EJB學習(一)——EJB和WEB打包
在做Java版高校雲平臺的時候,每個模組在搭建底層的時候都建立了三個專案,分別是jar專案(物件core層)、war專案(對應web層)和ear專案(對應ear層),剛開始接觸這好幾個專案,有些蒙了。最近在總結EJB的相關知識,對這些專案有了一些基本的瞭解,下面就對各個專案如何打包進行一個總結。
在這之前,我們先來認識一下EJB,EJB是sun的JavaEE伺服器端元件模型,設計目標與核心應用是部署分散式應用程式。簡單來說就是把已經編寫好的程式(即:類)打包放在伺服器上執行。那麼打包是怎麼個回事呢?這就是我們今天要討論的問題。
1.EJB打包
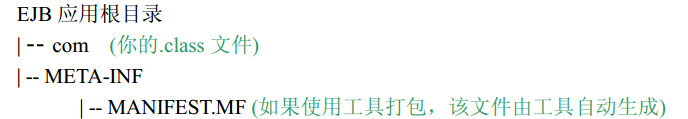
要釋出 EJB 時必須把她打成*.jar 檔案, 一個 EJB 打包後的目錄結構如下:

比如我們在高校專案中teacher模組總的core層:

2.WEB應用打包
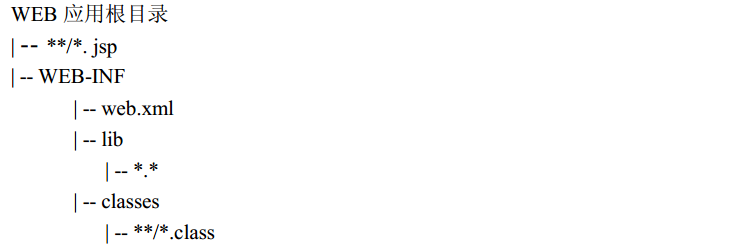
一個 Web 應用釋出到 Jboss 伺服器時需要打成 war 包。 Web 應用打包後的目錄結構如下:

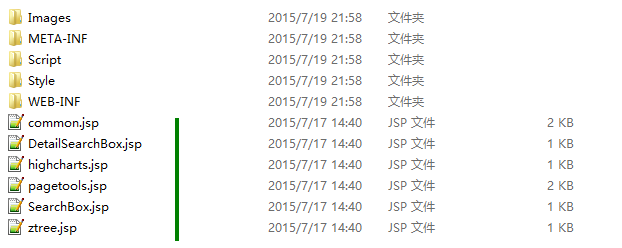
比如我們在高校專案中teacher模組總的web層:

3.企業應用打包
一個完整的企業應用包含 EJB 模組和 WEB 模組, 在釋出企業應用時, 我們需要把它打成*.ear 檔案, 在打包前我們必須配置
application.xml 檔案, 該檔案存放於打包後的 META-INF 目錄。 我們在 application.xml 檔案中需要指定 EJB 模組和 WEB 模組的資訊, 比如我們高校中application.xml 配置如下,從這份XML檔案中就可以看到我們Teacher模組下所有的EJB模組和WEB模組,其中tool、base、api、core是EJB模組,而web是WEB模組。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE application PUBLIC
"-//Sun Microsystems, Inc.//DTD J2EE Application 1.3//EN"
"http://java.sun.com/dtd/application_1_3.dtd">
<application>
<display-name>itoo-basic-teacher-ear</display-name>
<module>
<ejb>itoo-tool-0.0.1-20150511.192711-61.jar</ejb>
</module>
<module>
<ejb>itoo-base-0.0.1-SNAPSHOT.jar</ejb>
</module>
<module>
<ejb>itoo-basic-api-0.0.1-SNAPSHOT.jar</ejb>
</module>
<module>
<ejb>itoo-basic-teacher-core-0.0.1-SNAPSHOT.jar</ejb>
</module>
<module>
<web>
<web-uri>itoo-basic-teacher-web-0.0.1-SNAPSHOT.war</web-uri>
<context-root>/itoo-basic-teacher-web</context-root>
</web>
</module>
<module>
<ejb>itoo-excelV2.0-api-0.0.1-20150716.044824-29.jar</ejb>
</module>
<module>
<ejb>itoo-cloud-api-0.0.1-20150716.233937-30.jar</ejb>
</module>
<module>
<ejb>itoo-authority-api-0.0.1-20150717.015628-31.jar</ejb>
</module>
</application> 對於針對特定應用的第三方類庫, 最理想的選擇是把他們放入 EJB Jar 檔案中。 每一個 JAR 檔案裡都有一個
manifest 檔案, 這個檔案由 jar 工具自動建立, 預設名字是 MANIFEST.MF。 我們可以在 manifest 檔案中加入一個Class-Path 屬性, 引用它所依賴的 JAR 檔案。 我們可以手工編輯 manifest.mf檔案, 在原有內容的基礎上, 新增Class-Path 屬性。Class-Path 屬性的值是用來搜尋第三方類庫的相對 URL。 這個 URL 總是相對於包含 Class-Path屬性的元件。 單個 Class-Path 屬性內可以指定多個 URL, 一個 manifest 檔案可以包含多個 Class-Path 屬性。
加入我上面的Teacher模組中引用了第三方類庫,名為Upload.jar, Socket.jar,我們只需在MANIFEST.MF檔案中手動新增Class-Path:Upload.jar Socket.jar即可,打包完的目錄結構如下:
manifest 檔案, 這個檔案由 jar 工具自動建立, 預設名字是 MANIFEST.MF。 我們可以在 manifest 檔案中加入一個Class-Path 屬性, 引用它所依賴的 JAR 檔案。 我們可以手工編輯 manifest.mf檔案, 在原有內容的基礎上, 新增Class-Path 屬性。Class-Path 屬性的值是用來搜尋第三方類庫的相對 URL。 這個 URL 總是相對於包含 Class-Path屬性的元件。 單個 Class-Path 屬性內可以指定多個 URL, 一個 manifest 檔案可以包含多個 Class-Path 屬性。
加入我上面的Teacher模組中引用了第三方類庫,名為Upload.jar, Socket.jar,我們只需在MANIFEST.MF檔案中手動新增Class-Path:Upload.jar Socket.jar即可,打包完的目錄結構如下:

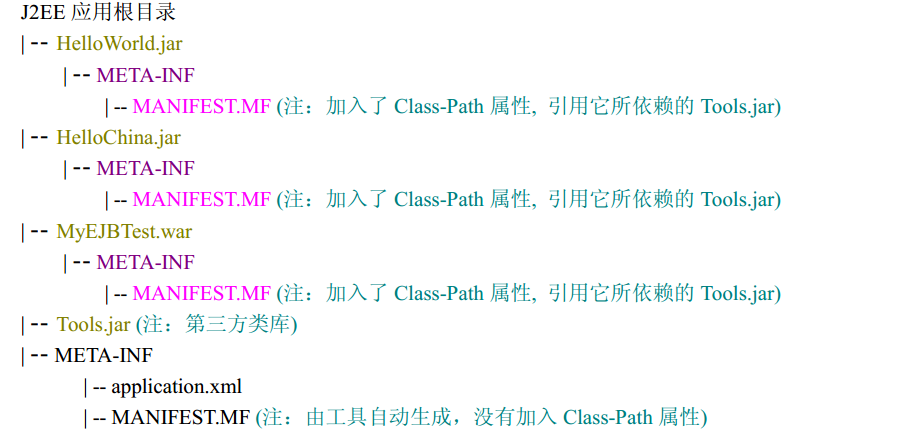
5.共用了第三方類庫的 J2EE 應用打包
一個 J2EE 專案通常由多個 EJB 和 Web 應用構成, 如果多個 EJB 及 Web 應用共用了一個第三方類庫,假設一個 J2EE 專案含有兩個 EJB 及一個 Web 應用, 他們的檔名分別為: HelloWorld.jar,
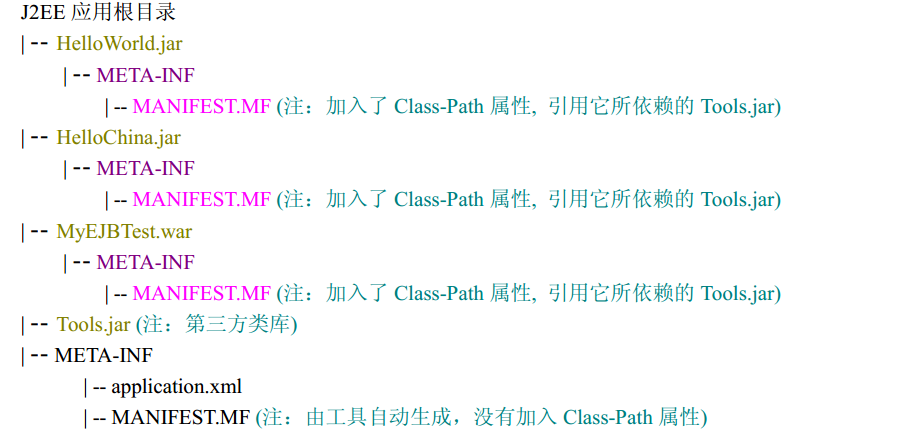
HelloChina.jar,MyEJBTest.war。 這三個模組都使用了一個第三方類庫, 名為: Tools.jar現在我們要做的是編輯這三個模組的 manifest.mf檔案, 在原有內容的基礎上, 新增 Class-Path 屬性。
打包後的目錄如下:


J2EE 應用的檔案字尾為 ear, 應用使用到的各模組在 application.xml 檔案中定義, 本例的 application.xml 內容如下:
<?xml version="1.0" encoding="UTF-8"?>
<application xmlns="http://java.sun.com/xml/ns/j2ee" version="1.4"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com /xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/application_1_4.xsd">
<display-name>EJB3Trail</display-name>
<description>J2EE Made Easy Trail Map</description>
<module>
<ejb>HelloWorld.jar</ejb>
</module>
<module>
<ejb> HelloChina.jar</ejb>
</module>
<module>
<web>
<web-uri>MyEJBTest.war</web-uri>
<context-root>MyEJBTest</context-root>
</web>
</module>
</application>相關文章
- 如何學習EJB
- EJB學習筆記筆記
- 本人學習了ejb,
- 期待學習EJB3.0
- ejb中配置檔案的打包
- ejb3.1 cookbook學習系列1
- 請推薦EJB學習資料
- web叢集與ejb叢集Web
- 學習EJB CMP/CMR 的心得體會 (轉)
- Spring 和EJB終於統一融合Spring
- EJB 在WEB和Clien中t的並存問題Web
- 急問:關於Web容器叢集和EJB叢集Web
- ejb 和 javabean的比較JavaBean
- 關於EJB的學習曲線的問題
- EJB基礎筆記(一)筆記
- 關於EJB和普通java物件Java物件
- 菜鳥學EJB(二)——在同一個SessionBean中使用@Remote和@LocalSessionBeanREM
- EJB3與EJB2架構對比架構
- EJB例項教程筆記(一)筆記
- ① EJB無狀態的bean(建立EJB的基礎教程)Bean
- 都是weblogic和ejb惹的禍Web
- EJB實用原理和實戰示例
- EJB簡單理解
- EJB 3.2新特性
- EJB 3.0簡介
- ejb client 請教client
- jbuiler開發ejbUI
- EJB系列教程 (轉)
- JTA和EJB的一些困惑,請高手解答!~
- 怎樣保證web層和EJB層在同一個虛擬機器裡呀?Web虛擬機
- EJB設計模式(第二版)之EJB Command (轉)設計模式
- EJB實用原理和實戰示例 and more?
- EJB1.1與EJB2.0的主要區別都那些阿???
- web應用跨容器呼叫EJB的異常問題Web
- 【EJB體系結構】
- 翻譯:EJB in a Nutshell (轉)
- JBoss EJB 3.0 Preview ReleaseView
- 開發ejb程式全功略