UML簡單介紹(十二)——活動圖基本概念與解析
1、活動圖
活動圖類似於傳統意義上的流程圖,它是用來描述一個過程或者操作的工作步驟,類似於Flow Diagram。活動圖主要用於兩個場景:1)業務建模時,用於詳述業務用例,描述一項業務的執行過程;2)設計時,描述操作的流程。
活動圖用來描述系統的動態行為。包含活動狀態(ActionState),活動狀態是指業務用例的一個執行步驟或一個操作,不是普通物件的狀態。活動圖適合描述在沒有外部事件觸發的情況下的系統內部的邏輯執行過程;否則,狀態圖更容易描述。
2、事物
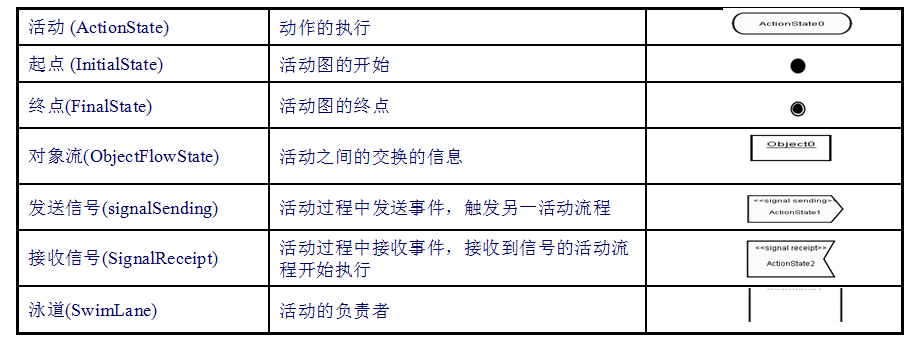
活動圖中的事物,包括活動,起點,終點,物件流,傳送訊號和接收訊號,以及泳道等,如下所示:
在泳道中又細分為水平泳道和垂直泳道,這裡不再展開做描述。
3、關係
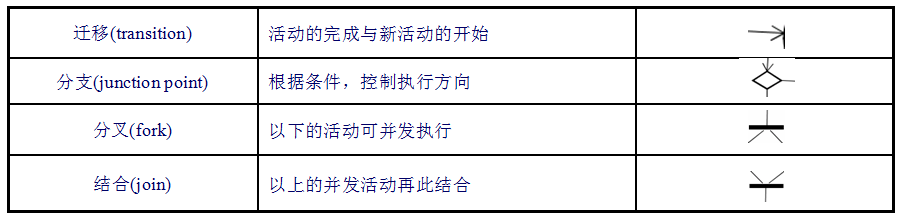
活動圖中的關係,相對於事物來說比較簡單,如下:
4、普通案例
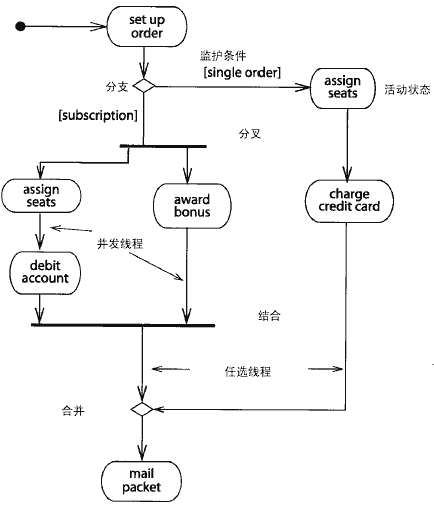
我們先看一個普通的案例,普通案例就是不帶泳道的案例,如下:
這個活動圖描述的流程如下:
(1)執行setup order
(2)根據order的型別是執行不同的分支:
single order:執行assign seat、charge credit card
subscription:同時執行assignseats、debit account或award bonus
single order與subscription兩步可同時進行
(3) 最後mail packet。
5、泳道活動圖
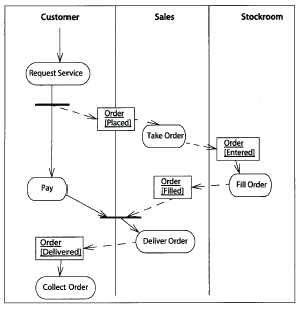
如下,是一個帶有泳道的活動圖,描述了一個稍微複雜的場景:
本例為一個按活動職責(帶泳道)組織的處理訂單用例的活動圖(模型中的活動按職責組織)。
活動被按職責分配到用線分開的不同區域(泳道): Customer、Sales、Stockroom
(1)顧客要求服務,Sales負責接收定單,並提交到Stockroom
(2) Stockroom處理定單,與此同時,Customer付款,並由Sales處Deliverorder至Customer。
相關文章
- UML簡單介紹(十一)——協作圖的概念與例項完全解析
- UML簡單介紹(十)——幾個時序圖的案例展示與分析時序圖
- UML活動圖
- 簡單介紹PostgreSQL解析URL的方法SQL
- UML 架構圖入門介紹 starUML架構
- jquery解析json格式字串簡單介紹jQueryJSON字串
- js與&&運算子簡單介紹JS
- 簡單介紹 "&&" 與 “&” 和 ”|“ 與 ”||“ 的區別
- uml建模工具介紹
- 簡單介紹下各種 JavaScript 解析器JavaScript
- Disruptor的簡單介紹與應用
- POP簡單介紹與使用實踐
- 簡單的圖神經網路介紹神經網路
- javascript圖片預載入簡單介紹JavaScript
- SVG簡單介紹SVG
- HTML簡單介紹HTML
- ActiveMQ簡單介紹MQ
- HTML 簡單介紹HTML
- JavaScript 簡單介紹JavaScript
- CSS 簡單介紹CSS
- SCSS 簡單介紹CSS
- UICollectionView 簡單介紹UIView
- css簡單介紹CSS
- css選擇器的解析順序簡單介紹CSS
- callee與caller的區別簡單介紹
- UML類圖介紹&類的六大關係
- RPC簡單介紹RPC
- Webpack 的簡單介紹Web
- spark簡單介紹(一)Spark
- Flutter key簡單介紹Flutter
- Python簡單介紹Python
- <svg>元素簡單介紹SVG
- Git_簡單介紹Git
- JSON簡單介紹JSON
- 簡單介紹克隆 JavaScriptJavaScript
- 簡單介紹 ldd 命令
- javascript物件簡單介紹JavaScript物件
- CSS OOCSS簡單介紹CSS