css選擇器的優先順序
1. 引言
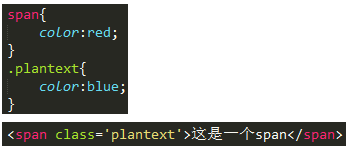
選擇器型別過多將導致一些問題,是什麼問題呢?我們們直接舉例子說明。

上圖中,css中的兩個選擇器都是針對<span>的,而且兩個設定的顏色不一樣,這裡的<span>到底聽從誰的命令?
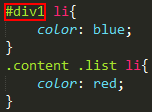
上面還是比較簡單的,下面在來一個複雜的:

上圖中的<li>該顯示成什麼顏色呢?
2. 特指度
要解決以上問題,我們需要引入一個概念——特指度(specificity)。特指度表示一個css選擇器表示式的重要程度,可以通過一個公式來計算出一個數值,數越大,越重要。
這個計算叫做“I-C-E”計算公式,
- I——Id;
- C——Class;
- E——Element;
即,針對一個css選擇器表示式,遇到一個id就往特指度數值中加100,遇到一個class就往特指度數值中加10,遇到一個element就往特指度數值中加1。
下面舉幾個css表示式的特指度計算結果,大家也自己算一算,是不是對:
|
CSS選擇器表示式 |
特指度計算結果 |
|
p |
1 |
|
p.large |
11 |
|
P#large |
101 |
|
div p#large |
102 |
|
div p#large ul.list |
113 |
|
div p#large ul.list li |
114 |
還有一個重點要注意:!important優先順序最高,高於上面一切。* 選擇器最低,低於一切。
好了,你現在可以返回文章一開始提出的兩個問題,根據特指度計算公式計算,哪個的計算結果大,瀏覽器就會以哪個為優先。
3. 簡版規則
如果你嫌上面的計算過於複雜,有一個簡版規則。它只有三個規則,這三個規則能覆蓋大多數情況,而且比較好記。
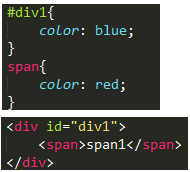
規則一,包含ID的選擇器勝過包含Class的選擇器,包含Class的選擇器勝過包含元素的選擇器;例如下圖,第一個特指度更高:

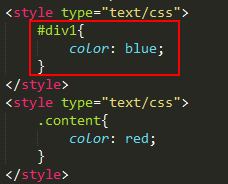
規則二,不同選擇器的特指度比較時,不區分載入的順序(相同選擇器在層疊時,後載入的覆蓋前載入的),例如下圖,雖然後載入,但是特指度低:

規則三,設定的樣式高於繼承的樣式,不用考慮特指度。例如:

其實,大部分情況下,你通過這個簡版的規則,即可判斷選擇器的優先順序。
本文轉自TBHacker部落格園部落格,原文連結:http://www.cnblogs.com/jiqing9006/p/5398708.html,如需轉載請自行聯絡原作者
相關文章
- css 選擇器優先順序CSS
- CSS 選擇器的優先順序CSS
- CSS 選擇器優先順序規則CSS
- CSS之選擇器及其優先順序CSS
- 深入理解CSS選擇器優先順序CSS
- CSS3選擇器及優先順序CSSS3
- ***CSS魔法堂:選擇器及其優先順序CSS
- CSS入門十二:選擇器的優先順序CSS
- 真正理解"CSS選擇器的優先順序"CSS
- css知多少(6)——選擇器的優先順序CSS
- css 選擇器優先順序的計算過程CSS
- CSS 基礎(盒模型、選擇器、權重、優先順序)CSS模型
- 第17天:CSS引入、選擇器優先順序(中級)CSS
- CSS基礎知識-選擇器的種類及優先順序CSS
- CSS優先順序CSS
- 深入理解 CSS:基礎概念、註釋、選擇器及優先順序CSS
- css選擇器順序的小技巧CSS
- CSS的處理優先順序CSS
- css優先順序彙總CSS
- 深入理解css優先順序CSS
- css選擇器的解析順序簡單介紹CSS
- CSS 連結偽類選擇器順序原理CSS
- 何為CSS 樣式優先順序CSS
- CSS之CSS和html整合方式及優先順序CSSHTML
- 關於CSS樣式的優先順序問題CSS
- css樣式分類、定義、優先順序CSS
- 中斷優先順序
- python運算子及優先順序順序Python
- Linux排程器:程序優先順序Linux
- [譯]HTTP/2的優先順序HTTP
- PMO兩大要務:專案選擇與優先順序排序,助力專案成功排序
- CSS的三大特性(繼承、層疊和優先順序)CSS繼承
- Android程式優先順序Android
- SQL 優先順序join>whereSQL
- java運算子優先順序Java
- nginx快取優先順序Nginx快取
- php運算子優先順序PHP
- NTP時間伺服器優先順序配置伺服器