批量新增、刪除控制元件組--【ssnc】
ssnc專案中,有一個需求,像資料庫中新增記錄,需要將其中的三個控制元件,做成靈活可新增和刪除的控制元件組,這樣可以方便使用者的批量新增。
做這個功能主要有個技術點,暫時稱為技術難點吧(for me )。
1.如何動態的新增 html?
大致思路是這樣的,首先想批量新增控制元件組,每次點選一次新增按鈕,就需要動態的新增一行html程式碼。而且要三個三個的控制元件一起新增,就需要把這三個控制元件放到一個div容器裡面,對整個div進行操作。
jsp頁面控制元件組程式碼如下,id為addTable的div是定義的防止控制元件組的容器:
<div class="formitem" >
<div class="f_label">採摘地塊:</div>
<div class="f_item" style="width:138px;overflow:hidden;"><input type="text" name="fqname" id="fqname" maxlength="50" lwidth="120" /></div>
<div class="f_label" style="width:80px">採摘產品:</div>
<div class="f_item"><input type="text" name="pdtname" id="pdtname" readonly="readonly" maxlength="50" lwidth="120" /></div>
<div class="f_label" style="width:80px">採摘數量:</div>
<div class="f_item"><input type="text" name="nums" id="nums" maxlength="200" lwidth="120" /></div>
<button class="aui_state_highlight" id="btnSetIcon" type="button" onclick="addUpload();" style="margin-left:10px;"> 十 </button>
</div>
<!-- 放置控制元件組的容器 -->
<div class="formitem" id ="addTable">
</div>通過js拼接html的方法:
<script>
var count=0;
var maxfile=5;
//動態新增地塊資訊
function addUpload(){
// alert(1);
if(count >= maxfile) return;
count++;
var txt="";
txt+="<div class=\"formitem\" id=divUpload"+count+">";
txt+="<div class=\"f_label\">採摘地塊:</div>";
txt+="<div class=\"f_item\" style=\"width:138px;overflow:hidden;\"><input type=\"text\" name=\"fqname\" id=\"fqname"+count+"\" maxlength=\"50\" lwidth=\"120\" /></div>";
txt+="<div class=\"f_label\" style=\"width:80px\">採摘產品:</div>";
txt+="<div class=\"f_item\"><input type=\"text\" name=\"pdtname\" id=\"pdtname"+count+"\" readonly=\"readonly\" maxlength=\"50\" lwidth=\"120\" /></div>";
txt+="<div class=\"f_label\" style=\"width:80px\">採摘數量:</div>";
txt+="<div class=\"f_item\"><input type=\"text\" name=\"nums\" id=\"nums"+count+"\" maxlength=\"200\" lwidth=\"120\" /></div>";
/* txt+='<input type="hidden" name="productuuid" id="'"productuuid"+count'" /><input type="hidden" name="fquuid" id="'"fquuid"+count'" />' ; */
txt+="<input type=\"hidden\" name=\"productuuid\" id=\"productuuid"+count+"\" /> <input type=\"hidden\" name=\"fquuid\" id=\"fquuid"+count+"\" /> ";
txt+= "<a href=\"javascript:delUpload('divUpload" + count + "')\" style=\"margin-left:10px;\">刪除</a>";
txt+="</div>";
//document.getElementById("addTable").insertAdjacentHTML("beforeEnd", txt);
$("#addTable").append(txt);
$("#pdtname"+count).ligerTextBox({width:120});
$("#nums"+count).ligerTextBox({width:120});
createsel(count);
}
//動態刪除頁面地塊資訊
function delUpload(diva){
count--;
document.getElementById(diva).parentNode.removeChild(document.getElementById(diva));
}
function createsel(index){
/* 採摘地塊 */
var s1 = createSelect('fqname'+index, {
//valueFieldID:"fquuid"+index,//隱藏域id
textField: 'dyname',//實體類中的基地名稱欄位
selectBoxHeight: 200,
width:120,
url:'${path}/Yccz/listDkInfo.json',
valueField:'dyuuid',treeLeafOnly:true,forbidTreeCancel:true,
onSelected: function(id, text, data){
var gsel = this;
$("#fquuid"+gsel._sel_index).val(id);
$.get('${path}/Yccz/listProductInfo.json?dyuuid='+id, function(list){
if(list && list.length){
$("#productuuid"+gsel._sel_index).val(list[0].productuuid);
$("#pdtname"+gsel._sel_index).val(list[0].pdtname);
}else{
$("#productuuid"+gsel._sel_index).val('');
$("#pdtname"+gsel._sel_index).val('');
}
});
}
});
s1._sel_index = index;
}
</script>2.如何動態的刪除html?
刪除就是在拼接的新增的html程式碼中,繫結一個刪除的js。
上面的js中的delUpload方法就是通過DOM對父子節點的操作,來移除動態新增的控制元件組。
3.如何動態的存取html?
新增和移除控制元件組還是相對簡單的,但是想要儲存,需要獲取到新增的控制元件的值,但是它們的控制元件id唯一不能相同。所以控制元件組的id要新增一個自增的count,標識不同的id,方便獲取;各個控制元件的name相同,後臺springmvc取值的時候,就可以通過request.getParameterValues()取到name相同的控制元件組的資料了。
後臺取值並遍歷新增Action方法:
//新增今日採摘管理資訊
@RequestMapping(value="/save.json",method={RequestMethod.POST})
@ResponseBody
public Object save(HttpServletRequest request ){
String fqname[] =request.getParameterValues("fqname");
String fquuid[]=request.getParameterValues("fquuid");
String productuuid[]=request.getParameterValues("productuuid");
String pdtname[]=request.getParameterValues("pdtname");
String[] num=request.getParameterValues("nums");
int[] nums=new int[num.length];
for(int i =0;i<nums.length;i++){
nums[i]=Integer.parseInt(num[i]);
}
String custuuid=request.getParameter("custuuid");
String custrealname=request.getParameter("custrealname");
String helper=request.getParameter("helper");
//採摘時間
SimpleDateFormat sdf=new SimpleDateFormat("yyyy-MM-dd");
Date picktime = null;
try {
picktime = sdf.parse(request.getParameter("picktime"));
} catch (ParseException e) {
e.printStackTrace();
}
String remark =request.getParameter("remark");
//獲取登入的使用者姓名
String lmuser=null;
Date lmtime=null;
String cruser=getLoginUsername(request);
Date crtime=new Date();
//獲取fqname的長度
int size=java.lang.reflect.Array.getLength(fqname);
for(int i=0 ;i<size;i++){
SnPickRecord pickRecord= new SnPickRecord(2, fquuid[i], fqname[i], productuuid[i], pdtname[i], custuuid, custrealname, helper, picktime, nums[i], remark, cruser, crtime, lmuser, lmtime);
ServiceError info=pickRecordService.add(pickRecord,request);
//return info;
}
return null;
} 4.控制元件裡面還有下拉框和只讀文字框的聯動,所以還要進行傳值
獲取地塊資訊的下拉選單資料:
/* 採摘地塊 */
createSelect('fqname', {
valueFieldID:"fquuid",//隱藏域id
textField: 'dyname',//實體類中的基地名稱欄位
selectBoxHeight: 200,
url:'${path}/Yccz/listDkInfo.json',
valueField:'dyuuid',treeLeafOnly:true,forbidTreeCancel:true,
onSelected: function(id, text, data){
$.get('${path}/Yccz/listProductInfo.json?dyuuid='+id, function(list){
if(list && list.length){
$("#productuuid").val(list[0].productuuid);
$("#pdtname").val(list[0].pdtname);
}else{
$("#productuuid").val('');
$("#pdtname").val('');
}
});
}
});
繫結地塊資訊和產品資訊:
function createsel(index){
/* 採摘地塊 */
var s1 = createSelect('fqname'+index, {
//valueFieldID:"fquuid"+index,//隱藏域id
textField: 'dyname',//實體類中的基地名稱欄位
selectBoxHeight: 200,
width:120,
url:'${path}/Yccz/listDkInfo.json',
valueField:'dyuuid',treeLeafOnly:true,forbidTreeCancel:true,
onSelected: function(id, text, data){
var gsel = this;
$("#fquuid"+gsel._sel_index).val(id);
$.get('${path}/Yccz/listProductInfo.json?dyuuid='+id, function(list){
if(list && list.length){
$("#productuuid"+gsel._sel_index).val(list[0].productuuid);
$("#pdtname"+gsel._sel_index).val(list[0].pdtname);
}else{
$("#productuuid"+gsel._sel_index).val('');
$("#pdtname"+gsel._sel_index).val('');
}
});
}
});
s1._sel_index = index;
}
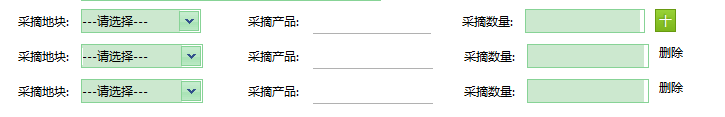
最後的實現效果。

這段時間工作最大的感觸就是,只有想不出的需求,沒有寫不出的程式碼。
相關文章
- ava 新增、刪除Excel表單控制元件Excel控制元件
- Zabbix 4.0 API 實踐,主機/主機群組 批量新增模板和刪除模板API
- Linux基礎命令—新增/刪除組Linux
- ASM的管理----刪除和新增磁碟組ASM
- php(js)批量刪除/單個刪除PHPJS
- 批量刪除死鎖
- oracle批量刪除表Oracle
- hibernate批量刪除
- Linux基礎命令---新增組groupadd、刪除組groupdelLinux
- Hyperledger Fabric組織的動態新增和刪除
- 批量刪除 redis keysRedis
- git 批量刪除本地分支Git
- 批量刪除容器和映象
- 批量刪除表CHI_%
- 表格的批量重新命名與批量刪除
- docker 批量刪除容器和映象Docker
- 批量刪除大量小檔案
- hibernateHQl批量插入、刪除、更新
- Linux批量刪除檔案Linux
- oracle 批量刪除觸發器Oracle觸發器
- MySQL批量刪除指定字首表MySql
- SD--批量刪除訂單
- DB2 批量刪除表DB2
- 實現 UITableViewCell的批量刪除UIView
- informix新增刪除chunkORM
- vue+element-ui操作刪除(單行和批量刪除)VueUI
- python3批量刪除豆瓣分組下的好友Python
- Mac電腦如何批量刪除照片?Mac
- linux 模糊批量刪除檔案Linux
- 批量刪除空的資料夾
- 批量刪除檔案中的^M
- oracle 快速刪除大批量資料方法(全部刪除,條件刪除,刪除大量重複記錄)Oracle
- 【收藏】Linux新增/刪除使用者和使用者組Linux
- SQL Server 批量刪除重複記錄(批量、快速、安全)SQLServer
- jQuery 新增和刪除classjQuery
- 紅黑樹新增刪除
- Cookie 的新增與刪除Cookie
- js新增刪除文字框JS