Android特效開發(仿zaker用手向上推動的效果(推動門效果))
本文由manymore13原創,轉載請標明出處 http://blog.csdn.net/manymore13/article/details/12219687here
最近在商店下載了zaker ,閒暇時拿來看看新聞!發現每次開啟軟體進入主介面時有個介面,需要你把它往上滑到一
定距離才能進入到主介面。每次進入軟體時它的背景可能不一樣,在往上撥的時候你會看見主介面,好似向上推的門一樣!
開啟它你就可以看到外面的世界。與窗簾有點不同的是在你沒有拉開足夠距離時,它會俏皮的關閉自己不讓你看到外面的美景。
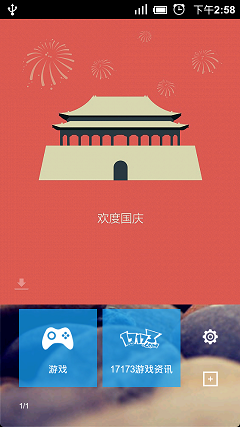
說這麼多想像起來挺模糊的,那讓我們看看實際效果圖,我現在開啟zaker截兩張圖 如下所示

左邊一張是不做任何操作時的效果,右邊一張是介面跟著手往上滑的效果,在滑的時候你會發現即將進入的介面,當你沒有滑到一定的距離鬆開手後窗簾會慢慢關閉,在合閉的時候有個彈動的效果。非常棒!
正如你看到的圖片內容,今天是國慶節,在這裡祝大家節日快樂!所以你每次開啟的時候圖片可能不一樣。這個效果看起來有點像android裡面講的TranslateAnimation動畫,我覺得用Animation動畫應該很難實現出這種效果(當然有用animation實現zaker這種效果的大牛可以與我們分享下)。QQ裡也有這麼個功能的介面,只不過QQ的是展示一張圖片兩到三秒後再進入主介面。
下面開始實現這種效果 推動們效果。
根據效果我實現出一個類,方便與需要用的筒靴使用。程式碼中有註釋
- package com.manymore13.scrollerdemo;
- import android.annotation.SuppressLint;
- import android.content.Context;
- import android.graphics.Color;
- import android.graphics.drawable.Drawable;
- import android.util.AttributeSet;
- import android.util.DisplayMetrics;
- import android.util.Log;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.WindowManager;
- import android.view.animation.AccelerateInterpolator;
- import android.view.animation.BounceInterpolator;
- import android.view.animation.Interpolator;
- import android.widget.FrameLayout;
- import android.widget.ImageView;
- import android.widget.RelativeLayout;
- import android.widget.Scroller;
- public class PullDoorView extends RelativeLayout {
- private Context mContext;
- private Scroller mScroller;
- private int mScreenWidth = 0;
- private int mScreenHeigh = 0;
- private int mLastDownY = 0;
- private int mCurryY;
- private int mDelY;
- private boolean mCloseFlag = false;
- private ImageView mImgView;
- public PullDoorView(Context context) {
- super(context);
- mContext = context;
- setupView();
- }
- public PullDoorView(Context context, AttributeSet attrs) {
- super(context, attrs);
- mContext = context;
- setupView();
- }
- @SuppressLint("NewApi")
- private void setupView() {
- // 這個Interpolator你可以設定別的 我這裡選擇的是有彈跳效果的Interpolator
- Interpolator polator = new BounceInterpolator();
- mScroller = new Scroller(mContext, polator);
- // 獲取螢幕解析度
- WindowManager wm = (WindowManager) (mContext
- .getSystemService(Context.WINDOW_SERVICE));
- DisplayMetrics dm = new DisplayMetrics();
- wm.getDefaultDisplay().getMetrics(dm);
- mScreenHeigh = dm.heightPixels;
- mScreenWidth = dm.widthPixels;
- // 這裡你一定要設定成透明背景,不然會影響你看到底層佈局
- this.setBackgroundColor(Color.argb(0, 0, 0, 0));
- mImgView = new ImageView(mContext);
- mImgView.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
- LayoutParams.MATCH_PARENT));
- mImgView.setScaleType(ImageView.ScaleType.FIT_XY);// 填充整個螢幕
- mImgView.setImageResource(R.drawable.bg1); // 預設背景
- addView(mImgView);
- }
- // 設定推動門背景
- public void setBgImage(int id) {
- mImgView.setImageResource(id);
- }
- // 設定推動門背景
- public void setBgImage(Drawable drawable) {
- mImgView.setImageDrawable(drawable);
- }
- // 推動門的動畫
- public void startBounceAnim(int startY, int dy, int duration) {
- mScroller.startScroll(0, startY, 0, dy, duration);
- invalidate();
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- int action = event.getAction();
- switch (action) {
- case MotionEvent.ACTION_DOWN:
- mLastDownY = (int) event.getY();
- System.err.println("ACTION_DOWN=" + mLastDownY);
- return true;
- case MotionEvent.ACTION_MOVE:
- mCurryY = (int) event.getY();
- System.err.println("ACTION_MOVE=" + mCurryY);
- mDelY = mCurryY - mLastDownY;
- // 只准上滑有效
- if (mDelY < 0) {
- scrollTo(0, -mDelY);
- }
- System.err.println("------------- " + mDelY);
- break;
- case MotionEvent.ACTION_UP:
- mCurryY = (int) event.getY();
- mDelY = mCurryY - mLastDownY;
- if (mDelY < 0) {
- if (Math.abs(mDelY) > mScreenHeigh / 2) {
- // 向上滑動超過半個螢幕高的時候 開啟向上消失動畫
- startBounceAnim(this.getScrollY(), mScreenHeigh, 450);
- mCloseFlag = true;
- } else {
- // 向上滑動未超過半個螢幕高的時候 開啟向下彈動動畫
- startBounceAnim(this.getScrollY(), -this.getScrollY(), 1000);
- }
- }
- break;
- }
- return super.onTouchEvent(event);
- }
- @Override
- public void computeScroll() {
- if (mScroller.computeScrollOffset()) {
- scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
- Log.i("scroller", "getCurrX()= " + mScroller.getCurrX()
- + " getCurrY()=" + mScroller.getCurrY()
- + " getFinalY() = " + mScroller.getFinalY());
- // 不要忘記更新介面
- postInvalidate();
- } else {
- if (mCloseFlag) {
- this.setVisibility(View.GONE);
- }
- }
- }
- }
View中的scrollTo函式,使View具有滾動效果,就像ListView一樣,它的內容是可以滑動的,ViewGroup繼承View,所以Relativelayout可以做到滑動效果,另外向下彈動效果是用到Scroller類,而在構造Scroller類時加入BounceInterpolator,你也可以加入別的插值器。其實Scroller只是一個輔助View滑動的一個類,幫助View儲存滑動資料的類,當view滑動時,你可以從scroller中取出滑動資料,而真實滑動運動效果其實是利用scrollTo瞬間達到目的地,View結合scroller以及scroller就可以實現這種推動門的效果。
執行Demo程式 檢視效果
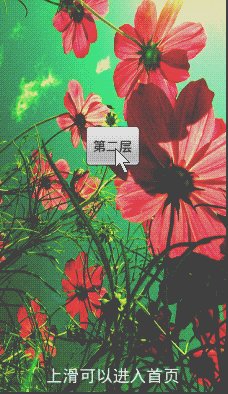
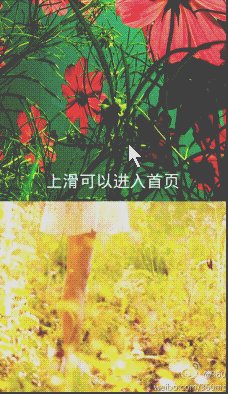
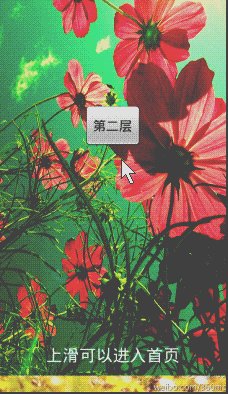
上面的圖片是模擬器上執行的截圖,看起來有點卡。其實在真機上測試的很流暢。zaker的效果基本是這個樣子。
如果你想使用這個類的話,想實現這種效果的話,那麼請滿足下面兩個條件。
1. PullDoorView match_parent佔據全屏 像下面這樣整個專案父ViewGroup可以用Framelayout
2.PullDoorView 必須要放在介面的最上面 使其可以獲取touch事件
- <com.manymore13.scrollerdemo.PullDoorView
- android:id="@+id/myImage"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#ddd" >
- <Button
- android:id="@+id/btn_above"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerInParent="true"
- android:text="第二層" />
- <TextView
- android:id="@+id/tv_hint"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:layout_marginBottom="10dp"
- android:text="上滑可以進入首頁"
- android:textColor="#ffffffff"
- android:textSize="18sp" />
- </com.manymore13.scrollerdemo.PullDoorView>
因為PullDoorView是一個RelativeLayout,所以你可以發揮自己的想象在裡面新增任何View或者ViewGroup,上面XML中我新增了一個button和一個textView,我想這兩個View你可以再上面的動態圖片中應該看到了。另外PullDoorView可以根據需要更換背景圖片
你可以 PullDoorView.setBgImage(圖片)
好了就寫這麼多,仿zaker用手向上推動的效果的實現到此為止。
相關文章
- Android仿QQ視窗的抖動的動畫效果Android動畫
- 微信小程式之文字向上滾動效果微信小程式
- 仿 “即刻APP” 滑動返回的效果APP
- android短影片開發,兩個ViewPager聯動效果AndroidViewpager
- jQuery具有暫停功效果新聞列表向上滾動jQuery
- Android仿打字機打字效果Android
- Android開發之TextView文字水平滾動效果實現AndroidTextView
- JS 仿騰訊發表微博的效果JS
- 仿新版ofo共享單車小黃人動態效果
- Android 實現GridView的橫向滾動,實現仿京東秒殺效果AndroidView
- jQuery實現的但行文字具有時間間隔向上滾動效果jQuery
- Android 翻頁效果加蘋果桌面應用抖動效果Android蘋果
- 成品直播原始碼推薦,實現文字載入效果 文字跳動原始碼
- Android - 控制元件抖動效果Android控制元件
- Android動態高斯模糊效果教程Android
- android: slide 滑動動畫效果AndroidIDE動畫
- 仿金山打字效果
- Android實現Activity的滑動返回效果Android
- Android 進出activity的滑動動畫效果Android動畫
- Android 開發推薦Android
- 成品直播原始碼推薦,js點選讓視窗抖動動畫效果原始碼JS動畫
- 成品直播原始碼推薦,TableView/CollectionView 滑動頂部效果最佳化原始碼View
- 高階UI特效之仿3D翻轉切換效果UI特效3D
- jquery實現滑動門效果詳解jQuery
- TextView跑馬燈效果,也就是,自動滾動文字的效果。TextView
- Android一種翻板式互動效果Android
- Android仿微信文章懸浮窗效果Android
- Android 設定TextView滑動滾動條和滑動效果AndroidTextView
- Android左右滑動效果的程式碼實現Android
- jQuery 效果 – 滑動jQuery
- JavaScript抖動效果JavaScript
- Android開發文章推薦Android
- 直播系統程式碼,點選產生動畫效果並移動的特效動畫特效
- 免費好用的API,推動專案開發程式API
- android 全域性頁面滑動返回聯動效果的實現Android
- 使用不同IP對營銷推廣的效果!
- Android開發中陰影效果的實現Android
- 用手機號碼歸屬地 API 開發的應用推薦API