【java web】--Beetl+html滑鼠懸停提示氣泡
業務需求
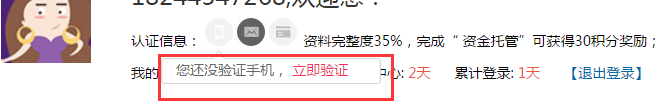
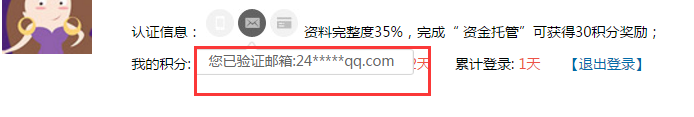
使用者中心有三個圖示:手機、郵箱、銀行卡繫結。如果完成了相應的繫結工作,圖示就顯示深色,未完成圖示就是淺色,氣泡中提示相應的文字和連結。示意圖如下,主要要實現氣泡彈出功能。
實現思路
1.滑鼠移到圖片上,隱藏的div彈層屬性改成:顯示,彈層背景是一個類似qq會話的圖片,如上圖所示。
2.滑鼠離開圖片,關閉div彈層 。
3.滑鼠移動到氣泡內,顯示文字,並關閉其他氣泡。
4.滑鼠移出氣泡,關閉本氣泡。
完成程式碼
html+beetl
<div class="phone_r">
<h1>${user.userName},歡迎您!</h1>
<P>認證資訊:
<%if(phone==0){%>
<img src="${request.contextPath}/resources/img/htel.jpg" class="wimg" onmouseover="showdiv('p_01');closediv('p_02');closediv('p_03');" />
<%}else if(phone.certifiedStatus==1) {%>
<img src="${request.contextPath}/resources/img/ztel.jpg" class="wimg" onmouseover="showdiv('p_01');closediv('p_02');closediv('p_03');" />
<%}%>
<%if(email==0){%>
<img src="${request.contextPath}/resources/img/tb1.jpg" class="wimg1" onmouseover="showdiv('p_02');closediv('p_01');closediv('p_03')" />
<%}else if(email.certifiedStatus==1) {%>
<img src="${request.contextPath}/resources/img/z-mail.jpg" class="wimg1" onmouseover="showdiv('p_02');closediv('p_01');closediv('p_03')" />
<%}%>
<%if(bank==0){%>
<img src="${request.contextPath}/resources/img/htuoguan.jpg" class="wimg2" onmouseover="showdiv('p_03');closediv('p_01');closediv('p_02')" />
<%}else if(bank.bankCardStatus==2){%>
<img src="${request.contextPath}/resources/img/z-tuoguan.jpg" class="wimg2" onmouseover="showdiv('p_03');closediv('p_01');closediv('p_02')" />
<%}else if(bank.bankCardStatus==1){%>
<img src="${request.contextPath}/resources/img/z-tuoguan.jpg" class="wimg2" onmouseover="showdiv('p_03');closediv('p_01');closediv('p_02')" />
<%}%>
<span>資料完整度${percent!}%,完成“ ${unfishedPart!}”可獲得${partialIntegral!}積分獎勵;</span>
</P>
<div id="p_01" class="bubble1" onmouseout="closediv('p_01')" >
<img src="${request.contextPath}/resources/img/bubble.png" onmouseover="showdiv('p_01')" >
<%if(phone==0){%>
<span onmouseover="showdiv('p_01')" >您還沒驗證手機, <a href="${request.contextPath}/ssl/account/toSetting.htm">立即驗證 </a></span>
<%}else if(phone.certifiedStatus==1) {%>
<span onmouseover="showdiv('p_01')" >您已驗證手機: ${strutil.subStringTo(phone.mobile,0,3)}****${strutil.subStringTo(phone.mobile,7,11)}</span>
<%}%>
</div>
<div id="p_02" class="bubble2" onmouseout="closediv('p_02')" >
<img src="${request.contextPath}/resources/img/bubble.png" onmouseover="showdiv('p_02')">
<%if(email==0){%>
<span onmouseover="showdiv('p_02')">您還沒驗證郵箱, <a href="${request.contextPath}/ssl/account/toSetting.htm">立即驗證 </a></span>
<%}else if(email.certifiedStatus==1) {%>
<span onmouseover="showdiv('p_02')">您已驗證郵箱:${strutil.subStringTo(email.email,0,2)}*****${ strutil.split (email.email,"@")[1]}</span>
<%}%>
</div>
<div id="p_03" class="bubble3" onmouseout="closediv('p_03')" >
<img src="${request.contextPath}/resources/img/bubble.png" onmouseover="showdiv('p_03')">
<%if(bank==0){%>
<span onmouseover="showdiv('p_03')">您還沒有繫結銀行卡, <a href="${request.contextPath}/ssl/account/toSetting.htm">立即繫結 </a></span>
<%}else if(bank.bankCardStatus==2){%>
<span onmouseover="showdiv('p_03')">您已繫結銀行卡: ${strutil.subStringTo(bank.bankCard,0,3)}***********${strutil.subStringTo(bank.bankCard,bankLength-5,bankLength-1)}</span>
<%}else if(bank.bankCardStatus==1){%>
<span onmouseover="showdiv('p_03')">您繫結銀行卡正在認證中</span>
<%}%>
</div>
css
/*我的普惠----手機,郵箱,銀行卡,滑鼠滑動顯示氣泡*/
.phone_r{
position:relative;
}
.phone_r div.bubble1{
margin-bottom:10px;
display:block;
position:absolute;
left:30px;
bottom:-10px;
display:none;
}
.phone_r div.bubble1 img{
display:inline-block;
width:220px;
height:35px;
position:relative;
}
.phone_r div.bubble1>span{
position:absolute;
left:-35px;
top:20px;
color:#666666;
}
.phone_r div.bubble1>span>a{
color:#ed345a;
}
.phone_r div.bubble2{
margin-bottom:10px;
display:block;
position:absolute;
left:62px;
bottom:-10px;
display:none;
}
.phone_r div.bubble2 img{
display:inline-block;
width:220px;
height:35px;
position:relative;
}
.phone_r div.bubble2>span{
position:absolute;
left:-35px;
top:20px;
color:#666666;
}
.phone_r div.bubble2>span>a{
color:#ed345a;
}
.phone_r div.bubble3{
margin-bottom:10px;
display:block;
position:absolute;
left:95px;
bottom:-10px;
display:none;
}
.phone_r div.bubble3 img{
display:inline-block;
width:220px;
height:35px;
position:relative;
}
.phone_r div.bubble3>span{
position:absolute;
left:-35px;
top:20px;
color:#666666;
}
.phone_r div.bubble3>span>a{
color:#ed345a;
}js
//顯示氣泡
function showdiv(obj){
if(obj==1){
$(".bubble1").hide();
}else if (obj==2){
$(".bubble2").hide();
}else if (obj==3){
$(".bubble3").hide();
}
document.getElementById(obj).style.display = "block";
}
//隱藏氣泡
function closediv(obj){
document.getElementById(obj).style.display = "none";
}
字串轉換成陣列(例如:2496868487轉換成[2],[4]……[7])
StringbankCard=accountCapitalService.getCustBankByUserId(user.getId()).getBankCard();
char[] arrayBankCard=bankCard.toCharArray();//字串轉換成陣列
int bankLength=arrayBankCard.length;開發前二期的jsp程式碼
function authInfo(){
//實名認證
if("${realName.certifiedStatus}"==1){
$("#nameMsg").html("您已開通資金託管:"+'${fn:substring(realName.realName,0,1)}**');
$("#nameStatus").addClass("card_red");
$("#security").html("安全等級:高");
}else{
$("#nameMsg").html("您未開通資金託管,<a href=\"toSetting.htm?realName\" >立即開通</a>");
$("#nameStatus").addClass("red");
$("#security").html("安全等級:低");
}
//手機認證
if("${phone.certifiedStatus}"==1){
$("#telMsg").html("您已驗證手機:"+'${fn:substring(phone.mobile,0,3)}****${fn:substring(phone.mobile,7,-1)}');
$("#telStatus").addClass("tel_red");
}else{
$("#telMsg").html("您還沒驗證手機,<a href=\"toSetting.htm?mobile\">立即驗證</a>");
$("#telStatus").addClass("red");
}
//郵箱認證
if("${email.certifiedStatus}"==1){
$("#emailMsg").html("您已驗證郵箱:"+'${fn:substring(email.email,0,2)}*****${fn:split(email.email,"@")[1]}');
$("#emailStatus").addClass("email_red");
}else{
$("#emailMsg").html("您還沒驗證郵箱,<a href=\"toSetting.htm?email\" >立即驗證</a>");
$("#emailStatus").addClass("red");
}
//銀行卡認證
if("${bank.bankCardStatus}"==1){
$("#bankMsg").html("您繫結銀行卡正在認證中");
$("#bankStatus").addClass("red");
}
else if("${bank.bankCardStatus}"==2){
$("#bankMsg").html("您已繫結銀行卡:"+'${fn:substring(bank.bankCard,0,3)}**********${fn:substring(bank.bankCard,14,-1)}');
$("#bankStatus").addClass("bank_red");
}else{
$("#bankMsg").html("您還沒有繫結銀行卡,<a href=\"toSetting.htm?bank\" >立即繫結</a>");
$("#bankStatus").addClass("red");
}
}個人感受
思路很重要,有很多細節是需要基礎的。比如一些擷取字串subString ,分割字元spilt,這些都是我們學習的基礎。不管是js,beetl還是el,jstl,這些都是很核心的東西,學會一個思路,下一個再用的時候變通一下就好啦!
相關文章
- 線上直播系統原始碼,滑鼠懸停後彈出氣泡原始碼
- jQuery滑鼠懸停顯示提示資訊視窗jQuery
- chrome刪除 標題欄滑鼠懸停提示網址Chrome
- CSS 滑鼠懸浮動畫暫停效果CSS動畫
- 滑鼠懸停新增遮罩及圖示。遮罩
- el-table滑鼠懸停變色
- Android:會呼吸的懸浮氣泡Android
- java氣泡排序Java排序
- 氣泡排序 java排序Java
- Java 氣泡排序Java排序
- 氣泡排序(Java)排序Java
- 含動畫的java氣泡提示效果,右下角訊息提示窗動畫Java
- js css滑鼠懸停顯示下拉選單JSCSS
- 滑鼠懸停特效,多樣的圖片展示特效
- UWP 取消GridView、ListView滑鼠選中、懸停效果View
- 30種奇妙的滑鼠懸停效果【附原始碼】原始碼
- Java實現氣泡排序Java排序
- 氣泡排序java實現排序Java
- JAVA基礎--氣泡排序Java排序
- EasyUI 滑鼠經過 顯示氣泡一例UI
- HTML CSS 實現滑鼠懸停時圖片拉近效果HTMLCSS
- java程式的氣泡排序操作Java排序
- 用Java語言寫氣泡排序Java排序
- 網站開發之滑鼠懸停簡單特效實現(四)網站特效
- CSS3滑鼠懸停圖片動畫 多種文字動畫效果CSSS3動畫
- 氣泡排序排序
- e/易語言 按鈕介面彈出氣泡提示
- 滑鼠懸浮連結彈出提示程式碼例項
- java氣泡排序演算法實現Java排序演算法
- Java排序演算法之氣泡排序Java排序演算法
- Html中滑鼠懸停顯示二級選單的兩種方法HTML
- 9. 氣泡排序,以及如何優化氣泡排序,氣泡排序屬於插入排序排序優化
- 排序——氣泡排序排序
- js氣泡排序JS排序
- 氣泡排序-fusha排序
- 氣泡排序演示排序
- Shell氣泡排序排序
- d氣泡排序排序