Flex佈局學習筆記
公司準備重做官網,聽到這個訊息很開心,這是我鍛鍊的好機會,希望能夠獨自完成整個官網的前後端,所以有很多東西要補。首先就是官網頁面的響應式佈局,不想使用框架,希望能自己寫,這就需要flex佈局的知識,配合sass來實現。之後還要繼續看node.js,目前計劃用express搭建公司官網的後臺,這樣就能一個人獨立完成整個網站了。這周搞定flex和sass進階,之前看了部分sass,都只是簡單的用法,還需要再深入瞭解一下。
本篇Flex學習筆記算是單純的流水賬,實際資料來源於阮一峰大大的博文:
Flex 佈局教程:語法篇
感謝所有無私分享的先行者們。
Flex佈局是什麼?
Flex佈局,即Flexible Box(彈性盒模型)的縮寫,是CSS3提出的新的佈局方式,可以簡單,完整,響應式的實現各種頁面佈局。
可以為任何容器指定Flex佈局:
//塊元素
.box{display:flex;}
//行內元素
.inline{display:inline-flex;}
//Webkit核心的瀏覽器
.box{
display:-webkit-flex; /* Safari */
display:flex;
}注意:設定為Flex佈局後,子元素的float,clear和vertical-align屬性將會失效
基本概念:
使用Flex佈局的元素成為容器(flex container),其子元素自動成為容器中的專案(flex item)。
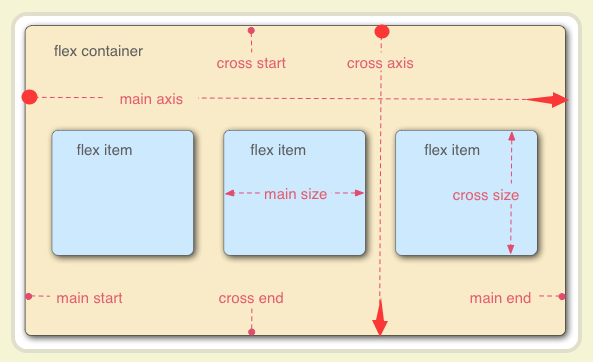
首先來看看彈性盒模型:
其中:
- 容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis);
- 主軸預設從左往右,左端點叫做main start,右端點叫做main end;
- 交叉軸預設從上往下,上端點叫做cross start,下端點叫做cross end;
- 專案預設沿主軸方向排列,單個專案佔據的主軸空間叫main size,佔據的交叉軸空間叫corss size;
容器的屬性:
容器(flex container)有以下六個屬性:
//定義主軸方向(即專案排列方向):預設從左往右
// 從左往右 | 從右往左 | 從上往下 | 從下往上
flex-direction: row(default) | row-reverse | column | column-reverse;
//定義若專案沿著主軸在一條軸線上排列不下,如何換行(wrap):預設不換行
// 不換行 | 換行,第二行在下 | 換行,第二行在上
flex-wrap: nowray(default) | wrap | wrap-reverse;
//該屬性為上邊兩個屬性的簡寫,預設值為: row nowrap;
flex-flow: row nowrap(default);
//定義專案在主軸方向上的對齊方式:
// 跟main start對齊|跟main end對齊|居中|兩端對齊,專案間隔相等|每個專案兩側間隔相等,所以專案之間的間隔比專案與邊框的間隔大一倍。
justify-content: flex-start(default) | flex-end | center | space-between | space-around;
//定義專案在交叉軸方向上的對齊方式:
// 跟cross start對齊|跟cross end對齊|居中|以專案第一行文字的基準線對齊|若專案未固定高度,則佔滿整個容器(預設)
align-itmes: flex-start | flex-end | center | baseline | stretch(default);
//定義多跟主軸軸線(當專案一根軸線排不下的時候)的對齊方式,如果一根則不起效
// 跟corss start對齊|跟cross end對齊|跟corss axis中點對齊|佔滿整個交叉軸(預設)|跟cross axis亮度那對齊,主軸軸線之間間隔平均分佈| 每根主軸軸線兩側間隔相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
align-content: flex-start | flex-end | center | stretch | space-between | space-around專案屬性
專案(flex item)有以下六個屬性:
//定義專案的排列順序,數值越小越靠前,預設為0。
order: <integer>; /* default 0 */
//定義專案的放大比例,預設為0,即如果存在剩餘空間也不放大。
//若所有專案的改屬性值都為1,則等分剩餘空間(若存在)。當有一個專案的值為2,其他都是1,則他佔據的剩餘空間比其他專案多一倍。
flex-grow: <number>; /* default 0 */
//定義專案的縮小比例,預設為1,若空間不足則縮小。
//如果所有專案的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個專案的flex-shrink屬性為0,其他專案都為1,則空間不足時,前者不縮小。
flex-shrink:<number>; /* default 1 */
//定義在分配多餘空間前,專案佔據的主軸空間。瀏覽器根據該屬性計算主軸是否有多餘空間,預設值auto,即專案本來的大小
//可以設定為跟width或height屬性一樣的值。則專案佔據固定空間
flex-basis:
//flex是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
//該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。優先合併寫
flex:
//align-self屬性允許單個專案有與其他專案不一樣的對齊方式,可覆蓋。
//align-items屬性。預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
//該屬性可能取6個值,除了auto,其他都與align-items屬性完全一致。
align-self:auto | flex-start | flex-end | center | baseline | stretch;例項篇
在這裡見到了幾個新單位,注意,下邊的視窗指的是瀏覽器內部的可視區域(真正顯示網頁的區域)
vw(view width)視窗寬度:視窗寬度總共是100vw;
vh(view height)視窗高度:視窗高度總共是100vh;
vmax(view max):視窗寬高中較大的一個的值是 100vmax
vmin(view min):視窗寬高中嬌小的一個的值是 100vmin
比如,瀏覽器的寬度設定為1100px,高度設定為700px, 1vmin = 1px, 1vmax = 11px。如果寬度設定為800px,高度設定為1080px, 1vmin就等於8px, 1vmax則未10.8px。
相關文章
- CSS學習筆記:flex佈局CSS筆記Flex
- flex佈局筆記Flex筆記
- 學習筆記(十一):ArkUi-彈性佈局 (Flex)筆記UIFlex
- flex佈局學習Flex
- CSS學習-Flex佈局複習CSSFlex
- Xamarin 學習筆記 - Layout(佈局)筆記
- Flex 佈局:個人的學習與理解Flex
- flex學習筆記Flex筆記
- Ext學習筆記11-佈局筆記
- 玩遊戲 學Flex佈局遊戲Flex
- CSS 小結筆記之伸縮佈局 (flex)CSS筆記Flex
- flutter 學習筆記-容器與佈局(1)Flutter筆記
- 原生 CSS 網格佈局學習筆記CSS筆記
- 原生CSS網格佈局學習筆記CSS筆記
- 學習筆記|AS入門(三) 佈局篇筆記
- flex:1學習筆記Flex筆記
- 鄧洋前端學習——Flex佈局之flex-basis屬性前端Flex
- flex 佈局Flex
- Flex佈局Flex
- Andoroid學習筆記05——Activity佈局管理筆記
- flex佈局(彈性佈局)Flex
- flex 學習筆記 ExternalInterfaceFlex筆記
- Flex學習筆記(Day 1)Flex筆記
- Flex學習筆記(Day 2)Flex筆記
- 浮動佈局 和 flex佈局Flex
- css flex佈局CSSFlex
- flex佈局原理Flex
- web前端學習筆記(CSS固定寬度佈局)Web前端筆記CSS
- 30 分鐘學會 Flex 佈局Flex
- Solidity語言學習筆記————41、記憶體佈局Solid筆記記憶體
- ReactNative學習筆記十三之佈局詳細解析React筆記
- web前端學習筆記(CSS變化寬度佈局)Web前端筆記CSS
- 重溫 Flex 佈局Flex
- Flex佈局應用Flex
- flex佈局屬性Flex
- flex 佈局:語法Flex
- 淺談Flex佈局Flex
- flex佈局實戰Flex