【.net基礎】--DropDownList控制元件:兩級聯動
最近學習Asp.Net,發現很多控制元件都很有意思,例如:Canlender,AdRotator等。以前只知道有這樣的頁面效果,但是對這些控制元件瞭解並不多。不怕不知道,就怕不知道。
DropDownList,兩級聯動,做這個demo的時候,讓我又愛又恨。
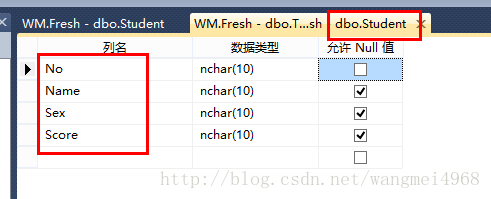
一開始的時候,自己就草草的建立了一個Fresh的資料庫,建立了一個Student表如下圖所示:
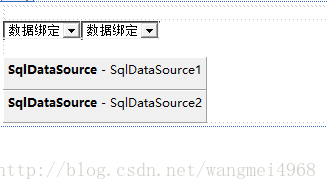
在頁面上面放了兩個DropDownList,兩個SqlDataSource.如下圖所示:
下面就需要通過SqlDataSource設定資料來源,讓DropDownList繫結資料來源。一開始就隨便選擇了幾個欄位搞了一下,結果出不來結果,後來又重新來了兩遍,最後終於顯示出了理想的功能。
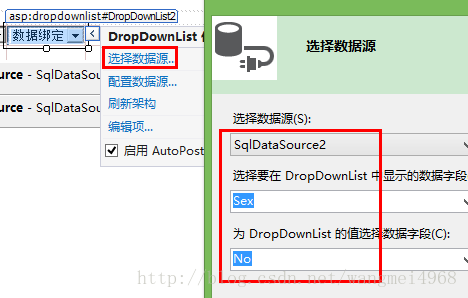
設定SqlDataSource資料來源:
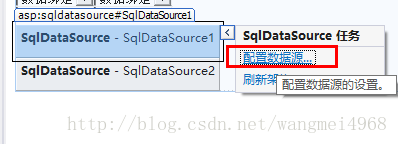
1.選擇配置資料來源
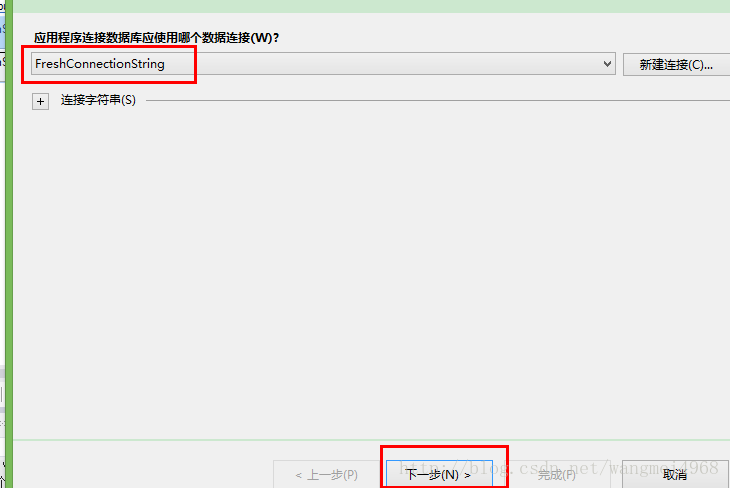
2.建立資料庫連線,選擇下一步
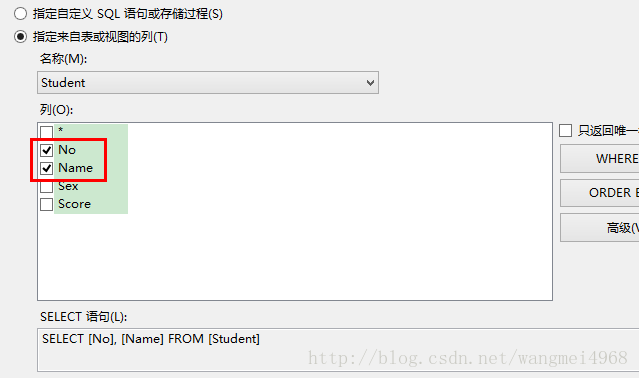
3.選擇SqlDataSource1輔助顯示資料來源的欄位
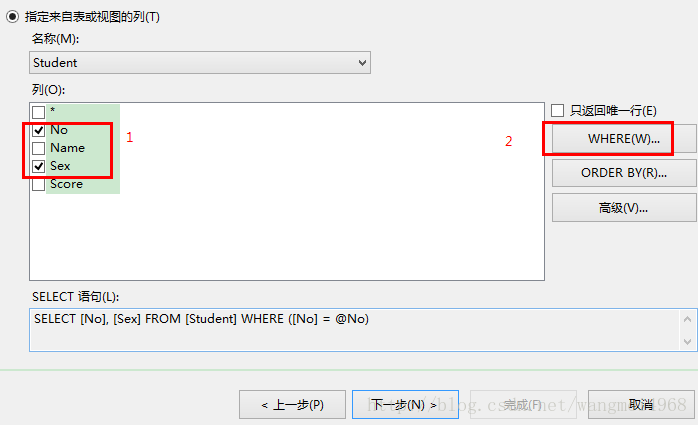
4.SqlDataSource2與前面的SqlDataSource1稍有不同,同樣要選擇No欄位作為兩個級聯的條件,另外的Sex作為顯示的屬性。
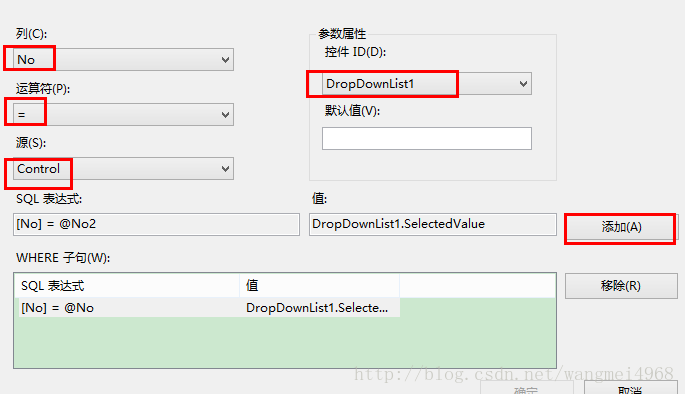
5.在右側 選擇 Where,進行級聯條件設定,完成後,資料來源設定完成。
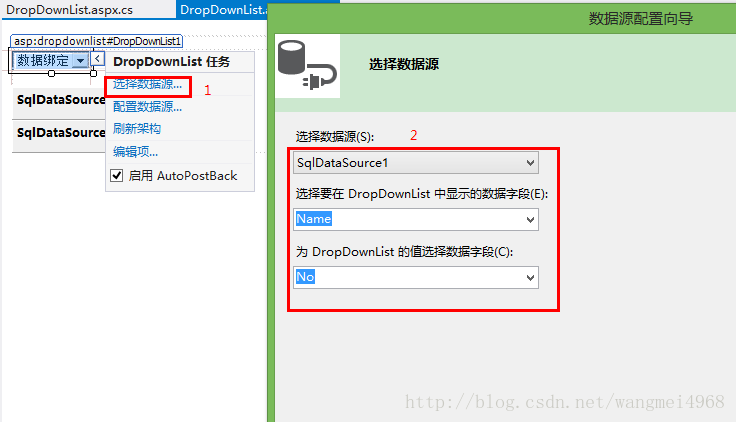
為DropDownList繫結資料來源:
顯示效果,姓名和性別級聯顯示:
總結:
追求完美固然是好的,但是不要把時間定的太苛刻。因為很多東西不是一遍兩遍就能學的通,學的透的,學著學著,就懂了,不懂的也懂了。莫著急~
認真對待每一個細節,否則將會花費更多的時間來完成一件很簡單的事情。不要把生活中的情緒帶到工作中,也不要將工作中的情緒帶到生活中,知行合一。莫生氣~
相關文章
- asp.net Repeater等資料控制元件模版內部2個DropDownList控制元件級聯ASP.NET控制元件
- asp.net jquery ajax資料操作 DropDownList級聯ASP.NETjQuery
- .NET基礎之DataList控制元件控制元件
- DropDownList控制元件的基本用法控制元件
- .NET基礎之GridView控制元件View控制元件
- Android省市區三級聯動控制元件Android控制元件
- .NET基礎之三個導航控制元件控制元件
- 自定義DropDownList控制元件的實現控制元件
- 基礎篇——html與php聯動HTMLPHP
- elemenet 級聯
- GridView修改含有DropDownList控制元件列的寬度View控制元件
- 實現外賣選餐時兩級 tableView 聯動效果View
- 基礎控制元件詳解控制元件
- Asp.net中DetailsView中新增日曆控制元件 及DropDownList 並實現資料同步更新ASP.NETAIView控制元件
- Laravel-admin 表單提交兩級聯動功能編寫Laravel
- IT 基礎升級
- 基於layui的省市區三級聯動(資料互動)UI
- WIN32 控制元件基礎Win32控制元件
- QML::自繪基礎控制元件控制元件
- 基於ThinkPHP+AJAX的省市區三級聯動PHP
- js二級聯動JS
- Laravel-admin 三級聯動 or 多級聯動 編輯 and 新建Laravel
- Kubernetes互動式指南——基礎篇(1)
- asp.net DropDownList中內容偽樹狀展示ASP.NET
- docker network基礎Docker
- js例子-二級聯動JS
- MVC的二級聯動MVC
- KendoUI系列:DropDownListUI
- 【.net基礎】--.NET、winform、Asp.Net區別ORMASP.NET
- 基於vue2實現多級聯動選擇器Vue
- 【Flutter 基礎】 更新&升級Flutter
- Flutter第3天--基礎控制元件(上)Flutter控制元件
- Kubernetes API 基礎API
- .net core整合JWT(基礎)JWT
- 【.net基礎】--SQLHelper重構SQL
- 【.net基礎】--初識StructStruct
- 『動善時』JMeter基礎 — 34、JMeter介面關聯【XPath提取器】JMeter
- js 實現二級聯動JS