ASP.NET - Button、LinkButton和ImageButton
ASP.NET Framework包含三個用於向伺服器端提交表單的控制元件:Button、LinkButton和ImageButton。這三個控制元件擁有同樣的功能,但每種控制元件的外觀介面不同。
本節學習如何在頁面中使用這三種控制元件。然後,學習如何關聯客戶端指令碼和伺服器端Button控制元件,以及如何使用Button控制元件把一個表單傳到不是當前頁的頁面。最後,學習如何處理Button控制元件的Command事件。
一、使用Button控制元件
Button控制元件用來向伺服器端提交表單的按鈕。例如,程式碼清單1中的頁面包含一個Button控制元件。點選這個Button控制元件,則更新由Label控制元件顯示的時間(見圖1)。
程式碼清單1 ShowButton.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head id="Head1" runat="server">
<title>Show Button</title>
</head>
<form id="form1" runat="server">
<div>
<asp:Button id="btnSubmit" Text="Submit" OnClick="btnSubmit_Click" Runat="server" /> <br /><br />
<asp:Label id="lblTime" Runat="server" />
</div>
</form>
 圖1 顯示Button控制元件
圖1 顯示Button控制元件
Button控制元件支援下列屬性(不完全列表):
·AccessKey——指定一個導向Button控制元件的鍵。
·CommandArgument——用於指定傳給Command事件的命令引數。
·CommandName——指定傳給Command事件的命令名。
·Enable——用於禁用該Button控制元件。
·OnClientClick——指定點選按鈕時執行的客戶端指令碼。
·PostBackUrl——用於設定將表單傳給某個頁面。
·TabIndex——設定Button控制元件的Tab順序。
·Text——用於標註Button控制元件。
·UseSubmitBehavior——用於使用JavaScript回傳表單。
Button控制元件支援下面的方法:
·Focus()——用於把初始表單焦點設為該Button控制元件。
Button控制元件還支援下面兩個事件:
·Click——點選Button控制元件時引發。
·Command——點選Button控制元件時引發。CommandName和CommandArgument傳給這個事件。
二、使用LinkButton控制元件
LinkButton控制元件象Button控制元件一樣,用於把表單回傳給伺服器端。但是,不像Button控制元件生成一個按鈕,LinkButton控制元件生成一個連結。
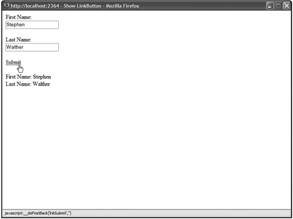
程式碼清單2包含了一個簡單的表單。這個表單包含一個LinkButton控制元件,用於向伺服器端提交表單並顯示錶單欄位的內容(見圖2)。
程式碼清單2 ShowLinkButton.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head id="Head1" runat="server">
<title>Show LinkButton</title>
</head>
<form id="form1" runat="server">
<div>
<asp:Label id="lblFirstName" Text="First Name:" AssociatedControlID="txtFirstName" Runat="server" /> <br />
<asp:TextBox id="txtFirstName" Runat="server" /><br /><br />
<asp:Label id="lblLastName" Text="Last Name:" AssociatedControlID="txtLastName" Runat="server" /><br />
<asp:TextBox id="txtLastName" Runat="server" /><br /><br />
<asp:LinkButton id="lnkSubmit" Text="Submit" OnClick="lnkSubmit_Click" Runat="server" /><br /><br />
<asp:Label id="lblResults" Runat="server" />
</div>
</form>
 圖2 顯示LinkButton控制元件
圖2 顯示LinkButton控制元件
在後臺,LinkButton控制元件使用JavaScript把表單傳回伺服器端。LinkButton控制元件生成這樣的超連結:
<a id="lnkSubmit" href="javascript:__doPostBack('lnkSubmit','')">Submit</a>
點選LinkButton呼叫把表單傳回伺服器端的JavaScript _doPostBack()方法。當提交表單時,所有表單欄位的值也被傳回給伺服器端。
LinkButton控制元件支援下列屬性(不完全列表):
·AccessKey——指定一個導向LinkButton控制元件的鍵。
·CommandArgument——用於指定傳給Command事件的命令引數。
·CommandName——指定傳給Command事件的命令名。
·Enable——用於禁用該LinkButton。
·OnClientClick——指定點選LinkButton時執行的客戶端指令碼。
·PostBackUrl——用於設定將表單傳給某個頁面。
·TabIndex——設定LinkButton控制元件的Tab順序。
·ext——用於標註LinkButton控制元件。
Button控制元件支援下面的方法:
·ocus()——用於把初始表單焦點設為該LinkButton控制元件。
Button控制元件還支援下面兩個事件:
·lick——點選LinkButton控制元件時引發。
·ommand——點選LinkButton控制元件時引發。CommandName和CommandArgument傳給這個事件。
三、使用ImageButton控制元件
ImageButton控制元件類似Button和LinkButton控制元件,用於把表單傳回伺服器端。只是ImageButton控制元件總是顯示圖片。
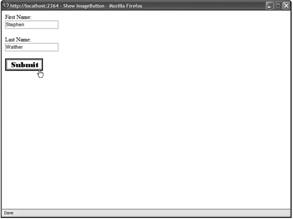
程式碼清單3 中的頁面包含一個ImageButton控制元件,它把一個簡單的表單傳回伺服器端(見圖3)。
程式碼清單3 ShowImageButton.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head id="Head1" runat="server">
<title>Show ImageButton</title>
</head>
<form id="form1" runat="server">
<div>
<asp:Label id="lblFirstName" Text="First Name:" AssociatedControlID="txtFirstName" Runat="server" /><br />
<asp:TextBox id="txtFirstName" Runat="server" /><br /><br />
<asp:Label id="lblLastName" Text="Last Name:" AssociatedControlID="txtLastName" Runat="server" /><br />
<asp:TextBox id="txtLastName" Runat="server" /><br /><br />
<asp:ImageButton id="btnSubmit" ImageUrl="Submit.gif" AlternateText="Submit Form" Runat="server" OnClick="btnSubmit_Click" /><br /><br />
<asp:Label id="lblResults" Runat="server" />
</div>
</form>
 圖3顯示ImageButton控制元件
圖3顯示ImageButton控制元件
程式碼清單3中的ImageButton控制元件包含ImageUrl屬性和AlternateText屬性。ImageUrl屬性包含ImageButton控制元件顯示的圖片的路徑。AlternateText屬性用於在只顯示文字的瀏覽器中提供圖片的替代文字。
註解:輔助功能標準要求每一幅圖片都包含替代文字。此外,要記住有些使用者會關閉瀏覽器的圖片功能,以獲得更快的網上衝浪體驗。
注意,ImageButton控制元件的Click事件處理程式不同於其他兩個按鈕控制元件。傳遞給事件處理程式的第二個引數是ImageClickEventArgs類的例項。此類有下面兩個屬性:
X——使用者點選圖片時的X座標。
Y——使用者點選圖片時的Y座標。
可以使用ImageButton控制元件建立簡單的影象對映。程式碼清單4中的頁面包含一個顯示一個靶子圖片的ImageButton控制元件。點選靶子的中央,就會顯示一個成功資訊(見圖4)。
程式碼清單4 ImageButtonTarget.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head id="Head1" runat="server">
<title>ImageButton Target</title>
</head>
<form id="form1" runat="server">
<div>
<asp:ImageButton id="btnTarget" ImageUrl="Target.gif" Runat="server" OnClick="btnTarget_Click" /><br /><br />
<asp:Label id="lblResult" Runat="server" />
</div>
</form>
註解:ImageButton可以用來建立伺服器端的影象對映。殘障人士不能使用伺服器端的影象對映。建立ImageMap最好的方法是使用用於建立客戶端的影象對映的ImageMap控制元件。本章下一節將討論ImageMap控制元件。
 圖4通過ImageButton檢索X座標和Y座標
圖4通過ImageButton檢索X座標和Y座標
ImageButton控制元件支援下列屬性(不完全列表):
·AccessKey——指定一個導向ImageButton控制元件的鍵。
·AlternateText——為圖片提供替代文字(輔助功能要求)。
·DescriptionUrl——用於提供指向包含該圖片詳細描述的頁面的連結(複雜的圖片要求可訪問)。
·CommandArgument——用於指定傳給Command事件的命令引數。
·CommandName——指定傳給Command事件的命令名。
·Enable——用於禁用該ImageButton。
·GenerateEmptyAlternateText——為AlternateText屬性設空字串值。
·ImageAlign——用於將影象和頁面中其他HTML元素對齊。可能的值有AbsBottom、AbsMiddle、Baseline、Bottom、Left、Middle、NotSet、Right、TextTop和Top。
·ImageUrl——用於指定圖片的URL。
·OnClientClick——指定點選ImageButton時執行的客戶端指令碼。
·PostBackUrl——用於設定將表單傳給某個頁面。
·TabIndex——設定ImageButton控制元件的Tab順序。
ImageButton控制元件支援下面的方法:
·Focus()——用於把初始表單焦點設為該ImageButton控制元件。
ImageButton控制元件還支援下面兩個事件:
·Click——點選ImageButton控制元件時引發。
·Command——點選ImageButton控制元件時引發。CommandName和CommandArgument被傳給這個事件。
四、Button控制元件使用客戶端指令碼
三種Button控制元件都支援OnClientClick屬性。可以使用此屬性來執行點選按鈕時所需的任何客戶端程式碼。程式碼清單5的頁面展示瞭如何使用OnClientClick屬性來顯示一個確認對話方塊(見圖5)。
程式碼清單5 ButtonOnClientClick.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head id="Head1" runat="server">
<title>Button OnClientClick</title>
</head>
<form id="form1" runat="server">
<div>
<asp:Button id="btnDelete" Text="Delete Website" OnClick="btnDelete_Click" OnClientClick="return confirm('Are you sure?');" Runat="server" /><br /><br />
<asp:Label id="lblResult" Runat="server" />
</div>
</form>
 圖5顯示客戶端確認對話方塊
圖5顯示客戶端確認對話方塊
程式碼清單5中的Button控制元件包含一個OnClientClick屬性,在客戶端點選該按鈕時,執行JavaScript指令碼。該指令碼顯示一個確認對話方塊。如果確認對話方塊返回False,那麼取消按鈕點選事件,包含該按鈕的表單也不會傳回伺服器端。
像大多數ASP.NET控制元件一樣,Button控制元件支援擴充套件屬性,只需簡單地為控制元件新增任意的屬性,就可以處理其他的客戶端事件。如果ASP.NET Framework不能識別控制元件上宣告的屬性,框架只會簡單地把這個屬性傳給瀏覽器。
例如,程式碼清單6中的頁面包含一個擁有onmouseover和onmouseout屬性的控鈕控制元件。把滑鼠懸停在按鈕上,按鈕上的文字就會改變。
程式碼清單6 ButtonExpando.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head id="Head1" runat="server">
<title>Button Expando</title>
</head>
<form id="form1" runat="server">
<div>
<asp:Button id="btnSubmit" Text="Submit" onmouseover="this.value='Click Here!'" onmouseout="this.value='Submit'" Runat="server" />
</div>
</form>
註解:在Visual Web Developer中,擴充套件屬性下面會出現綠色波浪線警告,不過可以安全地忽視這個警告。
五、執行跨頁面傳送
預設情況下,點選一個按鈕控制元件,就會把包含這個控制元件的頁面提交回該頁面本身並重新載入相同頁面。不過,可以使用PostBackUrl屬性把表單資料提交到其他頁面。
例如,程式碼清單7包含一個搜尋表單。該頁中的按鈕把頁面提交到名叫ButtonSearchResult. aspx的另一個頁面。程式碼清單8包含了ButtonSearchResult.aspx頁面。
程式碼清單7 ButtonSearch.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head id="Head1" runat="server">
<title>Button Search</title>
</head>
<form id="form1" runat="server">
<div>
<asp:Label id="lblSearch" Text="Search:" Runat="server" />
<asp:TextBox id="txtSearch" Runat="server" />
<asp:Button id="btnSearch" Text="Go!" PostBackUrl="ButtonSearchResults.aspx" Runat="server" />
</div>
</form>
程式碼清單8 ButtonSearchResults.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head id="Head1" runat="server">
<title>Button Search Results</title>
</head>
<form id="form1" runat="server">
<div>
<asp:Label id="lblSearch" Runat="server" />
</div>
</form>
在程式碼清單8的Page_Load事件處理程式中,PreviousPage屬性用來得到前一個頁面的引用(程式碼清單7中的ButtonSearch.aspx頁面)。其次,FindControl()方法用於從前頁面中獲取TextBox控制元件的txtSearch。最後,輸入在該TextBox中的值顯示在頁面中的Label中。
作為使用FindControl()方法從前頁面中獲取某個控制元件的替代方法,可以通過頁面屬性來暴露控制元件。程式碼清單9中的頁面通過SearchString屬性暴露了TextBox txtSearch。這個頁面將表單資料傳送到程式碼清單10中的ButtonSearchResultTyped.aspx頁面。
程式碼清單9 ButtonSearchTyped.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head id="Head1" runat="server">
<title>Button Search Typed</title>
</head>
<form id="form1" runat="server">
<div>
<asp:Label id="lblSearch" Text="Search:" Runat="server" />
<asp:TextBox id="txtSearch" Runat="server" />
<asp:Button id="btnSearch" Text="Go!" PostBackUrl="ButtonSearchResultsTyped.aspx" Runat="server" />
</div>
</form>
程式碼清單10 ButtonSearchResultTyped.aspx
<%@ Page Language="C#" %>
<%@ PreviousPageType VirtualPath="~/ButtonSearchTyped.aspx" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head id="Head1" runat="server">
<title>Button Search Results Typed</title>
</head>
<form id="form1" runat="server">
<div>
<asp:Label id="lblSearch" Runat="server" />
</div>
</form>
注意,程式碼清單10中的頁面包含一個<%@ PreviousPageType %>指令。這個指令把PreviousPage屬性返回的值轉換成ButtonSearchTyped類的例項。如果沒有這個指令,PreviousPage屬性會把前頁面作為通用的Page類的例項返回。
執行跨頁面提交時,可以使用下面兩種方法中的任意一種方法。第一種方法提供從前頁面獲取值的弱型別方法,第二種方法提供強型別方法。
六、指定預設按鈕
可以使用伺服器端Form控制元件的DefaultButton屬性來指定表單的預設按鈕。指定一個預設按鈕,就可以按鍵盤上的Enter鍵來呼叫這個按鈕。
例如,程式碼清單11中的頁面包含一個簡單的搜尋表單。<form>標籤設定頁面的預設按鈕為Button控制元件的btnSearch。
程式碼清單11 ButtonDefaultButton.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head id="Head1" runat="server">
<title>Button Default Button</title>
</head>
<form id="form1" defaultbutton="btnSearch" runat="server">
<div>
<asp:Label id="lblSearch" Text="Search:" AssociatedControlID="txtSearch" Runat="server" />
<asp:TextBox id="txtSearch" Runat="server" />
<asp:Button id="btnSearch" Text="Search" OnClick="btnSearch_Click" Runat="server" />
<asp:Button id="btnCancel" Text="Cancel" Runat="server" /> <hr />
<asp:Label id="lblResult" Runat="server" />
</div>
</form>
開啟程式碼清單11中的頁面,輸入搜尋詞,敲擊鍵盤上的Enter鍵,表單就會提交到伺服器端。因為btnSearch按鈕是頁面的預設按鈕,點選鍵盤上的Enter鍵就會執行btnSearch_Click()事件處理程式。
註解:也可以為Panel控制元件指定預設按鈕。Panel控制元件將在本章後面部分討論。
七、處理Command事件
三種Button控制元件都支援Click事件和Command事件。這兩個事件之間的不同之外在於可以傳遞一個命令名和一個命令引數給Command事件處理程式,而不能傳給Click事件處理程式。
例如,程式碼清單12中的頁面包含兩個Button控制元件和一個BulletedList控制元件。點選第一個按鈕,BulletedList控制元件顯示的項以正序排列;點選第二個按鈕,BulletedList控制元件顯示的項以倒序排列(見圖6)。
兩個Button控制元件都包含CommandName和CommandArgument屬性。此外,兩個Button控制元件都同樣關聯Sort_Command()事件處理程式。該事件處理程式在決定BulletedList控制元件的元素將如何排序時檢查CommandName和CommandArgument屬性。
程式碼清單12 ButtonCommand.aspx
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Collections.Generic" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head id="Head1" runat="server">
<title>Button Command</title>
</head>
<form id="form1" runat="server">
<div>
<asp:Button id="btnSortAsc" Text="Sort ASC" CommandName="Sort" CommandArgument="ASC" OnCommand="Sort_Command" Runat="server" />
<asp:Button id="btnSortDESC" Text="Sort DESC" CommandName="Sort" CommandArgument="DESC" OnCommand="Sort_Command" Runat="server" /><br /><br />
<asp:BulletedList id="bltGroceries" Runat="server" />
</div>
</form>
 圖6處理Command事件
圖6處理Command事件
相關文章
- <button>和<input type=“button“> 的區別
- <input type="button">和<button>的區別
- ASP.NET Web Forms – Button 控制元件簡介ASP.NETWebORM控制元件
- button和submit的區別MIT
- asp.net 給button 控制元件 換個背景圖片ASP.NET控制元件
- ASP.NET進階:認清控制元件 之 Button (轉)ASP.NET控制元件
- asp.net 頁面回車觸發button按鈕事件ASP.NET事件
- 動態修改linkbutton標題
- ASP.NET中資料控制元件中的LinkButton控制元件點選時更換顏色ASP.NET控制元件
- button設定邊寬和圓角
- jQuery :buttonjQuery
- QT樣式: QSpinBox按鈕箭頭 up-button 和 down-button變換位置QT
- Layui-buttonUI
- el-button
- asp.net 伺服器控制元件LinkButton等在後臺程式碼中設定js事件或新增css樣式ASP.NET伺服器控制元件JS事件CSS
- this.button1.Click += new System.EventHandler(this.button1_Click);
- JavaScript event.buttonJavaScript
- Flutter Button(按鈕)Flutter
- Bootstrap風格buttonboot
- Flex元件篇:ButtonFlex元件
- Android UI控制元件系列:ImageButton(帶圖示的按鈕)AndroidUI控制元件
- VS2005入門之HiddenField、LinkButton、Literal
- 微信小程式元件button微信小程式元件
- HTML input button按鈕HTML
- HTML input button 按鈕HTML
- c# button學習C#
- 無邊框 Button 【WPF】
- ajax中button和submit按鈕的區別是什麼MIT
- VS2005入門之image/imagebutton及ImageMap控制元件控制元件
- 小程式中button的邊框無法去除 button邊框如何去除
- button 和input 的區別及在表單form中的用法ORM
- AlloyTouch Button外掛-不再愁click延遲和點選態
- ASP.NET MVC和AJAXASP.NETMVC
- Tkinter (02) 按鈕部件 Button
- Flutter UI - button系 WidgetFlutterUI
- Android Button 點選效果Android
- 對於button元素的理解
- 自定義Button高亮狀態