Android 5.0——Material Design詳解(動畫篇)
是時候學習Android L了。
Material Design:Google推出的一個全新的設計語言,它的特點就是擬物扁平化。
Material Design包含了很多內容,今天跟大家分享一下Material新增的動畫:
在Android L中新增瞭如下幾種動畫:
* middot;Touch feedback(觸控反饋)
* middot;Reveal effect(揭露效果)
* middot;Activity transitions(Activity轉換效果)
* middot;Curved motion(曲線運動)
* middot;View state changes (檢視狀態改變)
* middot;Animate Vector Drawables(可繪向量動畫)
本篇文章先介紹下上面6種中比較常用前三種。
觸控反饋
在Android 5.0中加入了觸控反饋動畫。
其中最明顯,最具代表性的就是波紋動畫,比如當點選按鈕時會從點選的位置產生類似於波紋的擴散效果。
波紋效果(Ripple):
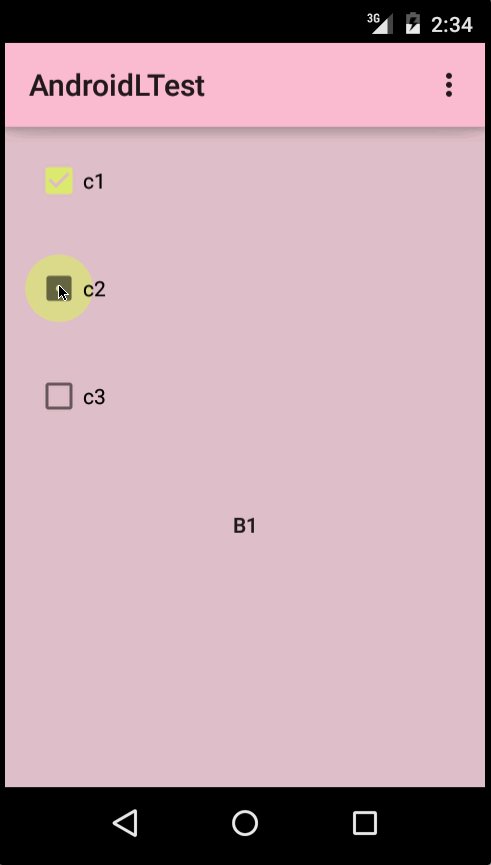
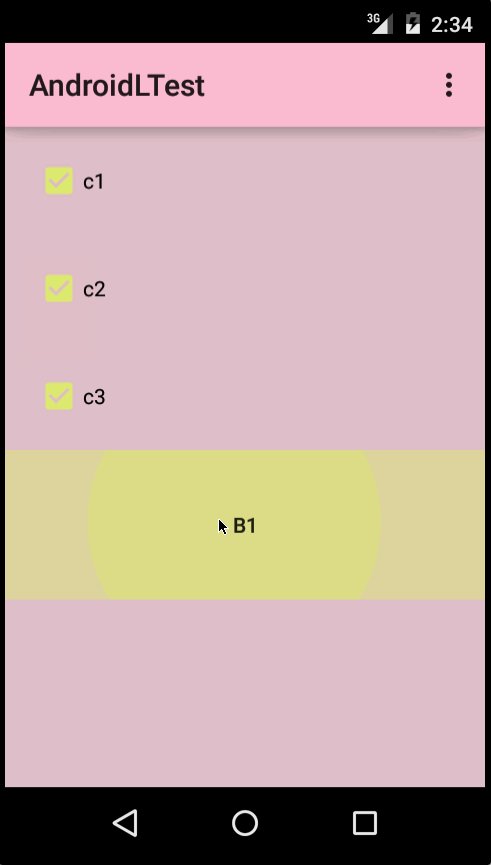
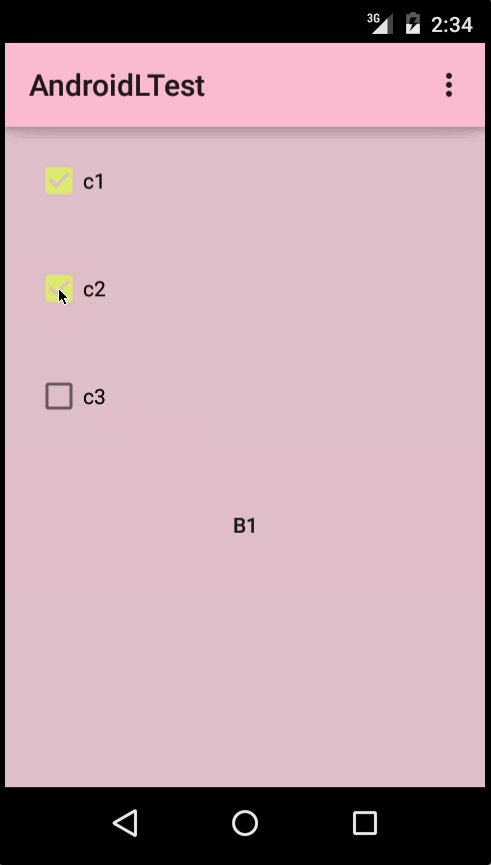
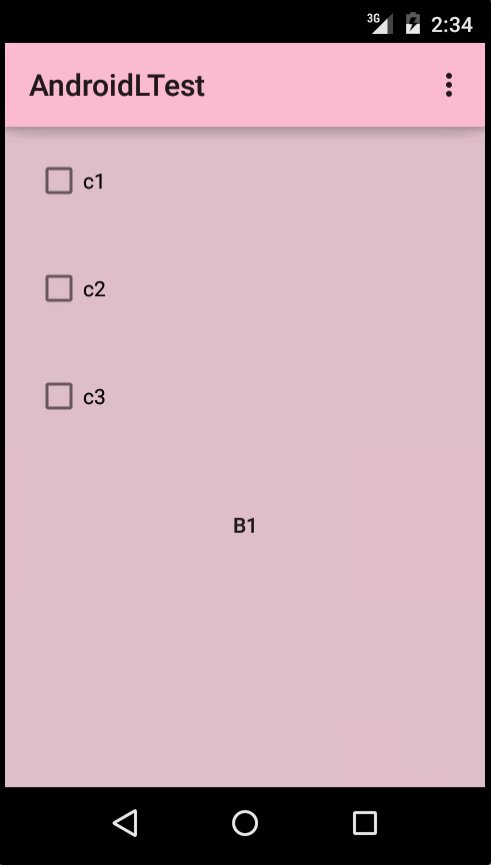
當你使用了Material主題後,波紋動畫會自動應用在所有的控制元件上,我們當然可以來設定其屬性來調整到我們需要的效果。
可以通過如下程式碼設定波紋的背景:
android:background="?android:attr/selectableItemBackground"波紋有邊界
android:background="?android:attr/selectableItemBackgroundBorderless"波紋超出邊界
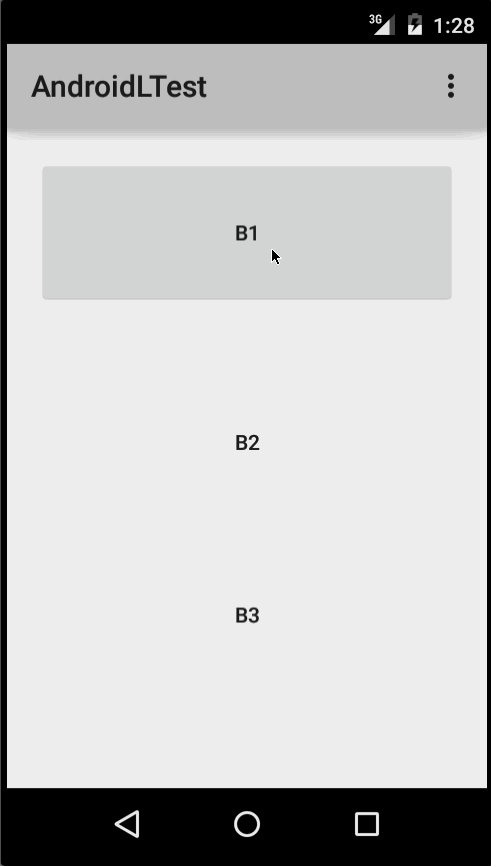
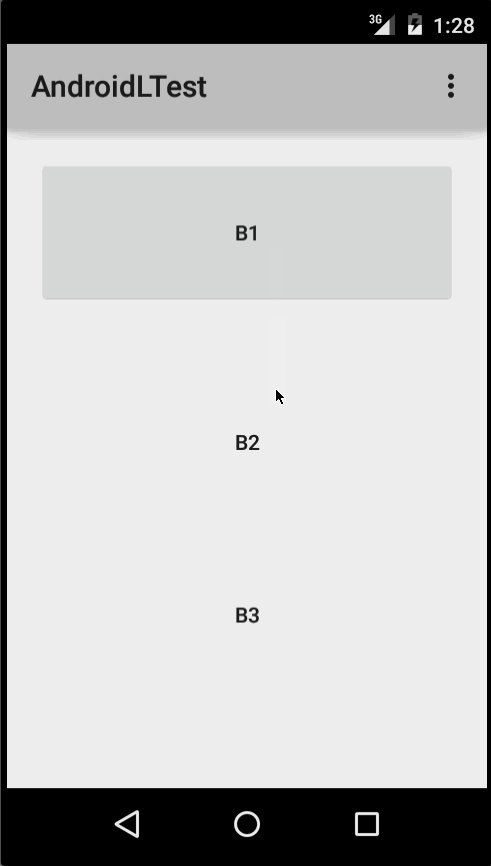
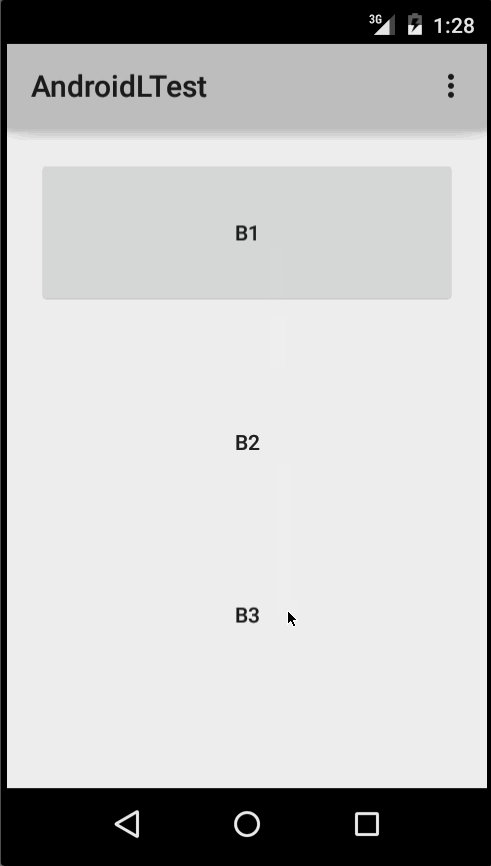
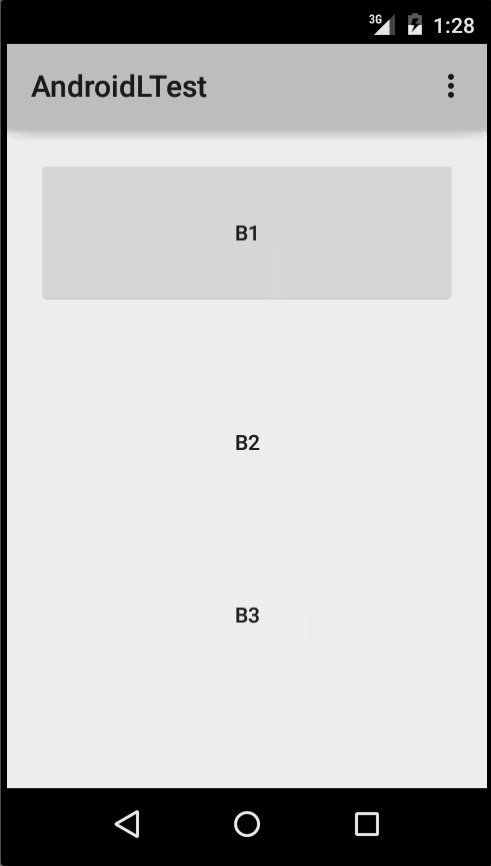
使用效果如下:
B1是不設任何背景的按鈕
B2設定了?android:attr/selectableItemBackground
B3設定了?android:attr/selectableItemBackgroundBorderless

設定顏色:
我們也可以通過設定xml屬性來調節動畫顏色,從而可以適應不同的主題:
android:colorControlHighlight:設定波紋顏色
android:colorAccent:設定checkbox等控制元件的選中顏色
比如下面這個比較粉嫩的主題,就需要修改動畫顏色來匹配:

Circular Reveal
Circular Reveal是Android L新增的一個動畫效果。
使用方法:
應用ViewAnimationUtils.createCircularReveal()方法可以去建立一個RevealAnimator動畫ViewAnimationUtils.createCircularReveal原始碼如下:
|
1
2
3
4
|
public static Animator createCircularReveal(View view, int centerX, int centerY, float startRadius, float endRadius) { return new RevealAnimator(view, centerX, centerY, startRadius, endRadius); } |
原始碼非常簡單,就是通過createCircularReveal方法根據5個引數來建立一個RevealAnimator動畫物件。這5個引數分別是:
* middot;view 操作的檢視
* middot;centerX 動畫開始的中心點X
* middot;centerY 動畫開始的中心點Y
* middot;startRadius 動畫開始半徑
* middot;startRadius 動畫結束半徑
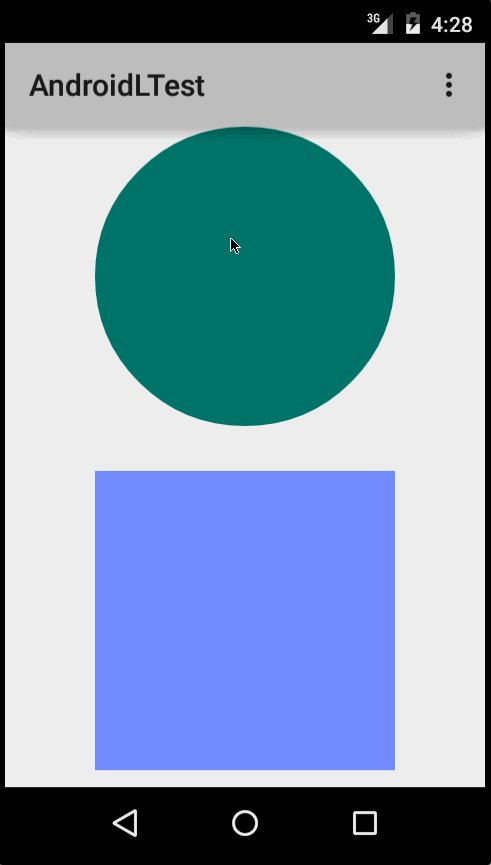
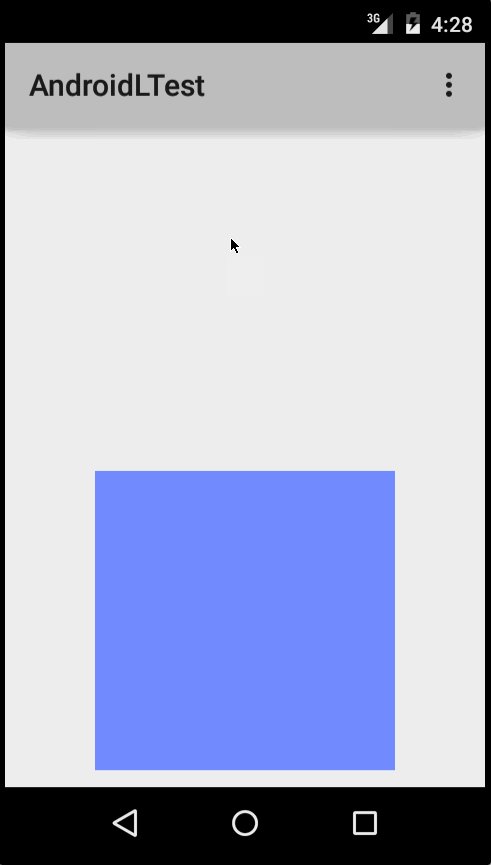
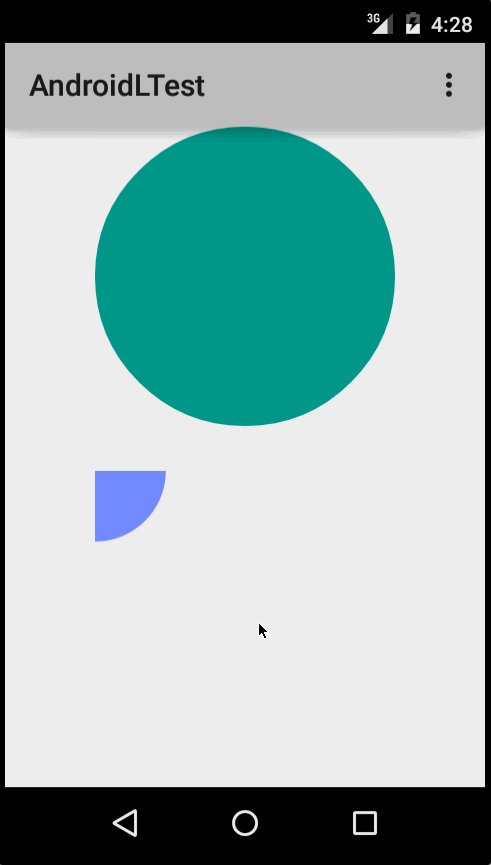
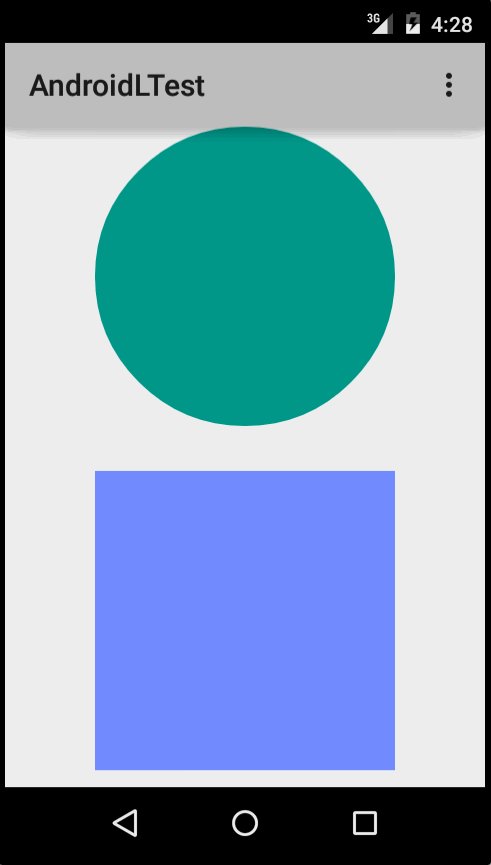
根據下面的效果圖和程式碼可以很容易的瞭解這幾個引數的作用:

程式碼示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
final View oval = this.findViewById(R.id.oval); oval.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Animator animator = ViewAnimationUtils.createCircularReveal( oval, oval.getWidth()/2, oval.getHeight()/2, oval.getWidth(), 0); animator.setInterpolator(new AccelerateDecelerateInterpolator()); animator.setDuration(2000); animator.start(); } }); final View rect = this.findViewById(R.id.rect); rect.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Animator animator = ViewAnimationUtils.createCircularReveal( rect, 0, 0, 0, (float) Math.hypot(rect.getWidth(), rect.getHeight())); animator.setInterpolator(new AccelerateInterpolator()); animator.setDuration(2000); animator.start(); } }); |
總結:
RevealAnimator和之前的動畫使用沒什麼區別,同樣可以設定監聽器和加速器來實現各種各樣的特效。這些效果常用在檢視的新增,刪除,狀態,大小改變的時候。
Activity Transition
Activity Transition是Material Design中提供的一種動畫效果。它通過運動和切換不同狀態之間的元素來產生各種動畫效果。
簡介
Activity Transition提供了兩種Transition型別:
1、Enter(進入):進入一個Activity的效果
2、Exit(退出):退出一個Activity的效果
而這每種型別又分為普通和共享元素Transition。
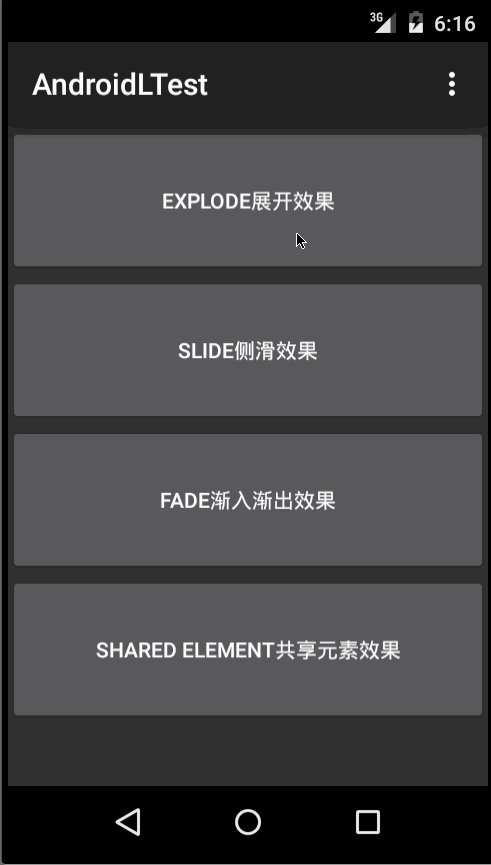
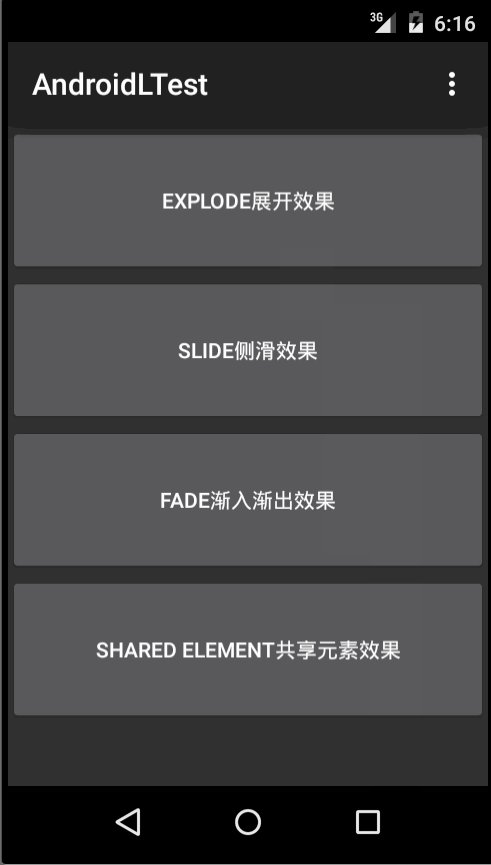
普通Transition
explode:從場景的中心移入或移出
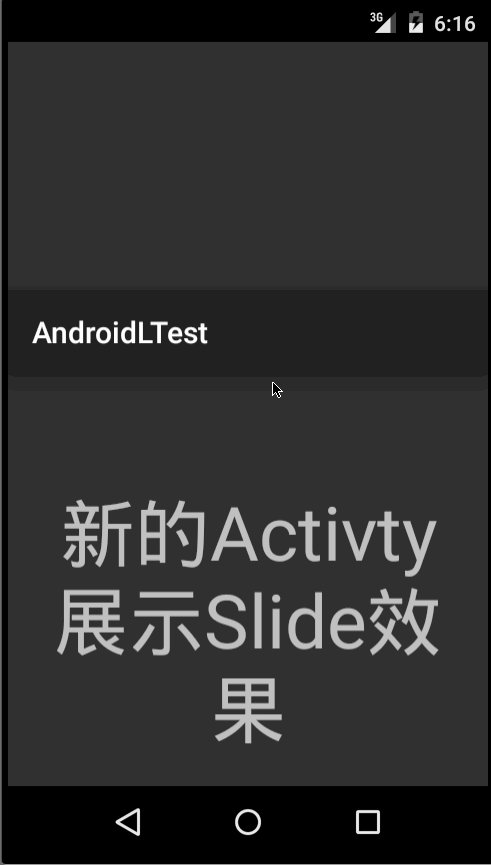
slide:從場景的邊緣移入或移出
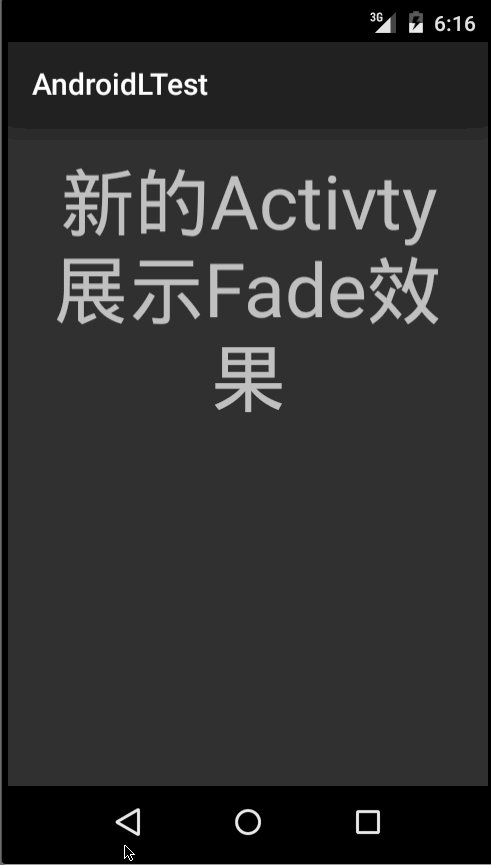
fade:調整透明度產生漸變效果
Shared Elements Transition 共享元素轉換
它的作用就是共享兩個acitivity中共同的元素,在Android 5.0下支援如下效果:
changeBounds - 改變目標檢視的佈局邊界
changeClipBounds - 裁剪目標檢視邊界
changeTransform - 改變目標檢視的縮放比例和旋轉角度
changeImageTransform - 改變目標圖片的大小和縮放比例
下面是我寫的一個小演示Demo,相信大家看後就知道這幾個動畫是如何工作的了:

Activity Transition使用
使用Activity Transition十分簡單,只需要如下兩個步驟:
步驟一:設定允許使用transition,並且設定transition。
xml:
首先,如果要使用transition需要先修改style檔案,在繼承了material主題的style.xml中新增如下屬性:
<style name="myTheme" parent="android:Theme.Material">
<!-- 允許使用transitions -->
<item name="android:windowContentTransitions">true</item>
<!-- 指定進入和退出transitions -->
<item name="android:windowEnterTransition">@transition/explode</item>
<item name="android:windowExitTransition">@transition/explode</item>
<!-- 指定shared element transitions -->
<item name="android:windowSharedElementEnterTransition">
@transition/change_image_transform</item>
<item name="android:windowSharedElementExitTransition">
@transition/change_image_transform</item>
</style>下面再來看看如何定義transition動畫:
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<explode/>
<changeBounds/>
<changeTransform/>
<changeClipBounds/>
<changeImageTransform/>
</transitionSet>
transition裡面的元素使用方法和以前的AnimationSet差不多,具體如何使用大家可以參考官方文件。
程式碼:
在程式碼中同樣可以完成對於transition的設定:
// 允許使用transitions
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
// 設定一個exit transition
getWindow().setExitTransition(new Explode());
可以通過如下方法在程式碼總設定transition效果:
Window.setEnterTransition():普通transition的進入效果
Window.setExitTransition():普通transition的退出效果
Window.setSharedElementEnterTransition():共享元素transition的進入效果
Window.setSharedElementExitTransition():共享元素transition的退出效果
步驟二:啟動Activity。
當你已經設定了允許使用Transition並設定了Transition動畫,你就可以通過ActivityOptions.makeSceneTransitionAnimation()方法啟動一個新的Activity來啟用這個Transition:
啟用普通的Transition:
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
啟用共享元素Transition:
啟動shared element transition和普通的transition稍有不同,在所有需要共享檢視的Activity中,使用android:transitionName屬性對於需要共享的元素分配一個通用的名字。
Intent intent = new Intent(this, Activity2.class);
// shareView: 需要共享的檢視
// "shareName": 設定的android:transitionName="shareName"
ActivityOptions options = ActivityOptions
.makeSceneTransitionAnimation(this, shareView, "shareName");
startActivity(intent, options.toBundle());
如果有多個View需要共享,則通過Pair.create()方法建立多個匹配對然後傳入ActivityOptions.makeSceneTransitionAnimation。
程式碼如下:
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this,
Pair.create(view1, "agreedName1"),
Pair.create(view2, "agreedName2"));
如果不想使用transition可以設定options bundle為null。當需要結束當前Activity並回退這個動畫時呼叫Activity.finishAfterTransition()方法。
相容性:
上面介紹的幾個新動畫的APIs只允許在Android L中使用:
* middot;Activity transitions
* middot;Touch feedback
* middot;Reveal animations
所以為了相容早期版本,則需要在呼叫這些api的時候先進行檢查系統版本。
關於Android 5.0,該博主還寫了另外一篇文章:Android L——RecyclerView,CardView的匯入和使用,感興趣的親們可以前往檢視一下哦。
轉自:http://www.devstore.cn/new/newInfo/899.html相關文章
- Android之Material DesignAndroidMaterial Design
- Android:動畫詳解Android動畫
- Android Material Design 陰影實現AndroidMaterial Design
- Material Design 實戰 之第一彈——Toolbar詳解Material Design
- 【Android 動畫】動畫詳解之補間動畫(一)Android動畫
- 【Android 動畫】動畫詳解之屬性動畫(三)Android動畫
- 【Android 動畫】動畫詳解之屬性動畫(五)Android動畫
- Android 三種動畫詳解Android動畫
- Android 動畫詳解:屬性動畫、View 動畫和幀動畫Android動畫View
- 【Android 動畫】動畫詳解之插值器(二)Android動畫
- Material Design之-互動效果炸裂的 FloatingActionMenuMaterial Design
- Material Design 元件之FloatingActionBuMaterial Design元件
- Material Design元件之AppBarLayoutMaterial Design元件APP
- Material Design 元件之FloatingActionButtonMaterial Design元件
- Android5.0Activity的轉場動畫和共享元素Android動畫
- Android Material Design控制元件使用(一)——ConstraintLayout 約束佈局AndroidMaterial Design控制元件AI
- Android Material Design控制元件使用(二)——FloatButton TextInputEditText TextInputLayout 按鈕AndroidMaterial Design控制元件
- Android 動畫詳盡教程 [詳盡!詳盡!]Android動畫
- Material Design Lite元件之徽章Material Design元件
- 【Android 動畫】動畫詳解之仿微信檢視大圖效果(四)Android動畫
- Android技術分享|【自定義View】實現Material Design的Loading效果AndroidViewMaterial Design
- android Material Design 學習之十:底部Tab的兩種實現AndroidMaterial Design
- Material Design Lite元件之按鈕Material Design元件
- Flutter 動畫詳解(二)Flutter動畫
- Flutter 動畫詳解(一)Flutter動畫
- Material Design之RecyclerView基本講解與瀑布流的實現Material DesignView
- 純CSS Material Design風格按鈕CSSMaterial Design
- Material Design 系列之 CardView、FAB 和 SnackbarMaterial DesignView
- 值得一看!2018年最優秀的9個Android Material Design Apps!AndroidMaterial DesignAPP
- 再不遷移到Material Design Components 就out啦Material Design
- Android動畫Android動畫
- android 動畫Android動畫
- Xamarin Android元件篇教程RecylerView動畫元件RecylerViewAnimators(1)Android元件View動畫
- Android 動畫:這是一份詳細 & 清晰的 動畫學習指南Android動畫
- 一文徹底搞清楚 Material DesignMaterial Design
- Material Design - 常用控制元件介紹和使用Material Design控制元件
- Android 動畫之屬性動畫Android動畫
- [譯] APP 動效設計,看完就會!(Material Design 設計者撰寫)APPMaterial Design
- CSS動畫篇之404動畫CSS動畫