這裡我們將探討提升登入過程體驗的五種方法,首先會提到兩種不同的登入型別,緊接著我們將會討論標籤的重要性和資源佔用的問題。
登陸型別:
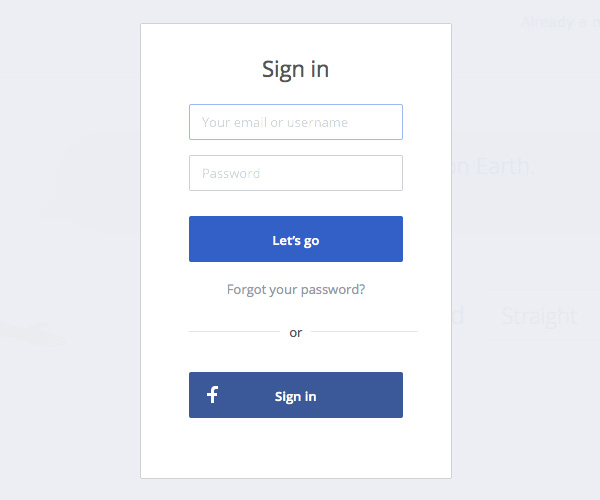
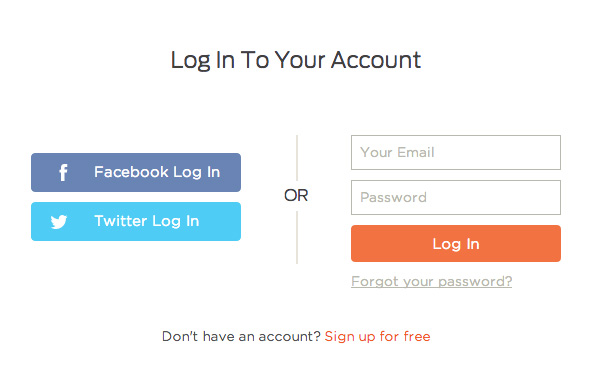
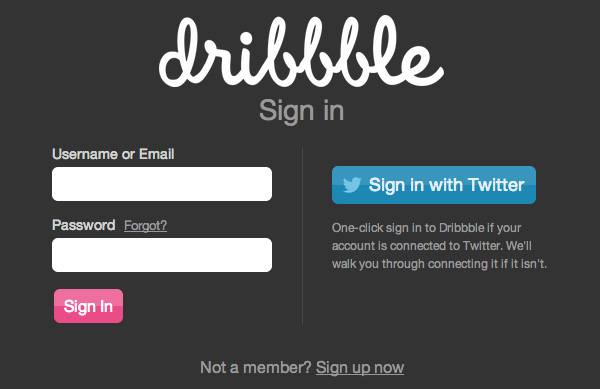
使用者通常有兩種不同的方式來登入一個網站。最新的一個方式是通過某社交網站的賬號採用第三方授權登入的方式,這種方式在很多app上都可以看到。對於一個新的app或者產品而言,如果不想打攪使用者去填寫建立一個賬戶,這是尤為正確的一個做法。譬如通過Facebook或者Twitter去登入是輕而易舉的事情,因為你只要點選一個按鈕,然後等上幾秒鐘去連線上社交網站就可以了。
另外一種方法是通過提供使用者名稱或者郵件地址以及密碼來登入。這是一種比較常用的且可以提升其使用者體驗的登入方式。這裡所說的技巧也是和這種登入型別相關的。所有登入型別都各有利弊,而現在我們主要討論一下如何提升這種比較典型且傳統的登入方式的體驗。
1. 允許郵箱登入
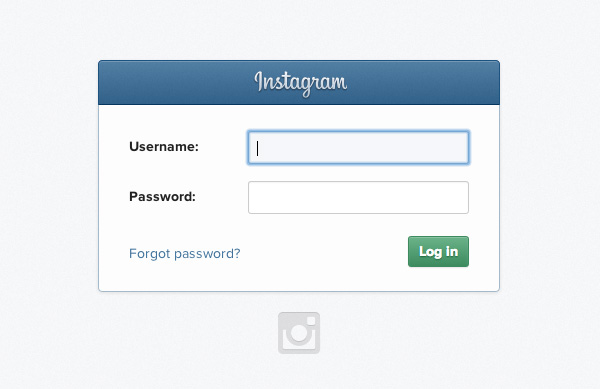
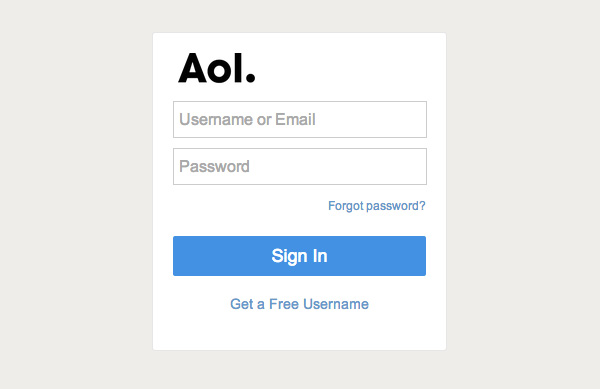
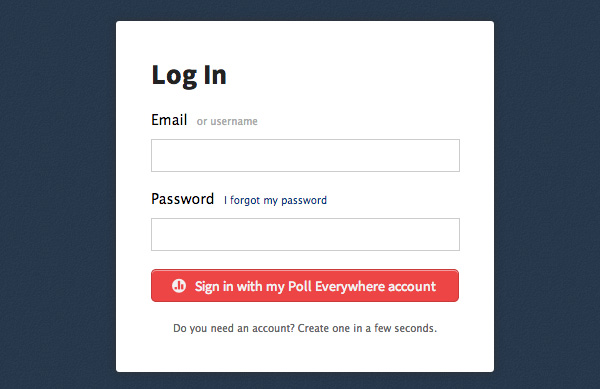
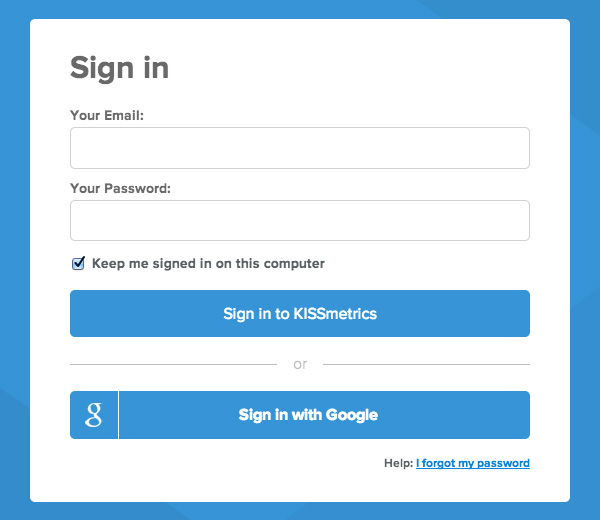
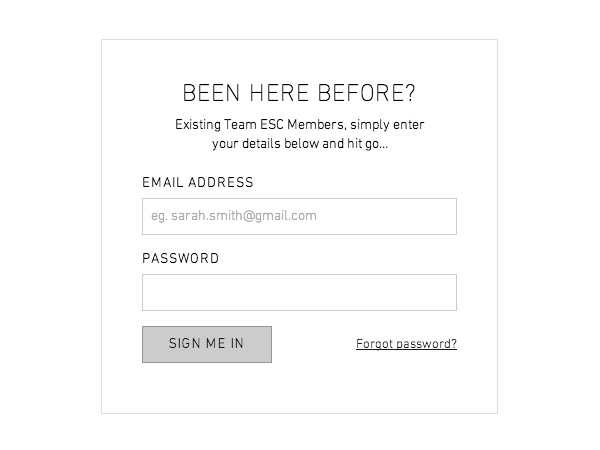
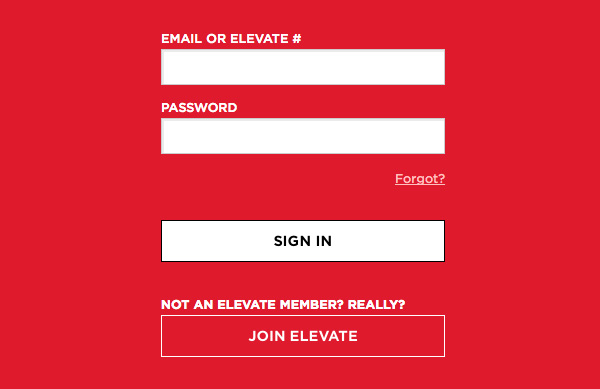
我們常常能看到一個網站在註冊的時候不需要填寫使用者名稱。使用郵箱去登陸也是很正常的,對嗎?要麼使用使用者名稱,要麼使用郵箱,我覺得這都沒什麼問題。請兩種方式都允許,我的問題就是當郵件登陸也應該被允許的時候為什麼只認使用者名稱呢。
我有遇到過那種用郵箱或者使用者名稱都可以登陸的,但標籤資訊只顯示“使用者名稱”,設計上這是一個缺陷。


總的來說是這樣的,通常使用者使用的都是相同的郵箱地址登陸,但並不一定使用的是相同的使用者名稱。比如說,我Twitter賬號的使用者名稱和我Instagram的使用者名稱就不一樣,因為有使用者在Instagram上已經註冊使用的使用者名稱跟我在Twitter上使用的一樣,就是這麼巧。
而且除此之外,我OKCupid賬戶的使用者名稱跟其它賬戶也不一樣,而這一回是我故意的,因為在OKCupid裡我不想讓別人知道我的全名。然而,所有的這些賬戶都可以使用相同的郵箱登陸。不管什麼方案,在登陸的時候使用者名稱和郵箱都被允許使用的話對使用者來說的確將會方便很多。
2. 提供一個清晰的錯誤提示資訊
說到登入,你為使用者提供的反饋資訊是多了還是少了其實是比較講究的。資訊過多可能就會被黑客利用,而資訊過少可能又會增加使用者的困惑。
我們得承認那種系統自動生成的錯誤提示比如“無效的輸入”對使用者來說並沒有幫助。錯誤提示應該用比較通俗易懂的語言。


如果你想在使用者體驗上更好,你可以使用Javascrip來幫助使用者提前確認輸入資訊的正確性。 有一個最好的案例,就是在智慧手機上使用者錯把.com輸入成了.con或者說小點也忘了輸入,系統都可以識別並且及時提醒。在使用者點選提交或者在輸完所有資訊前就可以預先看到反饋資訊,知道自己輸入的資訊正確與否。而使用者的生活也因此變得更簡單,因為它節省了使用者的時間。(如果你有安全方面的擔憂,錯誤訊息提示資訊不用特別的具體)
3. 為使用者提供找回密碼的連結
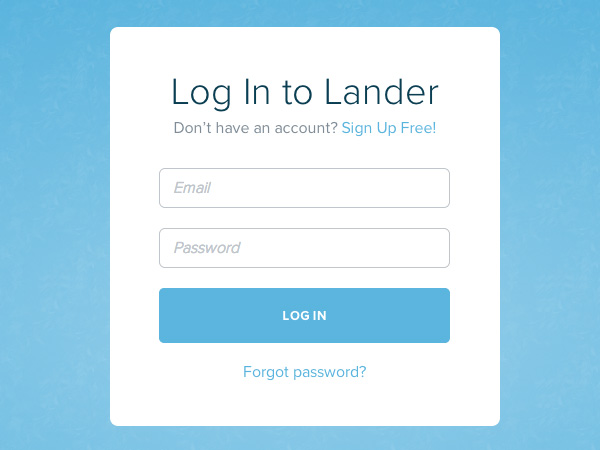
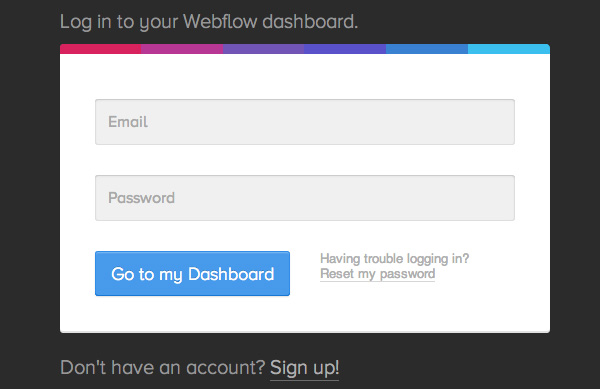
你可能會覺得這是顯而易見的事情,但有些網站就會忽略掉它。你常常會想要一個連結來找回忘記的密碼。(忘記使用者名稱也是!)不要將這個連結藏起來或者要讓使用者經歷多次失敗的嘗試、歷經千辛萬苦才找到它。要讓它時刻準備著。它並不一定要在顯而易見的地方;它也不是說有那麼重要;但它就是應該出現在登入表單的周圍。



4. 別干擾使用者
一般來說有兩種方式來設定登入,一種是在頁面上方的視窗登入,還有一種是有單獨的一個登陸頁面。對於採取單獨頁面的登入方式的確是有一些優勢的。然而,如果你採取了這樣的方式,請記住在登入頁的周圍不要有太多的干擾資訊,你首先想要的是使用者登入進賬戶,然後才是產品推廣諸如此類的資訊。使用者登入後,想要推銷一些東西給使用者就會變的容易許多。
此外,我要提到保留和轉換的問題。對於使用者來說干擾越少,使用者就更輕易的可以登入,使你進一步推銷產品。如果這種方法對於登錄檔單和結賬系統都奏效的話,那麼也應該同樣適用到登入。而且頁面上的無關的條目少了,載入的速度也會變快的。


5. 重要的標籤
任何表單(控制元件)上的文案及位置都很重要。你無論做什麼,不要把“提交”的按鈕寫成“提交”,而是用“登陸”代替。就是這麼簡單。這樣可以讓使用者知道和預想到點選後的確切的事情。
它提高了使用者體驗並且對你來說幫助很大。避免只有一個輸入框讓使用者填寫,至少也要放一個圖示在裡面,但最好還是使用一個輸入標籤來提示使用者該填寫什麼。不要忘了明確,用郵件和使用者名稱的方式都可以登入。


好了,要說的就是這些。5種巧妙的提升登入過程使用者體驗的方法。我希望這幾條能對你有所幫助並且按照你所期望的那樣去使用。它們能讓使用者的登入過程很順暢,一切都是為了讓事情變得更加簡化和方便!
原文地址:designmodo
譯文地址:uedc.163
來自:優設
相關閱讀
評論(1)