微軟於PDC2009上釋出Silverlight 4 Beta版,微軟在Silverlight 4版本中處理了約8000個的Silverlight終端使用者的請求,加入了一系列另開發人員興奮的新特性,最突出的主要體現在幾個方面:
開發工具增強:Visual Studio 2010具有視覺化的設計工具,建立專案時可以選擇執行時版本是3.0還是4.0,BLEND4加入XAML和C#程式碼全方位智慧感知功能、XAML的樣式應用更為易用等。
攝像頭與MIC硬體支援:可以用極少量的程式碼實現啟用使用者本機的WebCam和Mic,並可進行本地錄製。
報表列印支援:報表列印問題在Silverlight4中得到的較好的解決。
更強大的基礎類控制元件(RichTextBox、DataGrid增強版):富文字控制元件RichTextBox和具有可貼上、排序功能的DataGrid被加入。
WCF增強:終於支援TCP通訊,比較HTTP提升3-5倍,限於4502-4534埠。
相容性增強:對Google的Chrome瀏覽器的支援。
MEF支援:MEF全稱為Managed Extensibility Framework,譯為“託管擴充套件框架”,支援建立大型複雜的應用程式。
執行速度提升:啟動速度和渲染速度較前個版本提升約2倍左右。
DRM增強:支援PlayReady,可以對視訊和音訊的播放進行的保護,補充了對H.264的DRM保護。
其它增強:本地檔案讀寫、滑鼠右鍵事件支援、剪粘板支援。
WebBrowser是Silverlight4版本中加入的一個執行在Silverlight應用程式內部的瀏覽器控制元件,這是一個非常有用的控制元件,當我們Silverlight應用程式需要在某個位置顯示一些HTML內容或是一個網址網頁的時候,WebBrowser就派上用場了。
通過在Silverlight應用程式嵌入WebBrowser控制元件的方法可以彌補Silverlight應用程式不能顯示HTML網頁的不足,下面我們來通過一個Silverlight版本的“瀏覽器”來介紹如何在Silverlight4應用程式使用WebBrowser控制元件,這個示例分別介紹瞭如何使用WebBrowser來顯示一段固定的HTML程式碼和一個URL網頁。
首先完成瀏覽器的XAML佈局。
XAML:
2 <Grid.RowDefinitions>
3 <RowDefinition Height="35"/>
4 <RowDefinition Height="40"/>
5 <RowDefinition Height="*"/>
6 </Grid.RowDefinitions>
7 <Grid.ColumnDefinitions>
8 <ColumnDefinition Width="*"/>
9 </Grid.ColumnDefinitions>
10 <Grid Grid.Row="1" Grid.Column="0">
11 <Grid.RowDefinitions>
12 <RowDefinition Height="35"/>
13 </Grid.RowDefinitions>
14 <Grid.ColumnDefinitions>
15 <ColumnDefinition Width="80"/>
16 <ColumnDefinition Width="*"/>
17 <ColumnDefinition Width="60"/>
18 </Grid.ColumnDefinitions>
19 <!--瀏覽器功能欄-->
20 <TextBlock Height="20" FontWeight="Bold" Text="輸入URL"/>
21 <TextBox Grid.Row="0" Grid.Column="1"
22 x:Name="tbUrl" Height="25" FontSize="14"/>
23 <Button x:Name="btnGo" Click="btnGo_Click"
24 Content="GO" FontWeight="Bold" Grid.Row="0" Grid.Column="2"
25 Width="50" Height="30"/>
26 </Grid>
27 <!--瀏覽器標題-->
28 <Border Background="Yellow"
29 Grid.Row="0" Grid.Column="0" >
30 <TextBlock Grid.Row="0" Grid.Column="0"
31 Width="300" Height="25" FontWeight="Bold"
32 FontSize="16"
33 Text="歡迎使用Silverlight瀏覽器 V1.0"/>
34 </Border>
35 <!--WebBrowser控制元件-->
36 <WebBrowser x:Name="wb1" Grid.Row="2" Grid.Column="0"/>
37 </Grid>
C#:
2 {
3 InitializeComponent();
4 this.Loaded += new RoutedEventHandler(WebBrowserSample_Loaded);
5 }
6
7 void WebBrowserSample_Loaded(object sender, RoutedEventArgs e)
8 {
9 SetHTML();
10 }
11
12 private void SetHTML()
13 {
14 System.Text.StringBuilder sb = new System.Text.StringBuilder(@"
15 <a href=http://blog.csdn.net/dotfun target=_blank>
16 大家好,這是一段HTML程式碼,歡迎訪問我的部落格</a><h1>這是Silverlight4
17 的WebBrowser控制元件顯示的HTML程式碼!</h1>");
18 //WebBrowser控制元件應用HTML程式碼
19 wb1.NavigateToString(sb.ToString());
20 }
21
22 private void btnGo_Click(object sender, RoutedEventArgs e)
23 {
24 if (tbUrl.Text.Trim() != string.Empty)
25 {
26 //使用WebBrowser控制元件開啟一個URL
27 wb1.Navigate(new Uri(tbUrl.Text.Trim(), UriKind.RelativeOrAbsolute));
28 }
29 else
30 {
31 MessageBox.Show("請先輸入URL!");
32 }
33 }
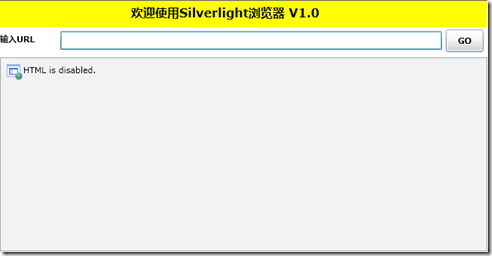
執行結果如圖所示。
執行後你可以發現HTML程式碼沒有出現在WebBrowser控制元件之中,並且顯示![]() ,這是提示使用者這個Silverlight應用程式的HTML部分不可見,這是因為Silverlight客戶端應用程式的安全性關係,讓WebBrowser能正常執行必須基於Silverlight的OutofBrowser(脫離瀏覽器Silverlight應用程式),所以我們要把這個Silverlight應用程式配置為支援OutofBrowser的Silverlight專案
,這是提示使用者這個Silverlight應用程式的HTML部分不可見,這是因為Silverlight客戶端應用程式的安全性關係,讓WebBrowser能正常執行必須基於Silverlight的OutofBrowser(脫離瀏覽器Silverlight應用程式),所以我們要把這個Silverlight應用程式配置為支援OutofBrowser的Silverlight專案![]() ,在應用程式上通過右鍵將這個應用程式安裝到使用者計算機後,在桌面上執行這個應用程式,這時正確的結果就顯示出來了,如圖所示。
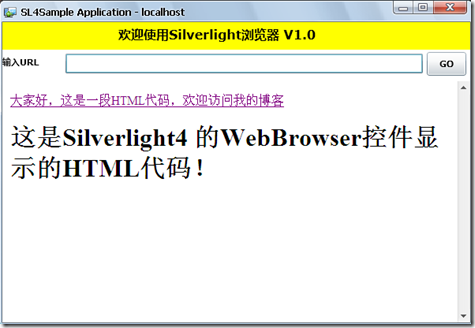
,在應用程式上通過右鍵將這個應用程式安裝到使用者計算機後,在桌面上執行這個應用程式,這時正確的結果就顯示出來了,如圖所示。
在Silverlight中用WebBrowser顯示HTML程式碼
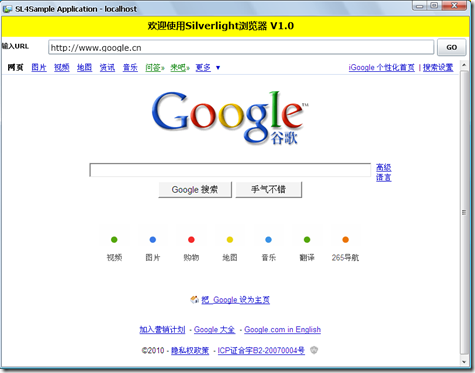
在Silverlight中用WebBrowser顯示一個網頁
WebBrowser控制元件包含兩個重要方法,分別為NavigateToString和Navigate,它們分別是顯示一段HTML在WebBrowser中和顯示一個網頁在WebBrowser之中。
使用WebBrowser控制元件需要了解兩點重要因素,一是WebBrowser必須執行在OutofBrowser模式之中,二是WebBrowser只能通過Width和Height屬性呈現一個矩形外觀。