【BootStrap】--摺疊外掛
前言
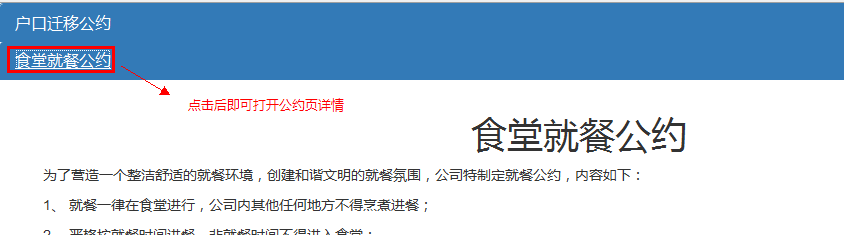
研究BootStrap的摺疊外掛的時候,發現這個東西很方便,即能顯示標題,又能檢視當前頁的詳細內容,很適合做新生入學系統公約顯示功能。
效果圖
點選食堂就餐公約,顯示當前頁,而且保證有且只有一個當前頁開啟,避免了使用者過多的選擇。
程式碼
@*/***********************************************************
* 作 者:王美
* 小組:ITOO4.0新生入學小組:霍亞靜,連江偉,王美,劉穎
* 說明:View-公約一覽
* 建立時間:2015年8月22日10:43:36
* 版本號:V3.0.0-V4.0.0
* ***********************************************************/*@
<!DOCTYPE html>
<html>
<head>
<title>公約頁</title>
<link href="../../BootStrap/css/bootstrap.min.css" rel="stylesheet" />
<script src="../../BootStrap/js/bootstrap.min.js"></script>
<script src="../../BootStrap/js/jquery.min.js"></script>
@*表格JS*@
<link href="../../BootStrap/css/bootstrap.css" rel="stylesheet" />
<link href="../../BootStrap/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" />
<meta name="viewport" content="width=device-wdith,initia-scale=1.0">
</head>
<body>
<div class="col-md-2">
<div class="list-group">
<a class="list-group-item" href="../PayFee/PayFee">
<p>
<span class="badge pull-right">√</span>繳費明細
</p>
</a>
<a class="list-group-item " href="../StuHomePage/StuHomePage">
<p>
<span class="badge pull-right">√</span>學生資訊
</p>
</a>
<a class="list-group-item" href="../StuPersonInfo/StuPersonInfo">
<p>
<span class="badge pull-right">X</span>錄入資訊
</p>
</a>
<a class="list-group-item active " href="../ConventionPage/ConventionPage">
<p>
<span class="badge"></span>公約一覽
</p>
</a>
</div>
</div>
<div class="col-md-10">
<div class="panel-group" id="accordion">
@*公約配置資訊*@
<div class="panel panel-default panel-primary">
@foreach (var Convention in ViewBag.Convention)
{
<div class="panel-heading">
<div class="caret pull-right"></div>
<h4 class="panel-title " >
<a data-toggle="collapse" data-parent="#accordion"
href="#@Convention.ConventionID">@Convention.Name </a>
</h4>
</div>
<div id="@Convention.ConventionID" class="panel-collapse collapse ">
<div class="panel-body">
@Html.Raw(Convention.Content)
</div>
</div>
}
</div>
</div>
</div>
<div class="pull-left">
<a class="btn btn-large btn-primary glyphicon glyphicon glyphicon-arrow-left" href="../StuPersonInfo/StuPersonInfo">上一步</a>
</div>
<div class="pull-right">
<a class="btn btn-large btn-primary glyphicon glyphicon glyphicon-arrow-right" href="../Success/Success">下一步</a>
</div>
</body>
</html>
總結
不同的使用場景,不同的顯示方式。比如公約可以用Tab顯示,也可以用Panel顯示。PC端承載的資訊比較多,可用Tab.但是在移動端,公約條數的增加,會讓Tab的觸發區變小,影響手感。這個時候用Panel還是更好一些的。而且整個頁面顯示當前頁,不用使用者再去手動的點選,輕鬆了許多。
相關文章
- BootStrap | 例項 - 摺疊boot
- 第 17 章 按鈕和摺疊外掛
- 【Eclipse】--Eclipse摺疊程式碼外掛foldingEclipse
- [開發教程]第34講:Bootstrap摺疊內容boot
- bootstrap外掛學習-bootstrap.modal.jsbootJS
- Bootstrap3外掛系列:bootstrap-select2boot
- 深入理解CSS外邊距摺疊(Margin Collapse)CSS
- java之常量摺疊Java
- Sublime程式碼摺疊
- Bootstrap JS外掛Alert原始碼分析bootJS原始碼
- bootstrap學習筆記 外掛概述boot筆記
- 蘋果OLED摺疊手機和可摺疊平板電腦情景分析蘋果
- 榮耀摺疊,太卷啦
- 前端外掛之Bootstrap Dual Listbox使用前端boot
- Bootstrap外掛modal原始碼的學習boot原始碼
- bootstrap-fileinput上傳外掛試用boot
- 可摺疊iPhone概念設計圖:手機可摺疊秒變筆記本iPhone筆記
- 曝蘋果摺疊屏iPhone再度延期2年!或將研發可摺疊MacBook蘋果iPhoneMac
- bootstrap 學習筆記 輪播(Carousel)外掛boot筆記
- 使用Jquery和CSS摺疊影象jQueryCSS
- UI之可摺疊的TextViewUITextView
- PaperView:像紙一樣摺疊View
- margin系列之外邊距摺疊
- 給 RecyclerView 加上摺疊的效果View
- 摺疊::Vim進階索引[2]索引
- 利用Bootstrap Paginator外掛和knockout.jsbootJS
- 淺談bootstrap表單驗證外掛BootstrapValidatorboot
- 30 個驚豔的 Bootstrap 擴充套件外掛boot套件
- Axure 教程:製作摺疊選單
- intelliJ idea程式碼摺疊IntelliJIdea
- 可摺疊,可標記日曆
- AI巨幕之下,資料不只摺疊AI
- js輕鬆實現摺疊皮膚JS
- CoordinatorLayout實現酷炫摺疊效果
- vscode摺疊展開程式碼VSCode
- 用Javascript實現選單摺疊效果JavaScript
- 【Unity】(UI)抽屜式摺疊皮膚UnityUI
- 京東小程式摺疊屏適配探索