mac下dashboard小控制元件開發例項(附原始碼)
1.背景
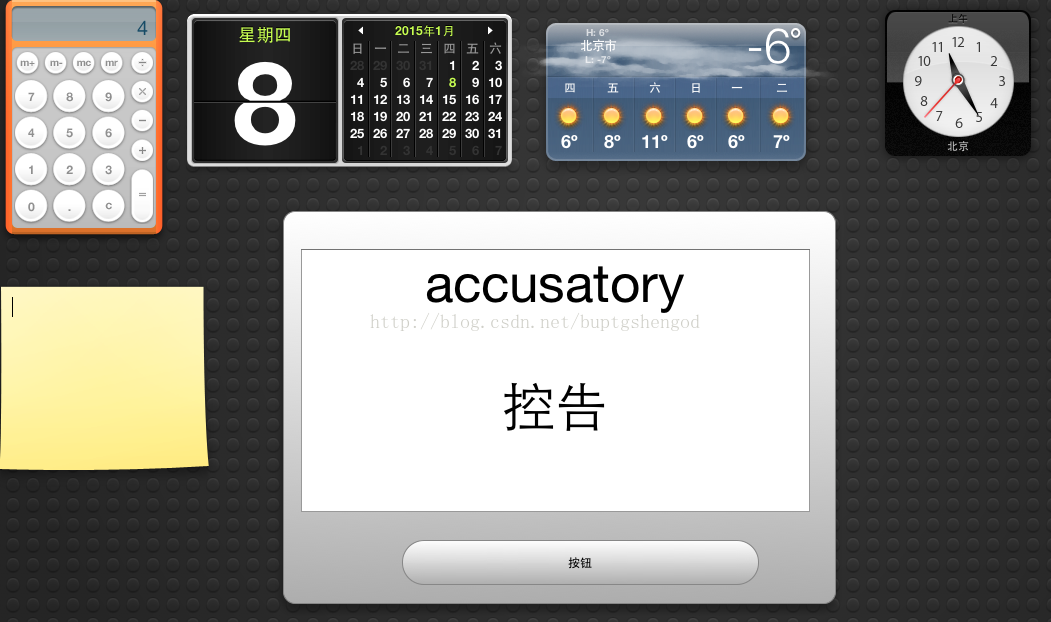
用mac的使用者都應該知道,mac有一個很好的功能,就是dashboard小控制元件的功能,按下F12鍵就可以自由切換。博主最近在背GRE單詞,就嘗試這開發了一個背單詞的dashboard小控制元件。效果如圖

2.步驟
(1)安轉dashcode
這個是開發工具,用起來有點像xcode, 下載地址:https://developer.apple.com/downloads/index.action
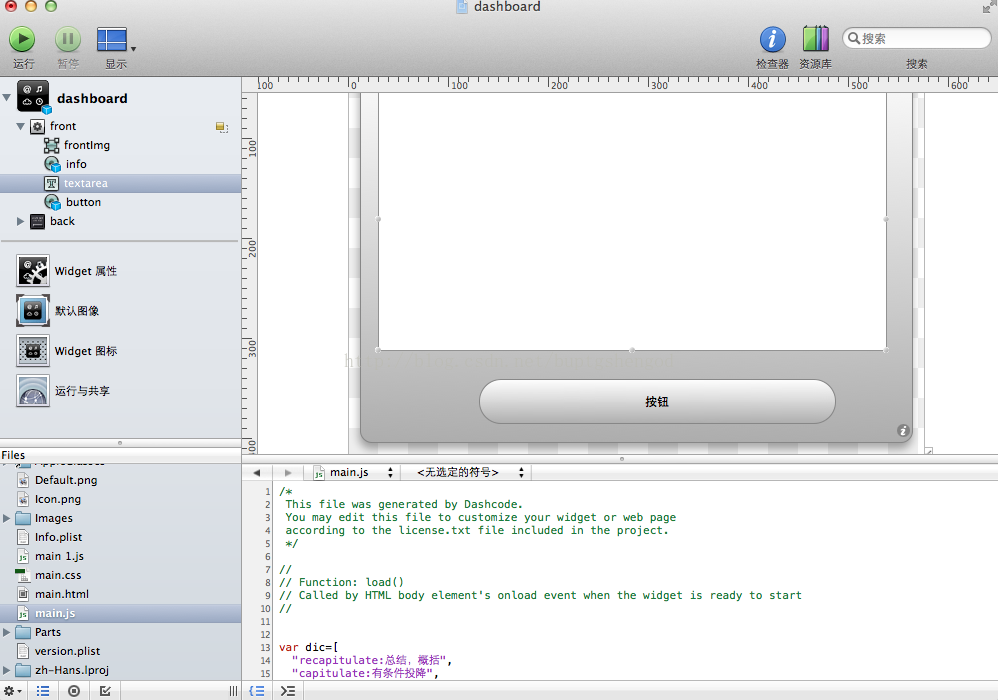
(2)開啟dashcode,新建專案

開啟右上角的資源庫,可以隨意拖拉控制元件在裡面。然後右鍵需要新增事件的控制元件,點選event就會在main.js中給相應的控制元件加上相應的事件,至於需要什麼邏輯,就自己編寫了,有js程式設計基礎的人應該對這個不陌生。
(3)開發部署
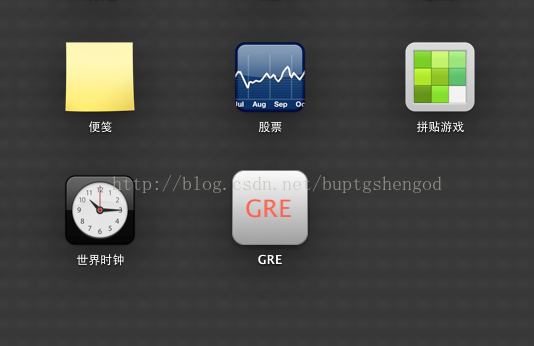
開發完,可以點選左上角的執行除錯效果,覺得ok了,就點選File-部署,這個控制元件就會出現在dashboard的備選欄裡,F12切換到dashboard,點選“+”按鈕就看到了我們自己開發的widget(圖中GRE是本例項)。

參考:【1】http://tech.ddvip.com/2014-03/1396270126209502.html
【2】http://developer.51cto.com/art/201006/213565_3.htm
/********************************
* 本文來自部落格 “李博Garvin“
* 轉載請標明出處:http://blog.csdn.net/buptgshengod
******************************************/
相關文章
- 微信小程式開發總結(附原始碼)微信小程式原始碼
- 佛薩奇2.0系統開發技術應用分析(內附原始碼例項)原始碼
- 微信小程式版部落格開發彙總(附原始碼)微信小程式原始碼
- 05 - 微信小程式例項開發 - 綜合小娛樂微信小程式
- Lumen開發:lumen原始碼解讀之初始化(1)——app例項原始碼APP
- MetaForce佛薩奇2.0系統開發模式[原始碼合約例項]模式原始碼
- 基於區塊鏈的數字版權交易系統開發流程方案(內附原始碼例項)區塊鏈原始碼
- Vue原始碼解析:Vue例項Vue原始碼
- Java HashMap例項原始碼分析JavaHashMap原始碼
- 微信小程式例項開發教程之知乎新聞微信小程式
- 美化<input type="range">控制元件程式碼例項控制元件
- sublime外掛開發教程(附原始碼)原始碼
- UI雲開發桌布小程式原始碼UI原始碼
- Mybatis原始碼解析2—— 例項搭建MyBatis原始碼
- 使用高德地圖微信小程式SDK開發案例-輸入提示(附原始碼)地圖微信小程式原始碼
- shell script程式設計小結——附帶例項程式設計
- 合成複用原則詳解篇(附圖解及原始碼例項)圖解原始碼
- 小豹子帶你看原始碼:Java 執行緒池(二)例項化原始碼Java執行緒
- WCF的WindowsService開發參考【附原始碼】Windows原始碼
- ThinkPHP開發的實用小程式原始碼PHP原始碼
- MAC下使用OpenCV的例項簡單DemoMacOpenCV
- 智慧名片小程式原始碼,微信電子名片原始碼開發案例原始碼
- SSH框架總結(框架分析+環境搭建+例項原始碼下載)框架原始碼
- 完整的python專案例項-Python例項練手專案彙總(附原始碼)Python原始碼
- vue 原始碼學習 - 例項掛載Vue原始碼
- Vue 原始碼解讀(6)—— 例項方法Vue原始碼
- C#開發例項大全C#
- angular模組庫開發例項Angular
- jquery外掛開發例項jQuery
- ABAP 報表開發例項
- Mac下配置Java開發環境以Java 8 為例MacJava開發環境
- Spring+EhCache快取例項(詳細講解+原始碼下載)Spring快取原始碼
- 開源小程式原始碼原始碼
- 成品直播原始碼,例項原始碼系列-更改圖片透明度原始碼
- 11個Python Pandas小技巧讓你的工作更高效(附程式碼例項)Python
- python開發例項-python開發案例Python
- javascript數字下舍入程式碼例項JavaScript
- J2ME遊戲開發例項講解(下)(轉)遊戲開發