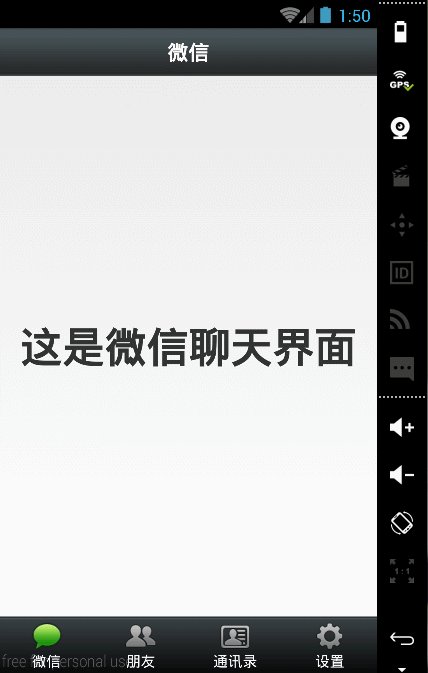
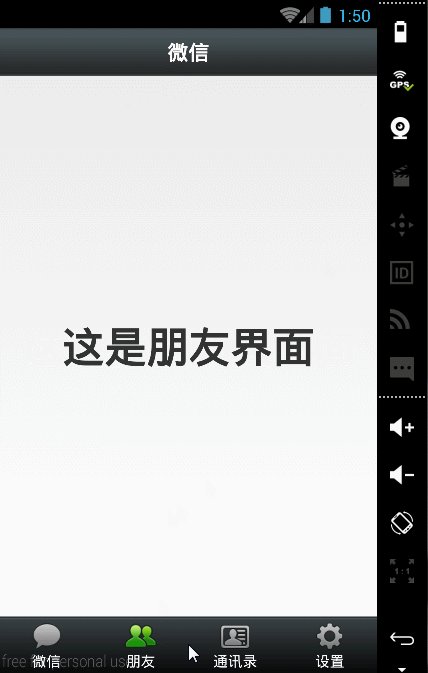
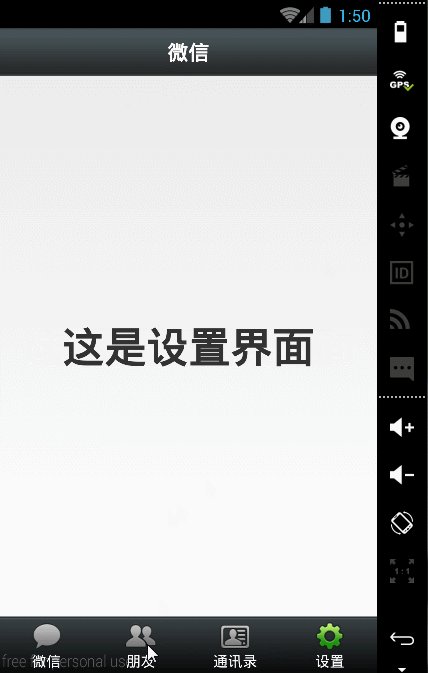
1 效果圖 
這裡我們沒有實現滑動切換view的功能
2 具體實現:
2.1 佈局檔案:top.xml, bottom.xml,tab01.xml,tab02.xml,tab03.xml,tab04.xml
具體請參考上述部落格
2.2 新建4個Fragment,WeixinFragment,FrdFragment,AddressFragment,SettingFragment,分別對應tab01.xml,tab02.xml,tab03.xml,tab04.xml,其中這個Fragment是android.support.v4.app下面的(為了更好的相容低版本的安卓裝置),此時注意,以下凡是用到的Fragment都要是android.support.v4.app下的,這樣不易出問題。
WeixinFragment
package com.example.imooc_weixinfragment; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class WeixinFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { //引入我們的佈局 return inflater.inflate(R.layout.tab01, container, false); } }
FrdFragment
package com.example.imooc_weixinfragment; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class FrdFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { //引入我們的佈局 return inflater.inflate(R.layout.tab02, container, false); } }
AddressFragment
package com.example.imooc_weixinfragment; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class AddressFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { //引入我們的佈局 return inflater.inflate(R.layout.tab03, container, false); } }
SettingFragment
package com.example.imooc_weixinfragment; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class SettingFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { //引入我們的佈局 return inflater.inflate(R.layout.tab04, container, false); } }
activity_main.xml,這裡我們使用FrameLayout代替viewPager
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <include layout="@layout/top"/> <FrameLayout android:id="@+id/id_content" android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp"> </FrameLayout> <include layout="@layout/bottom"/> </LinearLayout>
2.3 MainActivity
package com.example.imooc_weixinfragment; import android.app.Activity; import android.os.Bundle; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentTransaction; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.Window; import android.view.View.OnClickListener; import android.widget.ImageButton; import android.widget.LinearLayout; //我們使用的是android v4包下的fragment,這裡必須要繼承自FragmentActivity,而不是Activity public class MainActivity extends FragmentActivity implements OnClickListener{ //底部的4個導航控制元件 private LinearLayout mTabWeixin; private LinearLayout mTabFrd; private LinearLayout mTabAddress; private LinearLayout mTabSetting; //底部4個導航控制元件中的圖片按鈕 private ImageButton mImgWeixin; private ImageButton mImgFrd; private ImageButton mImgAddress; private ImageButton mImgSetting; //初始化4個Fragment private Fragment tab01; private Fragment tab02; private Fragment tab03; private Fragment tab04; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); initView();//初始化所有的view initEvents(); setSelect(0);//預設顯示微信聊天介面 } private void initEvents() { mTabWeixin.setOnClickListener(this); mTabFrd.setOnClickListener(this); mTabAddress.setOnClickListener(this); mTabSetting.setOnClickListener(this); } private void initView() { mTabWeixin = (LinearLayout)findViewById(R.id.id_tab_weixin); mTabFrd = (LinearLayout)findViewById(R.id.id_tab_frd); mTabAddress = (LinearLayout)findViewById(R.id.id_tab_address); mTabSetting = (LinearLayout)findViewById(R.id.id_tab_setting); mImgWeixin = (ImageButton)findViewById(R.id.id_tab_weixin_img); mImgFrd = (ImageButton)findViewById(R.id.id_tab_frd_img); mImgAddress = (ImageButton)findViewById(R.id.id_tab_address_img); mImgSetting = (ImageButton)findViewById(R.id.id_tab_setting_img); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } @Override public void onClick(View v) { resetImg(); switch (v.getId()) { case R.id.id_tab_weixin://當點選微信按鈕時,切換圖片為亮色,切換fragment為微信聊天介面 setSelect(0); break; case R.id.id_tab_frd: setSelect(1); break; case R.id.id_tab_address: setSelect(2); break; case R.id.id_tab_setting: setSelect(3); break; default: break; } } /* * 將圖片設定為亮色的;切換顯示內容的fragment * */ private void setSelect(int i) { FragmentManager fm = getSupportFragmentManager(); FragmentTransaction transaction = fm.beginTransaction();//建立一個事務 hideFragment(transaction);//我們先把所有的Fragment隱藏了,然後下面再開始處理具體要顯示的Fragment switch (i) { case 0: if (tab01 == null) { tab01 = new WeixinFragment(); /* * 將Fragment新增到活動中,public abstract FragmentTransaction add (int containerViewId, Fragment fragment) *containerViewId即為Optional identifier of the container this fragment is to be placed in. If 0, it will not be placed in a container. * */ transaction.add(R.id.id_content, tab01);//將微信聊天介面的Fragment新增到Activity中 }else { transaction.show(tab01); } mImgWeixin.setImageResource(R.drawable.tab_weixin_pressed); break; case 1: if (tab02 == null) { tab02 = new FrdFragment(); transaction.add(R.id.id_content, tab02); }else { transaction.show(tab02); } mImgFrd.setImageResource(R.drawable.tab_find_frd_pressed); break; case 2: if (tab03 == null) { tab03 = new AddressFragment(); transaction.add(R.id.id_content, tab03); }else { transaction.show(tab03); } mImgAddress.setImageResource(R.drawable.tab_address_pressed); break; case 3: if (tab04 == null) { tab04 = new SettingFragment(); transaction.add(R.id.id_content, tab04); }else { transaction.show(tab04); } mImgSetting.setImageResource(R.drawable.tab_settings_pressed); break; default: break; } transaction.commit();//提交事務 } /* * 隱藏所有的Fragment * */ private void hideFragment(FragmentTransaction transaction) { if (tab01 != null) { transaction.hide(tab01); } if (tab02 != null) { transaction.hide(tab02); } if (tab03 != null) { transaction.hide(tab03); } if (tab04 != null) { transaction.hide(tab04); } } private void resetImg() { mImgWeixin.setImageResource(R.drawable.tab_weixin_normal); mImgFrd.setImageResource(R.drawable.tab_find_frd_normal); mImgAddress.setImageResource(R.drawable.tab_address_normal); mImgSetting.setImageResource(R.drawable.tab_settings_normal); } }