搭建Layui開發環境
1.官網 http://www.layui.com 下載框架壓縮包解壓,再解壓資料夾中找到layui整個資料夾,不要改動其中任何內容,這個複製到專案目錄下
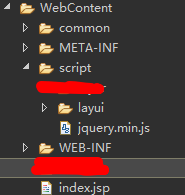
比如建立一個script目錄,把jquery.min.js和layui整個資料夾一起復制到改目錄下
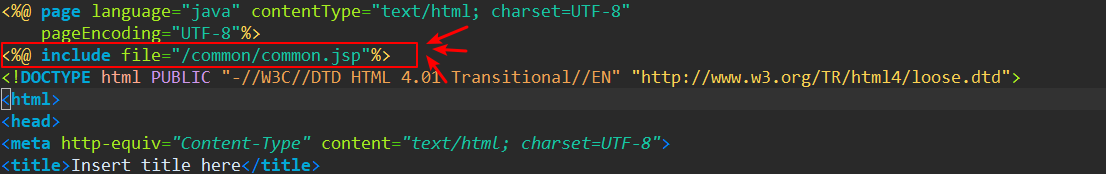
2. 頁面中引入js檔案以及layui必要的css檔案
<script type="text/javascript" src="${ctp }/script/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="${ctp }/script/layui/css/layui.css">
<script type="text/javascript" src="${ctp }/script/layui/layui.js"></script>common.jsp中的內容:
<%
String ctp = request.getContextPath();
request.setAttribute("ctp", ctp);
%>引入common.jsp(上述common.jsp是放在專案根目錄下的common資料夾下,可以自行放在任意資料夾):
相關文章
- 1 – 搭建開發環境開發環境
- rollup 開發環境搭建開發環境
- 搭建go開發環境Go開發環境
- Androdi開發環境搭建開發環境
- 前端開發環境搭建前端開發環境
- Theia 開發環境搭建開發環境
- QEMU 開發環境搭建開發環境
- Cordova 開發環境搭建開發環境
- 搭建VUE開發環境Vue開發環境
- 安卓開發環境搭建安卓開發環境
- 搭建scala開發環境開發環境
- EBS開發環境搭建開發環境
- andriod開發環境搭建,開發環境
- Erlang開發環境搭建開發環境
- Kafka開發環境搭建Kafka開發環境
- Qt開發環境搭建QT開發環境
- GeoServer開發環境搭建Server開發環境
- JAVA開發環境搭建Java開發環境
- lua 開發環境搭建開發環境
- phpwamp開發環境搭建詳解,phpwamp綠色整合環境開發環境一鍵搭建PHP開發環境
- Flutter開發入門之開發環境搭建(VSCode搭建Flutter開發環境)Flutter開發環境VSCode
- ubuntu環境下搭建以太坊開發環境Ubuntu開發環境
- Mac 搭建 PHP 開發環境MacPHP開發環境
- Mac搭建Flutter開發環境MacFlutter開發環境
- 搭建 Laravel + vuetify 開發環境LaravelVue開發環境
- Linux搭建開發環境Linux開發環境
- Android開發環境搭建Android開發環境
- 搭建Hadoop開發環境Hadoop開發環境
- Spark開發-spark環境搭建Spark
- GOLang開發環境搭建(Windows)Golang開發環境Windows
- 搭建vue的開發環境Vue開發環境
- python開發環境搭建Python開發環境
- 搭建Android開發環境Android開發環境
- 如何搭建javaweb 開發環境JavaWeb開發環境
- WinCE開發環境的搭建開發環境
- 搭建Easy UI開發環境UI開發環境
- 3、搭建TypeScript開發環境TypeScript開發環境
- android 開發環境搭建Android開發環境