使用CodeFirst實現動態建庫
在專案ITOO3.0中,有一個技術點是動態建庫建表。簡單的解釋一下,就用一個用來來註冊我們高校雲平臺系統的時候,我們會動態的為他建立一整套ITOO的後臺資料庫。好了,專案背景理清楚了,下面是具體的實現過程。
一、業務分析
以我們平時註冊今目標為例,我們在註冊今目標的過程中,具體步驟是這樣的:
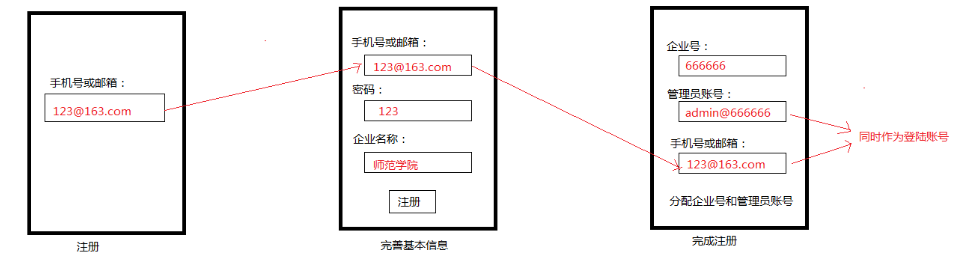
圖1 今目標登陸流程
詳細解釋一下:
第一步:註冊介面。輸入手機號或者郵箱,點選確定進入基本資訊介面。
第二步:基本資訊。完善使用者的基本資訊,點選註冊完成註冊。其中我們要說的建庫建表就是這這一步實現的
第三步:完成資訊。使用者完成註冊後,彈出提示框,告知使用者自己被分配的企業號,賬號和密碼。
二、程式碼設計
首先,我們使用.NET MVC + EF架構,先建立三個介面。
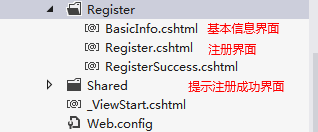
圖2 建立三個介面
其次,根據資料庫生成CodeFirst程式碼。如果我們要自己寫CodeFirst程式碼,會十分麻煩,而且類之間的聯絡不容易把握。貼心的微軟為我們從資料庫生成CodeFirst程式碼提供了一個很好的外掛:Entity Framework Power Tools Bata 4,開啟VS ==> 工具 ==> 擴充套件和更新,聯機搜尋一下就可以了。
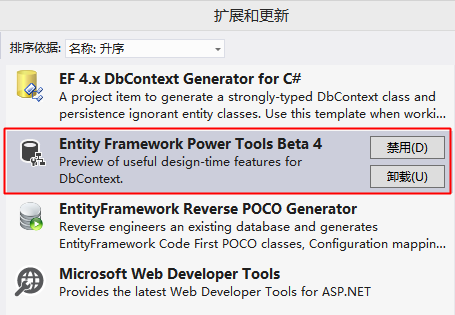
圖3 Entity Framework Power Tools Bata 4外掛安裝
安裝好之後,新建一個類庫或者在原類庫上右擊,會有多了一個EntityFramework選項(沒有的重啟下VS),然後選擇Reverse Engineer Code First選項,會彈出我們熟悉的連線資料庫的彈出框,點選確定會自動根據資料庫建立出CodeFirst程式碼,非常方便。
圖4-1 生成CodeFirst程式碼
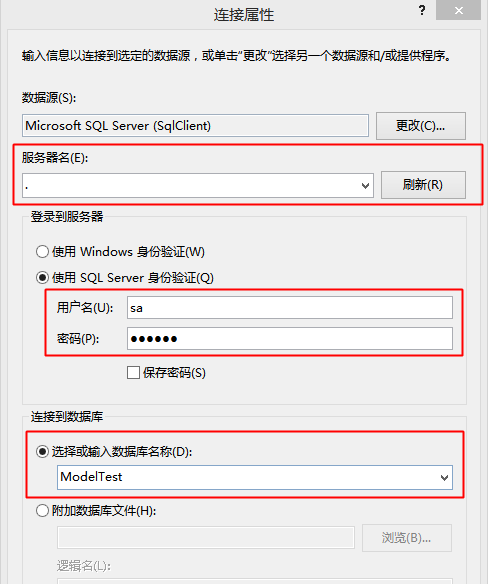
圖4-2 連線資料庫屬性
圖4-3 從資料庫生成CodeFirst程式碼
最後,就是在程式碼中實現資料庫的自動建立了,就是我們在點選註冊按鈕動態生成一整套資料庫的操作,這裡只給大家展示了動態建庫的關鍵程式碼。
這一步要做兩件事情:
1.修改EF上下文的建構函式為資料庫連線字元床,因為預設是從配置檔案讀取的。
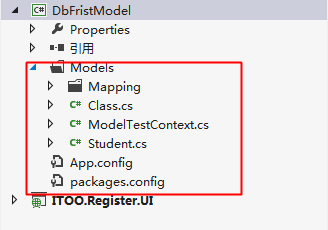
namespace DbFristModel.Models
{
public partial class ModelTestContext : DbContext
{
static ModelTestContext()
{
Database.SetInitializer<ModelTestContext>(null);
}
//修改上下文預設建構函式
public ModelTestContext(string connectionString)
: base(connectionString)
{
//判斷上下文中是否存在連線字串中的資料庫,存在則連線,不存在則自動建立
this.Database.CreateIfNotExists();
}
public DbSet<Class> Classes { get; set; }
public DbSet<Student> Students { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Configurations.Add(new ClassMap());
modelBuilder.Configurations.Add(new StudentMap());
}
}
}2.在點選註冊按鈕的時候動態建庫,Controller中的程式碼:
//連線字串
string connectionString = "Data Source=.; User=sa;Password=123456;Initial Catalog=" + db.DbName + ";Integrated Security=True";
ModelTestContext newDB = new ModelTestContext(connectionString);效果展示:
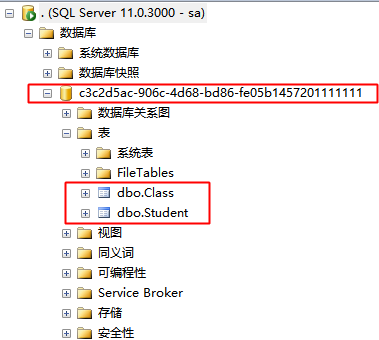
圖5 動態建立的資料庫
以上就是小編對使用CodeFirst實現動態建庫基本瞭解,如果您也遇到類似需求,歡迎多多交流。
相關文章
- 使用EF 連線 資料庫 SQLserver、MySql 實現 CodeFirst資料庫ServerMySql
- 動態庫使用
- 使用iptable實現動態防火牆(轉)防火牆
- EntityFramework系列:SQLite.CodeFirst自動生成資料庫FrameworkSQLite資料庫
- SmartSql使用教程(2)—使用動態代理實現CURDSQL
- Oracle元件實現動態Web資料庫(轉)Oracle元件Web資料庫
- 使用動態路由實現許可權管理路由
- Java使用Porxy和InvocationHandler實現動態代理Java
- iOS動態庫的使用iOS
- 使用 FirewallD 構建動態防火牆防火牆
- EF Core3.1 CodeFirst動態自動新增表和欄位的描述資訊
- 使用動態規劃 實現字元級Diff & Patch動態規劃字元
- Java JDK 動態代理使用及實現原理分析JavaJDK
- Windows靜態庫和動態庫的建立和使用Windows
- lua——alien庫實現lua呼叫C動態連結庫(dll、so)
- 使用dlopen載入動態庫
- Kettle實現動態SQLSQL
- 動態棧的實現
- C 語言實現使用動態陣列實現迴圈佇列陣列佇列
- 構建api gateway之 基於etcd實現動態配置同步APIGateway
- EF框架之CodeFirst建立資料庫框架資料庫
- Linux 依賴動態庫 / 靜態庫的動態態庫 / 靜態庫Linux
- 使用Spring Boot實現動態健康檢查HealthChecksSpring Boot
- Java JDK 動態代理(AOP)使用及實現原理分析JavaJDK
- 小技巧 EntityFrameworkCore 實現 CodeFirst 透過模型生成資料庫表時自動攜帶模型及欄位註釋資訊Framework模型資料庫
- 使用動態SQL語句實現簡單的行列轉置(動態產生列)SQL
- 動態庫的生成和使用(二)
- Feign實現動態URL
- Avalonia 實現動態托盤
- Nginx 動態 upstreams 實現Nginx
- 利用 DynamicLinq 實現簡單的動態表示式構建查詢
- 手動實現ArrayList動態陣列陣列
- 靜態庫與動態庫
- 基於Retrofit2實現的LycheeHttp-使用動態代理實現上傳HTTP
- PHP使用動態規劃實現最優紅包組合PHP動態規劃
- 使用PHP實現動態代理IP的示例程式碼PHP
- Java-JDK動態代理(AOP)使用及實現原理分析JavaJDK
- 使用Spring Data JPA實現DDD聚合的動態投影Spring