JN專案-html驗證碼
參考:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<meta charset="utf-8" />
<style type="text/css">
.code
{
background:url(code_bg.jpg);
font-family:Arial;
font-style:italic;
color:blue;
font-size:30px;
border:0;
padding:2px 3px;
letter-spacing:3px;
font-weight:bolder;
float:left;
cursor:pointer;
width:150px;
height:60px;
line-height:60px;
text-align:center;
vertical-align:middle;
}
a
{
text-decoration:none;
font-size:12px;
color:#288bc4;
}
a:hover
{
text-decoration:underline;
}
</style>
<script language="javascript" type="text/javascript">
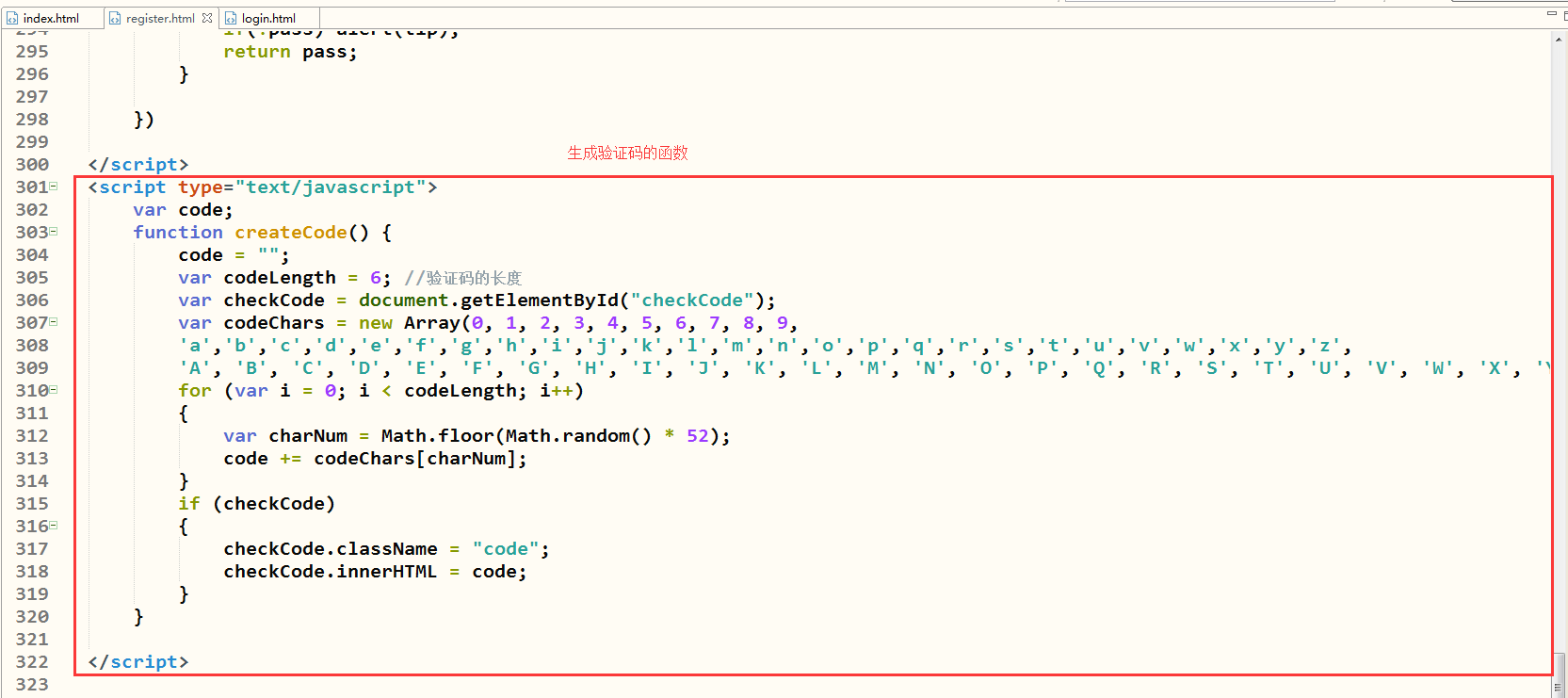
var code;
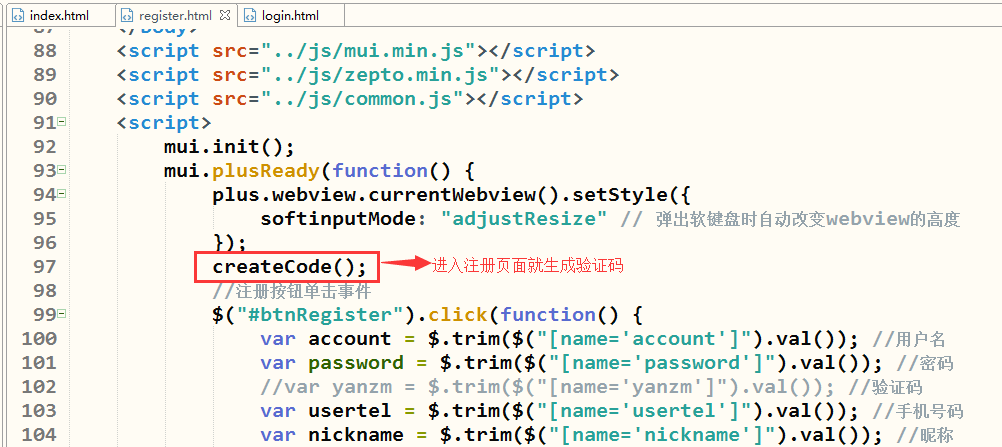
function createCode() {
code = "";
var codeLength = 6; //驗證碼的長度
var checkCode = document.getElementById("checkCode");
var codeChars = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9,
'a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'); //所有候選組成驗證碼的字元,當然也可以用中文的
for (var i = 0; i < codeLength; i++)
{
var charNum = Math.floor(Math.random() * 52);
code += codeChars[charNum];
}
if (checkCode)
{
checkCode.className = "code";
checkCode.innerHTML = code;
}
}
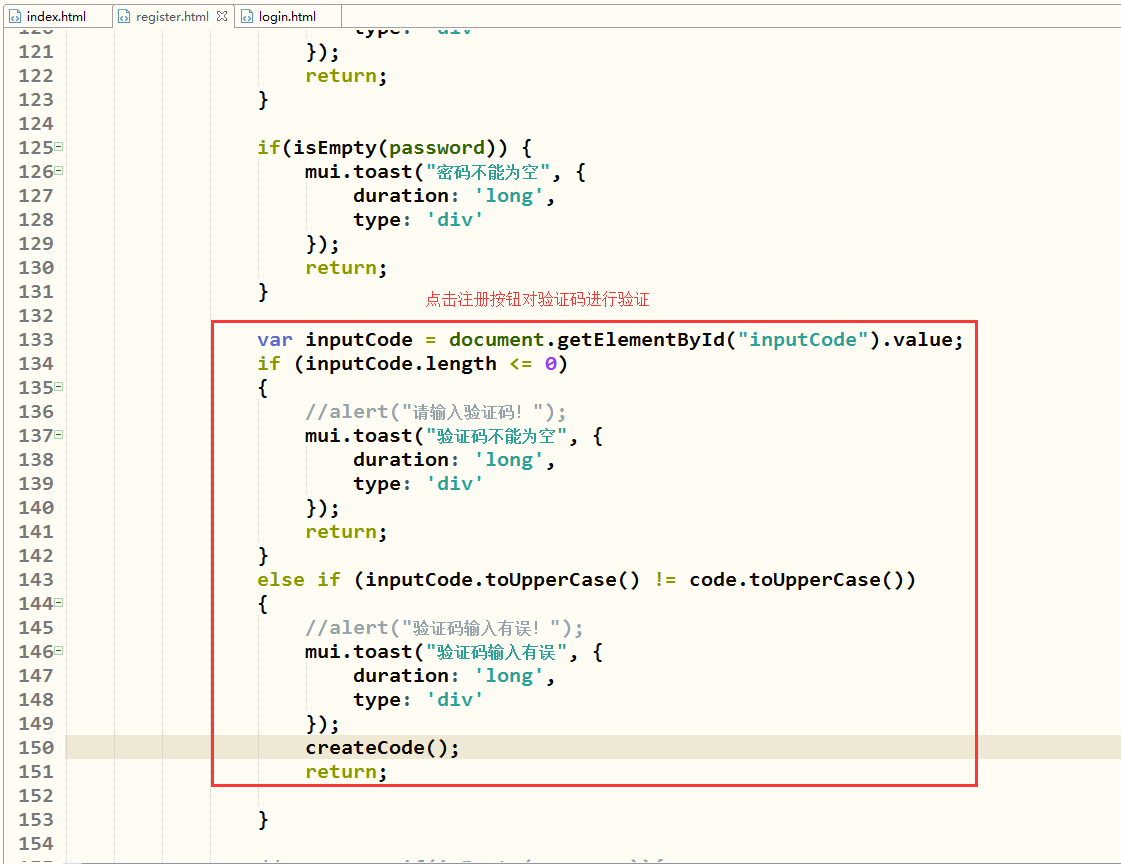
function validateCode()
{
var inputCode = document.getElementById("inputCode").value;
if (inputCode.length <= 0)
{
alert("請輸入驗證碼!");
}
else if (inputCode.toUpperCase() != code.toUpperCase())
{
alert("驗證碼輸入有誤!");
createCode();
}
else
{
alert("驗證碼正確!");
}
}
</script>
</head>
<body onload="createCode()">
<form id="form1" runat="server" onsubmit="validateCode()">
<div>
<table border="0" cellspacing="5" cellpadding="5" >
<tr>
<td></td><td> <div class="code" id="checkCode" onclick="createCode()" ></div></td>
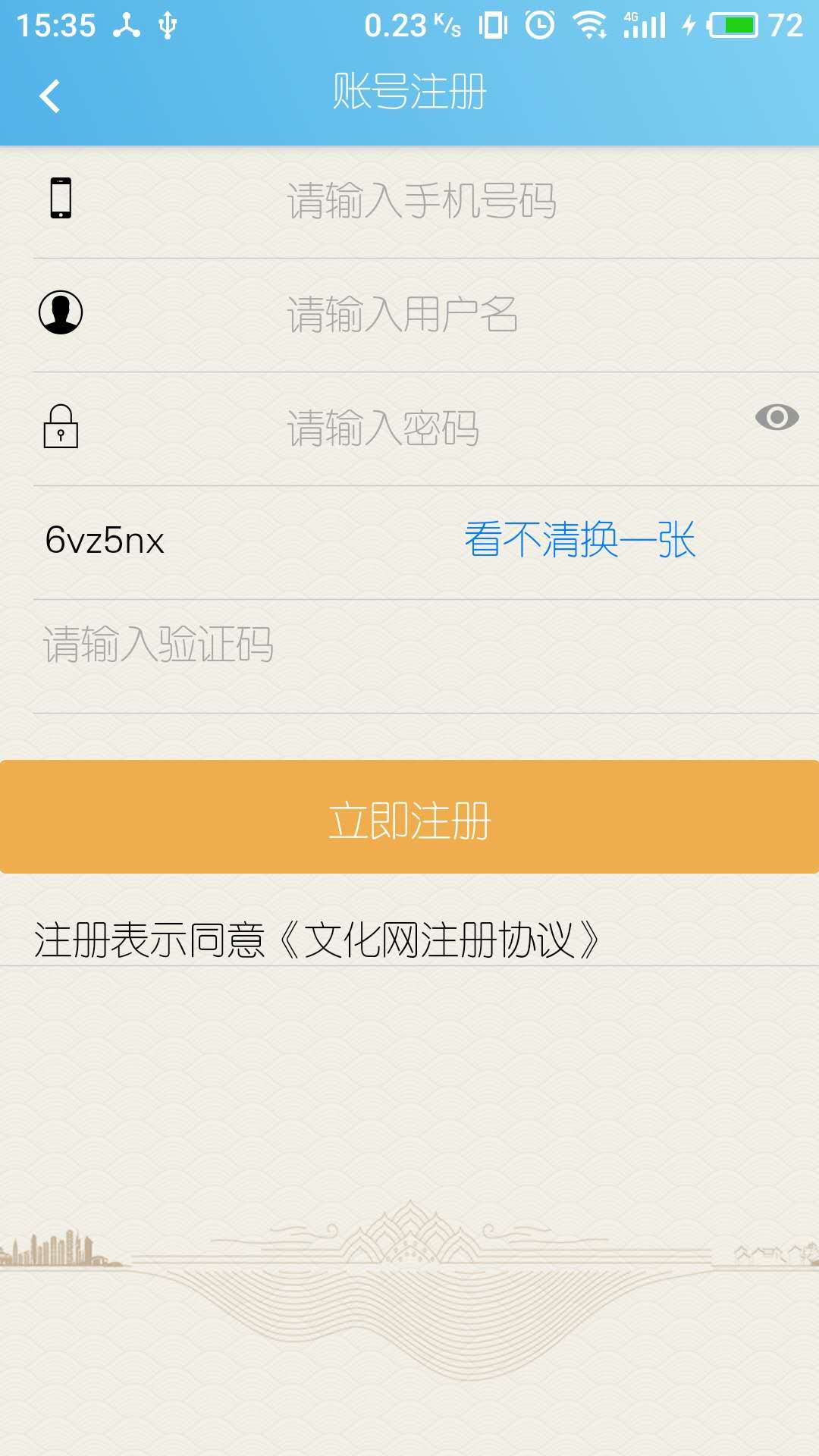
<td><a href="#" onclick="createCode()">看不清換一張</a></td>
</tr>
<tr>
<td>驗證碼:</td><td><input style="float:left;" type="text" id="inputCode" /></td><td>請輸入驗證碼</td>
</tr>
<tr><td></td><td><input id="Button1" onclick="validateCode();" type="button" value="確定" /></td><td></td>
</tr>
</table>
</div>
</form>
</body>
</html>相關文章
- JN專案-時間查詢條件驗證
- JN專案-地圖定位優化地圖優化
- 【驗證碼逆向專欄】某多多驗證碼逆向分析
- 基於 CNN 的驗證碼破解實戰專案CNN
- 【驗證碼逆向專欄】某驗“初代”滑塊驗證碼逆向分析
- 基於 TrueLicense 的專案證書驗證
- 一個非常好的行為驗證碼專案!
- 【驗證碼逆向專欄】某驗四代滑塊驗證碼逆向分析
- 【驗證碼逆向專欄】某驗三代滑塊驗證碼逆向分析
- 專案部署到centos7雲端驗證碼出現亂碼CentOS
- 如何在Vue專案中引入騰訊驗證碼服務Vue
- HTML 表單驗證概述HTML
- 【驗證碼逆向專欄】某裡 v2 滑動驗證碼分析
- 【驗證碼識別專欄】今天不煉丹,用 cv 來秒驗證碼
- 驗證碼原理及驗證
- 【驗證碼逆向專欄】xx80 郵箱多種類驗證碼逆向分析
- Laravel 專案實現郵箱驗證功能Laravel
- flask專案1實戰:2.2 flask框架下使用圖片驗證碼Flask框架
- 驗證碼---js重新整理驗證碼JS
- 【驗證碼逆向專欄】某驗四代五子棋、消消樂驗證碼逆向分析
- Html Form 驗證非同步的提交HTMLORM非同步
- 在非Laravel專案中使用Validator驗證器Laravel
- 探索Django驗證碼功能的實現 - DjangoStarter專案模板裡的封裝Django封裝
- Vue3+Vue-cli4專案中使用騰訊滑塊驗證碼Vue
- springboot 專案使用阿里雲簡訊服務傳送手機驗證碼Spring Boot阿里
- JavaScript驗證碼生成和驗證效果JavaScript
- 登入驗證碼生成kaptcha(輸入驗證碼)APT
- 驗證碼機制之驗證碼重複使用
- Go專案實戰之驗證碼的生成和使用(易擴充套件方式)【goshop開源專案 | 20220516更新】Go套件
- PHP驗證碼PHP
- Response驗證碼
- Laravel - 驗證碼Laravel
- 在 SpringBoot 專案中簡單實現 JWT 驗證Spring BootJWT
- django-驗證碼/靜態檔案處理Django
- 【驗證碼逆向專欄】數美驗證碼全家桶逆向分析以及 AST 獲取動態引數AST
- easy-captcha實現驗證碼驗證APT
- 影片直播app原始碼,傳送驗證碼 驗證碼識別APP原始碼
- jq驗證檔案
- PHP 驗證身份證號碼PHP