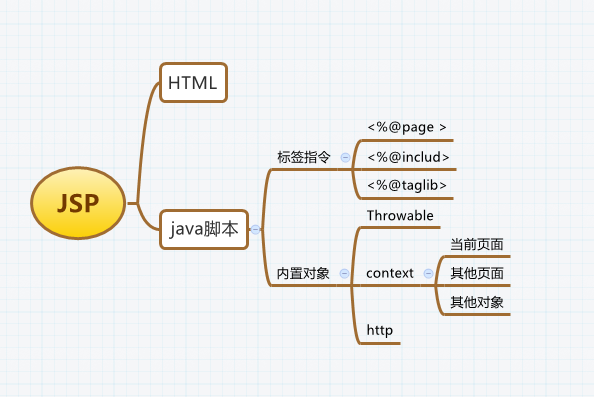
總的來講,我對JSP的理解是這樣的:
圖1-2 JSP初步印象
在這裡,我們就不再對這9大內建物件做詳細介紹了,我在導圖裡將他們分為三類:
1.和Http協議相關的:HttpServletRequest、HttpServletResponse、HttpSession
2.和Servlet相關的:ServletContext、ServletConfig、PageContext
3.和全域性物件相關的:JspWriter,Object,Throwable
以上就是小編對JSP的初步認識,有什麼需要補充的地方,還請您多多提出寶貴意見!
相關文章
- node模組總結(初步)
- Jsp技術總結JS
- JSP總結(經典)JS
- Jsp基礎知識總結JS
- JSP+JDBC資料庫應用開發初步JSJDBC資料庫
- 軟體工程實踐----初步接觸軟體工程的總結軟體工程
- JSP 結構JS
- JS/JSP學習的一些問題總結JS
- JAVA入門學習初步總結3 方法類繼承多型等Java繼承多型
- Docker結合.Net Core初步使用Docker
- 結合 Laravel 初步學習 GraphQLLaravel
- Zstack協議棧結構的初步解析協議
- WebLogic的初步研究(2)--結構篇 (轉)Web
- javaSE總結(轉+總結)Java
- 【資料結構】可持久化線段樹初步資料結構持久化
- nginx連結jsp的相關配置NginxJS
- 2020.09 問題總結(Oracle-->MySQL、Maven、JSP-->Thymeleaf、Druid)OracleMySqlMavenJSUI
- Android技能樹 - Rxjava原始碼(1) 之 初步結構AndroidRxJava原始碼
- 中文檔名在JSP中如何連結???JS
- 總結?
- this總結
- 總結
- Python基礎總結之初步認識---clsaa類(上)。第十四天開始(新手可相互督促)Python
- 不能算是總結的年終總結薦
- 「比賽總結」AT ABC 358 總結
- 總想著,有一種技術替代JSP.JS
- Ajax初步理解
- 初步筆記筆記
- Css初步教程CSS
- Axios初步iOS
- 樹結構總結
- ISP 連結總結
- Statspack初步學和用第三篇 分析初步
- JavaScript基礎總結(三)——陣列總結JavaScript陣列
- 【總結】二叉樹概念大總結二叉樹
- 團隊總結 - Beta版總結會議
- Html總結HTML
- 自我總結