HTTP multipart/form-data格式之檔案上傳
報文格式如下:
- --${bound}
- Content-Disposition: form-data; name="Filename"
- HTTP.pdf
- --${bound}
- Content-Disposition: form-data; name="file000"; filename="HTTP協議詳解.pdf"
- Content-Type: application/octet-stream
- %PDF-1.5
- file content
- %%EOF
- --${bound}
- Content-Disposition: form-data; name="Upload"
- Submit Query
- --${bound}--
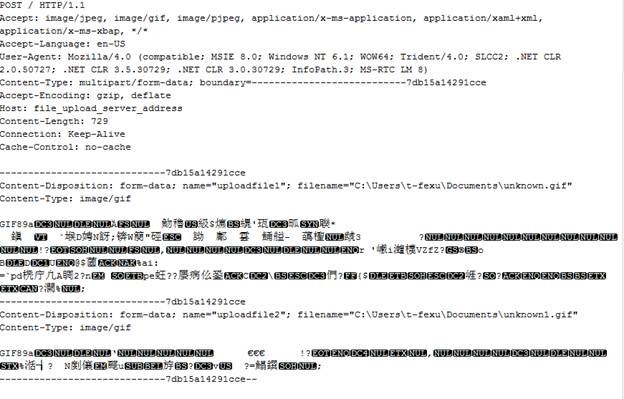
舉例如下:

既然http協議本身的原始方法不支援multipart/form-data請求,那這個請求自然就是由這些原始的方法演變而來的,具體如何演變且看下文:
1、multipart/form-data的基礎方法是post,也就是說是由post方法來組合實現的
2、multipart/form-data與post方法的不同之處:請求頭,請求體。
3、multipart/form-data的請求頭必須包含一個特殊的頭資訊:Content-Type,且其值也必須規定為multipart/form-data,同時還需要規定一個內容分割符用於分割請求體中的多個post的內容,如檔案內容和文字內容自然需要分割開來,不然接收方就無法正常解析和還原這個檔案了。具體的頭資訊如下:
- Content-Type: multipart/form-data; boundary=${bound}
//其中${bound} 是一個佔位符,代表我們規定的分割符,可以自己任意規定,但為了避免和正常文字重複了,儘量要使用複雜一點的內容。如:--------------------56423498738365
相關文章
- Netcore webapi + 後端多檔案多引數 multipart/form-data 上傳NetCoreWebAPI後端ORM
- 理解HTTP協議中的multipart/form-dataHTTP協議ORM
- vue-resource傳送multipart/form-data資料VueORM
- jmeter之http請求-如何上傳檔案JMeterHTTP
- HTTP檔案上傳原理HTTP
- iOS 網路請求之multipart/form-dataiOSORM
- 檔案上傳去除"Content-Disposition: form-data"ORM
- multipart form-data boundary 說明ORM
- 微信小程式介面請求/form-data/單檔案、多檔案上傳微信小程式ORM
- JS判斷檔案上傳格式JS
- PHP Multipart/form-data remote dos VulnerabilityPHPORMREM
- netty系列之:搭建HTTP上傳檔案伺服器NettyHTTP伺服器
- Ajax 之檔案上傳
- PHP multipart/form-data 遠端DOS漏洞PHPORM
- apisix~自定義檔案上傳代理外掛~支援form-data檔案和kv引數APIORM
- 使用 HTTP 上傳 G 級的檔案之 Node.js 版本HTTPNode.js
- Netty接收HTTP檔案上傳及檔案下載NettyHTTP
- 專案遇到關於 enctype="multipart/form-data" 屬性問題。ORM
- Python模擬HTTP Post上傳檔案PythonHTTP
- Qt通過Http上傳檔案(路過)QTHTTP
- SpringMVC之檔案上傳SpringMVC
- 小程式之檔案上傳
- Web安全之檔案上傳Web
- Express檔案上傳之MulterExpress
- 【SpringBoot】使用RestTemplate在服務之間進行MultipartFile格式檔案的傳遞【檔案上傳】Spring BootREST
- php檔案上傳之多檔案上傳PHP
- 上傳檔案Base64格式(React)React
- 解決表格檔案上傳無法刪除臨時檔案的問題Failed to perform cleanup of multipart itemsAIORM
- JavaWeb之SpringMVC上傳檔案JavaWebSpringMVC
- jQuery Validate限定上傳檔案的格式型別jQuery型別
- http請求頭中application/x-www-form-urlencoded和multipart/form-data區別HTTPAPPORM
- Http 檔案上傳進度為什麼不準HTTP
- 單個檔案上傳和批量檔案上傳
- Web 安全漏洞之檔案上傳Web
- Java Web之SpringMVC 上傳檔案JavaWebSpringMVC
- php圖片上傳之檔案安全PHP
- 檔案上傳
- 如何使用 multiparty 工具庫在 Node.js 應用裡解析 multipart form-data 格式的請求Node.jsORM