
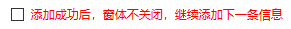
專案中遇到文字與 checkbook 無法水平對齊, 原始碼如下:
<div align='center'> <input type="checkbox" id="cbContinue" /> <label for="cbContinue" style="color:red; cursor:pointer;">新增成功後,窗體不關閉,繼續新增下一條資訊</label> </div>

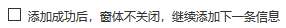
查閱網上解決方法自己總結後,修改如下:
<div align='center'> <input type="checkbox" id="cbContinue" style=" display: inline-block; vertical-align: middle; margin-bottom: 3px;" /> <label for="cbContinue" style=" color:red; cursor:pointer; margin:3px 0; vertical-align: middle;">新增成功後,窗體不關閉,繼續新增下一條資訊</label> </div>